
UIデザイナーのマネジメント施策 at Goodpatch 【初公開!ぜんぶ見せます】
こんにちは。
GoodpatchでUIデザイナーのマネジメントをしています。栃尾です。
Goodpatch Design Advent Calendar 2022の21日目は、なかなか外に向けて発信できていないGoodpatchのUIデザインチームについてや、UIデザイナーのマネジメントに関する取り組みについてお話できればと思います。
※マネージャーになる前のお話や栃尾についてはこちらをご覧ください。
この記事のサマリー
・GoodpatchのUIデザイナー、UIデザインチームとは?
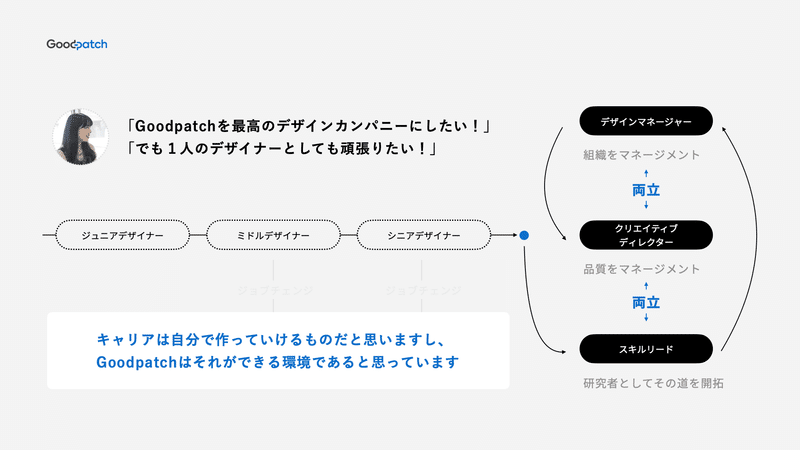
・Goodpatchに入ったらどんな成長の仕組みがあるの?キャリアは?
・マネジメントにおいて大切にしていることは?
・これからGoodpatchのUIデザインチームが目指そうとしている世界は?
など、少しでも今のGoodpatchの雰囲気が伝わればいいなと思い、やってきたことやこれからやりたいことを紹介していきます。Tipsというよりは個人のやってきたことの話になるので「Goodpatchって今はこんな感じなんだなぁ」と気軽に読んでいただけると嬉しいです。「プレイヤーかマネージャーか?」と、キャリアを悩んでいるデザイナーの方にも届いたらいいなと思っています。
GoodpatchのUIデザインチームについて

GoodpatchのUIデザイナーは、戦略フェーズから表層まで一貫した形でユーザーの目にふれる部分のアウトプットに責任を持つ役割を担っています。プロジェクトにおけるUIデザイン、Webデザイン領域の推進だけでなく、顧客やユーザーの課題を解決するためのソリューションの検討、コンセプト立案などの上流からも入り込めるため、実はとても幅広い役割を持つ職種かもしれません。

そんなGoodpatchでは約25人ほどのUIデザイナーが所属しており、私を含む2人体制でチームを統括しています。(2022.12.21 現在)

一緒にマネジメントを行う蔡 漢翔(サイ・カンショウ)はデザインマネージャーとして組織まわりの責任を、私はクリエイティブディレクターとしてUIデザイナーが携わる全てのクリエイティブの責任を持つ、といった役割分担をしています。それぞれの責任範囲を明確にすることによって、より組織を大きくドライブしていくための体制を作っています。

また強いチームへの変革を促すために、UIデザインチームの中にはプロジェクト特化のチームも存在しています。少数精鋭でデザインレビューの実施やナレッジの循環を行うことによって、品質の高いデザインを生み出しやすくするためです。
詳しいお話はカジュアル面談の中でできればと思いますので、ぜひ気軽にお問合せください 🍵
UIデザインチームとしての方針
さて、そんなチームでUIデザイナーのマネージャーは何をするのか。
私はマネージャーは「メンバーを管理する人」…ではなく「組織をドライブしていくための成果を出すために、与えられたリソースで何が出来るか、その価値を最大化する手段を考えて実行する役割を持つ人」だと考えています。
もちろん手段の中にはメンバーの育成や成長できる仕組みづくり、楽しく過ごせる環境を作る役割も入っていると思いますが、あくまでそれはマネジメントの一部でしかありません。
やはり第一にあるのは会社のビジョンにある「ハートを揺さぶるデザインで世界を前進させる」をどう体現していくのかを考え実行すること。これは私がマネジメントを始めた時からずっと大切にしている軸になります。
今回はその中でも3つ、私が取り組んできたことについてご紹介できればと思います。
①クオリティマネジメントと独自価値の追求
②UIデザイナーとしての基礎・応用・考え方を学べる環境の整備
③自律駆動型組織になるためのチームマネジメント
①クオリティマネジメントと独自価値の追求
プロジェクトのアウトプットを品質高く導くだけでなく、そのサービスが優位性をもつためには何が必要なのかをメンバーと一緒に考える…。私がクリエイティブディレクターとして特に力を入れている仕事の1つです。
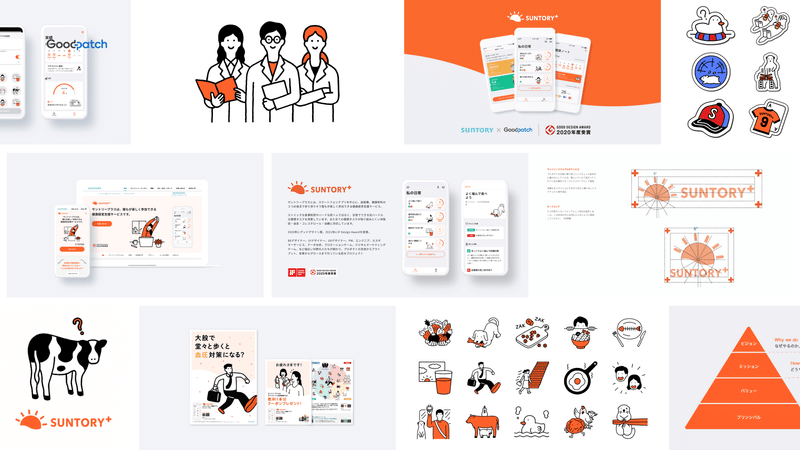
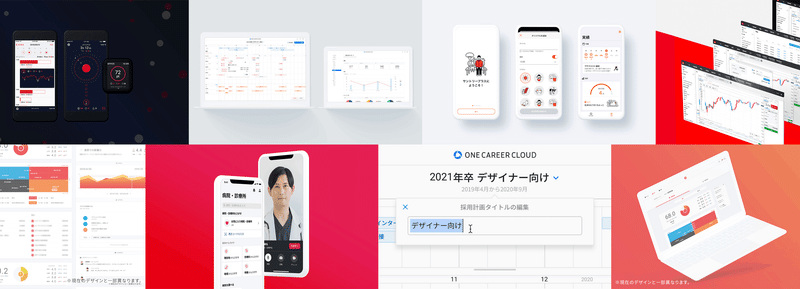
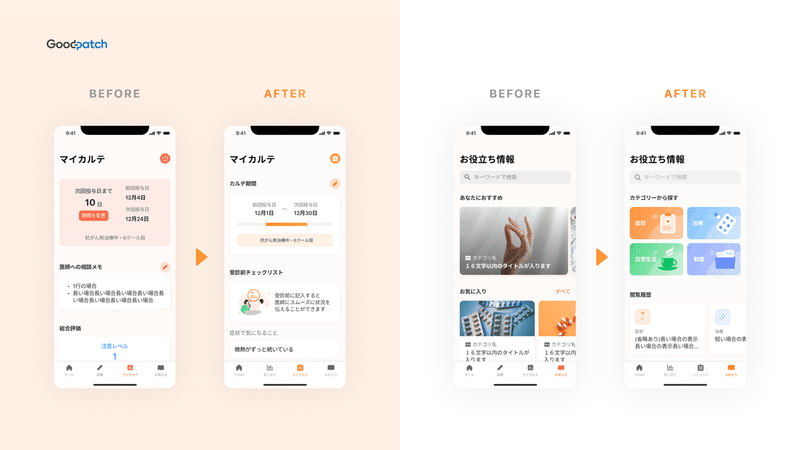
先日公開をさせていただいたハカルテの事例を用いながら少しお話できればと思います。
現在、Goodpatchのクライアントワークでは品質管理の目的で必ずクオリティマネージャー(通称QM)がアサインされます。本プロジェクトではそのQMを担当しました。
習慣化を促したり、愛着の湧くデザインを生み出すためにはどうすればいいのか、限られた時間での最大限の魅力的品質の追求をメンバーと共に併走します。ちなみに、今回のQMとしてのゴールは以下を定めていました。
開発スピードを落とさず、MVPを作り切る。ただし、ユーザーにとって特に良い体験にしたい画面やモードにはMVPの段階からビジュアル表現にも力を入れる。

QMの多くはトップダウンで指示を出すのではなく、メンバーがプロジェクトに入り込みすぎて見落としている観点に気づくきっかけを与えたり、第三者目線で感じたさらなるユーザー目線をデザインにプラスしていきます。
今回はより毎日使いたくなるような魅力的なデザインにするため、このアプリの表現や世界観が参考になりそうだね、カラーはこう設計するとやりたい方向に近づけそうだね、といったコーチング的なコミュニケーションと改善をメンバーと密に行うことでさらなる品質の向上を目指しました。

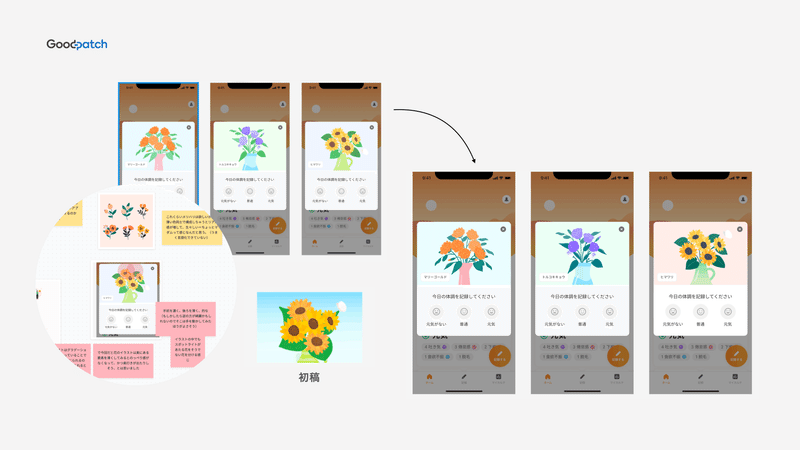
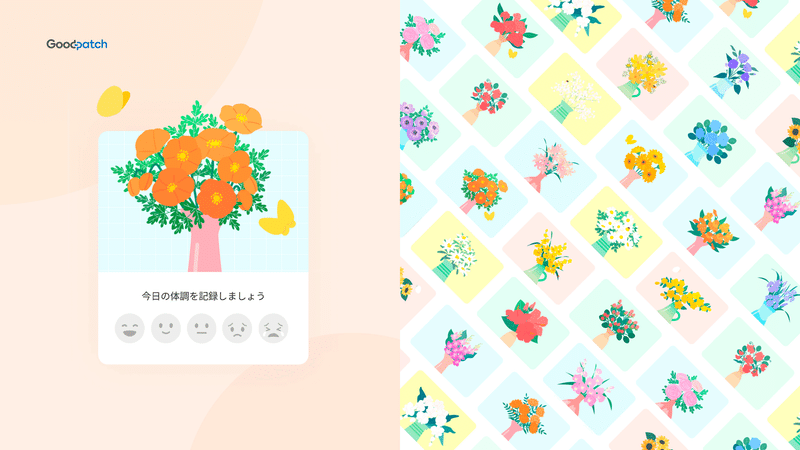
メンバーからのアイディアを実現させていくのもQMの仕事です。本プロジェクトでは「毎日開くトリガーになるよう、日替わりでイラストを見せていきたい」というアイディアがメンバーからあがってきたので、外部パートナーの選定、イラストをさらに魅力的に見せるためにどうすればいいかも細かくフィードバックして一緒に作り込んでいきました。


やはり良いものを作るにあたっては、デザイナー同士のスキルを掛け合わせたり、素早く作って壊すことが大事になってくると思っています。このようにチームの案件をメンバーと共により良い方向性に導くのがQM(クオリティーマネージャー)の仕事です。
※アートディレクターとして方向性を示す役割を担ったりすることもありますがケースバイケースです。
余談)ちなみに最近はプロジェクト以外での品質向上も頑張っており、少しずつ実を結んできているのが嬉しいです。
Goodpatch https://t.co/5zpqRZW1Ahも取り上げていただいています。ありがとうございます!
— Tochio (@tochio193) November 17, 2022
社内クリエイティブの責任者になってからアイキャッチやバナーなどの品質もちゃんと高めていこう!とメンバーと一緒に仕組みを作って回している中だったので嬉しいです。近日ブログで取り組みを紹介します✨ https://t.co/61onp62omU pic.twitter.com/3TbhbQD2bf
②UIデザイナーとしての基礎・応用・考え方を学べる環境の整備

UIデザイナーとしての基礎・応用・考え方を学べる環境の整備もマネジメントの仕事です。先輩から学び、先輩もまた後輩から学べるような、互いが成長し合える関係性をサポートします。
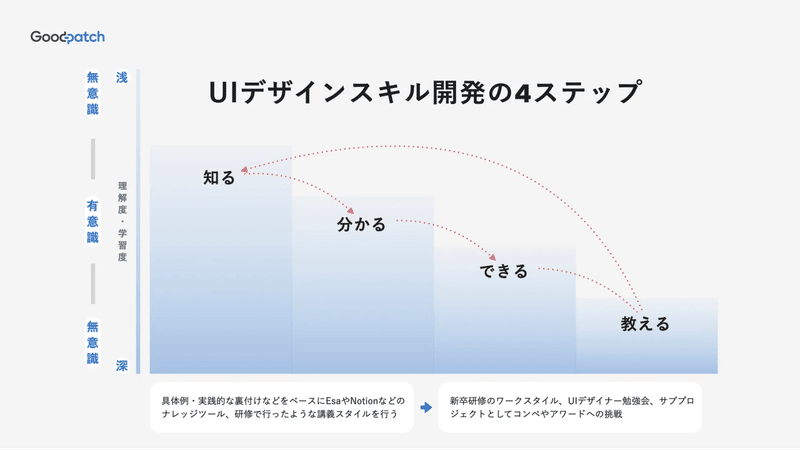
新卒研修では、ソフトウェアの基礎や表現力をどう学び磨いていくのかを座学と実践方式でしっかりと学ぶことができます。

新卒研修、と名はついていますがもちろん中途入社の方でも受けられるような研修内容になっています。
その他にもムードボードの作り方やFigmaファイルの運用方法、UIデザイナー向けのエンジニア研修など、知れば知るほど奥が深いTipsを体系的に学ぶことができるワークショップなども用意しています。
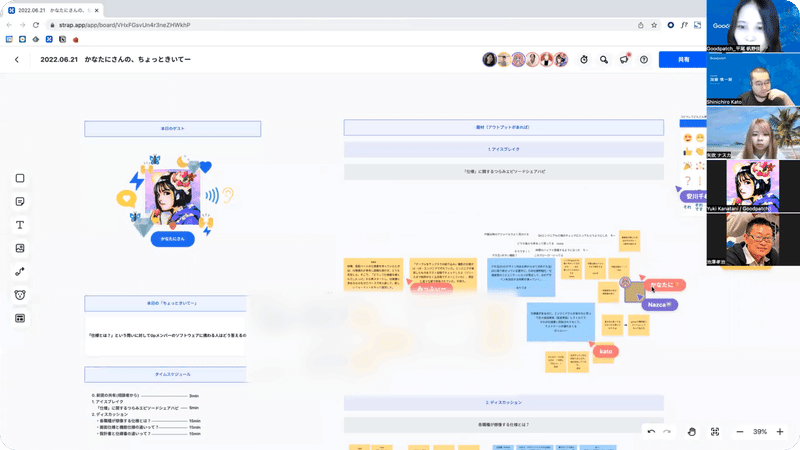
また「案件に入った際にUIデザイナーに相談したい!他の人の意見を聞きたい!」などのお悩みを気軽にできるような仕組みも導入しました。

リモートワークだとなかなか相談しづらい部分もあると思うのですが、GoodpatchではZoomとStrapで気軽に相談できる仕組みがあります。そこで話した内容は社内のドキュメントで誰でも見返すことができるので、案件以外でも学ぶことができる環境を用意しています。
GoodpatchってUIの知識がたくさんないと入れないんでしょ…と応募を悩んでいるそこのあなた!大丈夫です。研修を用意しているので安心して扉を叩いてみてください。大事なのはデザインへの熱い気持ちです✊
③自律駆動型組織になるためのチームマネジメント
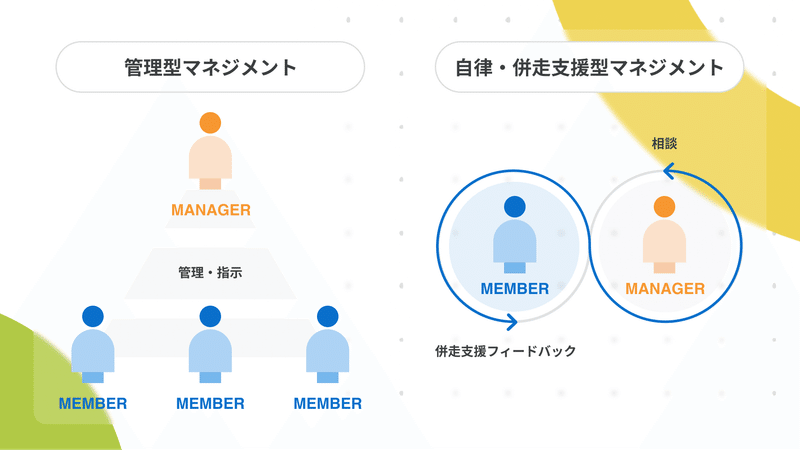
最後に。マネジメント論寄りのお話になるのですが、UIデザインチームのパフォーマンスを最大化するために何が必要なのかを考えた時、真っ先に出た答えが自律駆動型チームの追求でした。

マネージャーはビジョンを掲げ、メンバーから相談があった時に併走支援を行う
上司から言われたことをただやるのと、ビジョンに対して自ら考えて実行するのとでは全く違う結果になります。UIデザインチームが今まで以上に自律駆動型の組織になるための仕組みづくりも私の仕事です。
メンバーが自ら目標を設定し、学び、失敗し、成長できる環境づくりを日々考えています。そうすることで、よりメンバーが楽しく自律的にプロジェクトに向き合うことができると考えているからです。

そこで私のチームでは、メンバー1人ひとりにあわせたキャリアをデザインをするようにしています。独自にカスタマイズしたキャリアシートを書いてもらい、どんなデザイナーになりたいのか、どんな言葉をかけられたらモチベーションが保てるのかをしっかり理解するようにしています。
この内容をもとに育成プランを立て、メンバーとの関わり方を日々考えています。

マネジメントもプレイヤーもどっちもやりたいので全部やってます🔥
目標設計

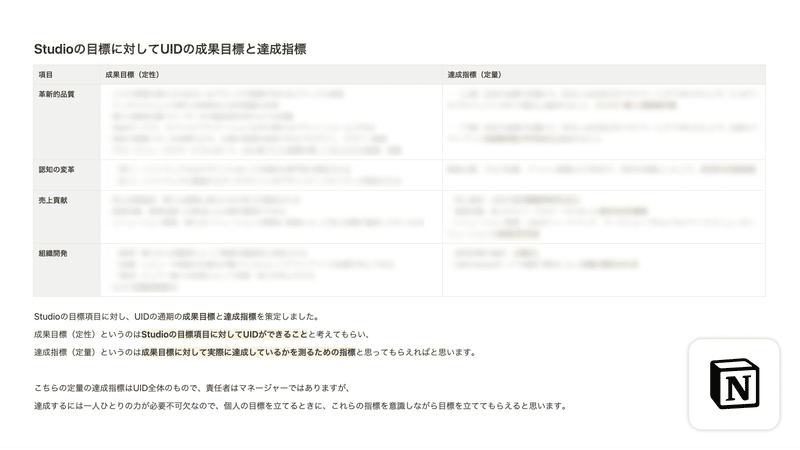
また2名体制のマネジメントになってから、目標を新たに設計し直すこともしました。定性と定量をしっかりと言語化するだけでなく、メンバーとディスカッションを何度も密に行うことでよりビジョンの理解を促します。目標は作ることが大事なのではなく何度も口に出したり、目に入る部分におくのが重要だと考えています。
これをもとにメンバーは自ら目標をたてコミット宣言をしてもらい、必要なサポートがあれば全力で対応しています。
この施策は特にうまくいっており、現在は各メンバーが自律的にビジョンに対してできることをプロジェクト内外かかわらず提案してくれたり、日々取り組んでくれています。
UIデザインチームには素晴らしいメンバーがたくさん揃っており、本当に毎日メンバーに助けられて生きているなぁと感じています。いつもありがとうございます。
最後に。これからUIデザインチームが挑戦したいこと
UIデザインチームは守破離の守をとても大事にしてきました。しかし、ビジョンである「ハートを揺さぶるデザインで世界を前進させる」ための、ターニングポイントがもう寸前まできていると私は考えています。守を大事にしながら、破と離も同時にやっていかねばなりません。
なので最後に、私や蔡がこれからメンバーと共にチャレンジしていきたいと考えていることについてお話させてください。
見た瞬間・触れた瞬間に人を魅了するデザインの模索

今までのUIデザインは「当たり前に使いやすい」ことがまずは求められてきました。しかし、さまざまなデジタルプロダクトであふれる現在は、使いやすいサービスでなければユーザーから選ばれ続けることが難しくなっています。また、ガイドラインなども発展したことで、私たちは一定の品質を担保したUIをデザインしやすい環境にあると思います。
その中でサービスとしての優位性を出すためには、使いやすいことは当たり前の上で「応援したい、使い続けたい」と思うユーザーの心に寄り添うデザインが求められるようになってきていると思います。
Goodpatchが得意とするユーザーの困っていることにソリューションを提供するような課題解決型のデザインも引き続き行っていくと同時に、人々の感情を揺さぶる、あるいはブランドの価値が伝わるビジュアル表現をもっともっとやっていきたいです。
クリエイティブジャンプで業界の常識を塗り替える

ビジュアルとソフトウェアデザインにおける未来のプロジェクト・インターフェイスに向けたデザインの模索もしていきたいです。
TikTokの縦スクロール、TinderのスワイプUI…そしてみんなの銀行のような、全く新しい銀行アプリの在り方の提示。どれもはじめてみた時のあの感動がいまだに私は忘れられません。いちデザイナーとしてこのデザインをクライアントに提案できるのか?そんなことも考えました。憧れと同時に悔しさを感じたのを覚えています。
だからこそ、GoodpatchのUIデザインチームも今までは当たり前じゃなかったけど、当たり前を変えれるようなデザインの模索をしていきたいと思っています。
そして2年~3年後、世の中の主流となるインターフェースをGoodpatchから生み出していきたいと考えています。
ユーザーのタッチポイントを横断する体験デザイン

上記はGoodpatchを作り上げてきたWebサービス、モバイルアプリケーションの破と離になりますが、さらにその先の挑戦として一つのプロダクトを起点にしながら、印刷物、店舗設計、接客、電子看板などのさまざまなユーザーのタッチポイントを一貫してデザインしていきたいです。Goodpatchが一貫してさまざまなタッチポイントをデザインすることで、クライアントの持つ本来の価値をさらにユーザーへ伝えることができると信じているからです。
今やってる領域でも、まだまだ突き詰められることはたくさんある
・現状の業務フローを効率化させ仕事の現場を変革できるプロダクトの創出
・デザインシステムなどのデザイン資産の創出
・グロースフェーズに併走し、UIに紐づいた指標を著しく向上させる施策提案
など、クライアントのため、これからの世の中のために、Goodpatchができることはまだまだたくさんあると思っています。そのためにはビジョンに共感してくださり、そして一緒に取り組みたいと思ってくださる仲間の力が必要です。
そんなGoodpatchでは一緒に働くUIデザイナーを募集しています。
この記事を読んで少しでも興味が湧いた方は、ぜひご連絡ください!
この記事が気に入ったらサポートをしてみませんか?