
ポートフォリオはなんぞや?それで、どう作る?をまとめてみた。
株式会社スタディストでUIUXデザイナーをしているTommyです。
実はこの記事、一昨年に書いた「転職活動でやっていたこと。」の続編となります。
ちゃんとまとめたいなと思いながらダラダラと時間が過ぎ、
昨年の夏、思いもよらず転職活動をすることになり、、
2年越しにポートフォリオを作り直し、改めてポートフォリオに向き合いました。それも踏まえてポートフォリオについて自分なりに思ったことを書いております。
皆様それぞれ思うところあると思いますが、こういう考え方もあるんだなとお手柔らかに読んでいただけますと幸いです。
・・・
▼ こんな方におすすめです!
・就職・転職のためにポートフォリオを作る必要がある方
・ポートフォリオをどう作ればいいかわからない方
・UIUXデザイナーを目指してポートフォリオを作ろうとしている方
(・Notionでポートフォリオを作るのに興味がある方)
・・・
ポートフォリオとは?
ポートフォリオという言葉を聞いて、営業時代の筆者がまず思い浮かんでいたのは「事業ポートフォリオ」でした。特に企業が展開している各事業の売上比率を円グラフで示したものをよくイメージしていました。
(こんなやつ↓)

今回はそのような事業を一覧にしたものではなく、クリエイターが作成する自身の作品をまとめたもの、になります。
(保有している強みの構成を可視化する、という意味では共通している気もしますが)
自分を伝えるため
ポートフォリオは自分の作品をまとめたもの、にはなるのですが、
単なる作品集ではありません。
以前の記事で、転職活動は企業と自分がお互いのことを伝えて、合うか合わないかをお互いに確認することの繰り返しであり、3つのものを使って、自分のことを伝えていくことになる、と書きました。
自分のことを伝えるために最終的に用意するのは以下のものです。
・履歴書
・職務経歴書
・ポートフォリオ(クリエイター志望なら)
この3つを使って自分のことを伝えていくことになります。
自分のことを伝える、特にその職種特有に求められるスキルがあることを伝えるもの、がポートフォリオになります。
企業目線でいくと
ここで少し企業からの目線でのポートフォリオを見ておきましょう。
前職で採用を行う側に立って、デザイナーの採用を考える時がありました。
その時を思い出しながら、なぜポートフォリオを見たいと思うのかを考えてみると、以下の点を確認したかった思いがあります。
・どのようなことができるか
・どのスキルが強いか
・スキルの再現性があるか
既存メンバーにないスキルに強い方が入ると、チームのウィークポイントを補強でき、持っているものを自社でも発揮してもらえる再現性があると戦力として頭数を計算できる、そんなことを思っていました。
企業と自分が合うか合わないかをお互いに確認する、そのためのツールの1つがポートフォリオです。
ポートフォリオを分解してみる
特にまだ作ったことがないよ、という方は作るにしてもどうしていけばいいんだ?と思うかもしれません。
何で作るの?紙?Web?
何を書けばいい?最終的にできたものだけでいい?
…
んーわからん!
筆者自身も同じような?マークを頭に浮かべながら、Google検索を駆使してさまざまな方のポートフォリオ、数々のnote記事を拝見し、参考にさせていただきました。何度も作りながらようやくこんな感じか、というのがわかってきました。
そうした経験を踏まえて、ポートフォリオを分解して考えていきます。
1. 内容(何を記載するか)
2. 媒体(何で作るか)
まずは大きくこの2点に分けられると思います。デジハリの学生さんからも「ポートフォリオなんですけど、、」と相談を受ける時があり、「どうしたん?」と聞いてみると、ほぼこの2つのどちらかが入口になります。
1. 内容(何を記載するか)
どのような内容を記載すればいいのか、早速詰まりそうな部分だと思いますが、内容に関することも分解してみると、2つの要素があると思っています。
・中身(どのような情報を書くか)
・表現(どのように見せるか)
他の方のポートフォリオを見ていると、表現の仕方に目が行きがちですが、まずはやっぱり中身。
どのような情報を書くか、がポイントになってきます。
■ 中身(どのような情報を書くか)
中身の部分を見ていくと、次の2つになります。
・自己紹介
・自分のアウトプット
□ 自己紹介
名前・経歴・クリエイターとして大切にすることのような考え、
などが当てはまります。
履歴書・職務経歴書と重複してくる部分ではあります。
自己紹介の内容も盛り込んでおいて役立つのは、ポートフォリオだけを見せる時です。知り合いと話をしていてポートフォリオを見せる流れになる時とか役立ちます。
□ 自分のアウトプット
アウトプットと書いたのですが、制作した作品や関わったプロジェクトに加えて、セミナー登壇・記事も自分の実績としてのアウトプットになると思うので、アウトプットとしました。
ポートフォリオは、「ポートフォリオは自分に職種特有スキルがあることを説明するためのもの」と書きましたが、このアウトプット部分がスキルがある説明の大部分を担うことになります。
基本的な構成として、以下の点は必ず明記するようにしています。
・制作期間
・共同作業者
・自分の役割
・自分の成果物
・成果物をリリースした後の結果
制作期間・共同作業者・自分の役割
どのような状況だったのか、読み手と認識を合わすために書いています。
同じ内容にしても、どれぐらいの期間で行ったのか、1人で行ったのか、他の協力者として行ったのか、によって成果物に対する見方が変わってきます。
2ヶ月でこれだけの物量だから、作業スピードはこんな感じかな、といったことを想像しやすくなります。
自分の成果物
自分のアウトプットのコアになる部分です。
この成果物について、どこまでのことを盛り込んで書くか、
これがどの職種を目指すかによって比重の置き方が大きく変わってきます。職種によって求められるスキルの比重が変わってくるからです。
例えば筆者の場合は、UIUXデザイナーで転職活動を行ってきているのですが、成果物として単に作ったものだけでなく、それに至るまでの調査や考えもしっかりと記載していくようにしています。
(これは灰色ハイジさんのnote記事を参考にして取り入れております)
もし例えばグラフフィックデザイナーとなると、思い切って最終成果物としてのグラフィックを強調するために、それだけにするかもしれません。
成果物をリリースした後の結果
ほとんどのプロジェクトでは、何かしらの目標があって制作を行なっていると思います。
e.g.
・自社の製品の認知を広げてリード数を増やしたい
・新規機能開発で、新規顧客をXX件取りたい
・機能改善をして、解約率をXX%下げたい
etc…
こうした目的を達成できたのか、できなかったのか、記載できる際は書くようにしています。というのも自分が作った成果物が狙い通りに機能したかどうかが実務においてデザイナーの問われる部分になるからです。
そうは言っても、まだそんな実務の経験ないです、、
という方もいらっしゃると思います。
ビジネス・マーケティング的な目標を例に挙げましたが、考えて作ったものが結果としてこのように作用した、と考えてみてもいいと思います。
そうすると、例えばコンテストに応募して採用されました、というのも成果になると思います。
ちなみに筆者は、デジハリの学生時代だった時、講師推薦を得られた学生だけが参加できる学内のイベントに出場、といったことも成果として書いていました。
■ 表現(どのように見せるか)
中身はそれなりにわかったとして、次に考慮する必要があるのが、中身をどのように見せるか、表現の部分です。
デザイナーの方には釈迦に説法な話になってしまいますが、どのように見せるかで同じ内容でも伝わりやすさが変わってきます。
文字 / 文章 による説明なのか
図 / グラフ / 画像 / 動画 によるビジュアルなのか
レイアウトはどうするか
正直、この点はこれがいつも正解!というのはなく、内容次第で変わると思います。他の人が作っているポートフォリオを実際にみて考えるのが手っ取り早いと思うので、この見せ方わかりやすいなーというのを地道に手元にストックしていきましょう。
筆者の場合、PinterestやNotionにストックしています。
2. 媒体(何で作るか)
さて、では何でポートフォリオを作るか。
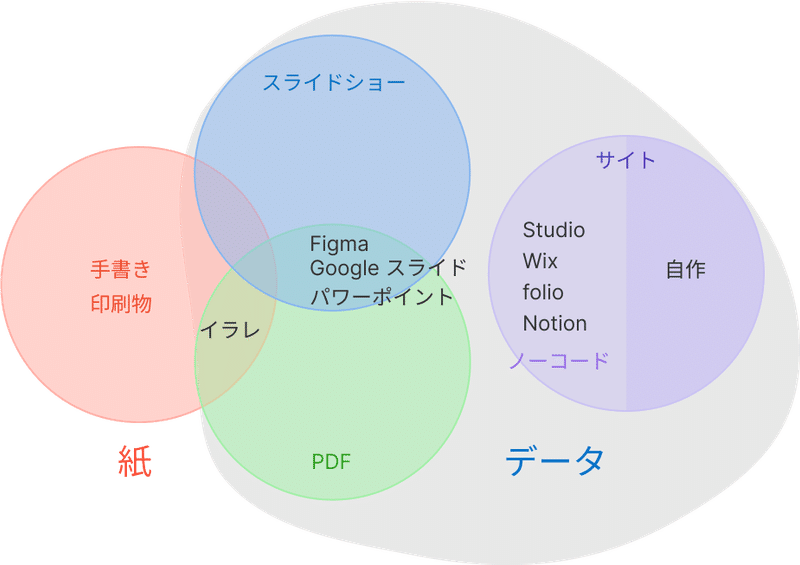
これは、紙 or データ、どの形式で提出する必要があるか、によって大きく変わってきます。
紙
イラレ・パワポ・Googleスライドあたりが候補になりそうですが、ほぼイラレ1択な気もします。印刷を必要とするならイラレになると思います。
データ
こちらは、PDF・スライドショー・サイトと分かれるイメージです。
(書いたけどスライドショーはあまりなさそう)
個人的には特に指定がないなら、データで作っておくでいいと思います。
共有リンクを送ればすぐにシェアできます。
ざっとまとめてみると以下の感じになります。

筆者自身は、最初イラレで作っていました。
印刷もPDF出力もできるので、紙とデータの両方に対応できるためです。
ただページ数が増えてくるとイラレの動作が重くなり、掲載する内容の更新もしにくくなったので、現在最新はNotionを使っています。
UIUXデザイナーの募集要項で、ポートフォリオは郵送で印刷したもののみです、ということはなかったのと、内容の更新のしやすさ・使い慣れたツール、という点からNotionにしました。
実装に自信がある方は、コーディングをして自作でサイトを作るのがいいと思います。ポートフォリオサイト自体が自身のアウトプットにもなるので一石二鳥です。
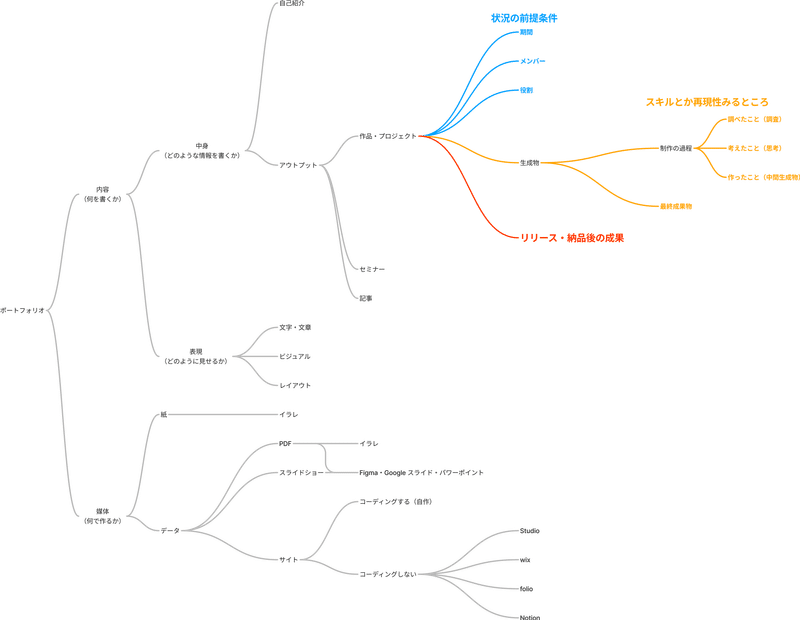
ここまでポートフォリオを分解してきましたが、話の全体像をまとめておくと以下の図になります。

実際にどう作業をしていくか
つらつらと書いてきましたが、では具体的にどういう作業をすればいいのか?と思うので、ここからは自分はこうしてました、というのをご紹介しておきます。
自分のアウトプットの棚卸しをする
まずは自分がどんなものを作ってきたかを洗い出していました。
ひとまず可視化できればどんな方法でもOKです。
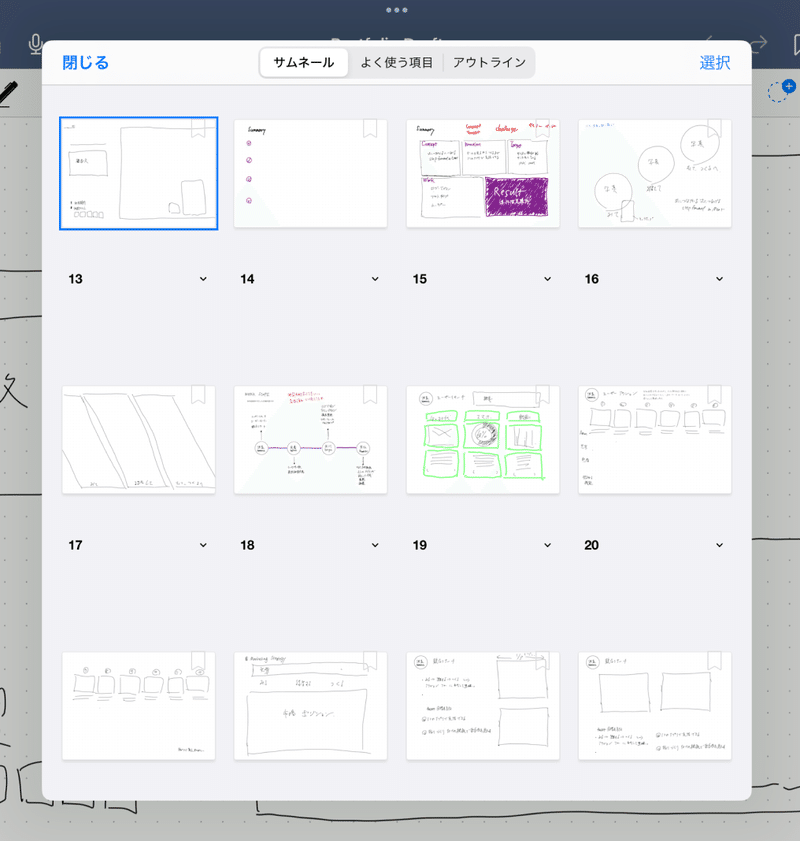
最初にポートフォリオを作った時は、iPadでマインドマップを手書きしながら書き出していました。

現在はNotionにしているので、データベースになっています。

もし、「私、未経験であまり実績もなくネタないんですけど。。」と思ってしまった方もいらっしゃるかもしれません。
そんな時は量をこなす・架空のお題を設定するあたりが1つネタ作りになると思います。
巷では100本ノックやXX日間連続でやってみましたなど、量をこなす方法があります。1つ1つの内容は小さくても数が多いことで、一定の型を作ることができます。
実績を数でカバーすることで再現性の説得力を上げることも可能かと思います。(自分が採用する側だったら、一定評価すると思う。)
今だとChat GPTとかにお題出して、と言えばいろいろと課題を出してくれそうな気がするので架空のお題作りに役立つと思います。
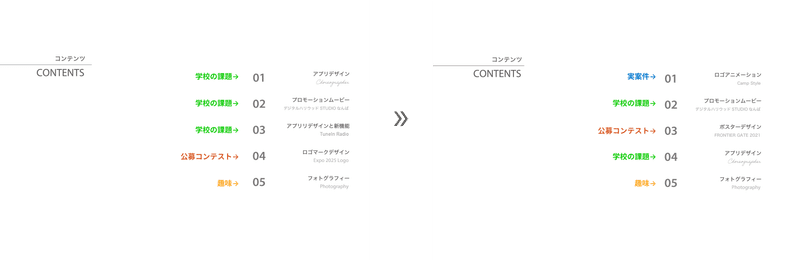
掲載する内容と順番を決める
1回目の転職活動時は、5つのプロジェクトを載せていました。
まだ学校を卒業したばかりの頃は、ほぼ学校の課題で作成したものを載せていました。
順番は自分の中で自信のあるものから並べていました。
実案件が入ってきてからは、それを含めるようにし、並び順はやっぱりその時自分が自信のあるものを先に持ってきていました。
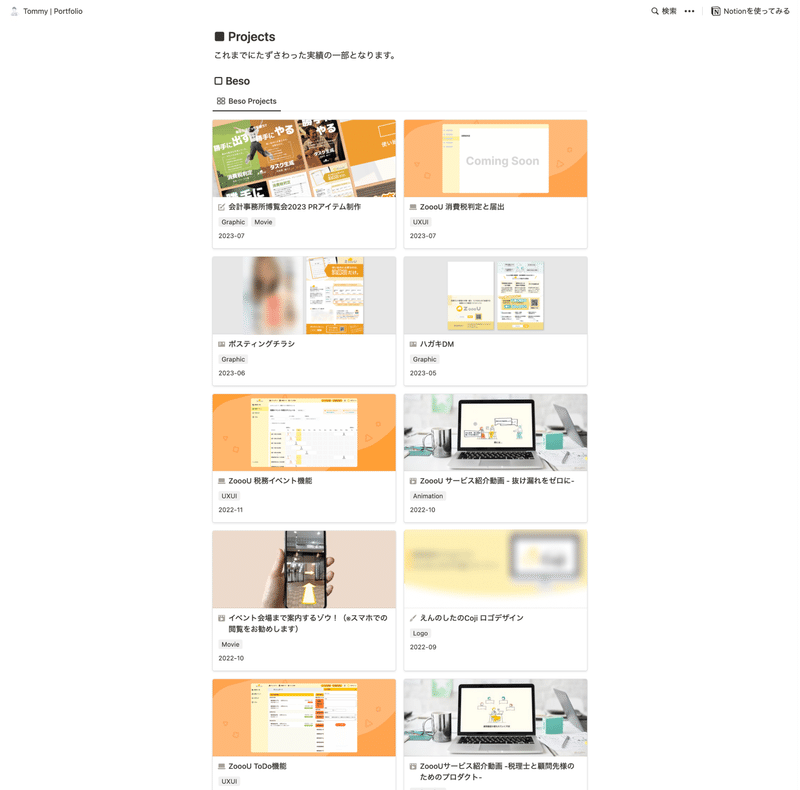
Notionに移行してからは、転職後の会社での実績が増えていたので、すべて実案件を掲載しています。
順番は、なるべく最近の内容をトップに持ってくるようにしています。
(実務でやっている以上、自信の度合いは気にしなくなり、むしろ鮮度重視になったような)


掲載する内容と順番としてよく言われるのは、応募先の企業にあったものかつ自分の中で自信のあるもの、になります。
ただ何が応募先の企業に合うか、正直判断が難しいところもあると思うので、XXデザイナーのXXに何が入るかで作品を選ぶのがまずは判断軸になると思います。そこから自分で語ることができる自信のあるものをピックアップしていく感じになります。
載せる数、これは本当にいろいろな意見があります。
個人的には、自分のことを伝えるツールとして機能するのは?という観点で考えてあげるのがわかりやすいかと思います。
職種特有スキルがあることを十分に説明できるのであれば1つでも構わないですし、伝えておきたいこと・スキルが複数あるのであればそれに合うだけの内容を掲載すればいいと思います。
作っていく
中身が決まったら、あとはそれをどう見せていくかになります。
筆者の場合は、どのアウトプット内容でも共通する型を作っていました。
イラレで作成していた時は、イラレで作業する前に、これまたiPadで手書きの下書きを作っていました。詳細な内容を書くというよりはワイヤーフレームを組むのと似たような感じで、情報と配置を書いていました。


見せ方のアイディア収集には、以下のサイトやPinterestが役立ちました。
UIUXだけでなく、グラフィックデザイナー・建築士・CGクリエイターなど幅広く見ていました。(見るだけでも面白かったです)
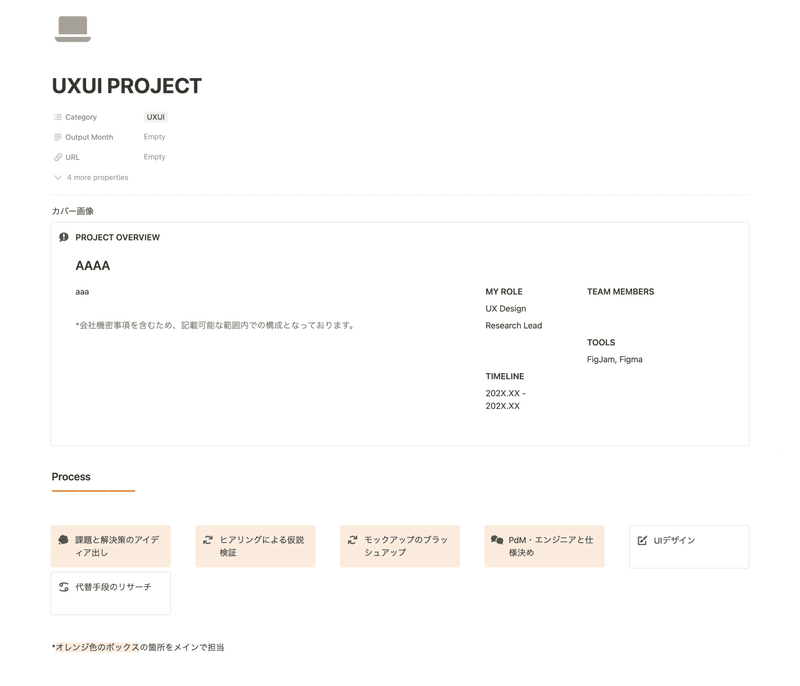
Notionにしてからも、まずは共通する型をつくっていました。
1つ事例をざっと書き、そこから共通させる内容を抽出してテンプレートにしています。
中身としてあげた5点のうち、以下3点はテンプレートを呼び出した時点で記入できるようにしています。
・制作期間 → TIMELINE
・共同作業者 → TEAM MEMBERS
・自分の役割 → MY ROLE, Process内オレンジ色の箇所

Notionにしたのは、2023年の2回目の転職のタイミングで、特にUXデザイナーの職種で求職していたので、海外のUXデザイナーの方のポートフォリオを自分の成果物の中身と見せ方の参考にしていました。
*ポートフォリオをNotionにしてみてどうだったか、の詳しい話は別の記事にしたいと思います。
実際に作り始めてみると、ああしようか、こうしようか、といろいろ試行錯誤が出てくると思います。特に自分の生成物をどこまで書いてどう表現するかはうーん、どうしようと悩む時もあると思います。
「頭の中で悩む」 と 「書き出してみる」 を行ったり来たり繰り返すことで、少しずつブラッシュアップされていくので、気負わずにポートフォリオの作成自体を楽しむことをオススメします!
なお、こだわるとどこまでもこだわれるので、ここまでに用意しようという期限は決めておいた方が作業しやすいです。
(個人的所感かもしれませんが)
選考の中でポートフォリオはどう使われるか
さて、自分に職種特有スキルがあることを説明するためのポートフォリオですが、実際の選考では、主に最初の書類選考・現場で一緒に仕事をすることになるメンバーとの面接(1次・2次が多め)で活用される印象です。
面接で活用される場合は、ポートフォリオに書いてある内容を元に、そこから深掘りの質問が来て話が展開されていく感じです。
現在所属するスタディストの面接でもポートフォリオに記載したプロダクト開発の案件の話を元にして、質問と説明のキャッチボールが展開されました。
というわけで、選考前に少しポートフォリオを見返して、このプロジェクトはこんなんだったなあ、というのを思い出しておくことを個人的にはオススメします。
・・・
けっこうな長文になってしまいましたが、筆者自身もポートフォリオって何をどうやって作ればいいのか、全くわからない。。からスタートした身です。誰もが通る道だと思います。
そんな皆様にとって少しでもポートフォリオ作成に役立てば幸いです。
(もしちょっとポートフォリオ相談してほしい・見てほしい・見せてほしいなどあればX(旧 twitter)DM等でこの記事見たよ、とご連絡いただければと思います。。)
最後まで読んでいただき、ありがとうございました!
UIUXデザイナーのポートフォリオ作成時に参考になるもの
以前書いた記事で参考になるもの
この記事が気に入ったらサポートをしてみませんか?
