
8th Wallのフェイストラッキング機能をつかってAR年賀状を作った話🐰
おはようございます、株式会社アスタスタのデザイナーとしてUI・UXを担当しているSHIRAI(@shirai_astaster)といいます。
当社と直接お付き合いのある方はお気づきかと思いますが、アスタスタはスキあらばARコンテンツをねじ込みがちなところがあり、もちろん今年の年賀状でもARネタを仕込ませていただきました😀

年賀状がなくても上記URLにアクセスすれば遊べます🐰
今年の年賀状は 8th Wall というWebAR開発プラットフォームを利用しました。その中でもフェイストラッキング機能を使い今年の干支である「うさぎ」になって撮影ができるARコンテンツを作りましたので制作過程を紹介します😀
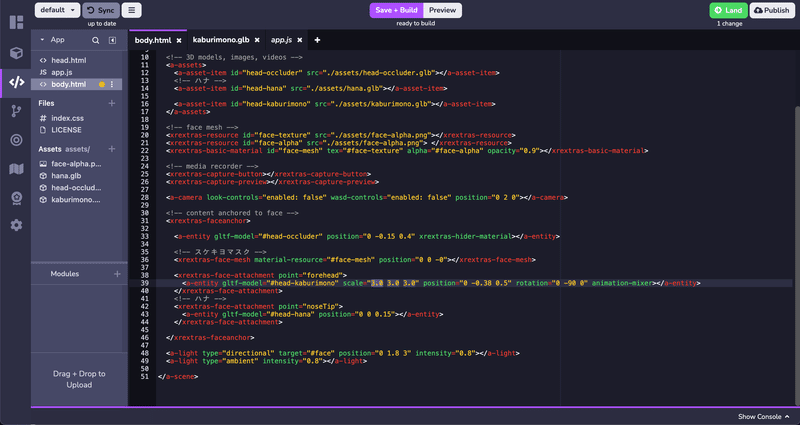
Blenderでモデリング → 8th Wallでposition調整の繰り返し
制作過程……とは言っても、Blenderを使いパーツ単位でうさぎをモデリング、8th Wall上でいい感じにパーツが馴染むようにposition調整、実際にカメラで確認。これの繰り返しです。


うっすら頬をピンクにしている「ほっぺ」は、3Dパーツではなく平面画像。これは8th Wallのデフォルト画像にならって、頬っぽい場所に色を付けています😋

調整結果がその場で確認できないため、その都度 save + build してからプレビュー、カメラでチェックする必要があるので思いのほか時間がかかる作業でした。

それともうひとつ、オブジェクトの色調整。
というのも、Blender上の色とAR空間に配置したオブジェクト色を比べると色が結構違う……AR空間に配置するとかなり明るい……
これはAR空間上では、デフォルトでディレクショナルライトが設置されているため明るい色になってしまうようでした。
この色調整は地味に時間がかかりましたが、よい知見が得られました。
ここまで出来たら8th Wallから公開作業をするだけ!
とても簡単😀 あとは遊び放題です。

今回8th Wall を使って思いましたが、アプリ不要・スマホのブラウザからURLにアクセスするだけの手軽に遊べる、というのは使う側の敷居も下がるのでいいですね。今後も積極的に使っていきたいと思います。
だいぶ端折ってはいますが、8th Wall のフェイストラッキング機能を使った「AR年賀状2023」の制作過程でした。
最後までご覧いただきありがとうございます。フィードバックや感想などいただけると大変嬉しいです!
関連リンク
この記事が気に入ったらサポートをしてみませんか?
