
UIデザインガイドラインをAdobeXDからFigmaに移行した私の奮闘記録 ①準備編
こんにちは!
イルグルムのUXデザイン室でUI/UXデザイナーをやっている松尾です。
今回は自社プロダクトのUIデザインガイドラインを「XD」から「figma」に移行したプロジェクトの奮闘記をお届けしていきたいと思います!
プロジェクト全体はまだ全て完了しているわけではないのですが、一番ボリュームのあるXD→figmaへのデータ移行作業は山場を超えて一息ついたところで現在執筆しております。

今回は第1章、移行プロジェクトの準備について書き起こしていきたいと思います。
それでは、よろしくお願いします!
まずは移行やってみてどうだった?
figma楽しい!短期間でスキル爆上がり
今までよりも作業が効率的に
移行に際しての調査や実際の移行作業を通してfigmaに触れる機会が多く、個人的にもかなりスキルアップしました。イルグルムのプロダクトは管理画面系のUIが多く、テーブルデザインやプルダウン、フォームといった作成の効率化が課題でしたが、figmaへの移行でそれがだいぶ解消できたのと、自由度の高さから新しいテクニックが編み出せたりするので使えば使うほど可能性が広がるツールだなと感じます。
最初はXDと比べて少し癖があり、慣れるまで時間を要しましたが、今ではもはや「figmaがないとダメだ」ぐらいのレベルまできています。
とはいえ移行中は問題や懸念点が山盛りてんこ盛り
想定外のトラブルもちらほらありました。
例えばXDからSVG形式でデザインデータを出力できるのですぐにツール移行ができるかと思いきや、いざ読み込ませると扱える状態のデータではなかったり、クラウド上でのデータ管理になるので運用方法が大きく変わったりetc…
同じことにならないようみなさんにお伝えしていきたいのと、その後figmaを社内に浸透させていくため、勉強会などの取り組みも行ってきましたのでそちらについてもまとめていきます。
そもそもなぜ移行しようと考えたのか?
XDサービス終了の懸念
・2023年頭にadobe XDの購入ページから単体プランがなくなったこと
・adobeがfigmaの買収を検討していた件(現在は白紙になった模様)
この2点から当時「XDがいつ終了するか分からない」という状況になり、XDから別ツールへの移行を計画することにしました。

将来性の高い「figma」
UIデザインツールといえば「figma」「XD」「canva」「sketch」などが挙げられます。
その中でもシェア率が高いものほどネット上の情報量が豊富で、ツールを利用していく上での疑問解決に繋がりやすそうなので、まずは利用状況を調査してみました。
どうやらUIデザインツール市場では「figma」のシェアがトップで、プラグイン(拡張機能)が豊富で様々な運用体制に柔軟に対応できることや、ツール自体が積極的に機能アップデートされているなど将来性のあるツールだと言うことがわかりました。
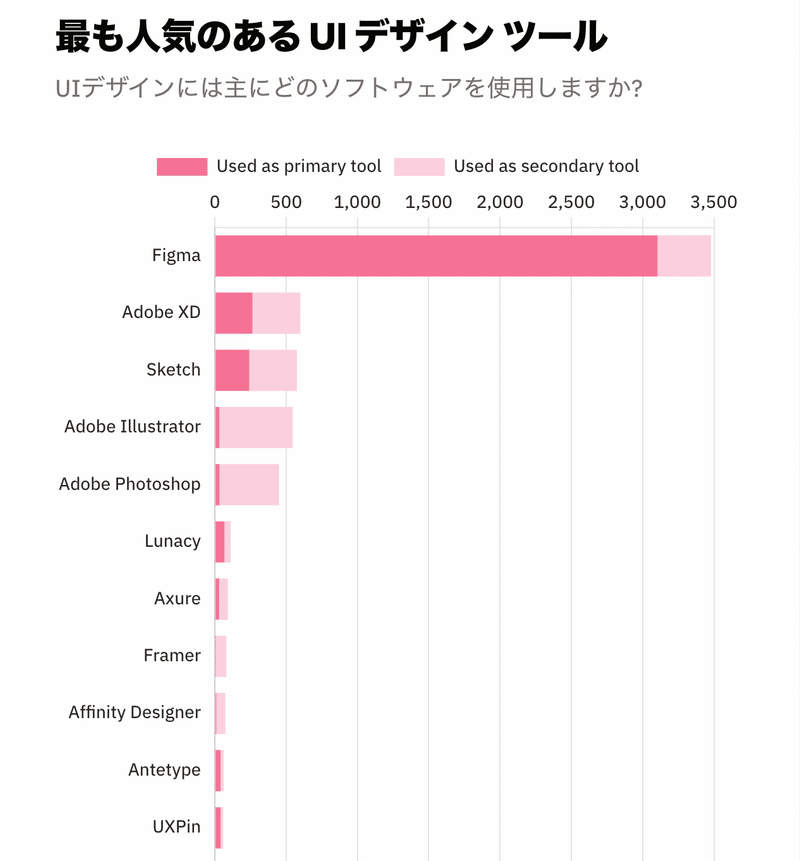
「uxtools.co」では以下のようなデータが参考になりました。

まずシェア数で見ると、どうやらfigmaはXDよりも多くの方に利用されているみたいで人気のツールであることがわかります。

次にシェア率で見ると、縦軸の2022年を見るとfigma利用率が9割に迫っている状況です。ダントツで人気のあるツールみたいですね。

最後に評価軸で見てもfigmaは他のツールと比べて大きく離して高評価が取れていることがわかります。
figmaの利用状況をざっくり調べる限り、XDに取って代わるツールとして良さげでした。
ここからfigmaについてさらに詳しく調べていきながら移行計画を進めていくことにしました。
移行プロジェクト始動!
どのように移行を進めていったのか?
改めて、移行計画では大きく以下の流れで進めていきました。
プロジェクト全体図

この記事では第1章 準備期間について書き起こしていきたいと思います。
2章以降は随時更新していきます。乞うご期待。
1.移行を検討するための3つの調査(2023年6月)
今までの業務フローを問題なく行えるか?
XDからfigmaへ移行し、もし今までと同じようなUI作成や修正が思うように出来ないとなると本末転倒です。
「従来の業務フローを問題なく行えるか?」という観点で3つの調査を進めました。
【調査1】移行を検討するための比較
まずは現ツールのXDとfigmaを比較し、出来ること・出来ないことを調査し、プランの価格感と問題がないことを確認していきます。
実際に以下のような一覧表を作成してみました。

調査してみると、基本的にXDと同じような機能が揃っているようなので、ひとまず機能概要の部分では問題なさそうです。
ただ、デザインデータの共有には注意が必要で、データの編集権限をいろんな人に付与するとその人数分が翌月から課金請求されてしまうみたいです😨
いくつか有料プランがあるみたいですが、
現在の運用では最低限満たしたい
・作成できるファイル数に制限がないことと
・デザインデータにパスワードがかけられる
などの機能がある「プロフェッショナルプラン」で良さそうだと判断しました。
【調査2】現在の作業フローに当てはめて問題がないか?
比較調査の次は、現在の運用フローに対して必要な機能が満たされているか詳細に調べていきました。
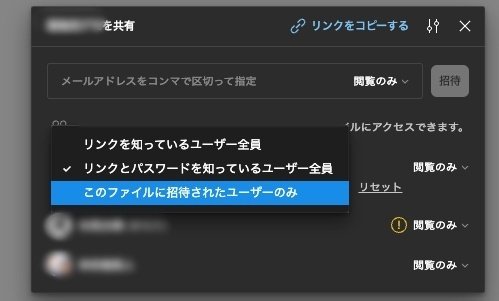
デザインファイル共有時にパスワードで制限する
これはセキュリティの観点で最低限必要な機能ですね。
figmaではプロフェッショナルプランからパスワードをかけることができるようです。
メールアドレスで任意のユーザーを招待することもできるので用途に合わせて共有が出来そうです。

デザイン確認時にcssが見れる(特にエンジニア向け)
デザイナーからエンジニアへfigmaを共有する際には、エンジニアがスタイル構成を確認できるようにする必要があります。
figmaではデザインモードと開発者モードが使えるようで、開発者モードではより詳細にcssを参照することができ、まさに開発フレンドリーなUIをしています。
※開発者モードは2024年2月現在プロフェッショナルプラン以上の有料プランで利用可能(https://www.figma.com/ja/pricing/)

(ツール言語を日本語にするとプロパティ名まで翻訳されちゃうみたい)

コメント機能
チーム内メンバーやエンジニアとのコミュニケーションで使用しています。
XDではプレビュー画面でページ送りしながらコメントをつける必要がありましたが、figmaでは直接指摘したい箇所に吹き出しでコメントを書くことができるので、直感的でXDよりも使い勝手が良いです🙌

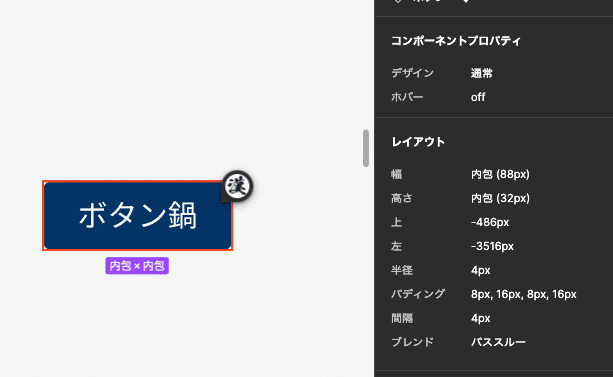
コンポーネント機能
アドエビスのような管理画面UIになると同じパーツを流用しながら作成していくのでこれは必須機能です。ちなみにfigmaではバリアントという機能と組み合わせることでパーツを流用する際の利便性が格段に向上しており、使い勝手が非常に良いです。

プルダウンから登録した各コンポーネントを呼び出すことができる
【調査3】アンケートによる現状の不満点とfigmaで解決出来ないかの検討
最後に懸念の洗い出しとして、チーム内で現状のXDでの作業について何か不満点がないかアンケートで募りました。
アンケートでは以下のようなご意見がありました。
XDのリピートグリッドのような機能は何かないのか?
XDだと表を作るのに四角形や線を1つ1つ調整しなければいけないのでめんどくさすぎる
XDだと階層が深いところにあるデータを選択する時にダブルクリックするのが大変

いずれもfigmaで試しにやってみると効率化できるものや代替機能があったので、移行によってこれらの不満点が解消できそうでした。
松尾「…これなら従来の業務フローに置き換えても問題なさそう!」
これまでの3つの調査で、移行におけるリスクを可能な限り洗い出すことができ、従来の業務フローに置き換えても問題なさそうです。
最後にこれらの調査結果をまとめ、チームに向けて本当に移行して問題がないか確認していきます。
2.移行説明会の実施(2023年7月)
これまでの調査と、移行での懸念点を払拭した上で、今後どのように移行プロジェクトを進めていく予定なのかをお話ししました。

上記の内容に加え、移行時は私が先頭に立ってチーム内での業務に極力支障が出ないようにする、と説明しました。
3.figma移行決定(2023年8月)
結果、移行は問題なさそう(むしろ楽しみな反応!)と判断し、figmaへの移行を決定しました🙌!!
また、社内に対してもこれまで整理してきた「プラン価格、必要機能の充実度、業務フローの懸念点対策」の3点を報告すると、同じく問題ないとのことで承認が降りました。
ここから実際の移行作業を進めていくことになります。
figmaへの期待に胸を躍らせる松尾でした🕺
移行作業編は第2章へ続く
これでようやく移行作業を行える状態になったわけですが、ここから様々な障壁が出てきます。
figmaを操作する上での癖に慣れることはもちろん、+αで従来よりもっと運用しやすくできるようにガイドラインの見直しも行ったのですが、
「どんなデータがあれば簡単にUI設計ができるようになるのか」
「誰でも簡単に行えるようにどう仕組み化していくか?」
などの問題点に頭を悩ませることになりました。
とはいえこの期間があったからこそ、次第にこのツールの良さを体感でき、figmaスキル爆上がりのきっかけになりました。
figmaの癖を理解し、だいぶ仲良く慣れたと思います。
いつしかfigmer(フィグマー)と呼ばれるくらいにこのツールをマスターしていきたいものです。
今現在まだ整備すべき箇所はありますが、XDから大転換となる運用方針になりましたのでぜひここについての記事も紹介できればと思います。
続きが気になる方はぜひいいねやフォローをお願いいたします。
それでは第2章でお会いしましょう。
この記事が気に入ったらサポートをしてみませんか?
