
freeeのデザイン組織でwebプロダクトからモバイルアプリプロダクトに移った話
この記事は freee Designers Advent Calendar 2022 の 8日目です。
こんにちは!freee株式会社でモバイルアプリのプロダクトデザインをしているyuriです。去年のアドベントカレンダーでサウナの沼に突っ込んでいると書きましたが、お気に入りのホームサウナに徒歩5分で行ける物件に引っ越したのが今年のハイライトです笑
私は新卒でfreeeにジョインして、約3年間freee会計でwebのプロダクトデザインを担当していました。そして今年の7月からモバイルプロダクトに異動しました。今まで社内でwebからモバイルプロダクトに異動する人がおらず、自分が最初の一人でした。なので、実際異動してみてどうだったのか、何をしていたのかの記録を残そうと思います。
なぜモバイルチームに異動したのか
端的にいうと、キャリアプランとして引き出しを増やしたかったからです。
入社してから3年間、freee会計で規模の大きな事業所向けの機能を担当し、企画からUI設計まで行っていました。今その機能で提供している画面はほぼ全て私が作ったと言っても過言ではありません。プロダクトのフェーズとしては10→100レベルで、ひとつのプロジェクトの開発の規模も大きく、期間も長い環境でした。3年同じ領域にいても、まだ面白さを感じるし、もっと機能を改善し価値を届けていくことへの興味は続いています。
しかし今後のキャリアプランも考えると、他のフェーズの開発の引き出しを増やしておきたいという気持ちもあり、マネージャーに今後のキャリアプランについて相談しました。近いうちに組織体制が変わるタイミングがあるので、異動しましょう、モバイルチームでお願いします、と、とんとん拍子で異動するにいたりました。
実はモバイルチームは私の中の移動先の候補に全くなかったのですが、これまで取り組んできた中でアプリの活用でプロダクトをより向上させられるのではと感じたことを思い出し、アプリ側から取り組んでみよう!と異動することにしました。
異動してから何をしたのか
モバイルチームに異動してからは、freeeで提供しているモバイルアプリの設計やデザインを行っています。担当デザイナーが他にいてすでに走り始めている企画に対してはアイデア出しを一緒に行ったり、モバイルのメインユーザーの解像度を上げるためのリサーチに参加したりしました。
私が担当のアプリの企画・設計に対しては、アウトプットとしてのアプリのUIデザインを出すことが期待値として求められていました。詳しくは後述しますが、UIデザインに至るまでの段階で必要になるチームでのデザイナーの動き方や開発の進め方、コンセプト設計や競合調査なども積極的に行っていました。
webでの経験がモバイルアプリでも活かせたこと
実際、モバイルデザインの経験がない中でデザイン業務をしていくにあたり、この章ではこれまでの経験で活かせたこと、次の章では何に困ったのかをお話しします。
現状のプロダクト理解
会計アプリにおいては、webで会計プロダクトに携わってきたので理解がしやすく、新しい機能検討の際も0から考えるよりかなり早くアウトプットは出せました。とはいえ現状アプリの設計理解は必要だったので、現状提供されているアプリの全画面を集め整理したりしました。
開発全体の進め方
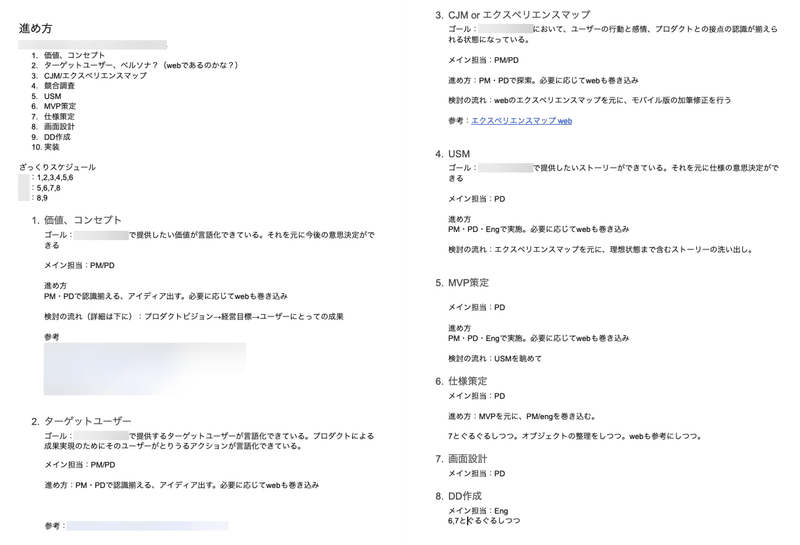
新しいチームで新しいPMと協業していく状況だったので、これまでwebで行ってきた開発の進め方を改めてdocで言語化し、すり合わせを行いました。PMとのギャップ確認とデザイナーの関わり方を表明するためでしたが、結果的にこれまでの経験でやっていけるんだという自信につながりました。

デザイン設計フロー
具体的に進める中で、デザイン時の設計の進め方や情報設計の仕方は変わらないことは学びでした。最終画面に落とし込む時はwebと違いはありますが、今まで行ってきた企画→調査→要件整理→情報モデリングの流れは普遍的に使えると実感できたことはよかったです。
モバイル経験がなくて困ったこと
プラットフォームを考慮した設計
webとの違いとして大きく感じるのは、IOS/Androidという提供するプラットフォームにおける制約を考慮してデザインを行うことです。
freeeにおいてwebでのデザイン思想はGoogleが提供するマテリアルデザインを参考にされていますが、基本的にデザインを行う際はfreeeデザインチームが整備しているデザインガイドラインや、プロダクト内のトンマナを考慮するくらいの制約でした。
アプリデザインにおいては、freeeのデザインガイドラインに加え、Appleが提供しているHIG(Human Interface Guidelines)とマテリアルデザインのガイドラインや、デバイスで提供される機能(ダークモード、ジェスチャ、画面回転など端末に備わっている機能)、OSなどなど、webに比べてさまざまな制約、UIスタックの考慮が求められる部分が増えたなと実感しています。今後アプリデザイン時に対するfreeeデザインガイドラインのアップデートをしていきたいと思っています。
UIデザイン表現の引き出し
モバイルチームではデザインコンポーネントもこれから整備していく状態です。webプロダクトではデザインシステム専任チームがありますが、モバイルチームでは各デザイナーがUIを作成する際にデザインコンポーネントの拡充・整備もする必要があります。またアプリならではの気持ちを動かす表現、ビジュアル要素、アニメーションなども、まだまだ模索段階で、freeeのモバイルデザインの価値をどんどん見つけ、反映していく必要があります。
これらは絶賛挑戦中で、今後のモバイルアプリのベースにできるよう動いています。
異動して感じた課題とそれに対するアクション
異動してすぐに感じた課題としては、プロダクト・組織におけるwebとモバイルの分断です。freeeはwebで提供するサービスから始まったこともあり、組織内でwebのプロダクトを重視する傾向が強い状態です。開発全体をみても、webプロダクトでの体験・設計が先に検討され、アプリは後から検討してね状態が多く、追従して検討する負担がかなり高くなっています。同じくデザイン組織においても、webプロダクトのメンバーでほぼ占められているので、モバイルデザイナーは完全にマイノリティかつ、webはweb、モバイルはモバイルで考える、お互いが何をやっているのかよくわからない状態になっていました。
理想のプロダクトを目指すのであれば、webもモバイルも関係なく1プロダクトで体験を考えるべきだと思い、分断を解消するために動きました。
デザイン段階でやったこと
モバイルもプロダクトの一部として体験を検討できる状態にするべく、上流の部分からモバイルアプリの存在感を出していきました。コンセプト、プロダクトのミッションビジョンの設計時点からモバイルの絵を描けるようにwebのプロダクトマネージャー、デザイナーも巻き込んでワークショップを行うことで、プロダクト全体の体験設計からwebとモバイルの設計に落とすことを目指しました。
組織的な課題に対してやったこと
webとモバイルどちらの状況も理解しているのは私しかいないため、ギャップは積極的に共有し、問題提起をしていきました。会計プロダクトは歴史が長いので、規模も大きく、関わるデザイナーも多いです。すぐに体制をガラリと変えることは難しいので、まずは「お互いが何をやっているかがわからない課題」にフォーカスしました。共有、相談の場を積極的に活用し、モバイルアプリ側で何に組んでいるのかを知ってもらうことで、webプロダクトの設計をする際に「そういえばアプリでこんなことやってたけど影響なかったっけ」と思い出してもらうことを目指しました。
これらの課題に対しても、引き続きアクションしていきます!
今後挑戦していきたいこと
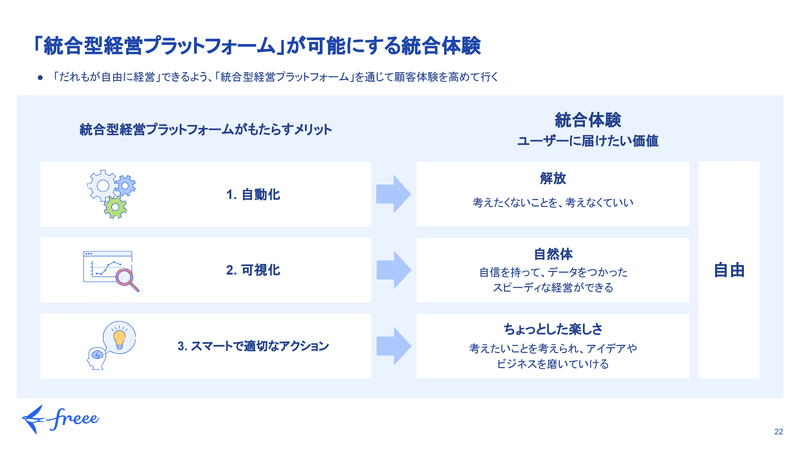
freeeはプロダクトの「統合体験」を提供することで、ミッションに掲げる「だれもが自由に自然体で経営できる環境」を作っていこうとしています。
まだ「統合体験」はfreee全体として探索が必要ですが、少なくとも世のデジタルデバイスの流れはスマホやタブレットにある中で、freeeとしてモバイルアプリで提供できる価値はかなり大きいはずだと考えています。「統合体験」を提供するにあたり、近い将来モバイルアプリがfreeeのプロダクトを引っ張っている状態が求められると考えますし、その状態にすることを私個人の目標にしています。

現状、まだfreeeにおいてモバイル領域は伸び代ばかりです。
モバイルで提供する価値の模索、デザインコンポーネントの拡充、デザイン表現の模索、組織におけるモバイルデザイナーの在り方などなど全てにおいて整備されておらず、これからチームでどんどん挑戦していきたいです。
私自身、モバイル経験がなくて困ったことに記載したように、まだまだ学ぶこともやっていきたいことも多いのでこれから頑張っていきたいと思います!
そして、freeeのモバイルを一緒に盛り上げてくれるという方もぜひお待ちしております!笑
明日は、Jkobaさんから「社内報のデザインしてみた」お話です。是非お楽しみに!
この記事が気に入ったらサポートをしてみませんか?
