
マルチプロダクト戦略における「使いやすさ」の商品価値を確立する
こんにちは、プロダクトデザイン本部 ダイレクターのfumiya(@tyoys00)です。
社外に向けて記事を発信するのはだいぶお久しぶりになります。
皆さま、息災におすごしでしょうか?
さて今回は「週間プロデザ by SmartHR」の一本目の記事として社内のプロダクトデザイナーに向けて執筆したドキュメントを公開します。
このドキュメントはマルチプロダクト戦略を取る事業においてプロダクトデザイン組織はどのように戦うべきかをアジテーション気味に執筆したものです。
マルチプロダクト戦略におけるUIの一貫性の意義、客観的な基準に基づく設計がなされていることの商品価値、プロダクトデザイナーが組織としてデザインを行うことの重要性を声高に(時に空回りしながら)書いたものになります。
いま現在(2024年4月時点)、プロダクトデザイン本部ではプロダクトデザイナー総出でSmartHR デザインシステムの拡充を行っております。
出来上がっているかのように見える弊社のデザインシステムですが、現場からすると本当にまだまだこれから、伸びしろだらけです。
この記事でいま私たちが注力し目指しているものの一端を共有できればと思います。
それでは以下、本文です。
「使いやすさ」の商品価値を考える
マルチプロダクト戦略においてUIの一貫性がもたらす「使いやすさ」は極めて重要になりました。
私達が提供する製品は他社製品でも同様の機能を持って提供されており、機能のコモディティ化が進んでいます。
同じ機能が提供され星取表上やれることが同じであるように見える時、商品価値として有意な差を生む要素のひとつが「使いやすさ」です。
私たちが手掛けるBtoBの製品はユーザーにとって「道具」であることを期待されます。
「道具」は如何に手に馴染み、身体に溶け込み、意のままに操れるかが求められます。
まるでそこに無いかの如く透明化された時(利用に対しての摩擦抵抗がなくなった時)、道具はこう評価されます。
「使いやすい」、と。
「使いやすさ」は形態の細部に宿る価値でもあります。
プロダクトの細部に注意を払い、価値として磨き込むことを最も期待される役割は言うまでもなくプロダクトデザイナーです。
なので、私たちは自らが手掛ける製品の細部をコントロールする術(システム)を今以上に精緻に持つ必要があります。
私たちはプロダクトデザイン本部はマルチプロダクトを作るプロダクトデザイン組織として細部をコントロールする高度なデザイン体制を確立することが求められています。
シングルプロダクトからマルチプロダクトに戦略が移行したように、プロダクトデザインも個人から集団へと戦略の移行が必要です。
これは戦況としてプロダクトデザインの難易度が一段階レベルが上がったとも言えます。
ただ、幸いなことに私たちはデザインシステムを使った集団でのデザイン体制の基盤をすでに持っています。
この戦況を乗りこなすためにも今あるデザインシステムを今以上に進化させていきましょう。
「使いやすさ」の商品価値を確立するために、具体のアクションプランを次のセクションで提案していきます。
「使いやすさ」の商品価値を確立するために
① デザインシステムに「ユーザビリティ(使用性)」のセクションを追加
デザインシステムに「ユーザビリティ(使用性)」のセクションを新たに追加しました。
後述の「UIデザイン使用性チェックリスト」の使い方やレポート用の回答シートなどをまとめて掲載しています。
また、「アクセシビリティの品質基準」や「ユーザビリティテスト」もこのセクションの中でまとめ直し、ユーザビリティへの取り組みとしてあらためて整理しています。
これまで「使いやすさ」に対して明確なエビデンスがなく十分な説明責任を果たせていませんでしたが、この「ユーザビリティ(使用性)」のセクションをもってプロダクトの「使いやすさ」を担保・検証できる仕組みがあることを示していきます。
長期的には商談時に「使いやすさ」を説明する際の理論武装の武器として使えるよう検証レポートなども掲載していきたいと考えています(アクセシビリティ試験結果を公開するのと同じような戦略です)。
②UIデザイン使用性チェックリストの追加

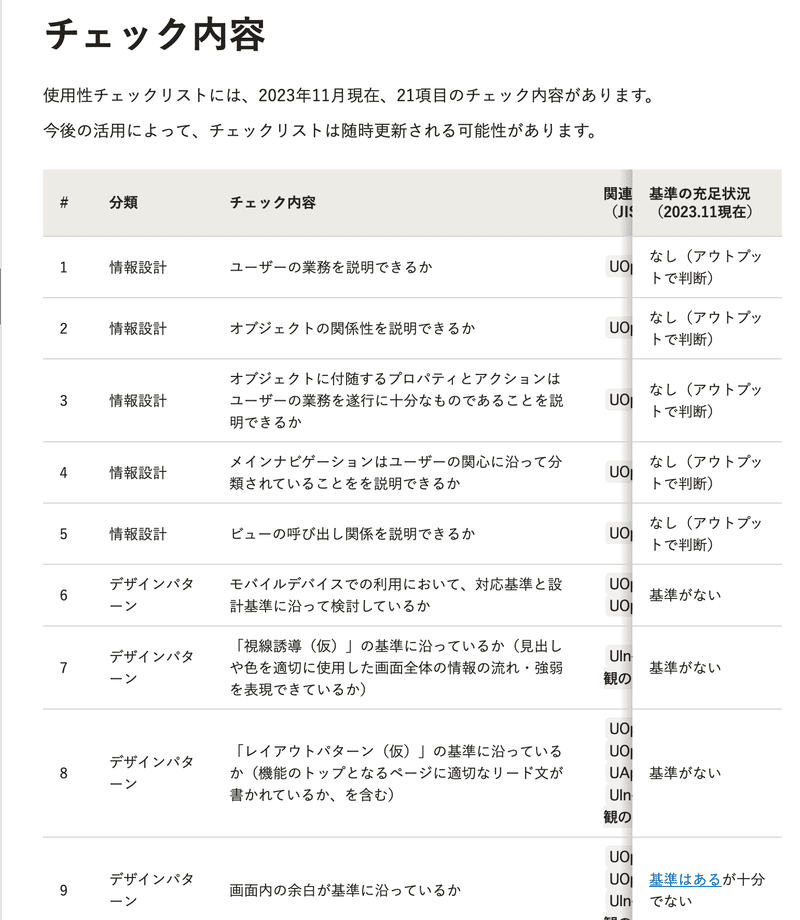
UIデザイン時に考慮すべき観点を「UIデザイン使用性チェックリスト」として追加しました。
このチェック観点の適用によってUIデザインの基本的な品質の担保もさることながら、マルチプロダクト戦力において重要な「UIの一貫性」を高めていくことを狙います。
各プロダクトチームとともに開発しているとその都度の機能ごとで最適化に意識が向かいがちになります。
ですが、プロダクトデザイナーはそれと同時に一歩引いた視点でマルチプロダクトとしての整合性・一貫性も同時に意識する必要があります。
デザインシステムで規定されているパターンからの逸脱や無闇な局所最適化を防ぎ、マルチプロダクトとして相応しいUI・振る舞いを与えていけるよう組織としてデザインしていきましょう。
利用方法については上記のリンク先で詳細を記載しています。
プロダクトデザイナーはすべての観点を把握し、セルフレビューやプロデザのレビュー会で活用していけるようになってください。
情報設計から視覚設計まで観点として含んでいるので、デザインプロセスの型化も今後期待できるかもしれません(この辺は育成カリキュラムのプロジェクトがバトンを受け取ってくれることを期待しています)。
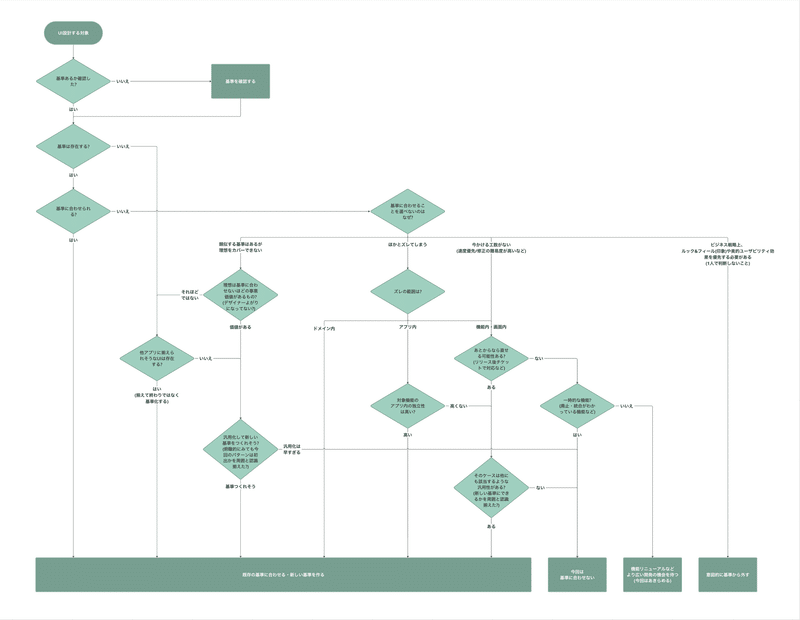
また、UIデザインで判断に迷った時の基準判定フローチャートも作成しました。

UIの一貫性を考慮したいがあえて揃えず逸脱したい場面もあると思います。
その際は「なぜそうしたか」の説明責任を果たして欲しいので論点整理に上記フローチャートを活用してください。
③デザインシステムの充足
UIデザイン使用性チェックリストを作っていく過程でそもそものUIの一貫性の基準となるデザインシステム自体がまだまだ不十分であることがあらためて浮き彫りになりました。
チェックリストを十分に運用するためにもデザインシステムの拡充は必須なので、24年度以降プロダクトデザイン本部としてデザインシステムには今以上に投資していきたいと思います。
すでにプロプロダクトデザイナーへのヒアリングを通じてデザインシステムの課題が洗い出されているので、デザインシステム拡充のためのバックログとして利用してください。
デザインシステムは会社の競争戦略ストーリーにおいて重要な要素のひとつです。バキバキに磨き込んで商品価値に貢献しましょう。
さいごに
「使いやすさ」は一時的・部分的な現象では価値とは呼べません。
SmartHRが提供するすべての製品で再現できてこそ顧客にとって信頼に足る「商品価値」となります。
つまり、「使いやすさ」の商品価値とは「使いやすさ」を生み出すシステムや組織そのものにあります。
最初はやりづらく感じる場面もあるかもしれませんが、これもまたひとつのスイッチバックだと捉えてマインドセットを切り替え、私たち自身が「使いやすさ」の商品価値だと胸張って言えるぐらいになっていきましょう。
私たちはプロダクトデザイナーを募集しています!
SmartHRでは引き続きプロダクトデザイナーの採用に注力しています。プロダクトデザイナー職にご興味が湧いた方はカジュアル面談などでぜひ気軽にお話しましょう。
この記事が気に入ったらサポートをしてみませんか?
