
初めてワイヤーを受け取ったら苦戦した話〜駆け出しデザイナー奮闘記〜
自己紹介
はじめまして!スタメンで学生アルバイトをしているともなか(@mt_web99)と申します。主に自社のアプリケーションのUIデザインや、Webデザインの工程を担当しています。
スタメンでは、サービスの開発フローにおいて、デザイナーは大体の案件にキックオフから参加しています。
そしてPMやディレクターが作成したワイヤーフレーム(以下ワイヤー)をもとにデザインを作成しています。
今回は、初めてワイヤーを受け取ってデザインした際の葛藤と、どうそれを乗り越えたか?について記事を書いていきます!
初めてワイヤーを受け取ったら苦戦した
デザイナーとして実務を行うようになって、初めの頃に全然感覚を掴めなかったのがワイヤーをデザインデータに起こすことでした。なぜ難しさを感じたかというと、どこの要素をどれくらい変更していいのか全然分からなかったからです。
私が実務を始めたての頃は、「まず制作スピードが遅すぎてはダメだろう」と考え、ワイヤーのレイアウトを少し整えただけ、というようなデザインを提出してしまっていました。その度に「ワイヤーに引っ張られているよ!」と先輩からフィードバックをいただき、どこをどれくらい検討すればOKをもらえるんだろう…と悩みました。はじめはそのさじ加減が全然分からず、とても苦しみました😭
ワイヤー通りのデザインしかできない状態をどう乗り越えたか
この「ワイヤー通りのデザインしかできない状態」をなんとか脱出したくて、何度も先輩に質問し、自分のデザインのどこが良くないのか沢山フィードバックをいただきました。
すると、自分のワイヤーに対する認識が先輩とずれていて、「そもそもワイヤーはデザインではない」ことが分かりました。これが理解できると、デザインがぐっと作りやすくなりました。
仕様や必須の情報のみが載っているワイヤーでは、ワイヤーを「整える」だけでは良いアウトプットになりません。むしろ、そのワイヤー上でデザインに関わる要素は、目的を達成するためにどのような表現をするかを検討することがデザイナーの役割であると学びました。
ここからは、具体的なデザイン要素を例としていくつか取り上げて説明します。
写真のトリミングについて
ワイヤーの中で写真を配置する場合は、四角い箱が並べられている場合が多いと思います。しかし、デザインも必ずしもその通りにする必要はありません。

四角の形は直線的で無機質なので、コーポレートサイトなどかっちりしたイメージを持たせたい時にはよく合います。しかし、生き物やファミリー向けのサイト等、有機的でやさしい印象を持たせたい場合は、四角でトリミングされた写真を置くと無機質で冷たい感じが加わってしまうことがあります。意図したイメージにより近づけたい場合は、写真のトリミングの仕方を工夫することも必要です。
レイアウトについて
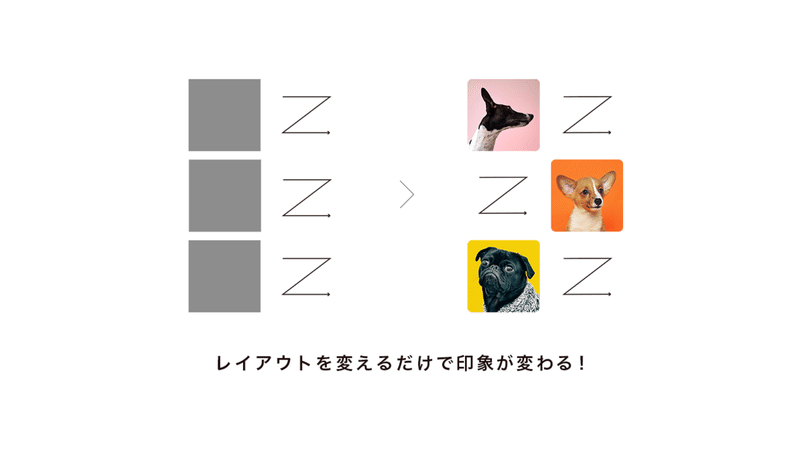
ワイヤー上のレイアウトは、要素が繰り返し同じ状態で配置されている場合が多くあります。しかし、ワイヤー通りの配置で作ってしまうのではなく、「より伝えたいイメージが伝わる配置」「より情報の構造が分かりやすくなる配置」などクオリティを上げられる配置が他にないか検討することが、より良いアウトプットのために必要です。

例では、繰り返し配置されたかたまりを、ジグザグに配置しています。ジグザグに配置することで目線が動くので、楽しさ・ワクワク感が出て画面に面白味を持たせることができます。(文字の読む方向が変わってしまうので、文章が長めのものにはあまり向かない場合もあります。)
レイアウトの仕方は本当に色んなパターンがあり、少し配置を工夫するだけで読みやすさや印象が変わってきます。デザインのインプットが積み重なると、幅広い検討ができるようになります。知識のストックを増やすために、日常生活の中で見かける広告や、Pinterestというアイデア収集アプリを日頃から意識して見ることがおすすめです。
まとめ
ワイヤー通りのデザインしかできない状態を抜け出すためには、そもそもワイヤーはデザインではないことを知ることが第一歩です。そして、なんとなくで作るのではなく、なぜ変更を加えるのか?どんな効果を狙ってデザインしたのか?はっきりと意図を持ってデザインすることが重要だということを、これまでの業務を通して学びました。
駆け出しデザイナーの方にとって、この記事が少しでも参考になれば嬉しいです。最後まで読んでくださり、ありがとうございました!
この記事が気に入ったらサポートをしてみませんか?
