
【UXデザイン】Prototype(試作)フェーズで大切なこと
UXデザイナーがプロダクトの開発を進める中で、ユーザーからの需要はあるのか、使い勝手はよいかなどを検証するため試作品(Prototype)を作ります。
今回は、UXデザインコンサルの株式会社VERSAROCがPrototype(試作)フェーズの重要性や大切なポイントを解説します。
▼Prototype(試作)作りの前のアイデアの出し方はコチラ
Prototype(試作)フェーズとは?
Prototype(試作)フェーズとは、製品開発プロセスの重要なステップで、アイデアやコンセプトが具体的な形になる段階です。このフェーズでは、デザイナーや開発チームが、実際に製品やサービスの機能とデザインを形作り、それをテストし、評価するための初期バージョン、つまり「プロトタイプ」を作成します。

『調査・共感して、解くべき課題を定め、アイデアを出して、作ってみて、確かめてみる』というダブルダイヤモンドモデルの『作ってみて』の部分に当たります。ダブルダイヤモンドモデルについては過去のnoteで解説しておりますので、こちらもあわせてご覧ください。
Prototype(試作)の重要性
Prototype(試作)を実施する理由は、アイデアを形にすることで仮説を検証しやすくなるからです。
良いアイデアを思いついてもそれが伝わらなければ良さに気づいてもらえません。アイデアを口頭で説明した場合、それが正しく伝わらずに魅力を知ってもらえないケースもあるでしょう。



もし完璧でなくても最低限の機能をもった試作品が目の前にあればアイデアを共有でき、正しいフィードバックを得られます。
Prototype(試作)の忠実度

Prototype(試作)は、仮説を検証するために必要な最低限の忠実度で試作するべきです。ここでは忠実度の高さや、プロトタイプを選ぶ方法について解説します。
プロトタイプを選ぶ際、まずは検証したい仮説を明確にしましょう。ここでは大きく2つに分けて「需要はあるのか」と「使いやすいか」の2点に分けてみます。
「需要はあるのか」を検証するためには、プロトタイプは概念的な段階で十分です。例えば、新しいアプリのアイデアがあるとき、まずはその基本的な機能を紹介する簡単な画面のスケッチや、ワイヤーフレームを作成することができます。この初期段階で、ユーザーやステークホルダーにアイデアを提示し、彼らの興味や反応を探ることが重要です。こうすることで、実際に製品を開発する前に市場の需要をある程度把握できます。

次の3つは、需要があるのかを検証するプロトタイプを抽象度が高い順に並べたものです。
ムービープロトタイプ
アクティングアウト
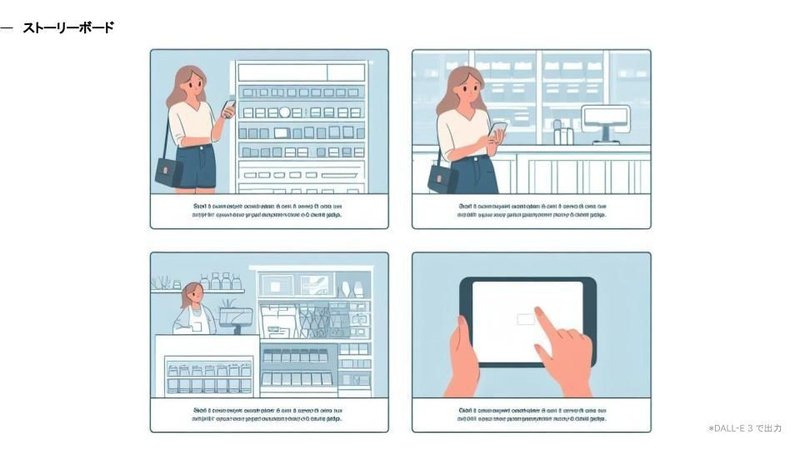
ストーリーボード
次に「使いやすいか」を検証する場合、プロトタイプはもう少し詳細なものが必要です。ここでは、実際にユーザーがインターフェースを操作することを想定し、クリック可能なモックアップやインタラクティブなプロトタイプを作成します。例えば、オンラインショッピングアプリの場合、ユーザーが商品を探し、カートに追加し、購入する一連の流れを再現できるプロトタイプが理想的です。このようなプロトタイプを用いてユーザビリティテストを行うことで、実際のユーザー体験を詳細に検証し、デザインの改善点を見つけることができます。

使いやすさを検証するプロトタイプを忠実度が高い順に並べてみました。
動的モックアップ
ビジュアルモックアップ
ワイヤーフレーム
ペーパープロトタイプ
スケッチ
Prototype(試作)のプロセスを通じて、UXデザイナーは製品のデザインを段階的に洗練させ、最終的にユーザーにとって価値のある体験を提供できるようになります。

プロトタイプはこのプロセスの核となる部分であり、様々な段階でのユーザーの反応を理解し、製品を最適化するための強力なツールです。
Prototype(試作)フェーズで重要な2つのこと

プロトタイプで重要なのはスピードとイテレーションです。これは、デザインのプロセスを迅速かつ効率的に進めるための鍵となります。
スピードは、アイデアを素早く形にし、実際に試すことができる能力を指します。UXデザインでは、理想的なソリューションをすぐに見つけることは難しいため、多くのアイデアを迅速にプロトタイプ化して試すことが重要です。例えば、ある機能についていくつかの異なるアプローチを考えた場合、それらをすぐに簡単なプロトタイプにしてみることで、どのアイデアが最も有望かを迅速に判断できます。このプロセスは時間を節約し、より多くのアイデアを探求する機会を提供します。
イテレーションは、このプロセスの反復的な側面を指します。プロトタイプは一度きりのものではなく、常に改善を続ける必要があります。初期のプロトタイプから得られたフィードバックをもとに、デザインを修正し、新しいバージョンを作成します。そして、この新しいバージョンを再びテストし、さらなる改善点を見つけ出します。この反復的なプロセスを通じて、最終的な製品はユーザーのニーズにより密接に合わせられ、より高いユーザビリティを実現できるようになります。
スピードとイテレーションに重点を置くことで、UXデザインのプロセスは柔軟かつ効率的になり、時間とリソースの節約につながります。また、ユーザーの要求に迅速に対応し、市場の変化に合わせて製品を進化させることが可能になります。このように、プロトタイプのスピードとイテレーションは、成功するUXデザインを作り出す上で不可欠な要素です。
Prototype(試作)フェーズで作るストーリーボードとは

プロトタイプフェーズで使われるストーリーボードについて解説します。ストーリーボードは、UXデザインにおいて、製品やサービスがユーザーの日常生活にどのように組み込まれるかを視覚的に表現する強力なツールです。
ストーリーボードは、一連の絵やイラストを用いて、ユーザーが製品やサービスを使用するシナリオを物語の形で描きます。この手法は、映画やアニメーションの制作でもよく使われますが、UXデザインでは、デザインのコンセプトやアイデアを具体的にし、共有するために使用されます。

ストーリーボードの作成は、デザインプロセスの初期段階で特に有効です。なぜなら、製品が実際に市場に出る前に、ユーザーの視点から製品の使用シナリオを想像し、体験をデザインすることができるからです。例えば、新しいスマートフォンアプリをデザインしている場合、ストーリーボードを用いて、ユーザーがどのような状況でアプリを使用するか、どのような問題を解決するために使うかを描写できます。
また、ストーリーボードは、デザイナーや開発チーム、ステークホルダー間でのコミュニケーションを促進します。複雑なデザインのアイデアや機能も、ストーリー形式で表現することにより、より理解しやすくなります。チームメンバーや関係者が一つのビジョンを共有し、製品の方向性についての議論を深めるのに役立ちます。
プロトタイプフェーズでは、ストーリーボードを使ってデザインの概念を詳細に掘り下げ、ユーザーのニーズや行動を考慮に入れた製品を作るための基盤を作ります。これにより、製品が市場に出た際にユーザーにとって本当に価値のあるものとなるよう、デザインの方向性を正しく導くことができるのです。
まとめ
Prototypeフェーズは、製品開発プロセスの重要な段階であり、アイデアやコンセプトが具体的な形になる時期です。この段階で、デザイナーや開発チームは製品やサービスの機能とデザインを形作り、テストし、初期バージョンであるプロトタイプを評価します。
PrototypeフェーズはUXデザインプロセスの核となる部分であり、ユーザーの反応を理解し、製品を最適化するための強力なツールとなります。
弊社ではUXデザインについてのご相談も承っております。プロダクトの開発やデザインコンサルについて気になることがございましたら、お気軽にご相談ください。
株式会社VERSAROC
代表取締役 江渕大樹
hiroki_ebuchi@versaroc.co.jp
この記事が気に入ったらサポートをしてみませんか?
