
Daily UI #001~#020をやってみた!
こんにちは!はじめてのnoteです。
1月の半ばからDaily UIをはじめているのですが、5分の1が終わりました!
ここまでの#001から#020までを振り返りたいと思い、noteを書いてみます。
ではさっそく。
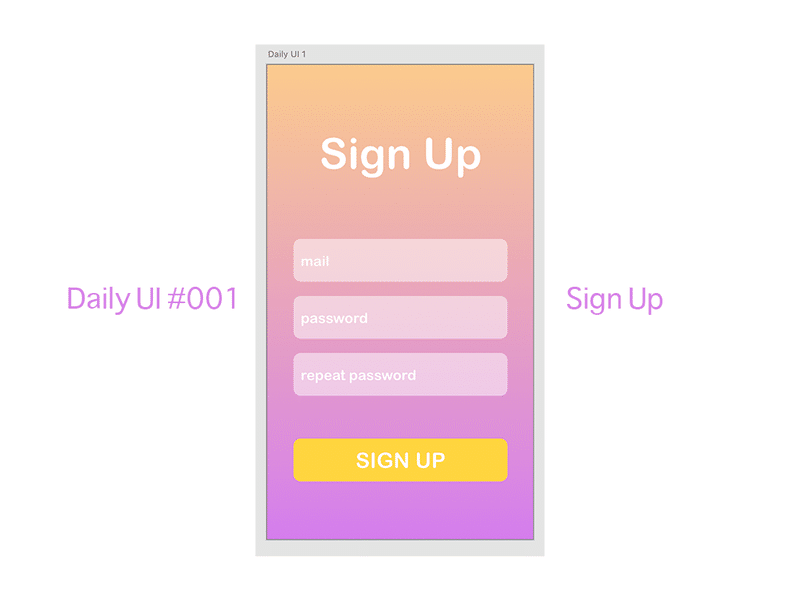
#001 Sign Up

グラデーションにチャレンジしました!
Sign Upするのに項目が多いと面倒だと思うので、最低限必要なものだけにしました。
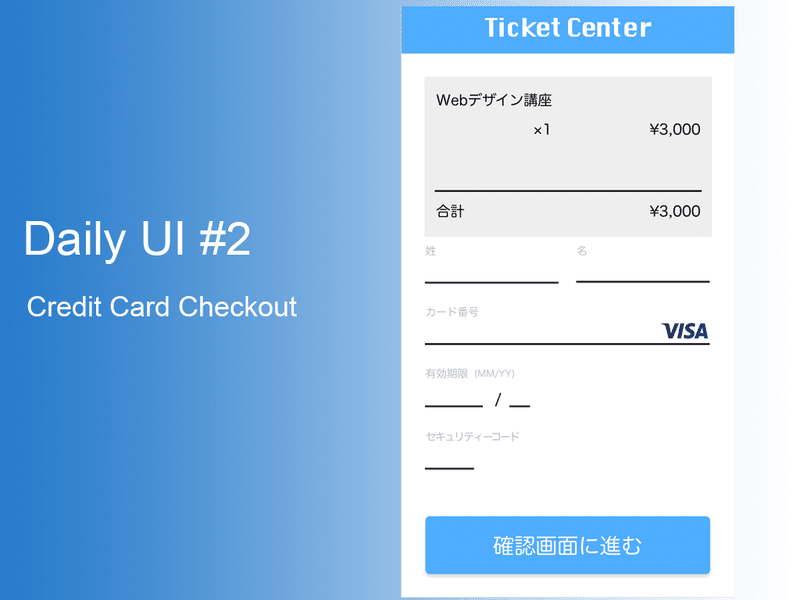
#002 Credit Card Checkout

チケットアプリのPeatixを参考に項目などを考えました。項目間の余白やグレーの度合いなど、普通にアプリを使うだけでは気にしないところが難しかったです。
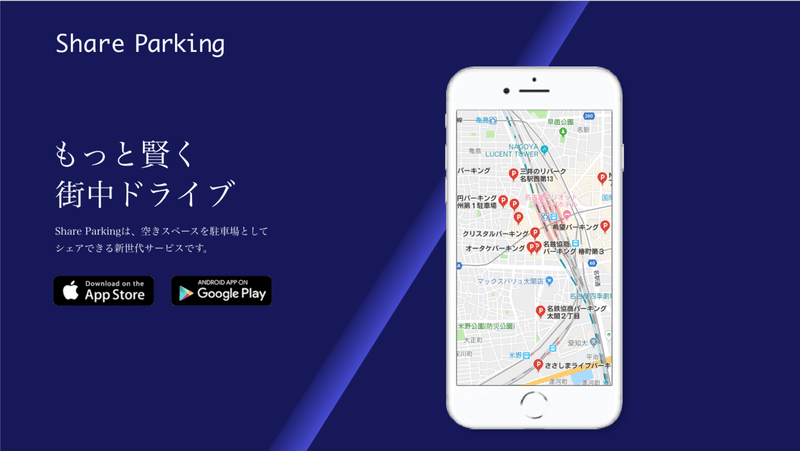
#003 Landing Page

空きスペースを駐車場として貸し出すCtoCの架空サービス“Share Parking”を想定してみました。
文字のジャンプ率や画像の配置を意識しています。
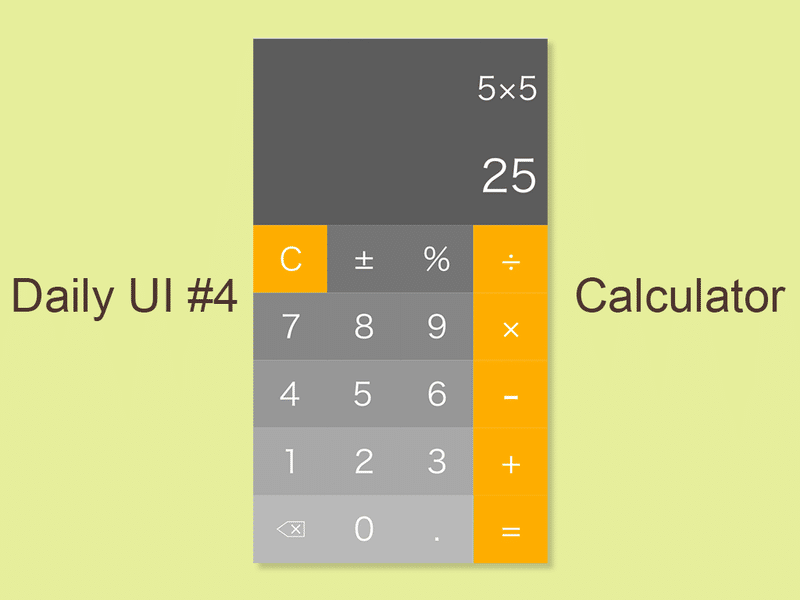
#004 Calculator

フラットなデザインにしました!
キーの配置はものによって違うことに気づき、使いやすそうなものを採用してみました。キーのグラデーションの度合いが難しかったです。
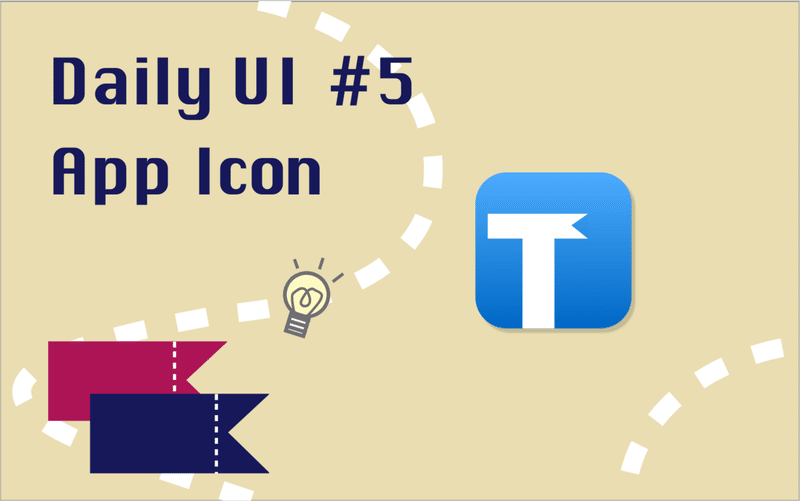
#005 App Icon

Day2でクレジットカードの画面を作ったチケットアプリのアイコンです!
色・テイストはFacebookを意識してます。ファビコンなどで小さい表示でもパッとわかるようにシンプルにしました。
アイコンよりも周りの装飾に時間かかりましたw今回は素材使わず、全て手書きです。
#006 User Profile

Facebookよりもラフに文章・写真を投稿できるSNSを想定してます!
ヘルシーなグリーンをアクセントにしました。
こういうSNSってプロフィールにどんな情報が必要か、いろいろ考えてみた結果、インスタと同じように自己紹介・投稿数・フォロー数・フォロワー数に落ち着きました。プロフィール画像は小さいアプリが多い気がしてるのですが、もうちょっと大きい方が好みです。
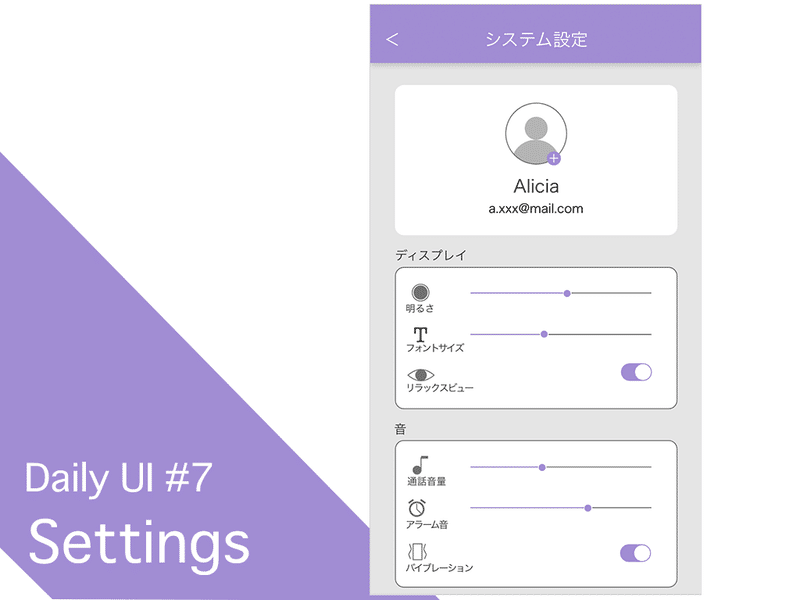
#007 Settings

システム設定のページにしました!
アイコンを手作りした結果、バイブレーションが湯気っぽく…。Google Materialのアイコン使えば良かったです。。
#008 404 Page

今回はパスを使ってバラを書くのに苦労しました(・_・;
いろんなサイトの404ページを見ましたが、404ページはデザイナーの遊び心ですね。
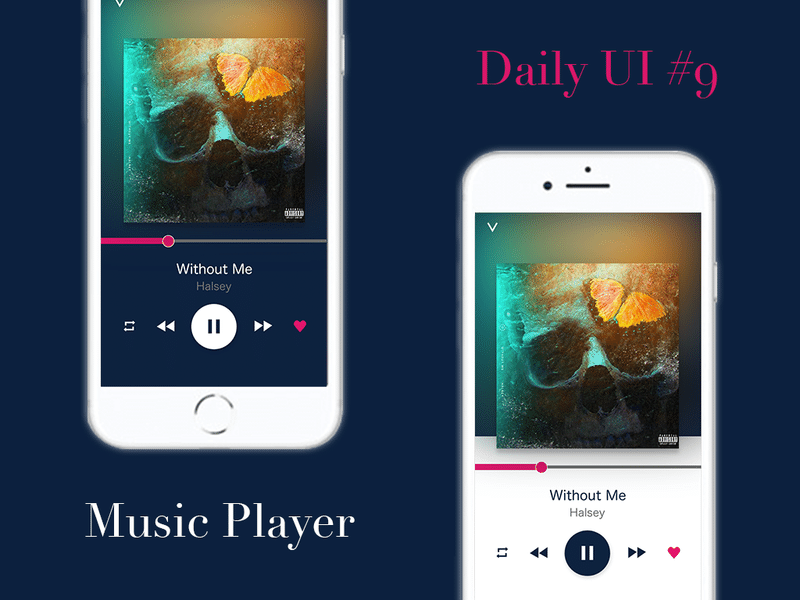
#009 Music Player

ホワイトとダークカラー、どっちも捨てきれず両方投稿!
ホワイトだとシャドウが見えて浮き上がってる感じ、ダークカラーだと上のジャケットと統一感がある感じです。ゲージを少し太めに作ったのがポイントです。
#010 Social Share

可もなく不可もない仕上がり。シェアボタン自体はアイコン・色が決まっているので、どこに・どうやって(丸・四角など)配置するかがカギかなと思いました。
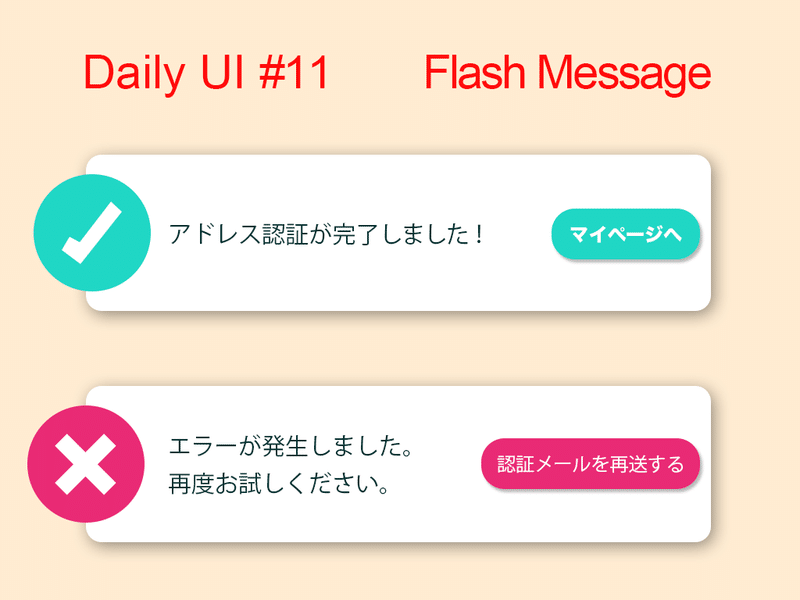
#011 Flash Messages

アドレス認証のメッセージを作ってみました!
色はいつもと違って鮮やかな感じです。
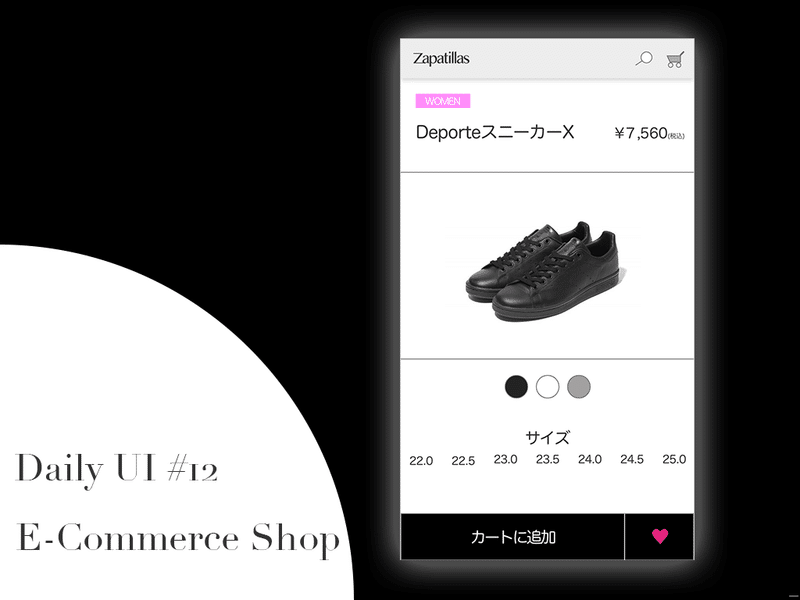
#012 Single Product

靴のECショップを想定しました!
モノトーンでまとめました。”重すぎない”・”シンプル”を意識しました。
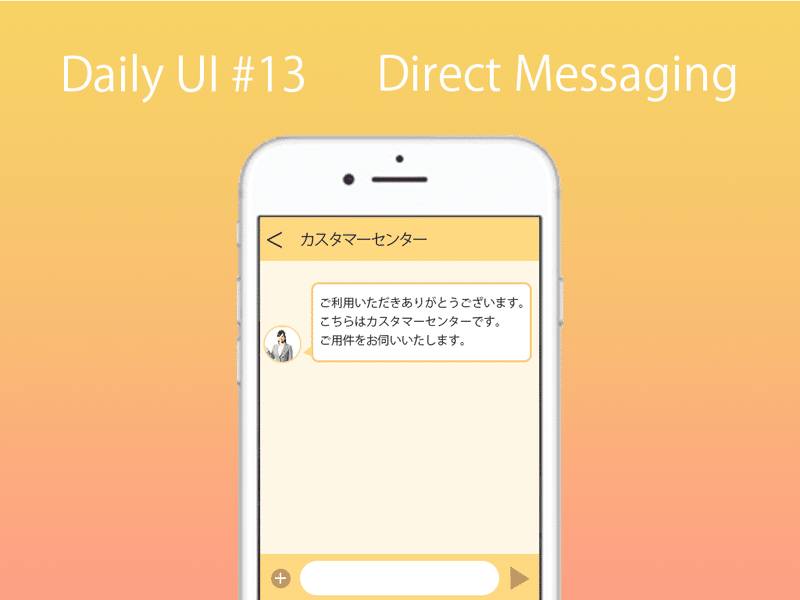
#013 Direct Messaging

カスタマーサポートのチャットページにしました。
色は温かみのあるオレンジで、配置はLINEを参考にしています。
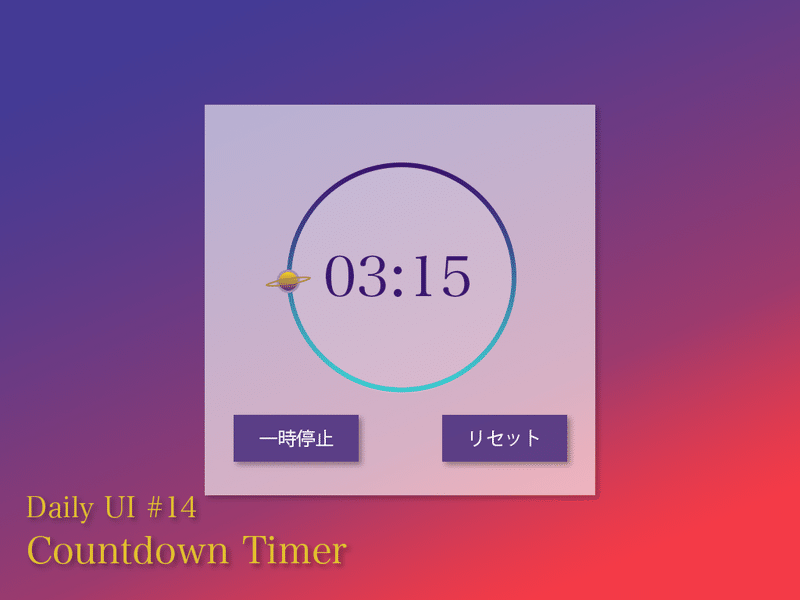
#014 Countdown Timer

宇宙をイメージしてます!
カウントダウンと一緒に土星が回るかんじです。円のグラデーションがポイント。ボタンはシンプルに一時停止とリセットのみです。
#015 On/Off Switch

シンプルに作るのもなんかなぁと思い、ONを昼・OFFを夜にしてみました!
太陽と月にグラデーションをかけて立体っぽくしてます。
#016 Pop-Up / Overlay

ECショップの購入後のメッセージを作りました!
購入後に気持ちいい感じがいいですよね。
#017 Email Receipt

コスメのECショップの、購入後メールを作りました!
項目・配置など、いくつかのECショップを参考にしました。
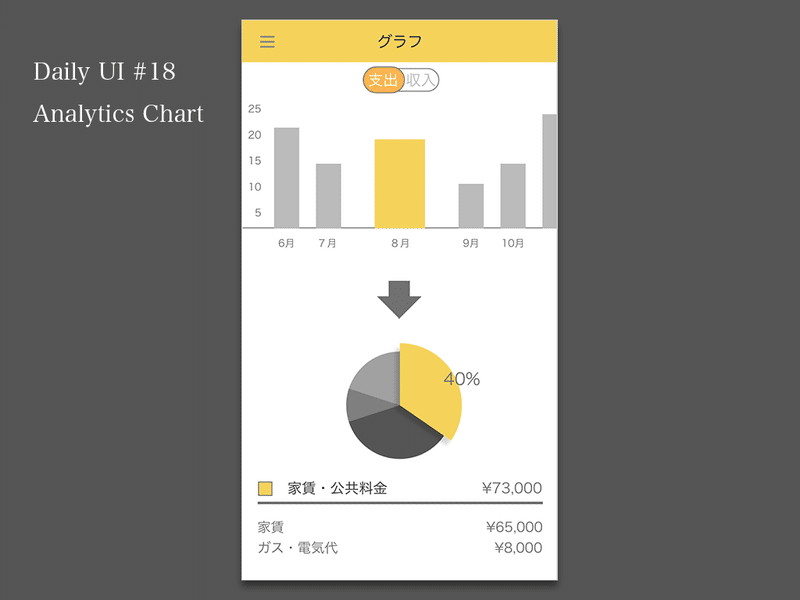
#018 Analytics Chart

今回は家計簿アプリを想定しました!
色がいつもより多く必要なのと余白のとり方が難しかったです。
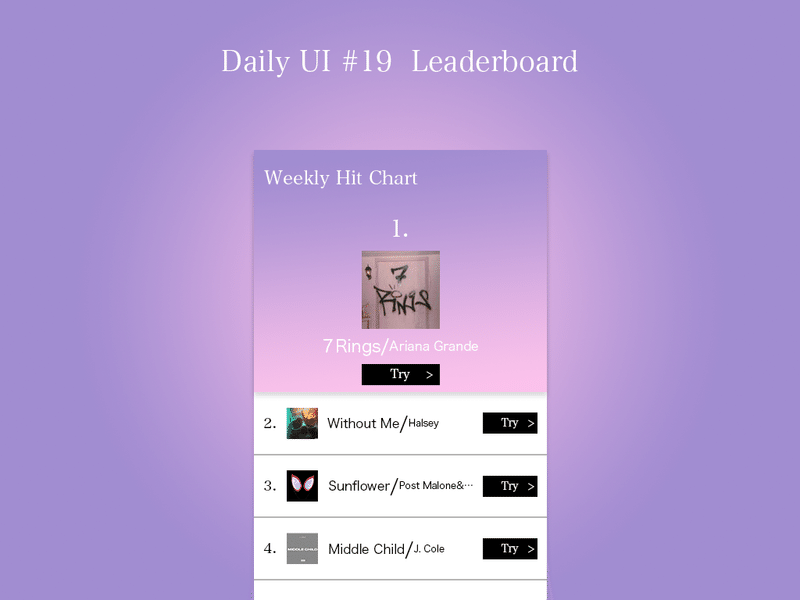
#019 Leaderboard

今回は週間ヒットチャートのランキングを作ってみました!
タイトルが長い曲だと隠れてしまったり、ジャケットが小さいと見にくいなど、調整が多かったです。
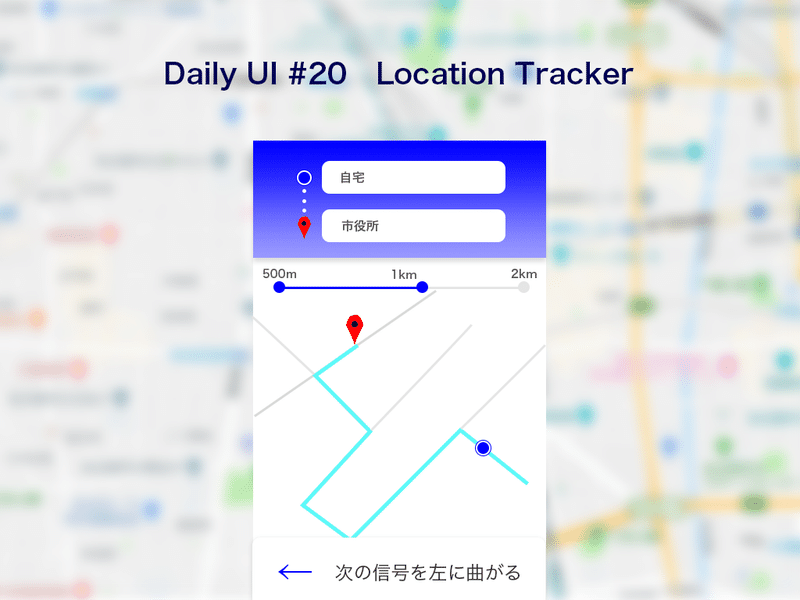
#020 Location Tracker

地図アプリを想定してみました!
GoogleMapのUIが最強すぎて結局寄せてしまった。。もう少し工夫できそう…と思う仕上がりです。
以上です。
Daily UIは、構想や配置・配色・フォントなど全部考える必要があるので、アウトプットの力がつくと思います。これからも続けていきます^^
ここまでお読みいただき、ありがとうございました!
この記事が気に入ったらサポートをしてみませんか?
