
フリーランスがアシスタントを雇ってみて pt.02 本編
こんにちは、PLANTの植木です。
前回のパートから2ヶ月も経ってしまいました…
少しずつ記事を小出ししていこうと思ったのですがやっちまいました…
前回の記事は導入にして今回は本編にします!
長くなりますがお付き合いいただけるとうれしいです🙇
試用期間におこなったこと、感じたこと
アシスタントとして入ることになった高橋尚吾くん。
彼は作曲、編曲などを制作するクリエイターとして既に活動をしていたので、制作に関する心得やスタンスは彼独自のものが根付いていましたが、他分野からデザインに挑戦するため技術面に不安がありました。
どの程度のスキルがあり、何を得意としているか理解が必要だと考え試用期間を1ヶ月に定めてスキルの確認とトレーニングを行いました。
PLANTはWebとグラフィックを主軸にしているため、オンスクリーンと紙媒体へ展開できる事が重要になります。
さらにアシスト業務を行う上で、私がデザインしたものを読み取り展開する力が必要と考え、業務を下記の3つに区分して様子を見ることにしました。
テンプレートから展開
既成のレイアウトからルールを読み取る
デザイン4原則を理解しているか
ロゴ制作で造形力とコンセプトを設計
刺さるコンセプトを考える
コンセプトと造形を一致させる
展開を考慮した造形の設計
Webのレスポンシブ・モーション展開
Webサイトをデザインするうえでのお作法
ブラウザサイズに応じた値の変化
演出モーションの考案
彼は、ほぼ経験0だったため上記の作業に手こずっていたものの、学習意欲と音楽制作という共通する制作ノウハウの展開から飲み込みが早く、すぐには無理でも1~2年後には活躍してくれそうという期待感が強まりました。
また、彼に作業してもらって思わぬ気づきがあったのは「教える」ことへの負担増より、作業が1歩でも先に進むという事がメリットと感じたことでした。
アシスタントを雇用する前までは一人で全ての工程を行っていたため、複数案件を同時進行できず一つに注力していると他の案件がストップした状態になることが課題でした。
彼がいると自分が止めているより多くの案件を前に進めることが出来ました。
間違っていたり、すぐに提出できる状態でなくとも、キャンバスが真っ白の状態より何かが置かれている状態のほうが作業が捗ったのです。
雇う前は、最低でも1年間は教えることで手一杯でむしろ効率が上がるより負荷が上がると覚悟していましたが、早い段階から働き手が増える向上効果を感じることが出来ました。
1ヶ月の試用期間を経て改めてアシスタントを雇うメリットを改めて感じつつ、彼との同意も取れたので正式に雇用することになりました。
2年間の取り組み
1年目は、試用期間と同様の網羅的な作業ができるように意識的にお願いをしました。
また、コロナ禍だったため対面では教えることが出来ず、アシスタントをする傍ら音楽業を行うなどで時間が合わず打ち合わせが出来ないことが多くありました。
チャットでフィードバックするとテキストによる印象が強くなってしまうのとデザインが組み上がる過程が伝わらず、学習機会を損ねてしまう懸念がありました。
そこで、フィードバックを行う際はZOOMで録画し、成果物を修正した具体的な手段に加え、声色と態度を記録して伝えるようにしました。
効果が合ったか、本人にどう伝わっているか実証出来ないですが、動画にして見返せるのは対面で伝えるより反復が出来るため効果はあったかなと思っています。
2年目には、彼の得意、不得意が見えてくるようになりました。
作業効率と得意を伸ばすため、お願いする業務はWebのレスポンシブ展開、モーション演出に振り切るようになっていました。
効率的ではあるものの、彼にとって繰り返し作業になってしまい、スポットの作業はできるけど全体を見通した提案が難しいという状態に陥りました。
この状態を解消するには、1→10の一気通貫した経験が必要と考えましたが、初学者にまるっとお願いするには丁度いい案件も無く、学習教材を使って解決することにしました。
Colosoという学習プラットフォームを活用し、著名デザイナーの制作プロセスを学んでもらいました。
受講した内容はこちら
受講後は、グリッドで組まれた綺麗なサイト、Webアクセシビリティに優れたサイトなど網羅的にトレースして、良いサイトの傾向やルールの読み取りやスタイリングの学習に集中してもらいました。
週2〜3の稼働の彼が講座やトレースに時間を割くとPLANTの業務がほぼできなくなりますが、僕自身が案件を通して少しずつ教えるより体系的に学習できて進歩が早いと考え、先行投資として2〜3ヶ月ほど集中してもらいました。
講座受講とトレース期間を終えた後、彼の中での判断軸が定まり、作業の迷いが少なくなったとのことです。個人的にも指摘する箇所が少なくなったり、当たり前の品質にするためのフィードバックより、デザインをより良くするにはどうすればいいかのフィードバックに変わったように感じました。
実績と担当パート紹介
2021年8月から今までに尚吾くんがアシスタントしてくれた案件と担当してもらったパートを紹介させてください。

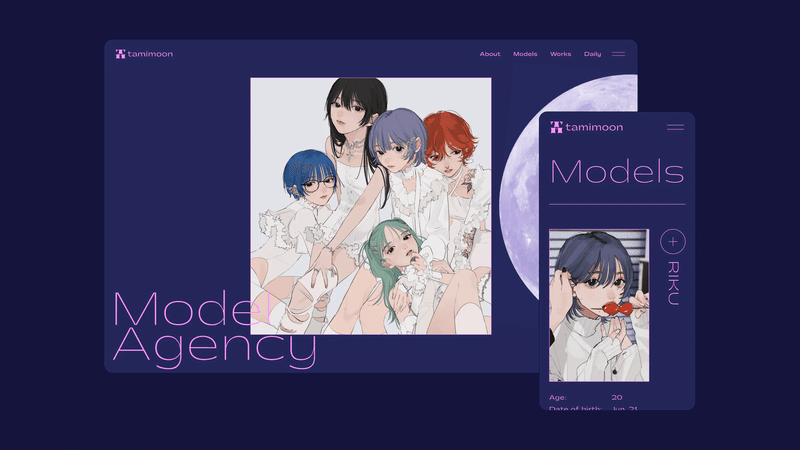
tamimoon official website
パート:レスポンシブ展開、モーション演出
---
初期の頃、慣れないXDでレスポンシブ展開をしてくれたり、AEでモーション演出を作成してくれました。この案件でモーションに関してはスキルが高いと分かってから、動きに関することは尚吾くん担当、全体を私が制作するという役割分担が生まれました。

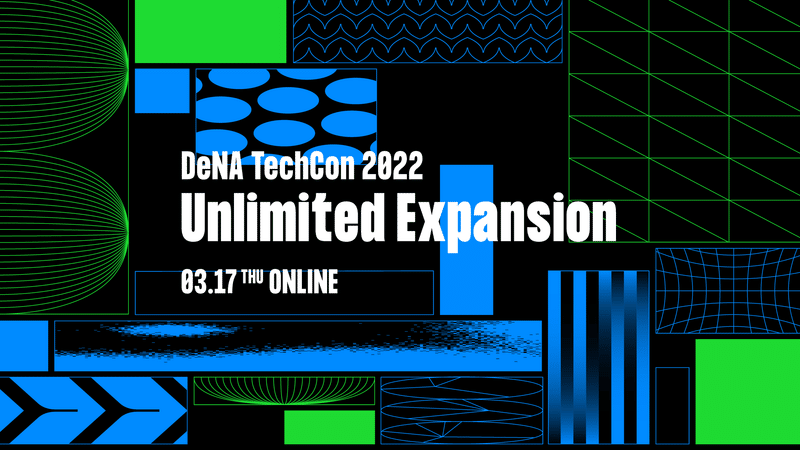
DeNA TechCon 2022 Unlimited Expansion
パート:レスポンシブ展開、モーション演出、ビジュアル制作
---
2シーズンに分かれて展開するビジュアルのためグラフィックの量が多かったのですが、システムを読み取り、展開などを手伝ってくれました。

DEATH.
パート:ロゴデザイン・アイデア
---
尚吾くんが考案したデザインが採用された案件です。
DEATHを語るけど「LIFE」「LOVE」が根底にあるというマインドを「L」を象ることで表現したミニマムだけどインパクトのある案です。
ラフ案を見た時点でもうこれしかないじゃんって思ったの覚えています。

ATELIER nihaku
パート:ネーミング、モチーフ考案
---
ネーミングの手法を伝えて、応用しつつ音楽の背景を組み込んだ尚吾くんらしいネーミングが採用されました。

やさしい日本語リトルプレス「やさにち」
パート:DTP、校正
---
Webの比重が多い中、InDesignを使った初めての作業でした。
誤字脱字やてにをはの誤用など細かく察知して校正してくれて非常に助かりました。

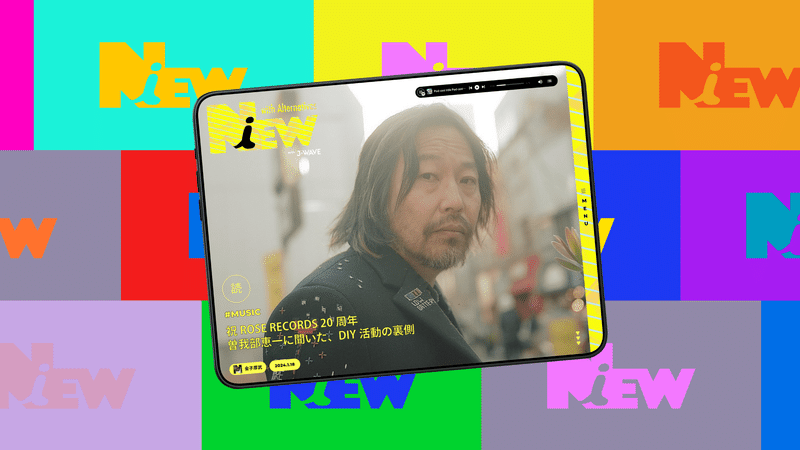
カルチャーメディア NiEW
パート:レスポンシブ展開、モーション演出
---
仕掛けやグラフィックの展開が多く大変な作業になりましたが、なんとか食らいついてくれました。

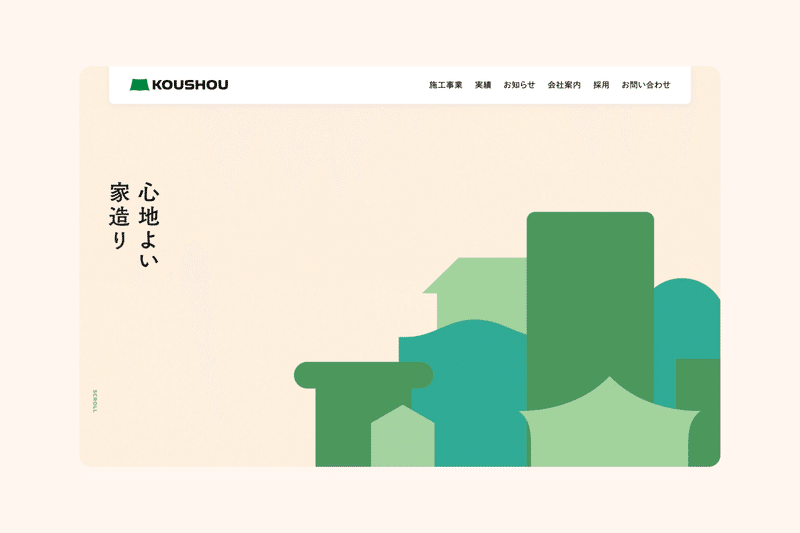
工匠 コーポレートサイト
パート:レスポンシブ展開、モーション演出
---
レスポンシブ展開がどんどん上手くなって、ほぼ手直し無しでOKが出せるようになった案件です。

ブルーモ証券株式会社 Webサイト
パート:キービジュアル制作、3Dグラフィック、モーション演出
---
キービジュアルの提案をお願いしてみたのですが、私の提案の仕方をしっかり学んで自分のものにしていました。
3Dツール(Spline)にも挑戦して表現の幅が広がりました。

Prairie Card LP
パート:リサーチ方針作成、アシストディレクション、レスポンシブ展開、モーション演出
---
初回の方針提案からお願いしてみた案件です。
案件の理解、関与が高まり心強いな〜〜と改めて感じました。
以上、一部ですが尚吾くんの取り組んだ案件とパートです。
幅広い業務に熱心に取り組んでくれて、実績を重ねる毎に案件への関与が増え、PLANTにとって欠かせない要員になってくれて素晴らしい成長を見せてくれました。
得意分野をぶつけ合う
アシスタントとして存分にPLANTの中で活躍を始めた尚吾くん。
このままデザイナーとしてのキャリアが花開くことは間違いないと思っていましたが、仕事ではなく、彼と私だから出来る特別な事がないかという事に興味が湧いてきました。
そもそも、彼は音楽の分野で活躍するクリエイターのため音楽が得意なので、彼は音楽、私はモーショングラフィックを作成してぶつけ合う実験を開始しました。
作業の合間の実験のため、時間を掛けずに作れるように3秒という制約を決め、毎週1つ持ち寄り合作しました。
記念すべき1作品目がこちら
私が手癖で起こしたグラフィックに、尚吾くんの音楽が載ることで世界観が広がるのを感じました。ベースは3秒なのですが繰り返し再生することで没入感が生まれて、合作を通じて単純図形と音楽の組み合わせの奥ゆかしさ、可能性を発見することが出来ました。
合作を毎週続け、ある程度作品が溜まったところで発表しようと展示場所を探し始めるとタイミングよく渋谷ヒカリエ 8/CUBE 1,2,3 の公募を見かけ、応募したところ展示させていただく事になりました。
展示概要・アーカイブ
具体的な展示趣旨については長くなってしまいますので、上記サイトを御覧ください。
展示に向けてモーショングラフィックと音楽を100作品ずつ制作し、会場で自由に組み合わせて楽しめるようにしました。
来場者は1000人を越え、お互いの得意分野をぶつけ合うことで生まれる作品の価値を実感することが出来ました。
インセンティブ・評価制度
得意分野をぶつけ合う取り組みの他に、チームとしての機能向上を狙ったり、給与が上がるためにはどうするかなど様々な取り組みを行いました。
成功したとは言えないものもありますが、紹介させてください。
インセンティブ制度
稼働が週2~3の状態で単価を上げる狙いと、案件に対する責任を持つ重要性を体感して貰うためにインセンティブ制度を導入しました。
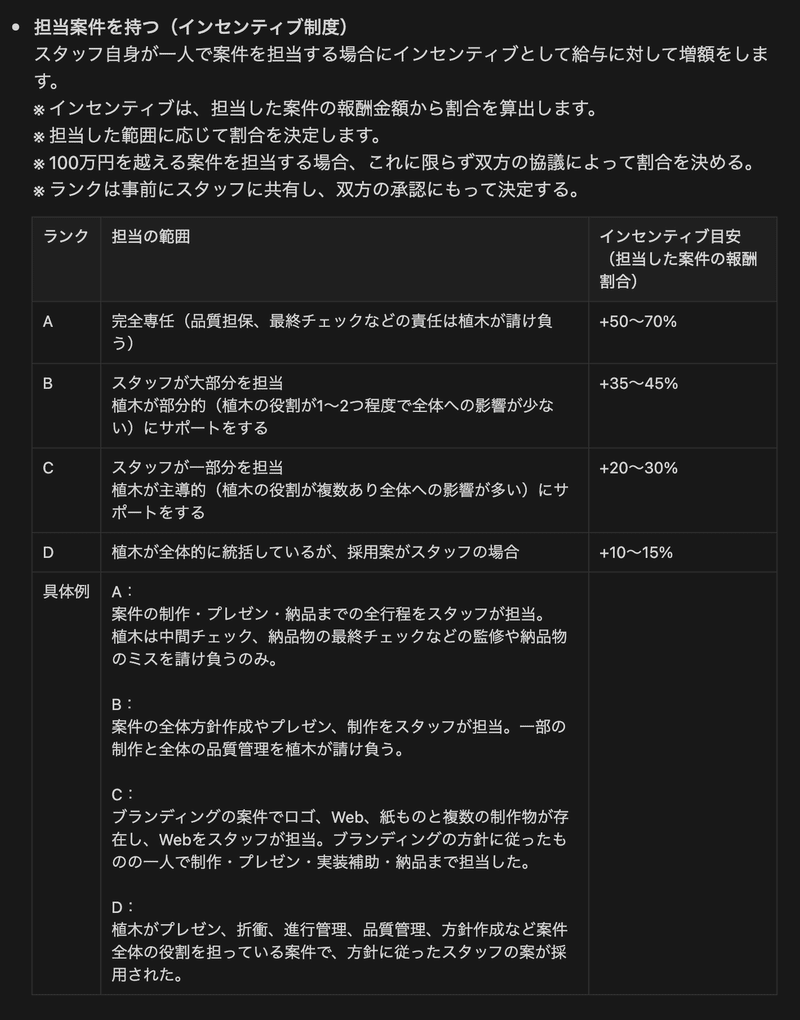
案件の担当範囲が多ければ、それに応じた割合の報酬を支払うというものです。下図が実際の割合と範囲の目安になります。

導入後、尚吾くんには、C〜Dランクのインセンティブを支払うことが2回ありました。
責任の比重が重い案件を決まった費用で対応してもらうのは心苦しかったため、お願いする立場としては作業をお願いしやすくなる心理負荷の軽減と、責任が重くなる分だけ成長が見込めて良い制度だと感じました。
ただ、複数の案件の報酬からアシスタント費を捻出しているため、Aランク相当の働きをしているが、他の案件が全く出来ていないみたいな状況になるとPLANT全体の動きが停滞するリスクもあるため判断が難しい制度でした。
振り返り・KPT・評価
定期的にやったことや、次に活かしてほしいことをフィードバックする機会を設けました。これは成長を促す気持ちもあるのですが、私の伝え方の問題や受託時のトラブルを顕在化するためにも必要な制度でした。雇用という非対称な関係から正直に答えにくい部分もあったと思うのですが、改善点を探るためにディスカッションも含めて実践させてもらいました。

上記は2年経過した際の評価です。内訳は伏せますが業務に必要なスキルを分解して項目ごとにコメントをしています。
まとめ
長くなりましたが、2年半ほどアシスタントを雇ってみて取り組んだことなどを書いてみました。
自分の成長にも繋がって案件は前に進む。雇った立場からすると最高でした。ただ雇えたのが尚吾くんだから得られた事だと思っています。
少しずつ成長していく姿を見ると私もやる気が出るし、チームとして出来ることが増えて行く実感が本当に嬉しかったです。ビジネス的な成長と心理的な喜びをPLANTにもたらしてくれました。
尚吾くん、本当にありがとう。
こんなまとめを書いてしまって、感づいている方もいるかもですが、お察しの通りです。
2024年3月末まででアシスタント契約を解消し、尚吾くんはPLANTを卒業します。
さみしいですが、展示をきっかけにやりたいことが明確になり、次のステップを踏み出すための決断だそうです。
今後は音楽活動を続けながら、デザインにも挑戦していくとのことなので、もしよかったら尚吾くんに相談してみてください。
また、尚吾くんを雇ってみたい方、ぜひスカウトしてみてください。
きっと力になってくれるはずです。
高橋尚吾くん連絡先:shogo.g3055@gmail.com
それと、ポートフォリオサイトを制作したようなのでもしよかったらご覧ください。
彼らしい素敵なWebサイトになっています。
PLANTの今後
PLANTの重要な人員が抜けてしまいますが、少しの間は一人でPLANTを続け、折を見てまたアシスタントを募集しようと思っています。その際はご応募いただけると嬉しいです。
また、個人として挑戦している取り組みがあるので近々お知らせいたします。
今後ともPLANTと高橋尚吾くんをよろしくお願いします!
それでは!
この記事が気に入ったらサポートをしてみませんか?
