
Code InterpreterをつかったUXデザインの活用方法(ChatGPT-4)
おはようございます、株式会社アスタスタのデザイナーとしてUI・UXを担当しているSHIRAI(@shirai_astaster)といいます。
アスタスタはWEBサイト制作・システム開発・企業ブランディングの受託案件から、映像編集に3Dモデリング、自社ARアプリ コエカタの開発など、幅広い業務を行っている会社です。
どの業務でもUXデザインが関わってくるのですが、生成AI技術を使った業務効率化を模索しています。
以前ChatGPTを使った弊社ARアプリ「コエカタ」のUXリサーチについて投稿しましたが、今回はCode Interpreterを使ってヒューリスティック分析に挑戦してみました。
結論から言うと、ヒューリスティック分析はうまくいきませんでしたが、Code Interpreterを使って画像を認識させて、ChatGPTに意見をもらう的なことはできました。
Code Interpreterとは
ChatGPT Plus向けに提供されている公式プラグインの一つです。このプラグインを利用することで、ChatGPT上でPythonを使ったコードの実行や、ファイルのアップロード・ダウンロードができるようになります。

csvデータを渡すことでグラフが作れたり、画像のリサイズや回転、反転、EXIF情報の抜き出しも可能です。
Code Interpreterをつかった
ヒューリスティック分析
アップロードした画像を読み込んで認識することもできるので、今回はこのCode Interpreterをつかってアスタスタが開発しているARアプリ「コエカタ」のWEBサイトのヒューリスティック分析をおこなってみました。
ヒューリスティック分析とは、UI・UXの専門家が自身の経験則に基づきWEBサイトやアプリを評価・分析する手法です。
数値からは汲み取れないユーザーの気持ち・使い勝手といった点にフォーカスすることで、データからは見えない問題点がわかるのでおすすめです😀
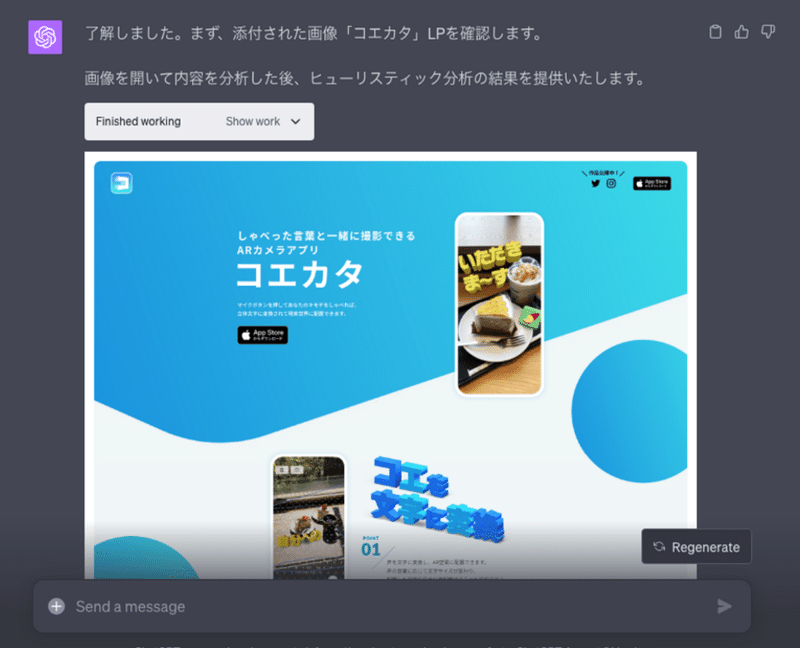
サイトのスクリーンショットとプロンプトを入力
URLを入力してもリンク先の参照ができないため、サイトのスクリンショットをアップしプロンプトを入力しました。
あなたは優秀なUXデザイナーです。 添付画像のARカメラアプリ「コエカタ」LPのヒューリスティック分析をお願いします。


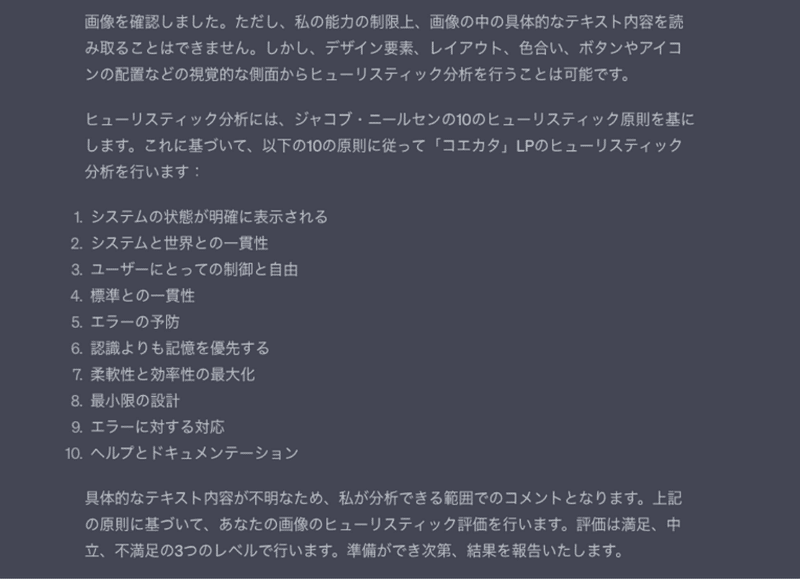
具体的なテキストは読み取れないようですが、ジャコブ・ニールセンの10のヒューリスティック原則を基にヒューリスティック分析を行ってくれるようです。
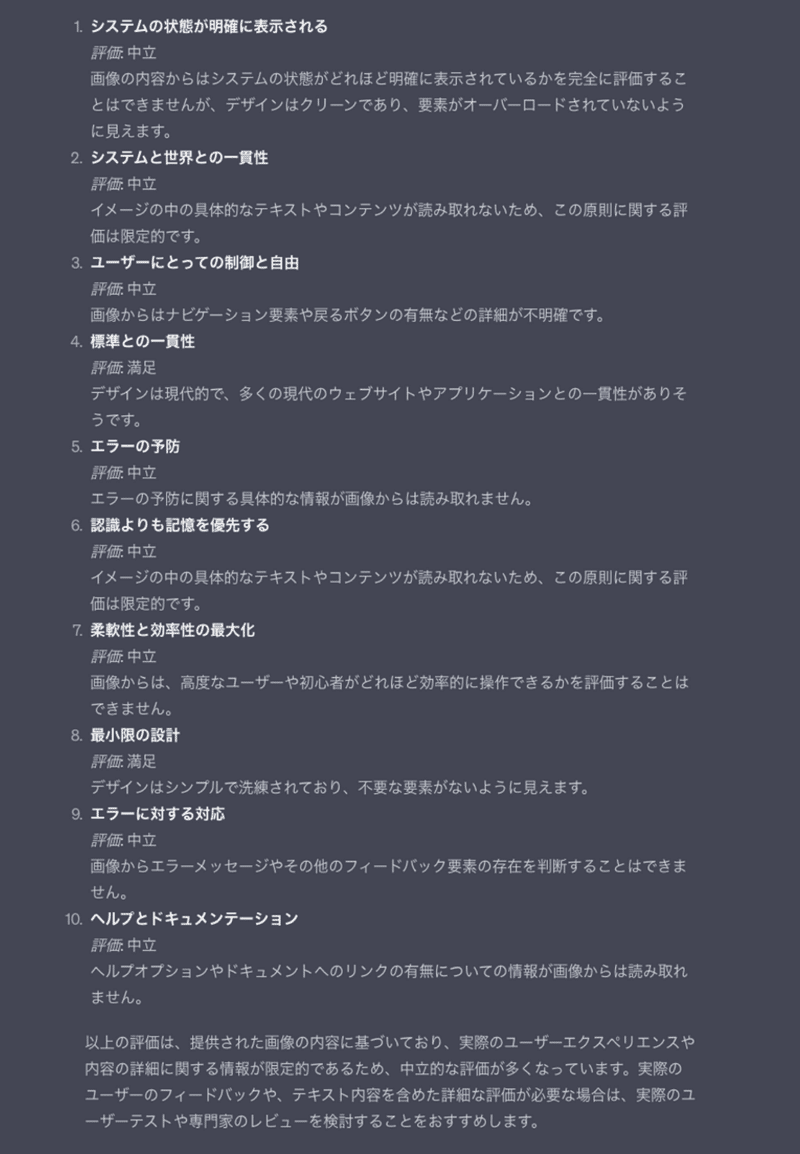
評価は満足、中立、不満足の3つのレベルで書き出してくれました。

標準との一貫性と最小限の設計の評価は「満足」、それ以外は「中立」とのこと。
テキストが読めない上に、実際の画面を操作することもできないので見た目で分かる部分だけの分析になるので仕方ない感じです・・・
日本語を読み取ることができるようになれば化けそうですが、現時点ではかなり微妙な感じです😇😇
ヒューリスティック分析はどうにもならなそうなので別の質問を投げかけてみました。
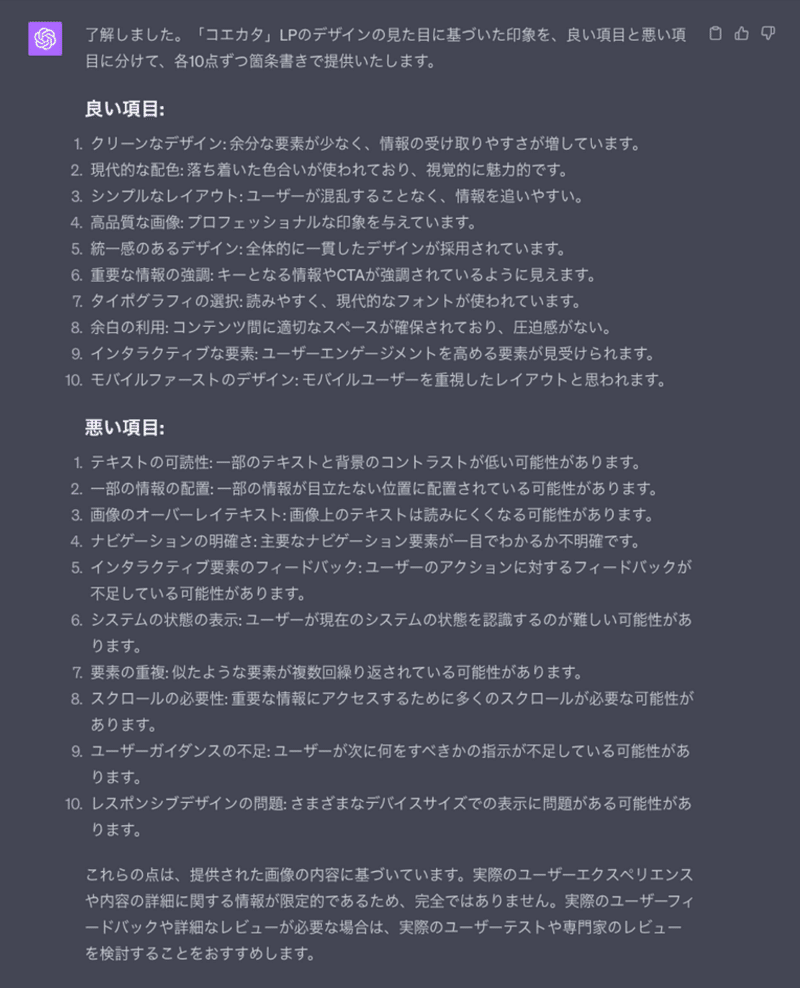
ヒューリスティック分析はいまいちだったので、LPデザインの見た目から受ける印象を教えてほしいです。
良い項目、悪い項目を 10点ずつ箇条書きでお願いします。

上記の結果になりました。
イマイチと言われつつも文句を言わずアウトプットしてくれるのはChatGPTの良いところです😀
デザイナー視点からすると考察が甘々ではありますが、一般的な視点からするとビジュアル面からみた問題点の洗い出しには多少役に立つかも・・・と言えなくはないかも。
何度となく悪い項目で上げられている「コントラストが低い可能性がある」という部分、青背景に白文字の部分を指していると思われるので改善を検討してみるのもいいかもしれません。
まとめ
以前ChatGPTをつかって「ペルソナ像作成」「ユーザーインタビューの質問作成」「共感マップ作成」「カスタマージャーニーマップ作成」「リーンキャンバス作成」はかなりうまくいったので「ヒューリスティック分析」も期待していたんですが思ったよりうまくいきませんでした。
テキストベースで話し合いながら、どんどん深掘りしていスタイルは、自分自身の思考の整理もできるのでどんどん活用していきたいところです。
他にもおもしろい使い方があればまたシェアします😎
この記事が気に入ったらサポートをしてみませんか?
