
メモ XDとFigmaを比較する
AdobeによるFigma買収からデザインツール一本化、と思いきや電撃破談になったので今後XDとFigmaをどう使い分けるか考え中。
どちらも使える環境にあるので今一度整理するためのメモ。
ポイント1 プロトタイプ機能
XD ーメリット
簡単な動きなど動的なプレビューが再現できる。
webリンクを吐き出すことができて、デザイナ―以外への閲覧も可能。
閲覧者は任意の場所を指定してコメントを残すことでコミュニケーションが図れる。
XD ーデメリット
書き出されたプレビューリンクはリアルタイムで修正が反映されない。(修正のたびにプレビューの更新作業が必要)
スマートフォンではリアルタイムプレビュー機能があるが、以下の対応が必要。
1. PCとスマートフォンをUSBコードで接続
2. 専用アプリのインストール(Android用、iOS用あり)
Figma ーメリット
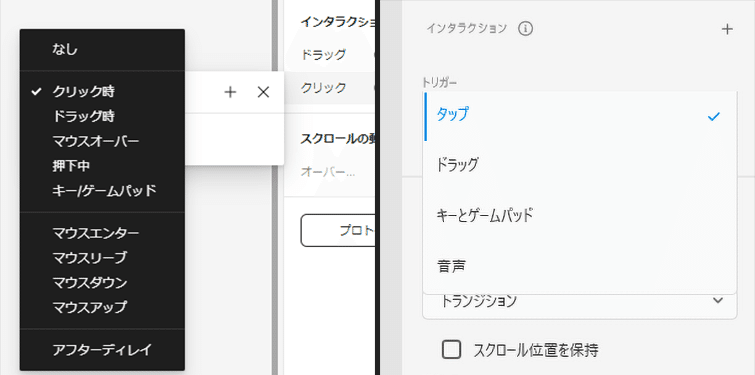
再現できることはXDとほとんど変わらない。動作についてはXDよりも再現できる動きが多い。(画像参照)
WEBプレビューはリアルタイムで修正が反映されるので、更新作業などが必要ない。オンラインで打ち合わせなどしながら反映することが可能。
XD同様にコメントも自由な位置に残すことができる。コメントの表示順の切り替えが地味に便利
Figma ーデメリット
プロトタイプ共有の設定によっては追加課金が発生する。

左:Figma 右:XD
ポイント2 アプリの構造
XD
ネイティブアプリ
基本的にはAdobe CCのファミリーのアプリなのでAdobeで契約後にインストールして使用。
オフラインでも制作業務をすることが可能。あまり無いけど。
アプリケーションを持っている者であれば共同作業に招待できる。
招待者と被招待者では作業上の権限が若干違うので、少し不便。
(プロトタイプの共有設定は招待者しか行えない など)
Figma
オンラインアプリ
すぐにブラウザで使用することが可能。専用のアプリをインストールすれば利便性はさらに向上。
オンラインサービスなので常時ネットワーク接続が必須。
両社は設計思想が違うので、Adobeの従来の個人での作業が主体となっているアプリケーションと、共同作業も念頭におかれたオンラインサービスのFigmaでは使い勝手に違いが出てくる。特にオンラインで展開した際の使い勝手はFigmaの方が利便性が高い。
ポイント3 他アプリケーション/サービスとの親和性
XD
AdobeファミリーなのでIllsutratorやPhotoshopのデータ取り込みなどが可能。
実際にありえることとして、Illustratorで作成した他展開メディアのデータを流用するなどが可能。
その他、Figma同様プラグインも用意されている。XDの場合は他サービスとの連携というよりは、XDに不足している機能追加のためのプラグインが多い印象。
Figma
プラグインが豊富で、他の多くのオンラインサービスとの連携が可能。
以下ほんの一部記載。
Unsplash 高解像度のフリー画像を活用できるストックフォトサービスのプラグイン
Slack コミュニケーションツール。データ変更の通知などが可能に。
chrome ブラウザ。Googleカレンダーとの連携などが行える。
Studio ノーコードWeb制作ツール。Figmaで作成したデータをStudioに変換して公開作業を行える。
Japanese Font Picker 日本語のフォントの形状を確認しながら選択できるプラグイン
ポイント4 共同作業用ツール(Figmaのみ)
これはFigmaのみの機能。
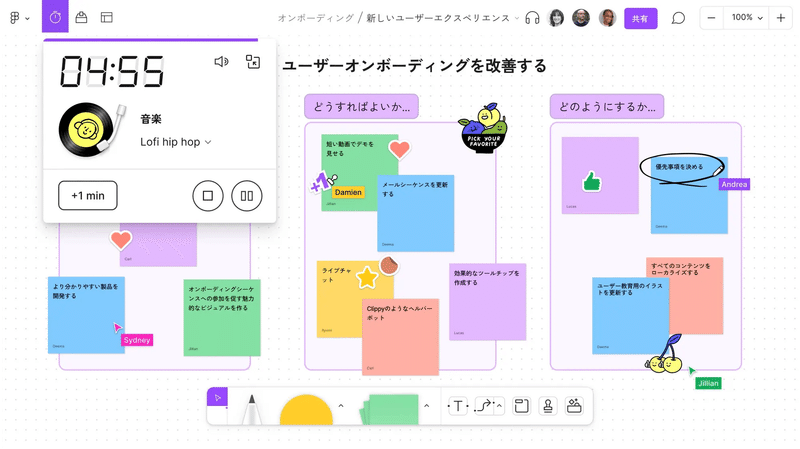
Figmaにはもうひとつアプリケーションが付属していて、FigJamというアプリ。
サイト制作の前段階などで共同作業で活用するアプリで、デジタル版のホワイトボードと会議室のような機能。リモートでの業務が多くなっている中で、共同で情報整理やアイデア出しなどができる便利なツール。
尚、使用すると課金される場合があるので注意が必要。
競合サービスはMiro。

以上、ざっと気になる点をメモ。
追って気づいた点は追記予定。
この記事が気に入ったらサポートをしてみませんか?
