
マンガ読書管理アプリの設計メモ(24) -スクリーンショットの作り方-
今回はAPP Storeで掲載されるスクリーンショットの作り方について書きたいと思います。
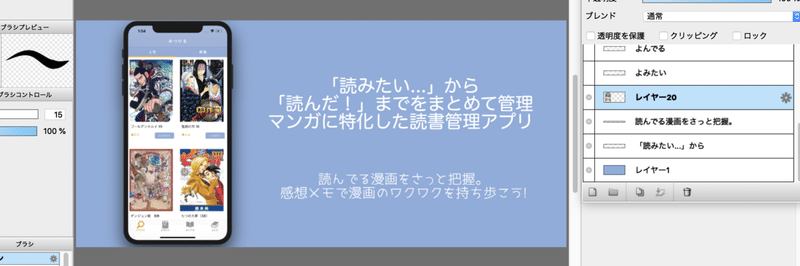
今回のスクリーンショットはこんな感じです。

1.まずはスクリーンショットのサイズを知る
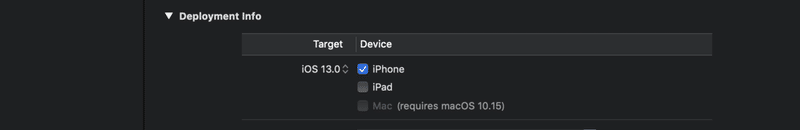
AppStoreに掲載するスクリーンショットはiPhone用2種類とiPad用2種類があります。iPadで使えないようにしているのであれば、iPhone用だけで構いません。

サイズはこちらのサイトが詳しいです。
2.スクリーンショットをデザインする
他のアプリのスクリーンショットを参考にしながら自分のスクリーンショットイメージを考えていきます。
こういったハウツー記事もググればあるので、探してみてください。
3.スクリーンショットを取得する。
アプリ画面をキャプチャするのですが、よく使っているのは
シミュレーターを起動させて、「 Cmd+Shift+4」を押した後、スペースを押して、シミュレーターをクリックすると、iPhoneの機体ごとキャプチャが取れます。
掲載したいアプリ画面をペタペタと取得していきます。
4.スクリーンショットを作成する。
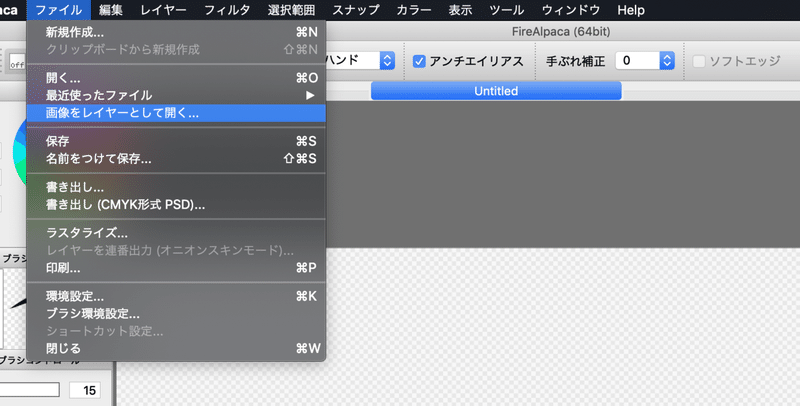
スクリーンショットの作成は「FireAlpaca」というフリーソフトを使っています。
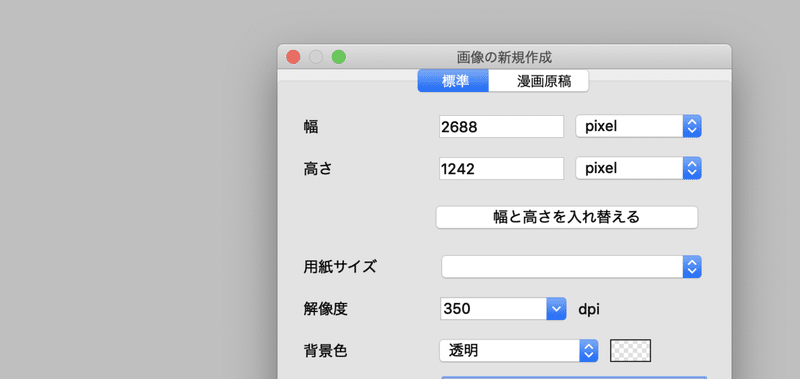
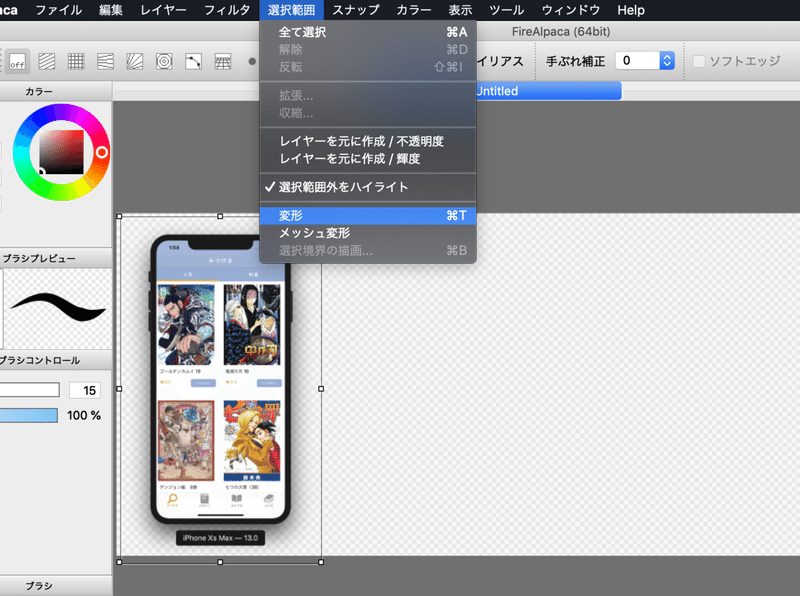
ストアのスクリーンショットのサイズにあわせて、キャンパスを新規作成し、3.で撮ったアプリ画像を取り込んでいきます。


取り込んだあとは「変形」で好きなサイズに配置し、タイトルや機能内容をつくっていきます。取り込んだ画像は、シミュレーターの都合上、機種名やOSバージョンが入ってるので、うまく隠して使ってます。。笑


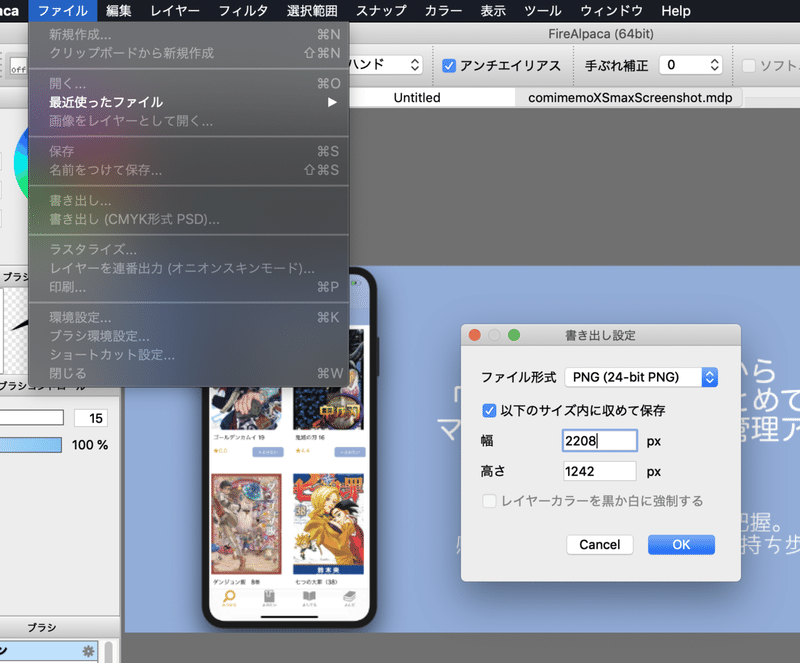
完成したら「png」形式で書き出します。

これをiPhone XS maxのサイズと、iPhone8のサイズの2パターン作っていく必要があります。これが結構手間なのですが、頑張りどころではあると思います。
5.App Store Connectで登録

こんな感じですね!
これでスクリーンショットの作成の説明は以上となります。
アプリ開発の最後の山場だと思うので、頑張って乗り越えていきましょう!次はストア申請まわりをかければなーと思っています。
また今回の部分、もしくは今までのところでも良いので、この辺りはもっと詳しく、という話があれば、コメントいただければと思います!
ではまた!
素敵なアプリやサービスが作れるようにひとりで開発を頑張っています。応援してくれると嬉しいです!
