
Webデザイナーが知っておきたい色彩理論 その③ ~配色の基本~
ここからいよいよ配色についての内容に入っていきます。
かなりボリューミーな内容になってしまうので、回を分けて少しづつ連載していきます。
配色は知識とトレーニング
デザインにおいて、この配色という分野は熟練者にとってもなかなか難しいジャンルになると思います。
自分には配色センスがない、色をどう組み合わせていいのかわからないと悩む人も多いと思います。
しかし、色彩センスは、9割以上はトレーニングによって得られるものです。
配色理論を知り、調和のテクニックを知り、トレーニングを行うことで
少しづつ色彩センスを向上させて行くことが可能です。
色彩調和について
2色以上の複数の色を表現したいイメージに合わせ、効果的に配することを配色といいます。
配色された複数の色が、相乗効果により、単色だけでは得られない美的な感覚を作り出す調和の力、これを色彩学では、色彩調和(Color Harmony)と呼んでいます。
先人たちが積み上げてきた色の調和に関する理論を知り、ひとつの指針として考えることで、配色に対する考え方が整理されていきます。
今回、配色理論を解説していくうえで、まずはムーン&スペンサーの色彩調和論(M&S理論)を紹介していきます。
ムーン&スペンサーの配色調和論
1944年にパリー・ムーンとドミナ・スペンサー夫妻が、マンセル表色系をもとに発表した色彩調和理論です。
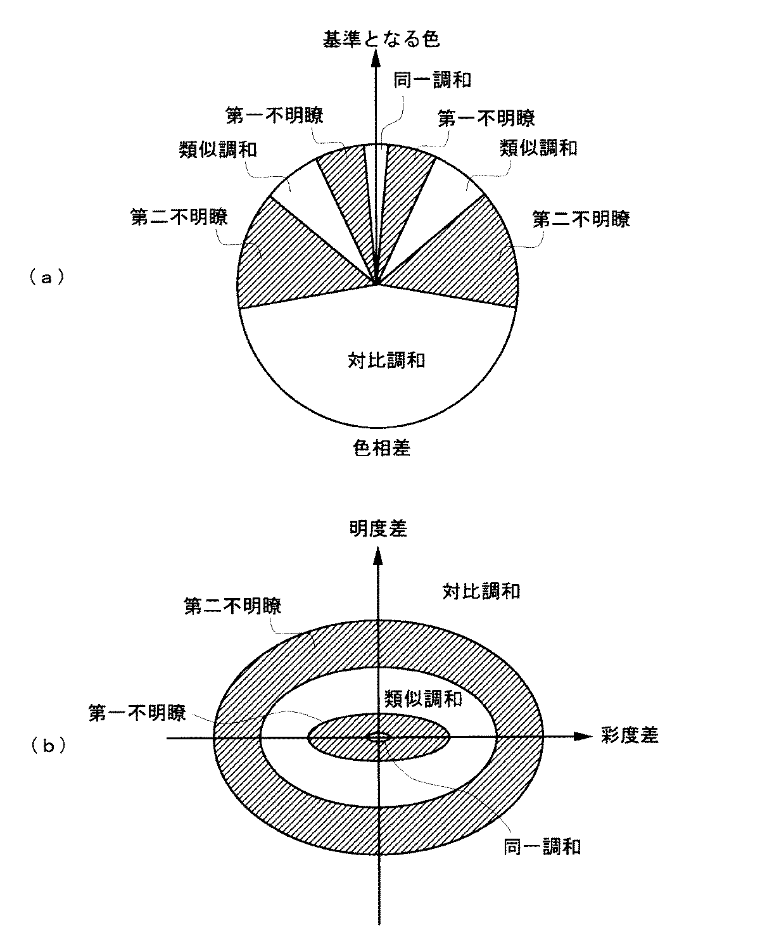
この理論は2色間における配色を基本としており、同一・類似・対比の3つの調和関係に分類します。
あいまいな印象や、色の差が極端に大きく、目がチカチカするような配色を不調和領域としています。
彼らは、配色の調和・不調和を定量的に図式化させ、それまでにない観点から独自の色彩調和論を展開しました。

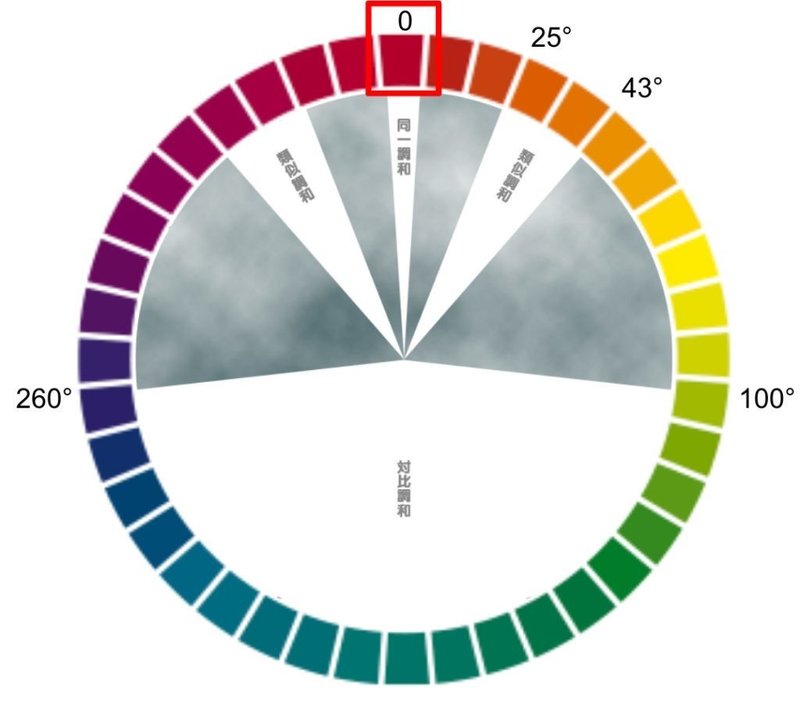
M&S理論は、基本的にマンセル色相環をベースとして考えていきます。
まず基準となる色を設定し、その色と調和すると考えられる色を三種類の調和理論から割り出していきます。
例えば色相環の一番上に当たる5Rを基準とした場合、色相環上で左右25°〜43°に該当する色(赤紫・橙など)をそれぞれ類似調和する色とし、対極にある100°〜260°内にある色(緑・青などの補色)を対比調和する色としています。
そして、5R自体の明度を調整した色(薄い赤・暗い赤など)の色が同一調和した色となります。

上の図で、モヤがかった部分にある色は、5Rとはいまいち調和しない色たち、つまり不調和領域となります。
以上がM&S理論のざっくりとした概念になります。
それぞれの調和についてもう少し掘り下げていきたいので、次回から
・同一調和
・類似調和
・対比調和
の順に詳細を解説していきます。
この記事が気に入ったらサポートをしてみませんか?
