
はじめてのユーザビリティテスト
自社が運営しているECサイトが最近リニューアルされたのですが、SP版に比べて、PC版はアップデート後も新規来訪者のアクセス~購入までの離脱率が多く、コンバージョン(購入)まで3倍近い所要時間が発生していました。
今回のサイトリニューアルは自社員の意向で全て決まっていたため、ユーザー視点での検討が不十分と思われる個所がいくつかあり、該当箇所に関して使いづらいのでは?と指摘してはいたのですが、根拠となるデータがないため、一意見として扱われ、説得力に欠けていました。
そこで、課題の原因を特定するべく、一般消費者の方に協力してもらい、実際の利便性を検証したいと声を上げ、1から10まで自分の仕切りでユーザビリティテストを行うことになりました。
何をやったの?
以下の書籍を参考に、ユーザビリティテストの計画~実査、分析までを行いました。
(分析結果から導き出した改善提案については、また別の記事で書きます)
どうやったの?
仮説立て
事前にGA4の経路データ探索の結果や、認知的ウォークスルー(利用者になり切って利便性を評価すること)によって感じた不便さを仮説として、検証することにしました。
立てた仮説
・サイトTOPから商品ページにダイレクトにアクセスされていないのは、
ファーストビューに問題があるのではないか?
・カートの挙動が重く、UIテキストサイズも小さいが、これによって購入意欲を削ぐ方向に気持ちを傾かせているのではないか?
などなど…
テスト設計
企画書もかねて、テスト設計の内容を事細かにWikiツールに記載し、上長の承認を貰いました。
・テストを行う目的
└ ECサイト(PC版)におけるペインポイントの洗い出しと、仮説検証
・ユーザビリティテストの被験者
└ ITサービスを良く使う、30~50代の男女 などのリクルート条件
・ユーザビリティテスト手法
└ ZOOM利用、思考発話法
・テストする箇所
└ サイトTOP~購入完了画面まで
・テスト当日の流れ
└ 挨拶~テスト~クロージングまでの流れを想定所要時間と併せて記載
・テストのシナリオとタスク
└ 簡単なストーリーの設定と、テスト操作のゴール
・テスト結果の活用イメージ
└ 他部署での本テスト結果の活用イメージ例を記載
・スケジュールと担当者
└ いつ・だれが・何を準備、実行するかを記載
・リクルーティング人数
└ 何名にテストするか(今回はニールセンに倣って5名)
・テストにかかる費用
└ 謝礼やサービス利用料、工数などのコストを記載
これについては、書籍「はじめてのUXリサーチ」のP.77に詳しく載っていますので、気になった方はチェックしてみてください。
リクルーティング
今回は仮想新規ユーザーを想定し、主要顧客の年齢層と同じ男女5名、一度も自社のサービスを使用したことのない方を募集しました。
予算的に調査会社のリクルーティングは高額すぎて利用できないので、コスト的に使いやすいインタビュープラットフォームを探し、「torima.in」と「Uniiリサーチ」の2つが候補に上がりました。


比較の結果、コスト面で軍配が上がった「torima.in」を試したところ、すぐに5名から応募があったので、そのままスケジュール調整を行い、テストを実施しました。
ユーザビリティテスト本番
今回のテストはオンラインで実施しました。
まず、被験者用に準備したスライドを見せて、テストの説明とルールをお伝えし、個人情報や録画に関する同意についてもご確認いただきます。
その後、用意したタスクをZOOMの画面共有機能で実際に操作する様子を確認しながら、気になったポイントについて深掘り質問を行い、どのように操作したかや、深掘り質問の回答内容を逐一メモに書き残します。
操作中は思考発話法(操作しながら頭に浮かんだことを発言してもらう)を
お願いしましたが、慣れていない一般の方がいきなりそれをやるのは難しいので、その人に合わせて同時プロービング(被験者の手が止まったら考えていることを質問する)や、回顧プロービング(テスト後に特定の操作中に何を考えていたか質問する)に手法を柔軟に切り替えて、深掘りしていきました。
深掘り質問では、「なぜ(Why)」は使わず、「何を(What)」を使うように心がけました。
×「なぜそういう行動をしたのですか?」ではなく、
〇「この行動をしたとき、何を考えていましたか?」と聞くようにしました。
ユーザーさんは「なぜ?」と聞かれても明確な答えを持っていないので、
とっさにそれっぽい理由を考えて答えることになります。
「なぜ」はテスト実施者が見つけ出すことなので、「行動したとき何を考えたか」を確認するに留めます(それも100%は信用しないのですが)
今回行ったテストのシナリオと、タスクは以下のような感じです。
(実際はタスクは2つ用意しました)
【シナリオ例】
あなたは〇〇という商品を電車の中吊りで知りました。クリスマスプレゼントとして〇〇を購入しようと思い、このサイトにアクセスしました。
【タスク例】
トップページから〇〇を2つ買ってください。 など
タスク実行中の発言内容や行動ログは、スティッキーにメモ書きします。
スティッキーに書く内容には、テスト実施者の意見や考えを盛り込まないよう、起きた事実・発言をただフラットに書きます。
実施者の思い込みに誘導された分析結果にならないよう注意します。

分析
テストで記録したログを、以下の3つの表にまとめて、分析を行いました。
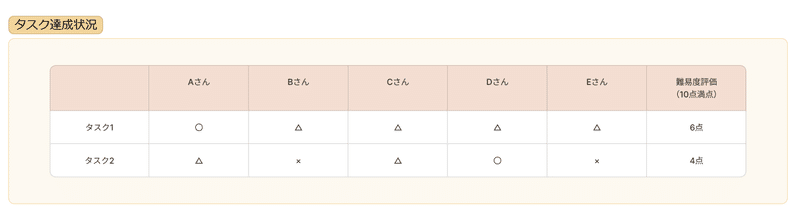
【1.タスク達成状況】
各被験者のタスクごとの達成状況を以下のように評価します。
独力でタスクを完了でき、無駄な操作や混乱が少なければ〇
独力でタスクは完了できたが、無駄な操作や戸惑い・不満があれば△
独力でタスクを完了できなかったり、間違えたまま完了すれば×
これによりサイト上でのタスク達成難易度を定量化することができます。
今回はさらに○=2点 △=1点 ×=0点 と各評価に点数を設けました。
そうすることで、タスク実施から見えたサイトの使いやすさを数値化してステークホルダーに提示することができます。

【2.プロブレム・マトリクス】
テストで発見した問題点をY軸に記載し、X軸には被験者の名前を入力します。各問題点に誰が引っかかったか印をつけ、問題ごとの発生頻度を示します。発生頻度2名以上で、複数名に発生する潜在的な可能性を持つ問題とみなし、改善が必要であることを説明します。

【3.インパクト分析】
それぞれの問題を以下の3種類に分類し、発生頻度順で上から並べます。
一番左上が優先度が高く、一番右下が優先度が低いです。
効果問題:独力でタスクが完了できないこと、効果に問題があると言い、最も深刻な問題である
効率問題:タスクを完了できても、操作を間違ったり、戸惑う点があれば効率に問題がある
満足度問題:タスクを完了できても、その過程で不安や不満を口にしたり、それが態度に出ていたら、満足度に問題がある


テストした結果どうなった?
これらの分析結果と、発言メモ、GA4のアクセスデータを記載したレポートを発表し、他社員にも賛同してもらえる改善点が見つかったため、PC版ECサイトを再度リデザインすることが決まりました!🎉
(ちなみに仮説は当たってました)
テストで得られた定性情報を、しっかり定量化したことで、問題点を改善する必要性を、他社員に十分理解してもらいつつ、話を進められたことが大きな要因だと思います。
これまでは自分なりの筋道を立てて、論理的に問題提起をしたつもりでも、個人的意見ではないか?と同意を得られることは少なかったのですが、このように実際のテスト結果を定量化・数値化したデータを添えて提案することで、こんなにも理解してもらいやすくなることが分かったのは、とても大きな収穫でした。
また、今回のテストで社内から
「こんな想定外の操作をされてたのか…」
「やっぱりここってみんな使いづらかったんだ…」
という声も出てきたので、社内に「ユーザー視点」を根付かせる手ごたえも感じられて、とても有意義なテストとなりました。
今回の経験で、課題の原因・解決策を探すためにあれこれ時間をかけて悩むよりも、実際のユーザーや外部の人に話を聞いてしまったほうが早いこともあると実感したので、これからもチャンスや、必要があったらユーザビリティテストを実施していこうと思います。
このテスト結果をもとにどんな改善を進めていったかは、また後日記事にします。
この記事が気に入ったらサポートをしてみませんか?
