
【UIデザイナー1年生の奮闘記Vol.2】「ノンデザイナーズデザインブック」を読んでみた。 〜 デザイン4原則編 〜
こんにちは。ずしみです。
入社して早くも1ヶ月が経とうとしています💨!!
日々新しい知識や言葉ばかりで毎日が怒涛のように過ぎさっていきます😱
毎日必死でほぼ記憶にありません...笑
この1ヶ月の体験とかもも近々記事にしたいと思っているので是非見てやって下さい👀笑
さてさて、自分の話はここまでにして....
本題入りたいと思います。
今回はデザイン初学者全員が読んだことあると思われる
「ノンデザイナーズデザインブック」を読んでみました📚
この本は、UIデザインに限らずデザイン全体における「基礎」が書かれている本です。
読んでおいて絶対に損はないので、読んだことのない方はURLを最後に載せているので、是非読んでみてください。
今回の記事ではデザインの基本の「き」とも言える「デザイン4原則」を自分なりにまとめてみました。
そもそもデザイン4原則って何?
デザイン4原則とは、「デザインのルール」のようなもの。
どのデザインもこの4原則に従ってデザインされています。
・近接
・反復
・コントラスト
・整列
以上の4項目を合わせて「デザイン4原則」といいます✨
それでは各項目を詳しく見ていきましょう。
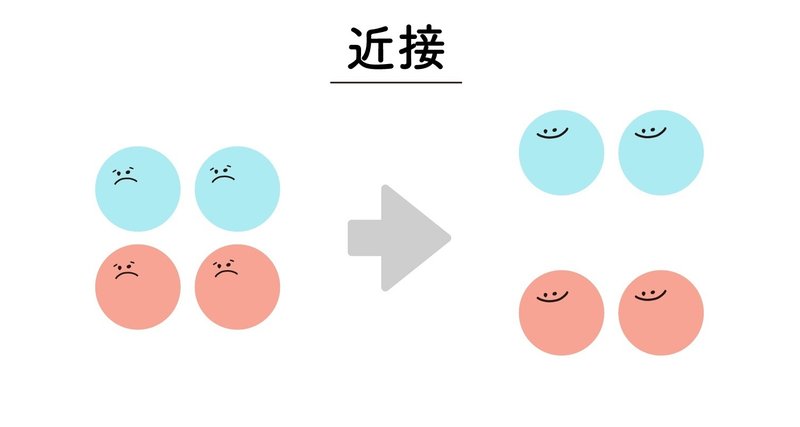
近接
近接の原則とは、「関連する項目をまとめてグループ化する」ということ。
1つ1つの別の要素を均等に配置すると、それぞれが違うものに見えますが、
要素と要素の間を物理的に近づけることで、同じグループだと瞬時に判断することが出来るようになるのです。

実のところ、近接はすでに無意識のうちにみなさんがしていることなのです。
例えばメールを打つときの文章の中で、前の話題と違う話題の場合は1行開けたりする事も、この「近接」なのです。
この「近接」を今まで以上に意識して配置することで、より情報伝達しやすいデザインになるのです。
⚠️注意点⚠️
●関連しない情報を近づけさせないこと!
見る人に誤解を生んでしまう可能性がある為
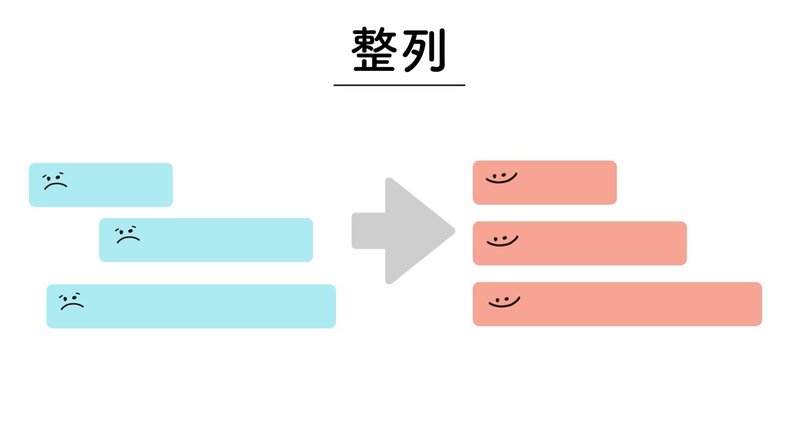
整列
整列の原則とは「ページ上の全てのものを意識的に配置しなければいけない」こと。
ページ上の項目が整列している時は、より強く関連性のあるグループが生まれます。
たとえ、要素と要素が離れて配置されている場合でも(「近接」されていなくても)、「整列」していることにより関連性のあるグループであることがわかるのです。

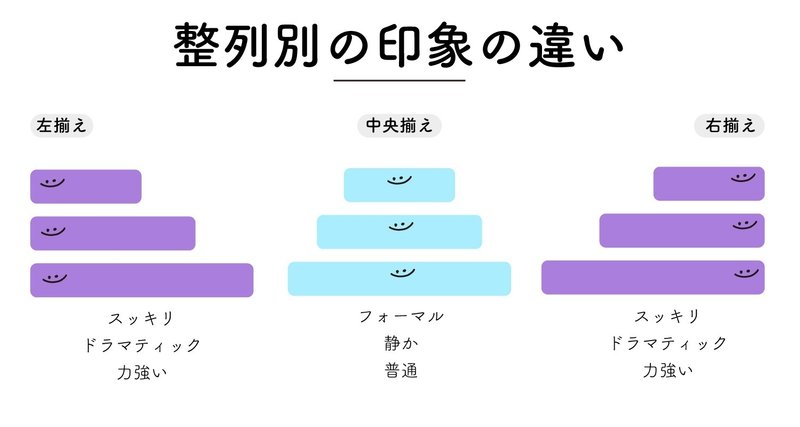
整列は主に大きく3つの整列方法に分かれます。
それは、
「左揃え」
「中央揃え」
「右揃え」
この3種類があります。

⚠️注意点⚠️
●「中央揃え」は初心者がもっともよく使う整列方法。
「中央揃え」は「フォーマル・静か・普通」という印象があり、安心感のある配置ではあるが「退屈な印象」を持たれやすい。
その為、デザイン初学者は特に「左揃え」「右揃え」を使用するのが◎
オススメは「整列に慣れるまでは整列方法を1種類に絞って使用すること」
整列方法を混ぜて使ってしまうと、「整列」の効果が薄まってしまう危険性があります。
慣れるまでは1種類だけを使用することでより「整列」の効果を実感することが出来ます。
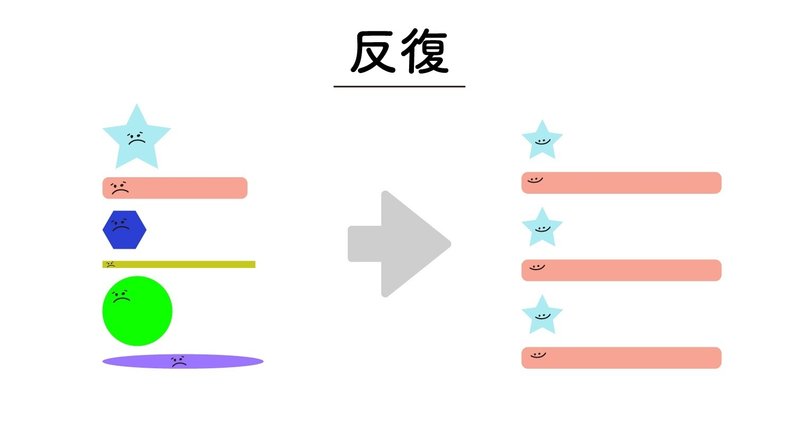
反復
反復の原則は「デザインの何かの特徴をデザイン全体を通して繰り返し配置する」こと。
反復させる要素として考えられるものは、
・フォント
・罫線
・ビュレットの種類
・デザイン要素
・色
・配置
つまり、見る人が視覚的に認識できる要素全てが反復の要素になり得るのです。
例えば、
・各ページに同じフォント、同じサイズでタイトルを設ける。
・タイトルは全て「青色」、本文は「黒色」を使用する。
これらも全て「反復」なのです。
反復は「一貫性、統一感」とも考えることができます。

⚠️注意点⚠️
●要素をうるさく脅迫的に配置することを避けること。
あまりにも反復が多すぎると圧迫感を与えてしまう為
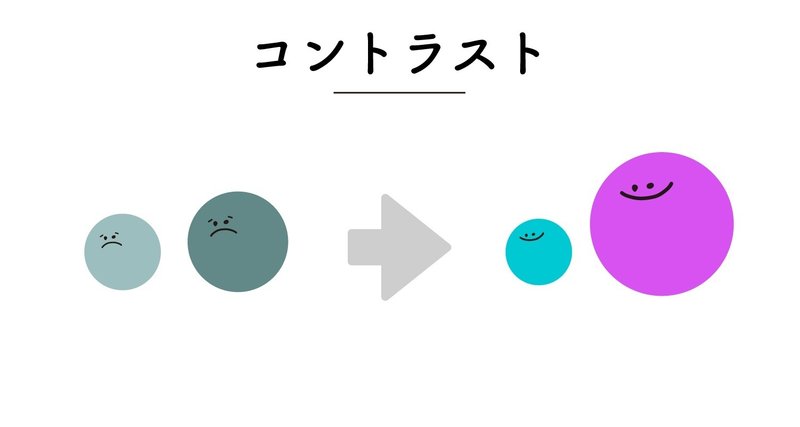
コントラスト
コントラストの原則は「読者の目をページに引き込むために、デザイン要素にコントラストをつける」ことです。
コントラストは目を引くだけでなく、「組織化」や「焦点」を生み出します。
コントラストの作り方の例
・大きい字 と 小さい字
・太い線 と 細い線
・なめらかなフォント と 角張ったフォント
・淡い色 と ビビットな色
正反対の要素にすることで、初めてコントラストが生まれます。

コントラストをつける事で、デザインにより一層「面白み」が加わります。
この面白みがあることでデザインを目立たせたり目を引かせることができるのです。
⚠️注意点⚠️
●中途半端に差をつけない!
中途半端に差をつけてしまうと、コントラストではなく衝突(違和感)が 生まれます。コントラストをつける時は、思い切って差をつけることが大事です。
最後に
「デザイン4原則」についていかがでしたでしょうか?
恥ずかしながら、私はデザイン初学者にも関わらず入社するまで、この本の存在を知りませんでした!!!😱💨
入社前までは、割と感覚でデザインをやっていました。笑(怒られる...🙂笑)
しかし、入社して直ぐにこの本を読み初め「デザインの4原則」について知り、街の広告やデザインの見方がガラッと変わりました✨
みなさんも是非この記事を読んだ後に街の広告やデザインを見てみて見ると、きっと今までと違う視点で広告やデザインを見ることができるかもしれません👀✨
今までは何となく「このデザインいいな」と思っていたものが、「ここが●●になってるからいいデザイン!」という風に、デザインを言語化することができるようになりました👍💮
デザイン初学者にとってこの「デザイン4原則」は、デザインをする上での「メガネ👓」のようなものだと思います。
知ってるか知らないかだけで、デザインの「解像度🔍」がグッと違って見えるのではないかと思います。
是非今回は、「近接・反復・整列・コントラスト」この言葉だけでも覚えて頂けると嬉しいです✨
今後も、奮闘記をゆるーく発信していきますので是非見てもらえると嬉しいです😊
私の奮闘を応援してくださる方📣(笑)や面白かったよ!という方がいましたら、是非スキ🫶やフォローよろしくお願い致します。
最後になりましたが、この本のURLを貼っておくので興味がある方はぜひ読んでみてください♪
記事を読んでVECTORに「話を一回聞いてみたい!」等少しでも興味を持ってくださった方は、是非お気軽にご連絡ください😊💐
この記事が気に入ったらサポートをしてみませんか?
