
Adobe XD でカスタマージャーニーマップを雑に作る
この記事は Adobe XD Advent Calendar 2017 の24日目の記事です。
XDで雑に作ってみましたカスタマージャーニーマップでございます。テキストベースです…。
カスタマージャーニーマップ。。スライドなど、画面上で公開するとき、分かりやすく作るのが難しいなあ…と思っています。
画面に収めるようにすると、文字小さくて読めません。(イラストをいれたら文字が小さくてもイメージがわくように作れるかもですが。)
拡大すると、縦長・横長になりスライドで説明がしにくくなります。縦軸で説明しているのに、横軸の会話にそれてしまったり、説明している本人も、「いま何のフェーズを説明しているんだっけ?」となってしまったり。
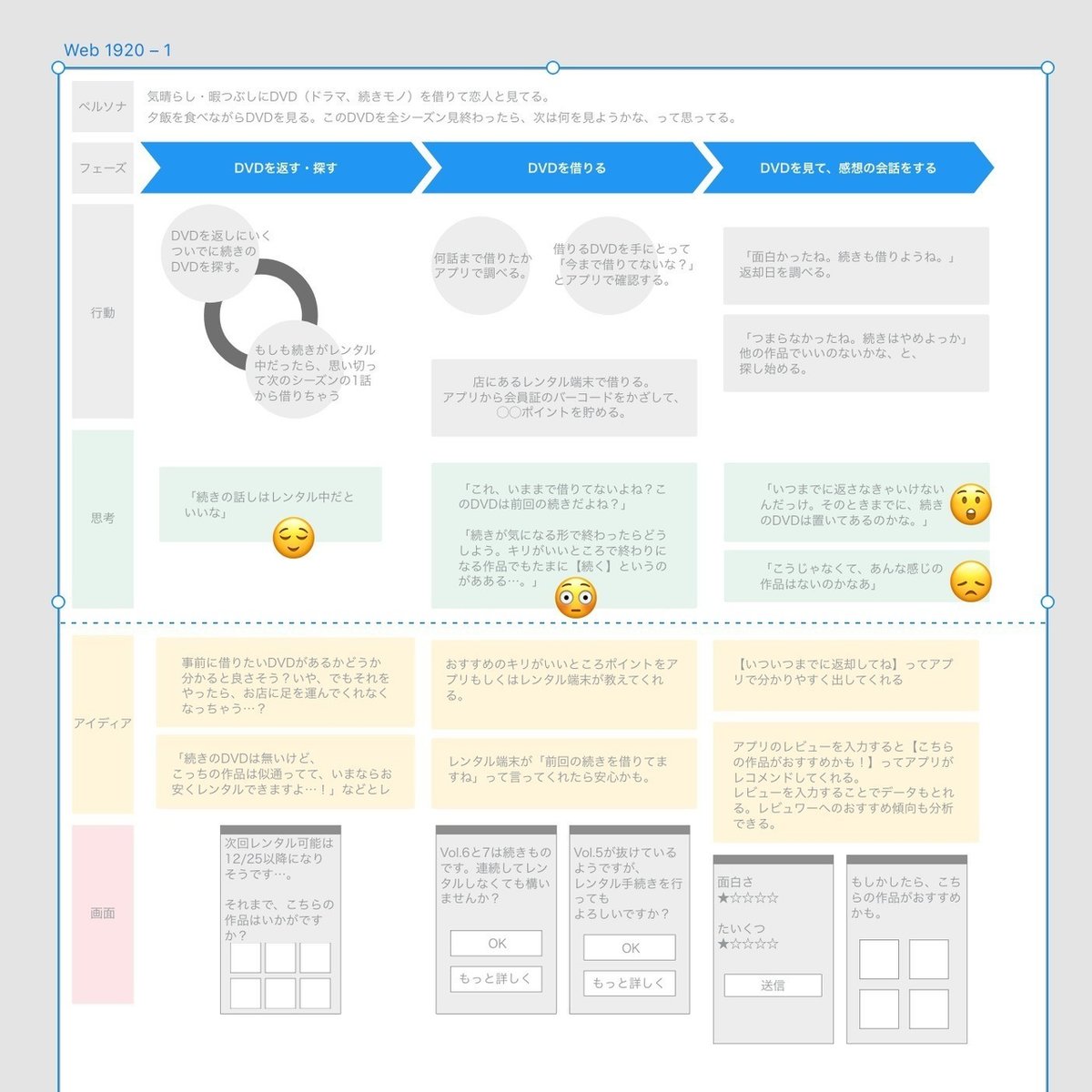
そんなわけで、作ってみたのがこちらになります。
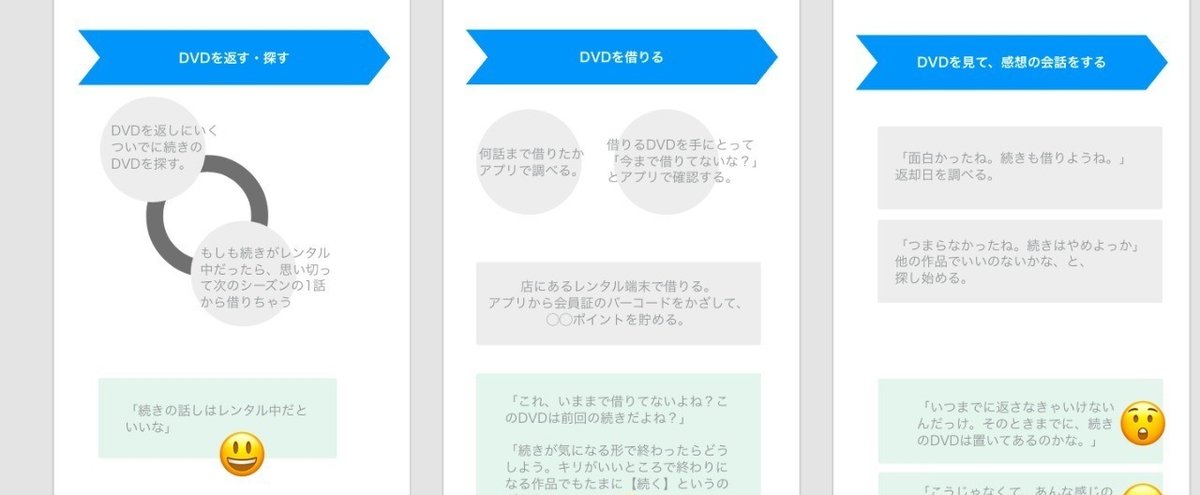
phaseごとにわけて、紙芝居にしてしまいます。
Phase1の話しをしているのに、Phase2の話しにそれちゃったりとか少なくなるし、作っている本人の私も、「いまはPhase1に集中」と発想がそれなくなります。
しかし、つなぎの部分も大事ですよね…。今があるのは過去があるから〜。未来があるのは今があるから〜。
そこで、紙芝居としてつなげます。
つなぎのイメージもわいたりします。
また、私はアイディアな欄に「こんな画面とかあるといいのかな」っていうのを差し込んでしまうんですが、画面遷移のプロトタイプも作れちゃう・試せちゃうので、だいぶ説明がしやすいなあと感じております。
雑な作りでお恥ずかしいですが、こちらのプロトタイプを公開しました。
https://xd.adobe.com/view/e870751f-a654-4c63-b081-10a0f909b4bb
参考になれば幸いです!めりーくりすます!
いいなと思ったら応援しよう!