
マンガ読書管理アプリの設計メモ(23) -アイコンの作り方-
アプリ開発においてアイコン探しも重要な作業だと思います。アイコンがあるのと、ないのでは全然アプリの雰囲気が変わってきますし。
今回は本アプリで使ったアイコンの探し方やアイコンの作り方について説明したいと思います!
1.アプリで使うアイコンを探して配置
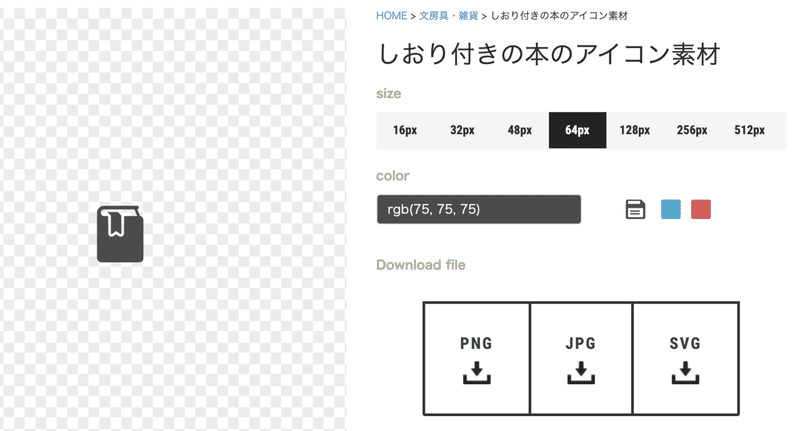
今回使ったアイコンサイトはこちらになります。
各使う場所において、理想的なアイコンサイズはこちらが解説されていました。ダウンロードするサイズはこちらを参考にしてみてください。
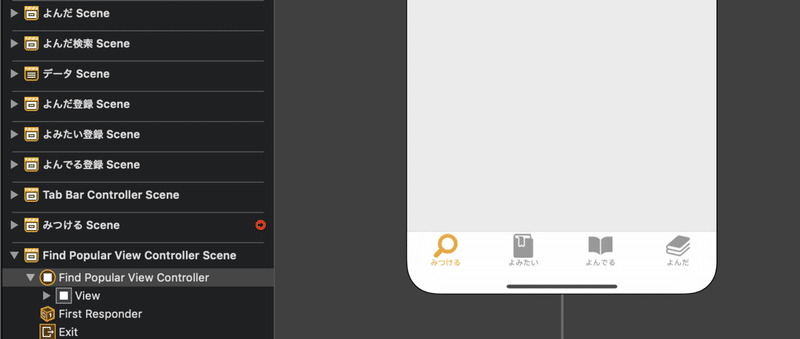
たとえばこのあたりのアイコンは、こんな感じです。


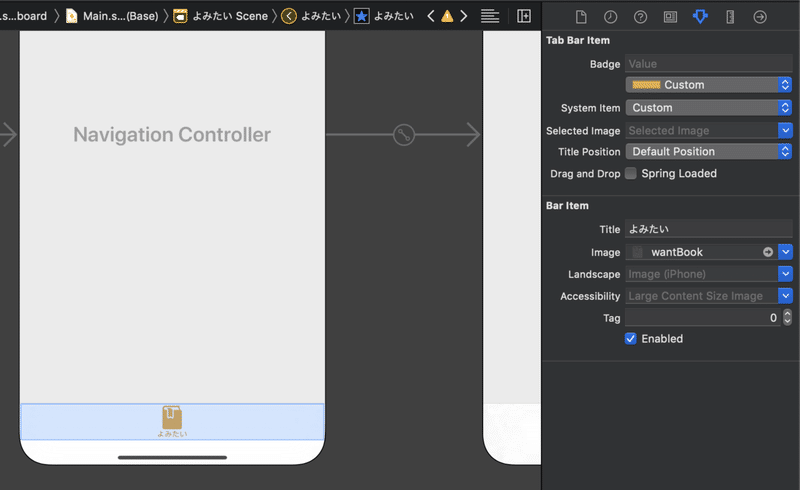
タブボタンの場合、ベストサイズは50px(x2)だそうですが、このあたりは一旦割り切って64pxをx2スケールで配置しています。(デザインツールでうまく加工して切り出せる方は、適切なサイズに切り出すとは思います)
ダウンロードはPNG形式でいつも落としてます。
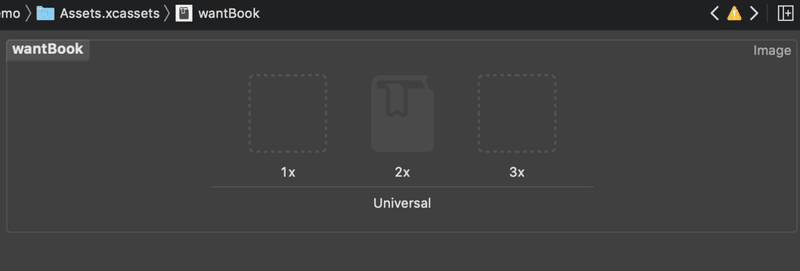
ダウンロードしたファイルは「Assets.xcassets」に取り込みます。

あとはstoryboardからtabbarの設定にて、活性時の色とボタンを設定します。

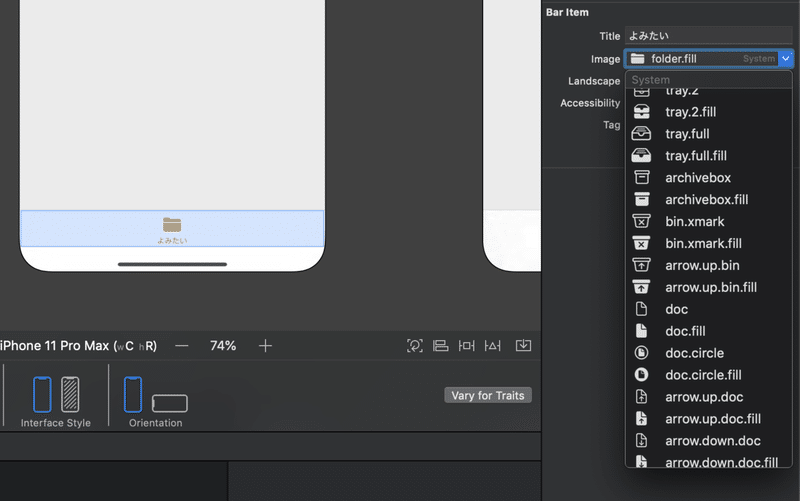
最近、xcode11(iOS13)から標準のアイコンセットがあるようなので、それをうまく使うのもアリかなと思います。

2.ホーム画面で表示されるアプリアイコンを作成して配置
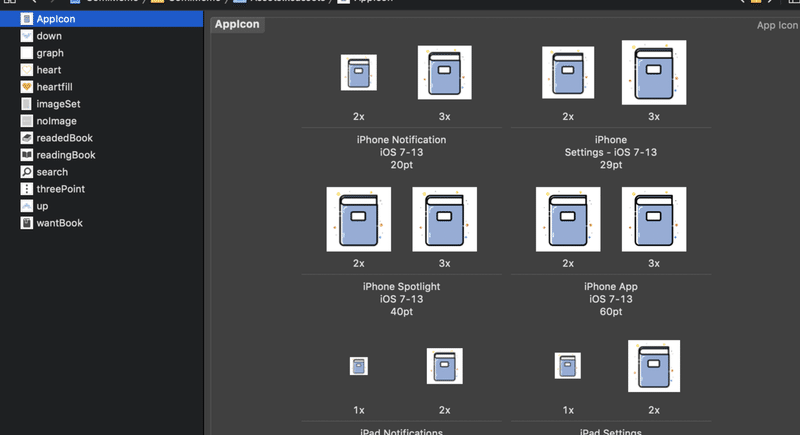
アプリアイコンはかなりの種類のアイコン作成が必要になっていますが、ここでは「1024×1024」のアイコンを作成して、残りのアイコンをアイコン生成サービスを通して作成していきます。
アイコンの作り方はこちらがまとまってます。こちらは角を丸めていますが、実際は角を丸めなくてもアプリ型でまとめてくれるようです。
アプリアイコン作成サービスはこちらを使っています。
生成されたアイコンを適切なサイズをxcodeで登録していきます。誤って設定すると警告がでるので気付けると思います。

アプリアイコンは、アプリの顔とも言えるので、ちょうどいまクラウドワークスでアプリアイコンを募集しています。
最終的にどんなアイコンを提案してくれるのか楽しみですね!
これでアイコンの説明は以上となります。今回の記事はちょっと雑に書きすぎましたかも。。汗
とはいえ懲りずに次はスクリーンショットの作り方を記事にできればと思います!
また、今回の部分、もしくは今までのところでも良いので、この辺りはもっと詳しく、という話があれば、コメントいただければと思います!
ではまた!
素敵なアプリやサービスが作れるようにひとりで開発を頑張っています。応援してくれると嬉しいです!
