
Psで『じりじり』を作る。

こんにちは。月夜猫です。
7月になり、じりじり暑くなってきますね。
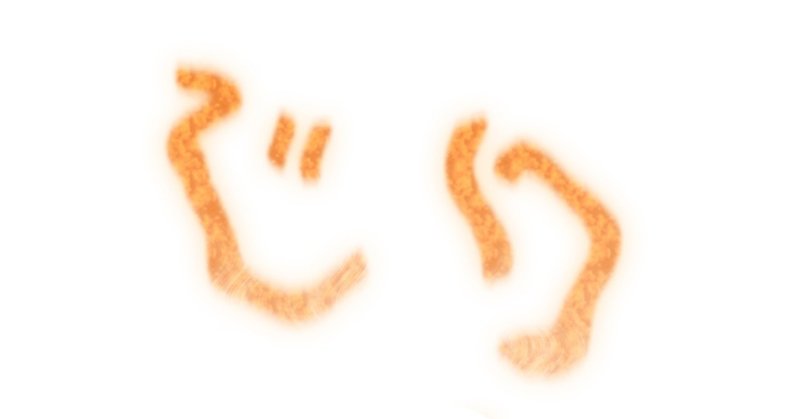
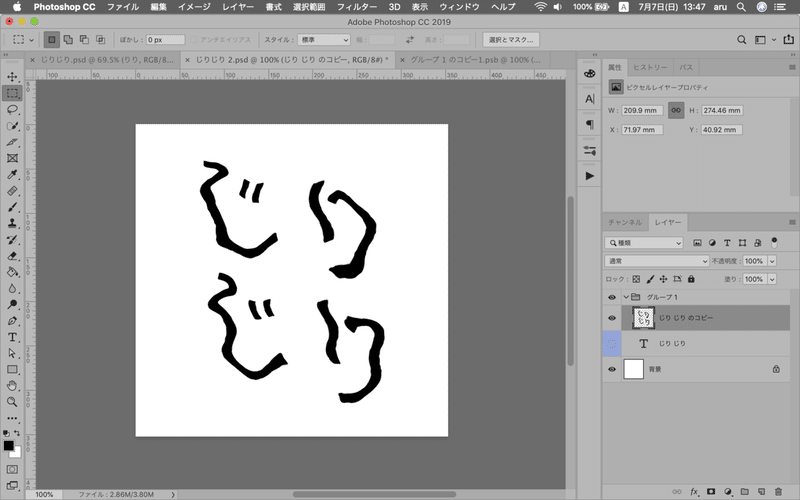
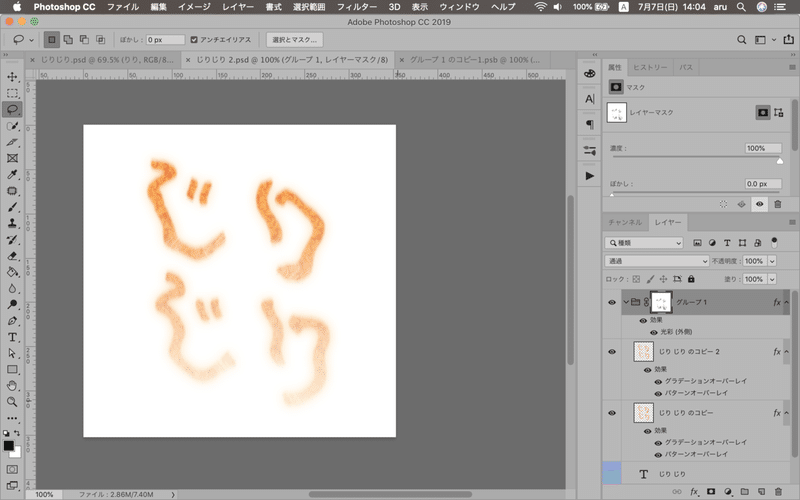
今回はフォトショップで、こちらの『じりじり』を作っていきます。
※すべて商用利用可能の無料素材をお借りしてます。
用意する素材
フォント:かんじゅくゴシック
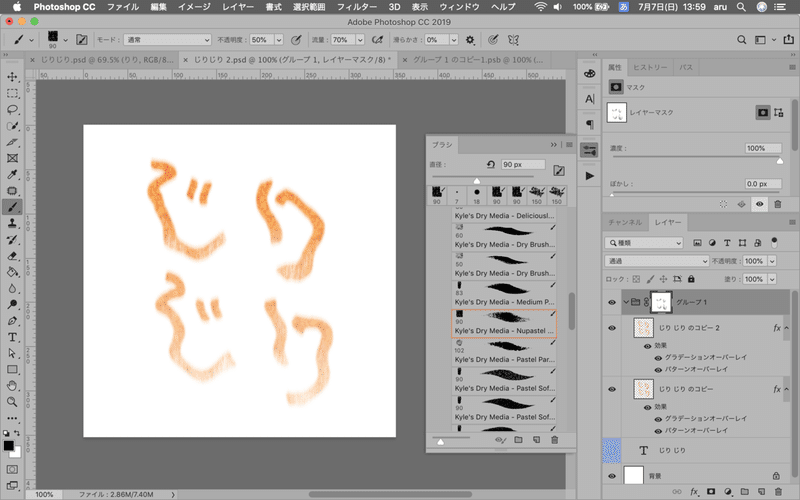
ブラシ:Kyle's Dry Media - Nupastel 2017
下準備

1000px×1000pxの新規キャンバスを作り、
「かんじゅくゴシック」を使って350pxの『じりじり』を入力。
ひし形に変形

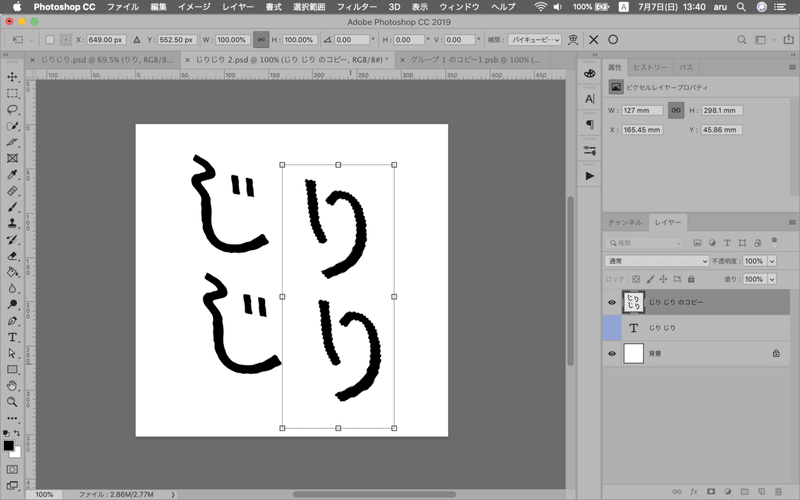
『じりじり』文字レイヤーを⌘+Jでコピー→コピーしたレイヤーの上で右クリック→「テキストをラスタライズ」。
コピー元は非表示にしておきます。
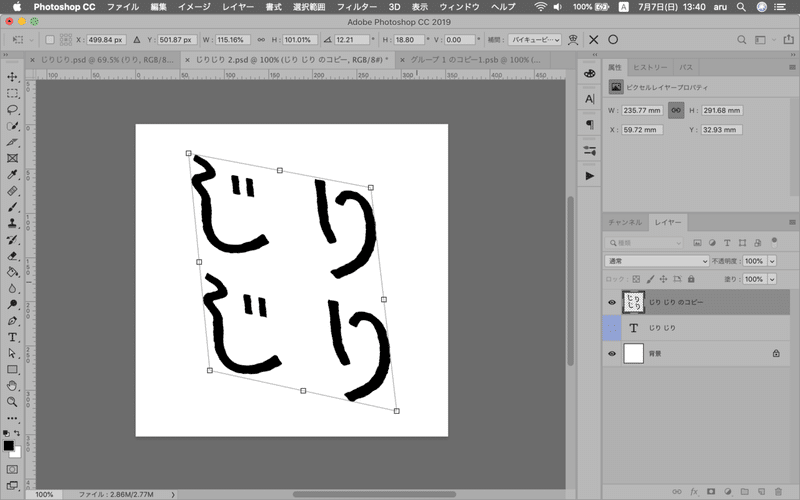
⌘+Tで変形。
⌘を押しながら、コーナーをひし形に引っ張ります。
形を微調整

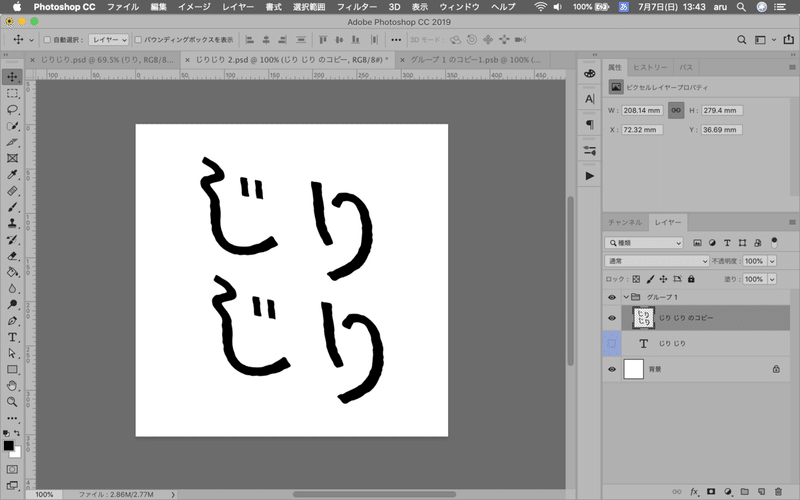
文字の間が思ったより空いたので、「り」たちを左に寄せていきます。

こうなりました。
作業しやすいように、一つのフォルダに背景以外をまとめます。
陽炎のように変形させる

陽炎をイメージして、波打つような形にします。
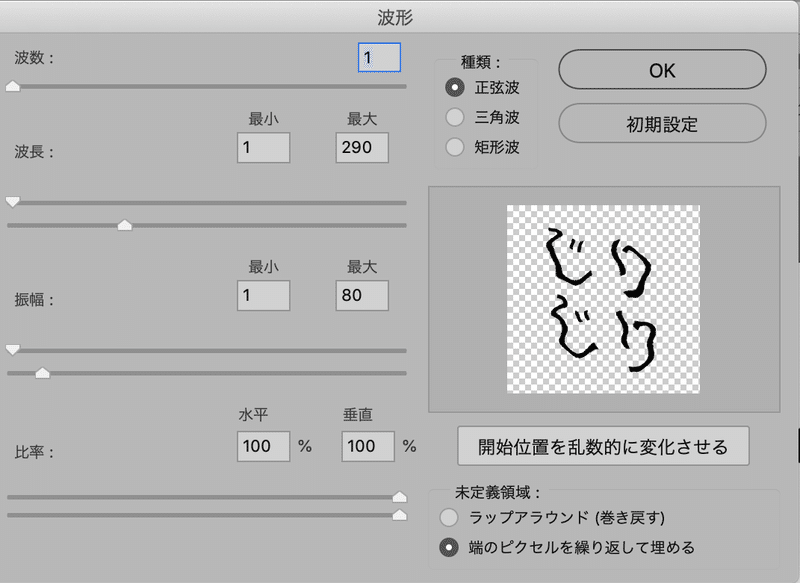
メニューバー→フィルター→変形→波形で、下図のように数値を入力。

模様をつけてぼかす

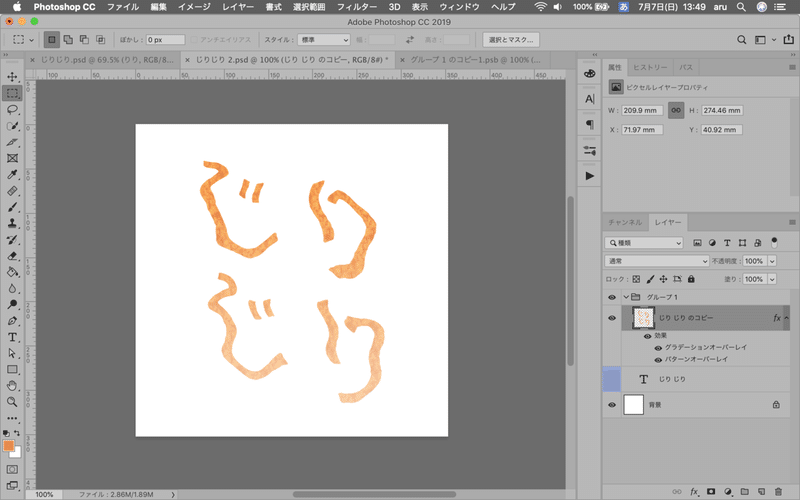
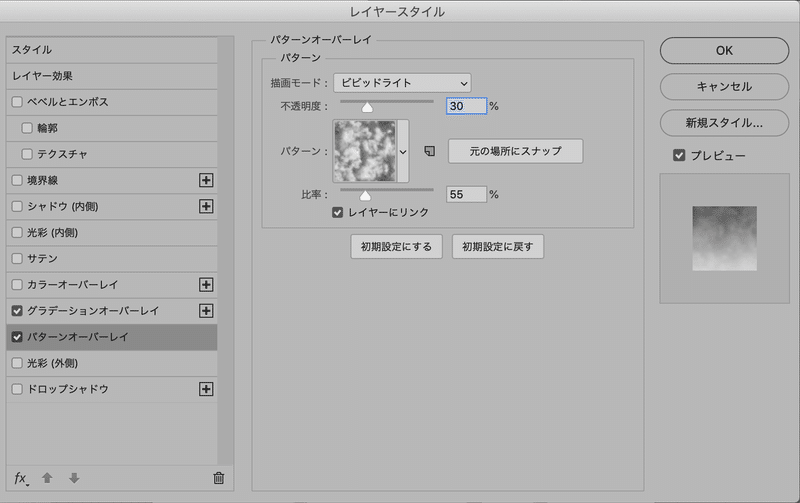
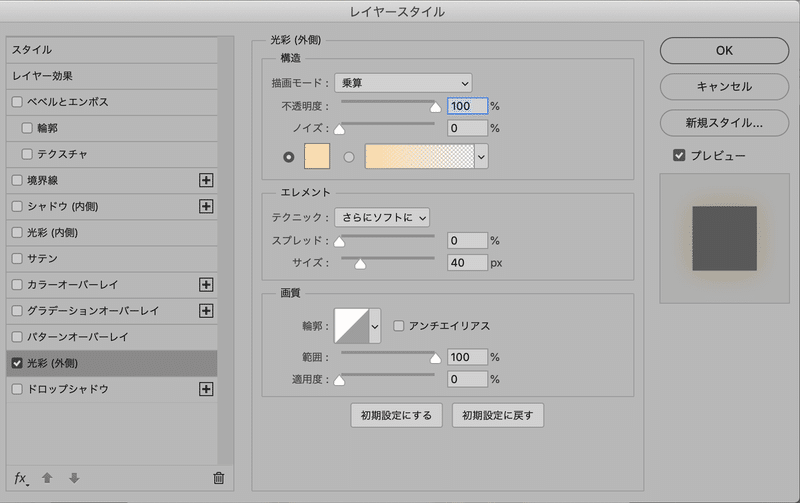
オレンジ(ここでは # f18b3f)色にし、下図のようにレイヤースタイルを追加。


パターン:雲模様

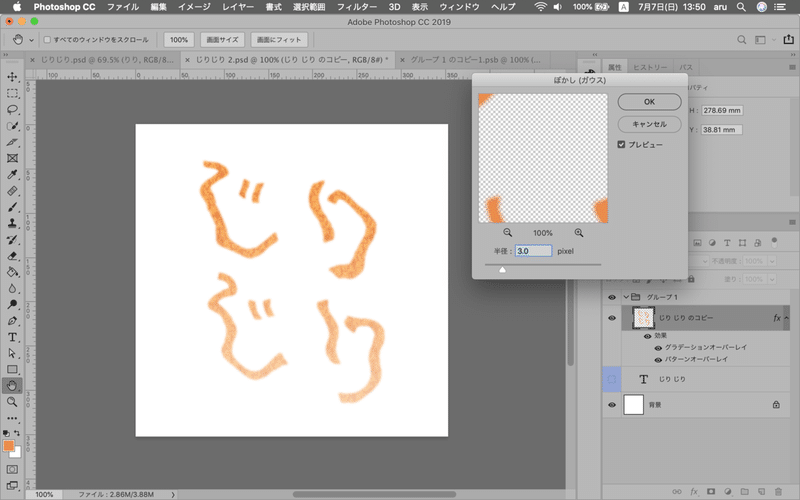
メニューバー→ぼかし(ガウス)→「半径3.0px」
ブレさせる

レイヤーを⌘+Jでコピー。
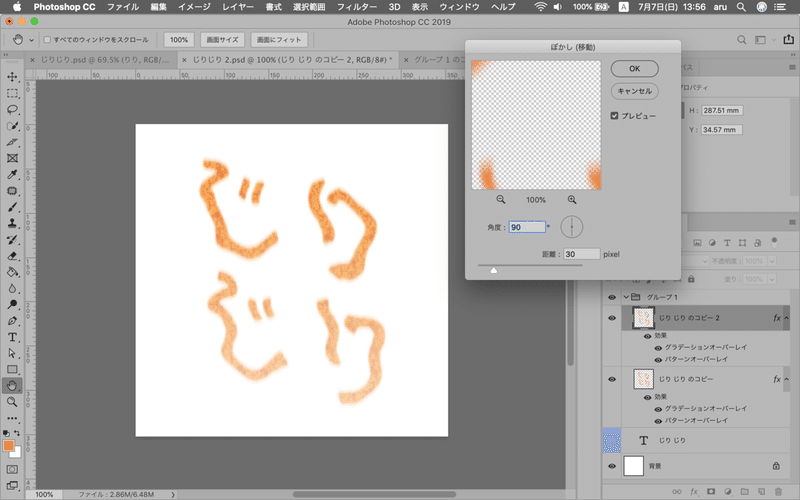
コピーしたレイヤーはメニューバー→フィルター→ぼかし(移動)で
「角度:90°」「距離:30px」にします。
下辺を薄く削る

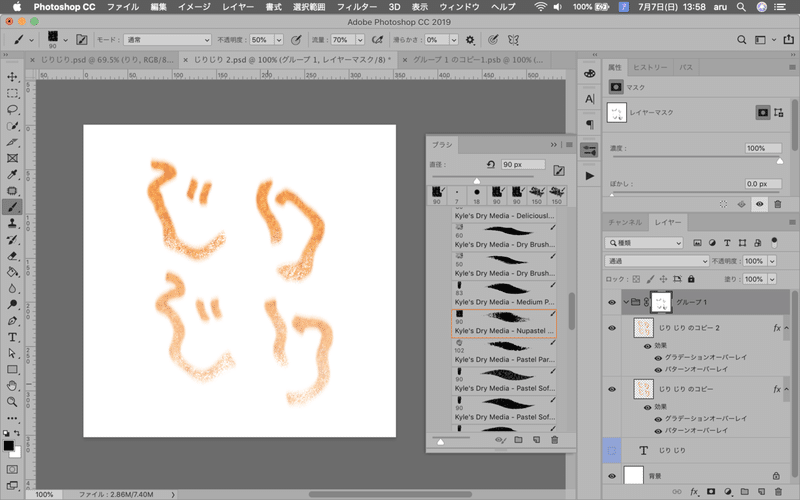
フォルダーにベクトルマスクを追加します。(レイヤーパネル下部の左から3番目)
黒を選択し、グランジ系のブラシで文字の下辺を削っていきます。
やりすぎたときは、白ブラシで描くと戻せます。

メニューバー→フィルター→ぼかし(移動)で
「角度:90°」「距離:30px」にします。
メニューバー→フィルター→変形→波形で、下図のように数値を入力。

仕上げ

フォルダにレイヤースタイルを追加してぼかしフチをつけます。
(右下の「り」の位置を少しずらしました)

描画モードカラー # ffdcab
完成です!

以上で完成です!
応用すれば、ビールっぽい文字にもなりそうですね。
ここまで見ていただき、ありがとうございました!
次回をお楽しみに〜✨
えっ!?そんな!!いいんですか!?🍫😍
