
CDO1年生のロゴ(CIVI)リニューアルの狙い
前回(リンク)タグラインキャッチコピーのお話をしましたが、その中でも掲載しているいわゆるロゴ(CI:corporate identity )とブランドを効果的、かつ適切に一定の世界観で伝えるためのVI( Visual identity )に対して行ったリニューアルの狙いと設計のお話です。
―
ロゴ ( identity ) の基本的な役割について
本気で自社のサービスを信頼されるブランドに育てるにはサービス、プロダクトの機能はもちろん、企業のビジョン、クリエイティブのコンセプト、それを体現するためのグラフィックとそれによる一貫性のある主張の積み重ねが必要ですね。
サービス自体の向上が出来ればサービスを象徴するロゴ的な何かも覚えてもらえる。
その時それに一貫性がなければ、せっかく気づいてもらえたサービスをもう一度使いたくなった時に見つけてもらいにくくなる。
逆に広告やメディア露出などから何かしらで印象に残ったロゴ的な何かを目印にしてサービスに触れてもらうきっかけとする事も出来る。
つまりどちらも相互に影響し合える関係が理想ではあるわけです。
(因みに、ロゴで興味を引きたいという広告的な目的がある場合もありますが、デジタルプロダクトの場合は、PMFがなされていればそのマーケット、コミュニティに適切に認知を促した後は信頼と一貫性の問題な為、テレビcmで時々ある様な商品の内容は伝えずに商品名だけの認知を促す様なノリの目立つ事を目的とするロゴの話は今回は対象外です。)
―
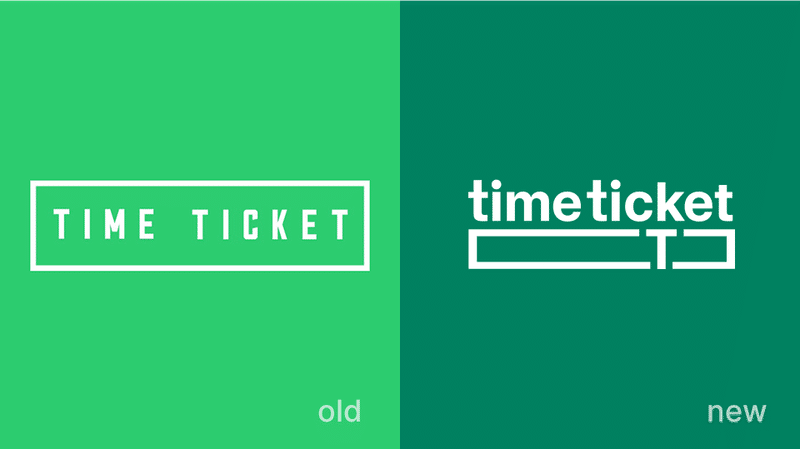
元々のロゴと新しいロゴ

元々のロゴはガイドラインなどの資料がない状態で推測になってしまうのですが、雰囲気からチケット的なニュアンスをとりいれようとしたか、ロゴとして成り立たるために囲みをつける事で対処した結果、チケットの様な形状にもなると気づき、こんな感じでロゴとしようとしたとかいうような感じかと思います。
会社名はタイムチケットなのですが、ロゴに「タイム」の概念がない事に対する定義も特別にはされていなかったかも知れません(後述しますが今回のリニューアルでも「タイム」を具体的なメタファーで強く明示する事は避けました)。ただ、デザイナーでなければそこまで違和感を感じるものではないのかなと思います。
ざっくりいうと、これも前回のタグライン同様、ITでサービス提供していながらUIの課題の多いタイムチケットとしては、コアだけ決めておいて実際の形など肉づけ部分は後に回したい。。 という気持ちでいっぱいでした。
ただ、まだ世に出ていないUI改修がデザイン的にはひと段落ついたのと、そのタイミングでたまたまフロント以外の改修が大きく動いていた事、タグラインが変わって古いロゴではルールもデータも補足が必要になり、新しく作るのと変わりなくなってしまったという事でCIVIの改修に取り組む事にしました。
元々、レギュレーションがなく、色に関しても印刷の指定がなかったり、RGBも統一されてないなどの状況でそれ以外はナニオカイワンヤという感じでしたので元の作りや思想で特別に引き継いだ事はなかったのですが、元々のチケットっぽいシルエットはそのままあってもいいですし、テキストでもそのニュアンスを効かせるシーンを増やせる[]の約物をうまく使うと、その中を駆け抜ける事物、その時間が概念的に表現出来たらいいなと思いながら、構成バランスを検討し、よくあるデジタル、印刷の色彩設計、アイソレーション、デジタルでの視認性を考慮した場合、特定フォントを基盤とするならどれがいいかなどを整えていきました。
―
表現した事


タイムチケットというサービスを通してユーザー様の無限の可能性が広がっていく世界をCI、VI で相互に表現出来る事。その際にタグラインの記事でもお話ししたように、サービス名称は「タイムチケット」と、時間とチケットの概念がありながらも、時間はライフタイムのようなより大きい概念として捉え直す事。
時間の概念は簡単に前述しましたが、チケットの枠を様々な事物が通り抜けるその流れが生む時間として表現しています。
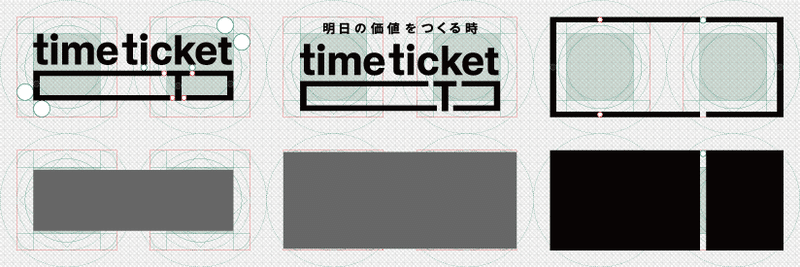
構成とレイアウト
構成は最終的に「タイム」とも「チケット」ともとれるTを内包したチケットを象徴する形状が基盤となるロゴとして落ち着けました。
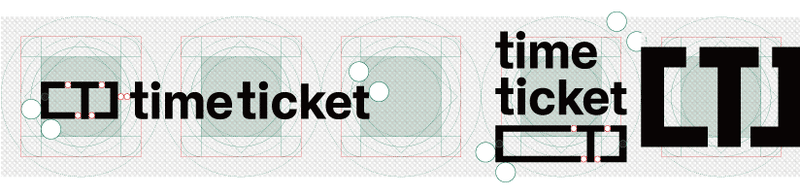
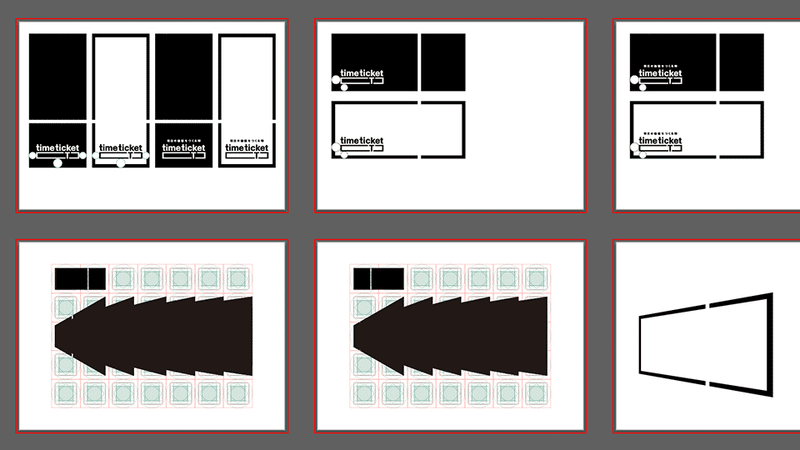
元々のロゴでは横に長い比率が他社と同じ面積を支給され並んだ時に相対的に弱く見える事、正方形のアプリアイコンなどのシーンでは見えないに等しく、それをカバーする為におそらく暫定的に作られたTと背景色のアイコンもそれだけでわかってもらえるほどの認知、浸透度ではない事などを事前に解決する為、多くのシーンで相対的なインパクトをカバーしやすい、黄金比、白銀比を意識しつつ、その後に進める予定のサービスないアイコンとも骨格を揃えやすくする事を目的にアプリアイコンで採用されているグリッド構造を取り入れ細部の意思決定に繋げるという感じで進めました。
私は元々WEB屋からスタートしており、ロゴ提案もWEB発信でご提供してきた事もあり、高さがあるものはそれはそれでWEBにおいては不都合(ヘッダーなど)という事を痛いほど自覚している為、黄金比白銀比の方向がある程度見えた時点で、高さを取らない横長パターンも作成しました。
同様に、サービス名称を読む事も出来る様にアプリアイコン、SNSユーザーアイコン向けに正方形に収まる形も進めました。
そして、コアのVIとすべく、ロゴの中で整理した比率、線の太さなどをと合わせる形でチケットをモチーフとした要素も作成しています。
これらのロジックを持って大分後になってからファビコンも作成しました。(視認性の確認で結構の微調整したのと先行してファビコンでは他では進めていなかったダークモードにも対応したので機会があればまた。)

色
今回の色のアクセシビリティ
以前記載したロゴこそアクセシビリティを定義しておきたいと記載した記事(この場合、当時コロナ前でサービス展開多角化も見えたという別事情でサービスロゴと企業ロゴの切り分けを視野に入れたのですが、タイミングの問題で実現には至りませんでした)と同様に、今回も基盤となる色はアクセシビリティの基準を満たせる様にしています。
もちろん、全てのケースをカバーする事は不可能と考え、色のみを識別の手段として頼らずにコントラストを担保すれば色の把握が出来ずともその存在を把握することが出来るという発想です。
何故、ロゴにおいてアクセシビリティを重視して欲しいかは、以前の記事の方に記載していますのでそちらもご参照頂けるととても嬉しいです。

フォント
フォントの選定は機能重視で個性の薄いものを選びました。これはタイムチケットのモデルが個人や企業が提供もしくは享受したいサービスを結びつけるハブであって自身を主張する事自体に強い意味は持たない事、ユーザー様が販売、購入どちらの立場でも最もわかりやすい形の主役であり、それを引き立たせる役割であるべき事から個性の主張を押さえておきたかったと言う事があります。
一方で、これから改善のリリース予定もたくさんあり、よくしていくつもり満々のサービスとして選択肢に取り上げてもらう中で識別がしやすい事もとても重要となります。その為、特にデジタルを中心とした時の視認性が高いとされるInter(確かちょうどその頃フォント好きの知人多分@GNKIさんに紹介頂いたはず)の骨格を借りながら、ヘルベチカの論理的に整理された形状のニュアンスを織り交ぜると言う形で調整していきました。(正確には個性的なフォントなど試しながら自身の中にある目的を探って行っているので時系列は前後しているかと思います)
フォントにもディスプレイ文字など誘目性を目的としたものがありますが、ロゴはある意味企業における最初単位の看板、タイトルですよね。
もとより最小サイズの考慮が必要な企業ロゴは看板、タイトルよりシンプルである必要がある上に、前述した様に個性の面では控えめにいきたいという目的もありほとんど本文書体と言ったニュアンスのロゴですが、実際に本文には欧文でInterを使用するなどサービス全体で流れる水の様な一貫性が生まれる様に、かつその中ではロゴには少しジオメトリカルな記号的ニュアンスを取り入れ、本文と大元のタイトルとのヒエラルキーを定義するというイメージでした。
―
展開
ロゴとコアのVI(チケットシルエット)の利用方法が固まる頃にグラフィック全般の方向性も決めていきました。
どんな世界を視覚的に展開すればサービスイメージが適切に伝わるのか、その為に必要な要素は何か。写真がいいかイラストがいいか。
最終的には、人と人がタイムチケットが提供するサービスでつながる事で広がる世界を表す為に、奥行きを持った空間に位置する人同士がそれぞれが提供する様々なサービスを表すモチーフの中でチケットシルエットによって繋がっていく世界を表現してみました。
写真でも良かったのですが、現実問題まだ小さなうちにそんな世界を表現する予算はあるわけもないという側面と、UIでその後に絡めるつもりだった奥行きの概念の視覚的調和という面、各モチーフの今後の展開という面を考慮してイラスト的世界観にしています。
グラフィックはロゴよりもシーンや期間は短く展開してもいい(ただ内部リソースが足りないので長く使えるならそれはそれでありがたい)立ち位置として捉えているため、トーンなどはロゴよりもライトに、かと言ってカジュアルすぎもしないというあたりを意識して、線や色などの定義をし、再現性も確保しました。(ただし普段絵を描かないデザイナーだと色彩トーンや線、光源の定義などちょっとむちゃなので、、共有にはコツが必要かとは思います😅)

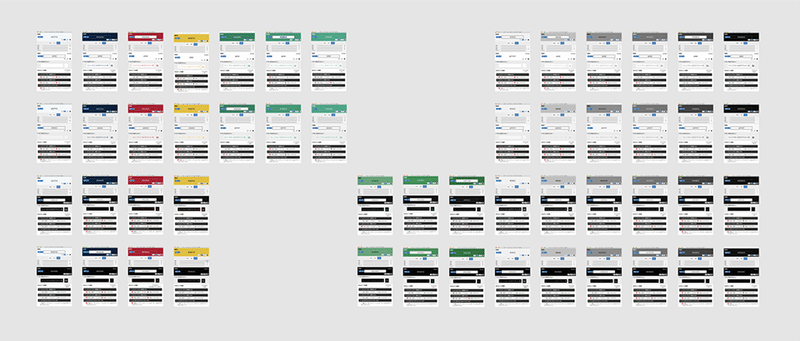
上のイメージは空間感やモチーフ、全体の表現、トーンなどイメージを固めていった際のサンプルのマップです。

こちらは全体のイメージをまとめていく初期の段階です。

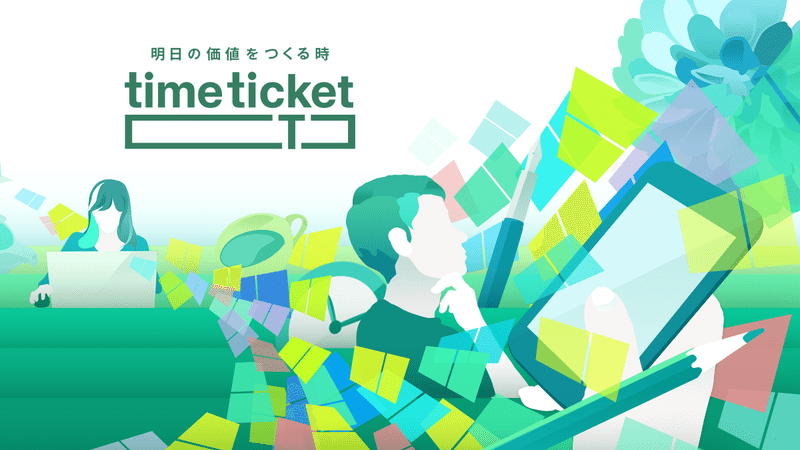
最終的にこのような形でCIVIのイメージとしました。
チケットモチーフの流れで繋がりと時間を表しながら色と描くモチーフのメタファーでサービスのイメージを作成しています。最終形とはいえ、イラストや各モチーフはアップデートしていく想定です。
またこの基本イメージを、バナーやSNS、WEBなど各所で、サービスのオリジナリティを保ちながら効率的にビジュアルを引き締める役割を担えるようにしています。



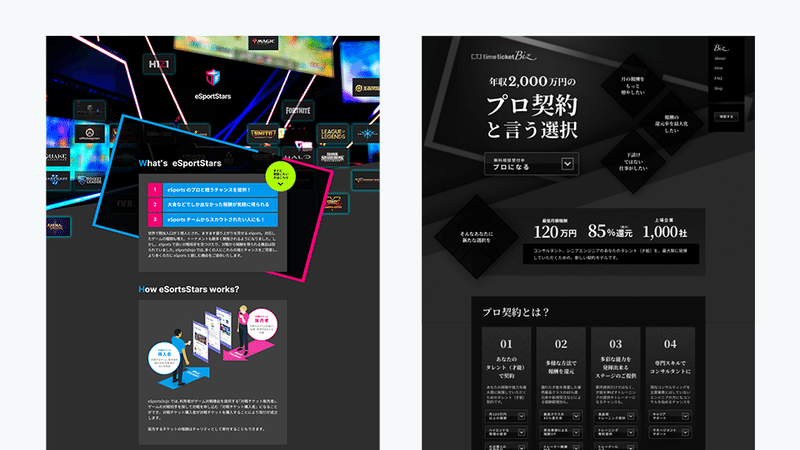
ちなみに上記のLPや新しく出るバナーなどでもVIの応用で質感をだしたりアクセントをつけたりしています。
ちょっと物足りなくてパターン素材を外から持ってきたいなんて時もVIを応用できると説得力が出て良いのではないでしょうか?
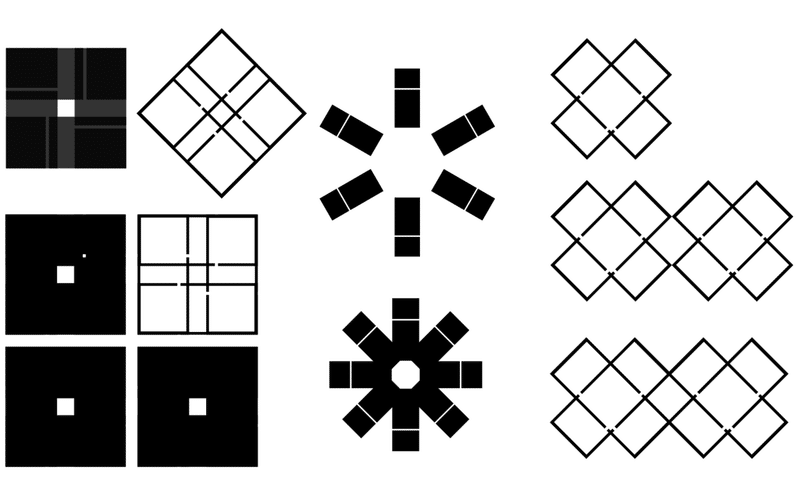
例えば↓こんな風にも遊んでみたり

―
あとがき
ここまでお読みいただきありがとうございました。
以前、受託でお仕事していた時は、本社が海外にあるクライアント様の案件でVI(この略し方をするのは日本だけらしいです)がCIとセットで規定されているガイドラインとその効果を何度かみてきたのですが、日本の場合、シンボルマーク+ロゴタイプと言った組み合わせがロゴとして定義されそれで終了といったケースの方がよくみられるなと思うので、タイムチケットのアイデンティティとしてまとめてご紹介させていただきました。
こう言ったアイデンティティの確立方法を初期に設計しておくと、毎回手に入る素材次第で伝えるべき目的とは関係なく雰囲気が変わってしまうなどの問題も起きにくくなるかと思います。
とくに、社内クリエイティブに予算の掛けられないインハウスデザイナーの皆さんには是非ともお勧めしておきたい手法ですので、もしよかったら皆さんもVIを含めた設計を試してみてください。
―
関連note
関連noteはこちらです。よかったらこちらもみてやってください☺️
□ CDO2年生のアイコンはサインシステム。そう考えて設計をする。
□ CDO1年生のビジョン・ミッション・コアバリューからタグラインを作るまで
□ CDO1年生の経営から始めるデザイン戦略 奮闘記
□ ロゴこそアクセシビリティを
この記事が気に入ったらサポートをしてみませんか?
