
Psで『もこもこ』を作る。

こんばんは。月夜猫です。
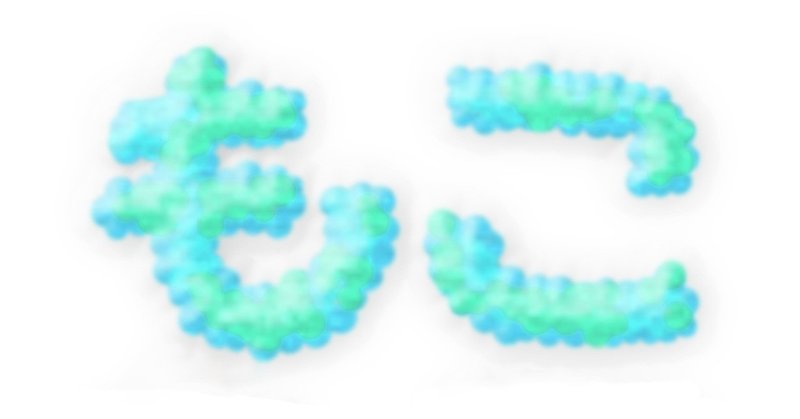
今回はフォトショップで、こちらの『もこもこ』を作っていきます。
前回の記事を応用してやっていきましょう!
※すべて商用利用可能の無料素材をお借りしてます。
用意する素材
フォント:やさしさゴシックボールド
ブラシ:初期設定の基本ブラシ
下準備

1000px×1000pxの新規キャンバスを作り、
「やさしさゴシックボールド」を使って350pxの『もこもこ』を入力。
変形させ、中央から広がるイメージに※省略可

『もこもこ』文字レイヤーを⌘+Jでコピー→コピーしたレイヤーの上で右クリック→「テキストをラスタライズ」。
コピー元は非表示にしておきます。
フィルター→変形→球面→「量:50%」
あとで作業しやすいように、一つのフォルダに背景以外をまとめます。
(私は非表示したコピー元はわかりやすいように、青くラベルを付けます)
もこもこブラシを作る

上図を参考に、ハードブラシをベースに今回のブラシを作ります。
できたら、右下のページをめくってるようなアイコンをクリックして登録。
文字のフチをブラシでもこもこに

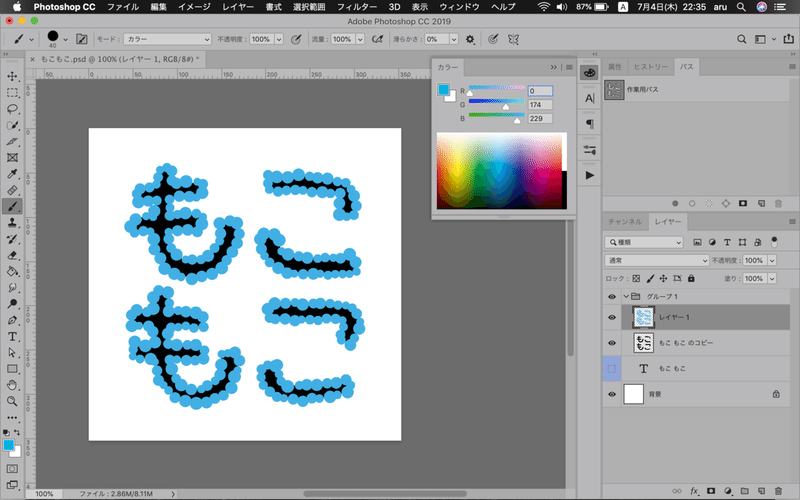
メニューバーから「選択範囲」→「選択範囲を読み込む」→「チャンネル:もこ もこ のコピー透明部分」
パスパネル右上→「作業用パスを作成」→「許容値:2.0pixel」
新規レイヤーを追加。
パスパネル右上→「パスの境界線を描く」→「ブラシ」(先ほど登録したブラシを選択した状態で)
色はお好みで。
フチの内側を埋める

新規レイヤーを上に作り、同じブラシで内側を埋めます。
色をちょっと変えたりすると、より魅力的になります。
色ごとにレイヤーを分け、⌘+Uで納得のいくまで色をいじってもいいですね。
ぼかして質感を出す
ブラシで書き足したレイヤーを選び、メニューバーから「フィルター」→「ぼかし」→「ぼかし(ガウス)」→「半径:3.0pixel」
他のレイヤーもcontrol+⌘+Fで繰り返す。
立体感を出す

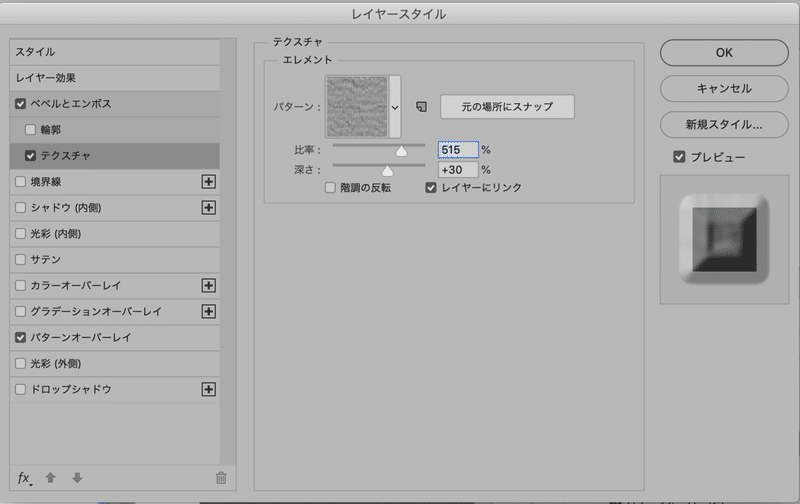
立体感を出すため、下記のような設定でレイヤースタイルをフォルダに追加しました。



パターンのテクスチャは「カラーペーパー」→「白のテクスチャ」です。
仕上げ

パステルカラーのほうがもこもこ感がより出ると思ったので、フォルダに「色相・彩度」レイヤーをクリッピングして、薄くしました。
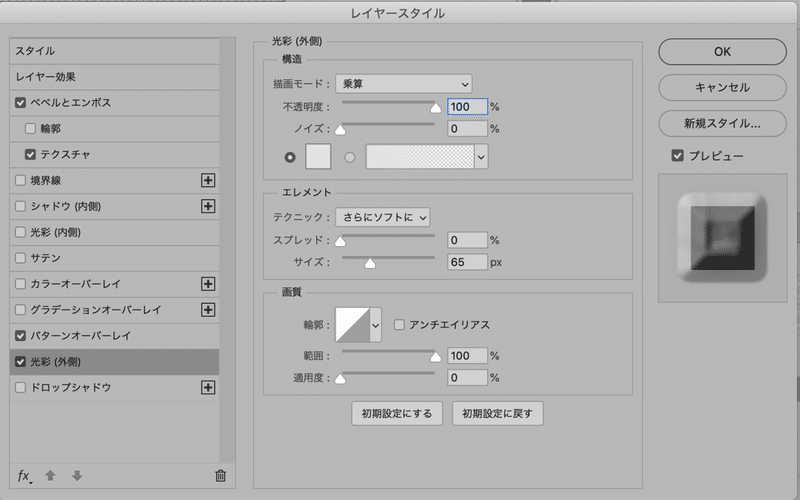
また、フォルダに「光彩(外側)」レイヤースタイルを追加し、影を付けました。

完成です!

以上で完成です!
ここまで見ていただき、ありがとうございました!
次回をお楽しみに〜✨
えっ!?そんな!!いいんですか!?🍫😍
