
週末デザインディグ #001 | Dribbble
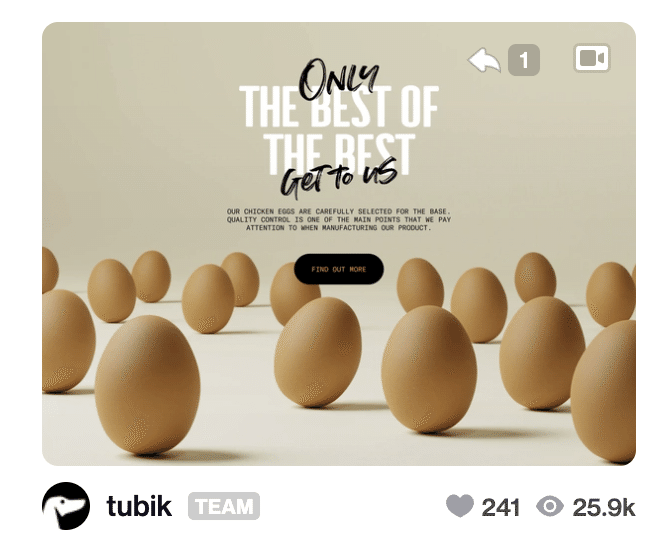
週末デザインディグ #001は Dribbbleさんです!!日々新しいデザインが生み出されているクリエイティブなコミュニティです🙌

グリッドレイアウトのアイテムにステータス?

パッと見、一般的なグリッドレイアウトですが、よく見てみるとアイテム一つ一つに異なったステータスが割り振られています👀

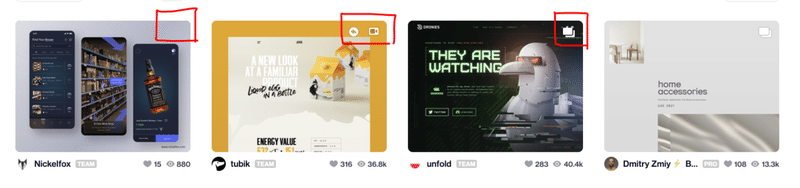
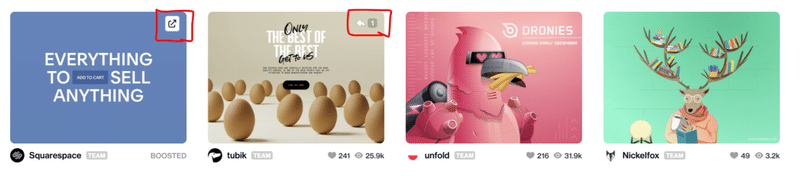
「複数の画像」「動画コンテンツ」「外部リンク」など、すぐにわかるアイコンが多いですが、矢印で示されたアイコンはどんなステータスなのかがいまいちわかりにくいです...
左向きの矢印アイコン、少し調べてみると「リプライ(返信)」を意味するアイコンだということに気づきました。

↓じゃあこれはリプライが1という意味?

開いてみると

リプライは12件でした。どういうことでしょうか...?
こうなったらデベロッパーツールでアイコンの名前を確認するしかない

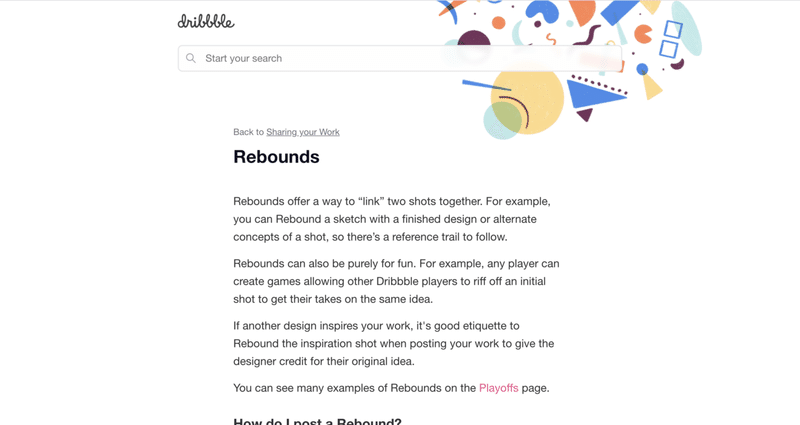
Rebound Shot...?

ググってみると色々出てきました。

何やら難しそうな文章が、
簡単にまとめると、「Twitterの引用リツイート」みたいな感じらしいです!
他クリエイター作品(Shot)のオマージュや、お題に対してのリレーのようなものが、Reboundという機能を通して創り出されていくことを目的に作られた機能のようです🪅
やはりコミュニティという側面をより活発化させるために、Dribbbleも様々な挑戦をしているんですね💪
結論、あの矢印はTwitterでいうところの引用リツイートの数というイメージで問題なさそうです。(ちなみに機能としては11年前からあるらしく全く知らなかった。)
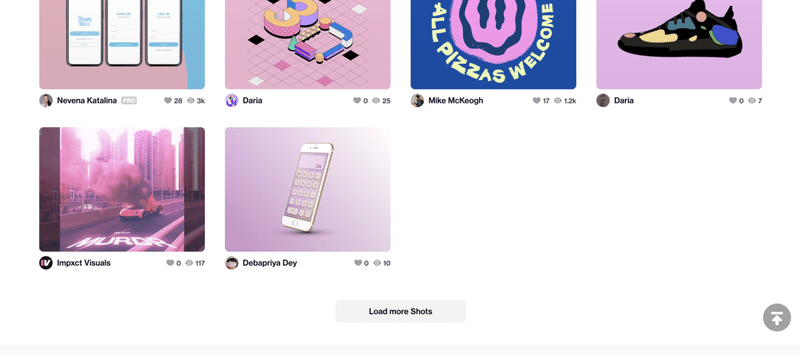
惹きつけられた導線

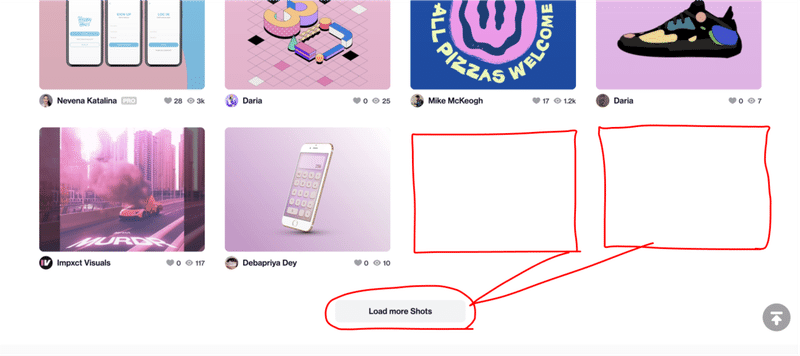
↑ここ

こんな感じで作品が空白になってる。
あえて空白にすることで、より「次の作品が読み込める感」が醸し出されている!グリッドデザインは多用するのでこのテクニックはかなり参考になりそう🎓
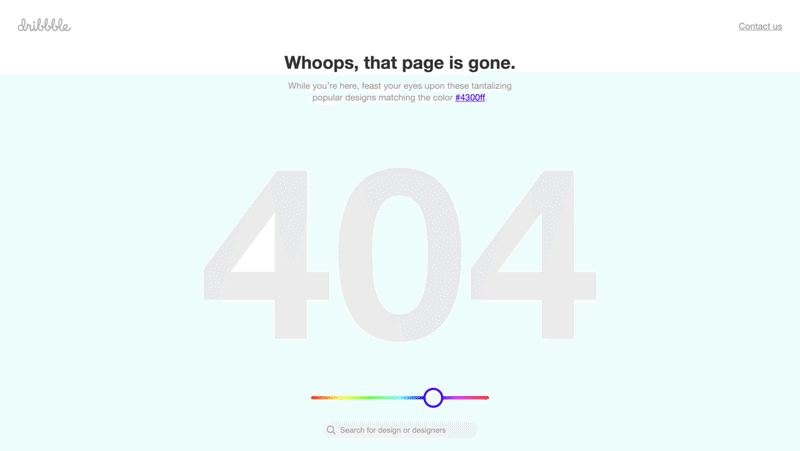
404ページもかわいい

↑こんな感じ

ページ下部のグラデーションバーを動かすと、、

文字リンクがそのカラーコードに切り替わり、、

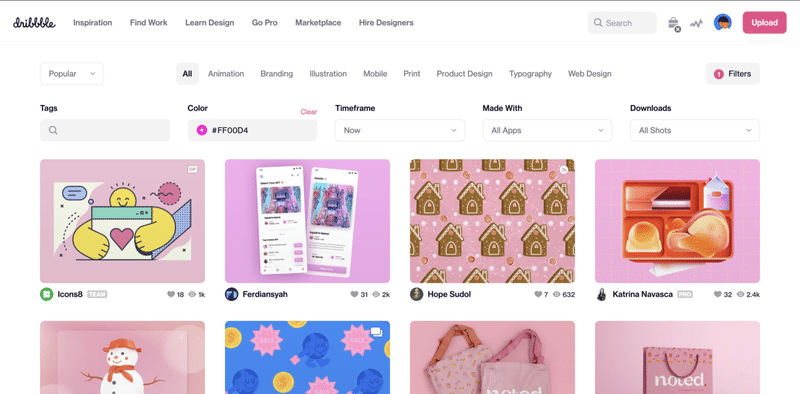
リンクに飛ぶと、そのカラーコードを含む作品が一覧に出てきます!
最後に
引き続き利用させていただきます👏
この記事が気に入ったらサポートをしてみませんか?
