
メディアのサムネイル文字は縦書きと横書き、反応率が高いのはどっち?
私が検証したのはタイトルの通り、
メディアのサムネイル・アイキャッチに文字を挿入する場合、縦書きと横書き、インプが高いのはどちらなのか。
ということです!
どちらが優位かどうかは、インプレッションの高さやクリック率の高さなどを鑑みて、総合的に評価します。
仮説
一般的にwebメディアでは、縦にスクロールさせて記事を選択させることが多いです。
これはLabBaseのメディア画面ですが、右の黄色い矢印で示した通り、この画面は上下に可動性があります。

そこで、上下にスクロールさせる画面であれば、文字も縦書きの方が視線の動きと一致し、言葉が「すんっ」と頭に入ってきて、よりクリックされやすいのではないか。
という仮説のもと、検証してみることにしました。
検証の説明
検証対象はLabBaseメディアで掲載しているこちらの記事、
大企業?それとも中小・ベンチャー?企業選びの「不安」を「納得感」に変える選択の方法
(あとでぜひ読んでください!)
そして、そのアイキャッチに挿入する文言は記事中の言葉から印象的な言葉を抜粋して下記のように決めました。
(デザイン初心者のため、多少の粗さはご了承ください)

(縦書きver↑)
実際に記事のアイキャッチに採用したのは縦書きのこの画像ですが、検証用に同様の内容で横書きverの画像も作成しました。

(横書きver↑)
LabBaseサイト内に同一条件でふたつの記事を掲載することは、読者の方にとってノイズになり、かつABテストが出来る環境がなかったため、検証媒体縦スクロールの王様Twitterにしました!
【検証方法】
Twitterにおいて同時刻に同じ内容(ただし、記事の画像は2パターン)、同一金額で記事にプロモーションをかけ、そのインプレッションとクリック率など数字を比較する。
日時:12月17日15時〜(2日間)
プロモーション金額:縦書きver:2000円 / 横書きver:2000円
(本当は検証期間1日でそれぞれ1,500円の予定でしたが、翌日に500円のプロモーションがかかる設定にしてしまい、このような条件になってました、すみません、、、)
気を取り直して検証開始っっっ!!!!!!

(広告をかけて待っているだけなので特に書き記すことはありません。)
さっそく、最終結果

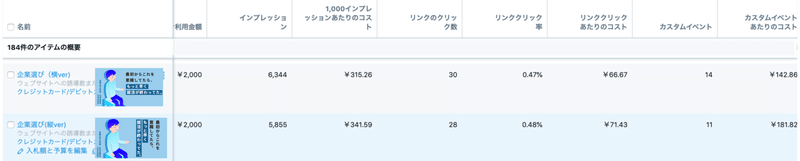
上が縦ver、下が横verでの記事プロモーションです。
(うわぁぁぁ、数字が小さくなってしまった。見えない方は眼鏡をかけてご覧ください。)
ここまで引っ張ってきて申し訳ないのですが、結論、大きな差は出ませんでした。
しかし、細かくみていくと、
横書きverの記事の方がインプレッションも500ほど高く、さらにリンククリック数やカスタムイベントも多いことがわかります。
一方で、インプレッション総数に対してのリンククリック率は、縦書きverの方がわずかに上回る結果に・・・。
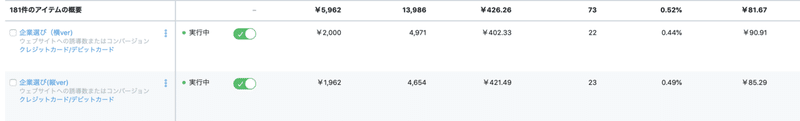
番外編:ぱっとしなかったので途中経過も紹介します!
序盤では、縦書きの方がよりインプレッションを獲得していました。


が、ここから横書きが逆転!

そして最終的には上記で紹介した結果になりました。
今回の検証では大きな差が出なかった。が、僅差で横書きが強かった。
というのが今回の結論になります〜!
ご査収ください。
縦書きと横書きはいい勝負をしたので、ある意味ライバルですね!
次回!縦書き・横書き大ピンチ!?新兵器明朝体現わる!!!
お楽しみに〜!
読んでくださりありがとうございます!
