
After Effects でGIFアニメーション

GLITのGIFアニメーション制作での話です。
(※キャラクターのデザイン:@tottie1129)
今回学んだこと、大きく3点をまとめました。
1:PhotoshopとAfterEffectsの使い分け
2:秒数の表示による体験
3:AfterEffectsのGIFアニメーションの書き出し方法
‥‥‥‥‥‥‥‥‥‥‥‥‥‥‥‥‥‥‥‥‥‥‥‥‥
1:PhotoshopとAfterEffectsの使い分け
以前もGIFアニメーション制作をするために、
AfterEffects(以下、AEと記載します)とPhotoshopの
どちらを使用するか悩んだ思い出があります。

△ 以前制作したロゴのアニメーション
この時は、Photoshopを使用しました。
ロゴの色を単純に塗っていくアニメーションで、
簡単そうなアニメーションなんですが、
どのツールを使うか?で結構悩みました。
結果Photoshopを使用したのですが、理由としては、
AE
PNGやSVGの画像自体の編集するには、
初心者なので、画像自体を編集する技術力がなかった
Photoshop
SVG自体に色を塗ることが可能だった
使用経験もあるので、比較的すんなり動かせた
ということで、SVGなどに直接色を塗って動かせる
Photoshopを使用しました。
個人的な使い分けとして、下記がいいのかなと感じました。
AE:アニメーションの動きが複雑な場合に使用
Photoshop:単純な画像編集でのアニメーション
‥‥‥‥‥‥‥‥‥‥‥‥‥‥‥‥‥‥‥‥‥‥‥‥‥
2:秒数の表示による体験
今回、制作したかったものは、
画像データを配置して、それぞれに動きをつけるアニメーションです。

△ 初回のアニメーション(3秒)
3秒の間に3つを詰め込んだのですが、
人が文字を認識するまでの秒数というものがあります。
結婚式のスライドショーでいうと、
一画面に20pt程度の文字サイズを2行配置した場合、
一画面に対しては7秒かかるらしいです。
参考:http://www.dougahensyu.com/profile/p004.html
(以前、Flashで結婚式アニメーションを作成したので)
今回は、画面サイズも小さいので、7秒まではかからないと思いますが、
さすがに3秒って短い、はじめて見た人に向けているのに、
はじめての人向けではない秒数でした。

△ 6秒のバージョン

△ 5秒のバージョン

△ FIXした4秒のバージョン
比べてみると、結構わかりやすいです。
個人的にここの秒数に関しては、
どこのユーザーに向けて制作するか?によって変わってくると思います。
ちなみに、このアニメーションは、PCとSPでも表示速度が変化します。
SPの方がゆっくり表示される可能性が高いので、今回は4秒にしました。
(現在だとGLITはSP向けなので)
まとめると、以下2点に気をつけて制作しました。
・表示速度がデバイスによって変化する
・ユーザーによっては文字の認識速度が変化する
‥‥‥‥‥‥‥‥‥‥‥‥‥‥‥‥‥‥‥‥‥‥‥‥‥
3:AfterEffectsのGIFアニメーションの書き出し方法
最後に、AEでのGIF書き出しってどうやるの?です。
手順
1:AEで制作したアニメーションをmovに書き出す
2:Photoshopでmovデータを読み込む
3:GIFアニメーションで書き出す(WEB用書き出しでOK)
今回は1番のみ手順を解説します。
AEで制作したアニメーションをmovに書き出す
まずはAEでアニメーションを作成します。

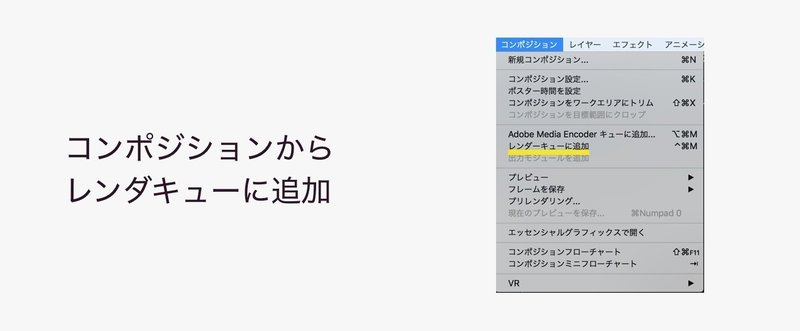
その後、上のメニューからコンポジションを選択すると、
レンダキューに追加という文字があるのでクリックします。
通常のアニメーションや動画だと、
Adobe Media Encoderを使用しますが、今回は違う方法です。
(理由がわかる人いたら教えてください・・・)

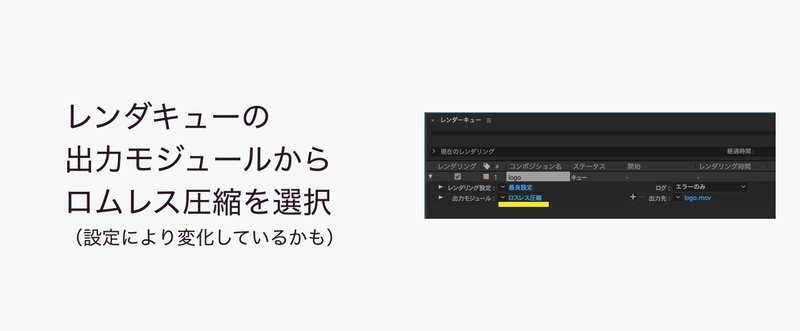
追加されると、下にレンダキューのウインドウが表示されます。
そこにあるロムレス圧縮を選択します。

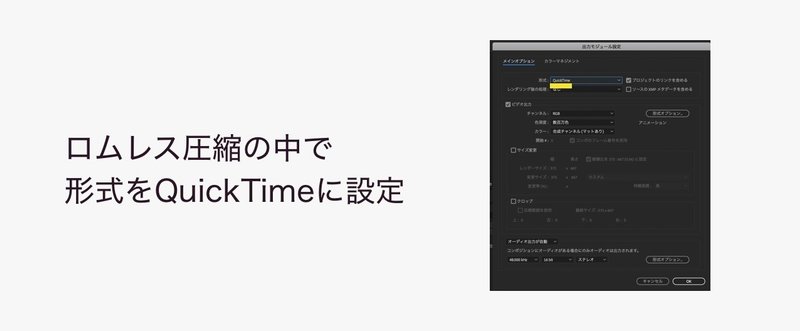
QuickTimeで書き出し=movになります。
ここまで設定ができたら、OKを押します。

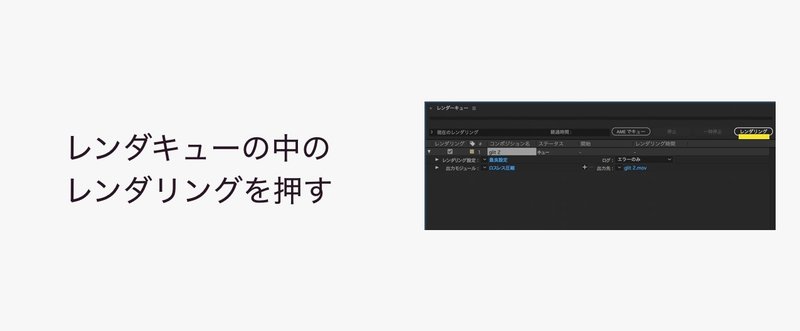
最後に、レンダキューのウインドウの右にある
レンダリングを押すと書き出しが完了します。
書き出ししたファイルの保存場所を確認してください!
このできたmovを、Photoshopで開いて、
WEB用に書き出すでGIFにすると
GIFアニメーションとして書き出すことができます。
‥‥‥‥‥‥‥‥‥‥‥‥‥‥‥‥‥‥‥‥‥‥‥‥‥

やってみると意外と簡単にGIFアニメーションが作成できて
嬉しくなるので、ぜひ、使ってみてください!
ずっとみんながどうやってアニメーション作ってるの?
という疑問を持っていたのですが、
AEが使えるようになって幅がひろがった感じがします。
あと、注意としては、AEは画像解像度をそのまま引き継ぐので、
きちんと必要な画像解像度を保った画像データにしないと
荒い画像データになります…。気をつけてください!
制作している「GLIT」はこちらから
転職向けアプリです、よければ使ってみてください〜。
ツイッターもやってるので、よかったらぜひフォローしてください。https://twitter.com/Design_AiOg
この記事が気に入ったらサポートをしてみませんか?
