
SaaSのデザイン グロースフェーズのUIデザインで生じた壁とその乗り越え方
現場向け動画教育システム「tebiki」の鮫島です。
tebikiのUIUXのデザインを担当しています。
tebikiはおかげさまでリリース以来、様々な業界業種の企業にご利用いただいおり、昨今のDXの流れや、コロナによる対面研修が行えない等の状況で、多くのお問い合わせを頂いています。
プロダクトとしてはグロースフェーズに入り、既存の機能改善と並行して次々と新機能開発を進めていて、UIデザインの醍醐味を堪能しています。
一方、プロダクトのフェーズが変わったことで生じる「壁」にぶつかることも増えてきました。
この記事では、多機能化・複雑化するプロダクトUI設計で直面した壁とその乗り越え方を、tebikiの開発フローとともにご紹介します。
同じような問題に直面しているデザイナーの一助になれば幸いです。
tebikiの開発フロー
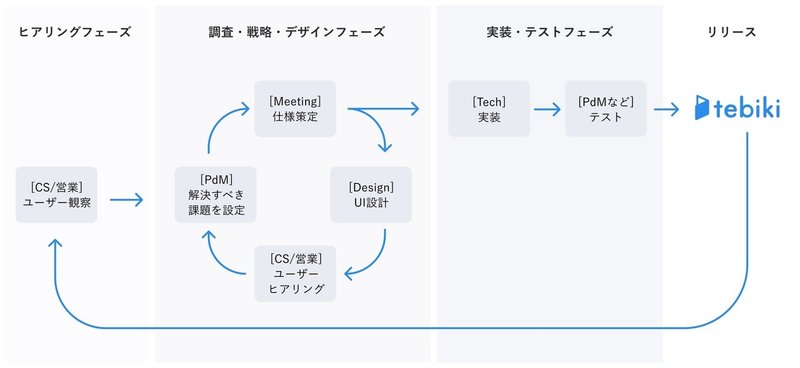
tebikiはHorizontal SaaSで、動画マニュアル作成から習熟管理までを一貫して行える現場教育システムです。導入企業の増加とともに寄せられるユーザーのニーズに応えながら、よりユーザーの課題解決システムとして愛されるプロダクトにするために、tebiki開発の現場では以下のような開発フローを取り入れています。

フローは大きく3つのフェーズに分かれます。
1.ヒアリングフェーズ
2.調査・戦略・デザインフェーズ
3.実装・テストフェーズ
1.ヒアリングフェーズ
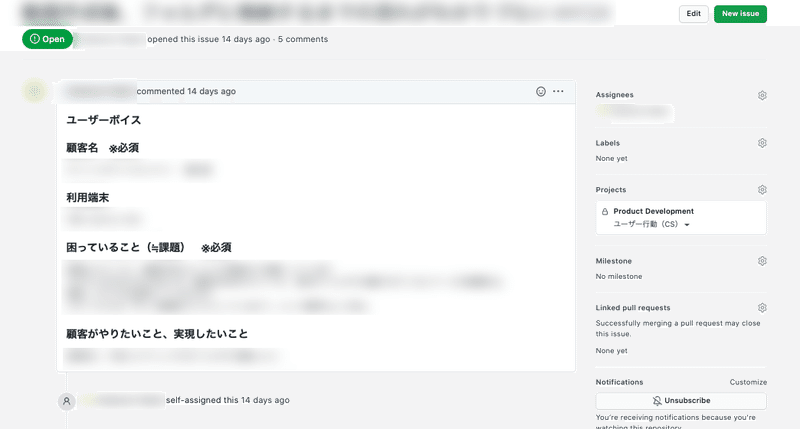
ヒアリングフェーズでは、CS/セールス担当が定例会議や、個別の連絡などからユーザーのニーズをもとに背景の課題をヒアリングします。
また、リリース後の定点観測や、フィードバックもここで受け付けます。
機能改善はもちろん、次の打ち手のタネを見つけるイメージです。

2.調査・戦略・デザインフェーズ
調査・戦略
調査・戦略・デザインフェーズでは、ヒアリングフェーズで拾ったユーザー顕在化したニーズや潜在的なニーズを調査し、何のための機能開発/改善なのか目的を明確にして仕様を策定します。
仕様策定においては、デザイナー、エンジニアも参加することで戦略の解像度を落とすことなくアウトプットします。

デザイン
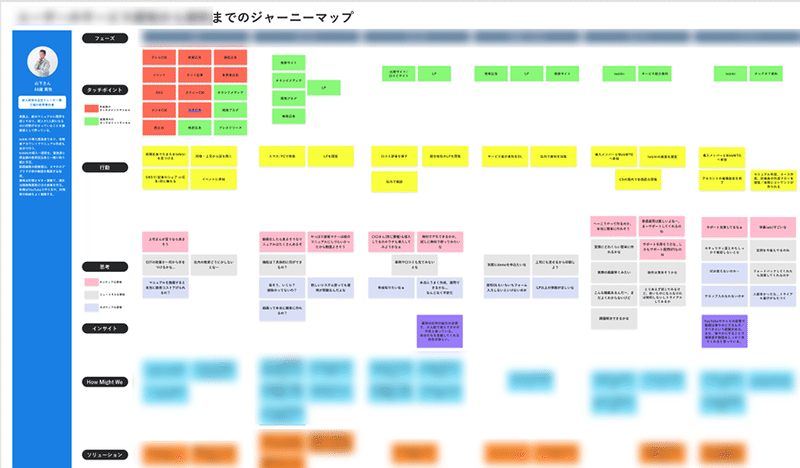
策定された仕様に加え、ユーザー行動をもとにしたジャニーマップなどを作成し、さらに課題に対して本質的な機能開発/改善かを見極めます。
また、実装の方針や予測される実装コストなどのすり合わせを行います。機能の規模によってはCS担当によって改めてユーザーにヒアリングを行う場合もあります。
ギャレットの5段階要素をこのフェーズで回していくイメージです。


3.実装・テストフェーズ
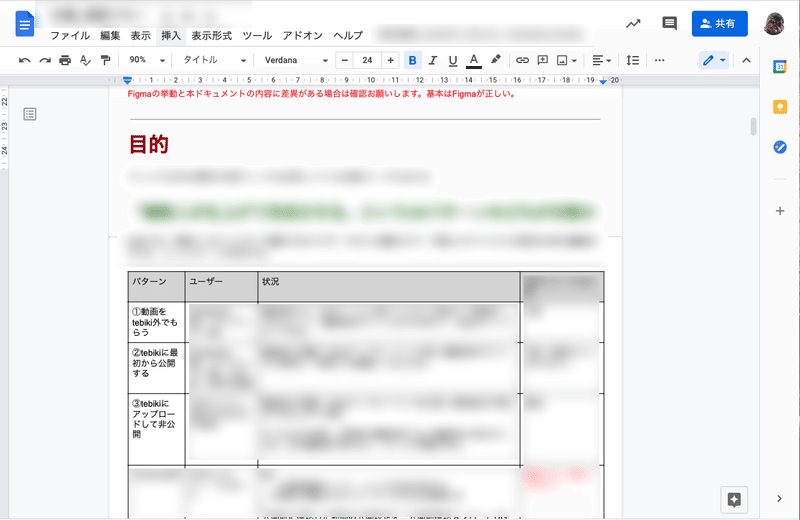
実装・テストフェーズでは、エンジニアからUIの過不足の指摘や実装にかかる懸念点などを随時協議しながらFigmaにアップデートしていきます。リリースの前に全デバイス(特にWindows PC)で見た目と振る舞いの最終確認をします。
そりたつ「壁」の出現
プロダクトが1→100に向かうグロースフェーズに入ると、ユーザーのニーズやプロダクトの戦略を形にしていく過程で機能やUIは複雑化していきます。
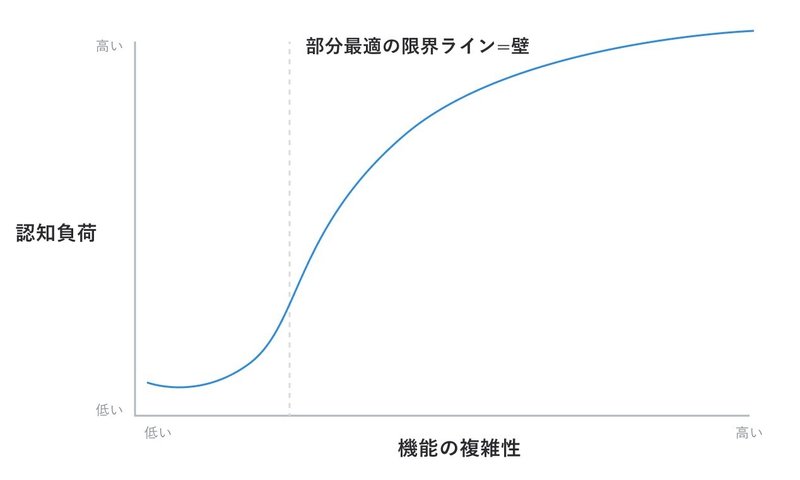
簡単な例をあげると、ナビゲーションの項目増加や、ボタンの種類の増加によってユーザーの認知負荷が上がったり、デザインや実装の面でも辻褄が合わなくなるといった具合です。こうなると機能と機能、ニーズとニーズのひっぱり合いが生じ、部分最適が通用しなくなります。

複雑化そのものは、プロダクトの価値を高め、ターゲットを広げる上では避けて通れないのですが、全体最適なしでは機能の掛け合わせによる特殊なUIが生み出され、結果的に使い辛い機能が連なる無用な長物になる可能性があります。そうなる前に対処しなければいけません。
未来の理想形を描く
この問題を解決するため、複雑な機能のUIデザイン時には、プロダクトの未来の理想形をデザインしながら全体最適を探るという方法をとっています。
プロダクトの未来の姿とは、以下の3つから作られます。
・ユーザーが望む理想の姿
・プロダクトの理想の姿
・様々なプロダクトから参考にすべき理想の姿
ユーザーが望む理想の姿
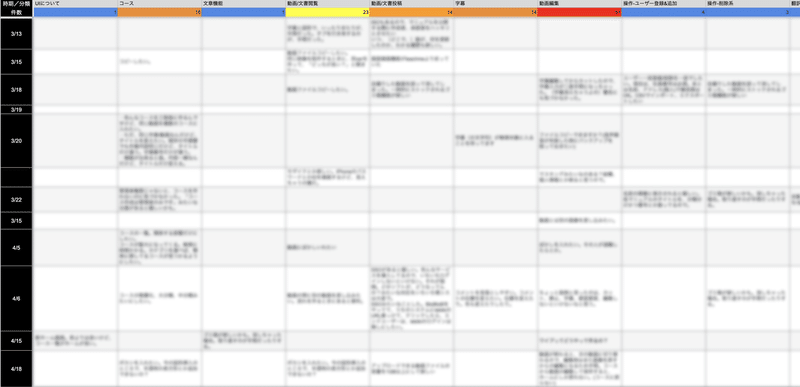
ユーザーが望む理想は、下図のようにユーザーニーズを機能や利用行動順にマッピングし、優先順位付けを行いながらUIデザインの参考にします。

プロダクトの理想の姿
tebikiが実現したい未来を作るためのプロダクトとしての姿をKGIや経営戦略の観点、実装の美しさなどの観点UIデザインに落とし込みます。
様々なプロダクトから参考にすべき理想の姿
機能ごとに参考となるプロダクトを徹底調査しベストなUIを探ります。
特にtebikiの機能の一つ動画編集機能の画面は、tebikiユーザーのリテラシーや、利用される現場で簡単に操作・閲覧できるよう専用アプリのUIを参考にしつながらtebikiにとっての最適を取捨選択しUIデザインの参考にします。
こうして作った未来の理想形をチームで共有し、技術的に実現可能かどうかなどすり合わせを行い、より精度の高い形を作っていきます。
現在の形と将来の形比較することで、正しい全体最適を意識しながらUI設計を行うことができるようになります。
また、未来の理想形→1年後の理想形→半年後の理想形と全体象を砕いていき、リリーススコープを細かくすることで、スピーディかつ段階的な開発を可能にします。

まとめ
tebikiの開発フローとグロースフェーズにおけるUIデザインの取り組みをご紹介しました。
開発フローにおいては、リリース後の定量分析が実施できていなかったり、
CS担当の練度に頼ったヒアリングしかできていない(しっかりとしたユーザーインタビューができていない)などの課題も山積しています。
より正しくユーザーのニーズを理解し開発を進めるため、今後はこれらの課題を解決しながらtebikiをよりよくしていきたいと思っています。
ピナクルズ社では一緒に働く仲間を募集してます!
現場向け動画教育システムtebikiは、全業種の企業が抱える「現場教育における課題」の根本解決へ本気でアプローチしています。tebikiの開発やデザインに少しでも「ピン」ときた方や、自分の力で事業をつくって世界を変えたい方、是非一緒にやりましょう!
この記事が気に入ったらサポートをしてみませんか?
