
セールス向けデザイン勉強会やってよかった話
こんにちは、SmartHR コミュニケーションデザイングループの bebe(@watabebe)です。普段はグループのマネージャとして、メンバーやプロジェクト立ち上げをサポートする役割として活動しています。
突然ですが、SmartHR 社にとって営業資料はお客さまにサービスを知っていただくための重要なツールであり、セールスメンバーとデザイナーがタッグを組んで日々資料を磨き込んでいます。
先日セールスメンバーから要望があったことをきっかけに、その営業資料についてのデザイン勉強会を初めて開催しました。
この記事では、その勉強会について実施レポート的なまとめとしつつご紹介します。
同じような事業会社所属のデザイナー、セールス、それ以外の方ももちろん、異職種間における情報共有の参考になればと思い記事にしてみました。
勉強会をはじめた経緯
営業資料のデザイン勉強会とは?
もともと、セールスグループを中心に作られた、お客さまへの提案用資料(Keynote 形式)がありました。
この資料はセールスメンバー自身が実務に合わせて編集する(ページ追加・修正など)ものなのですが、それにあたってセールスメンバー向けにデザインの基礎知識を共有する勉強会を社内開催したのが「営業資料のデザイン勉強会」です。
なぜ勉強会を開催することになったの?
SmartHR で使っている営業資料は私が入社した4年前にデザインを担当して以来、共通して利用する基本的な内容については、資料改訂のたびに私たちコミュニケーションデザイングループがデザインしています。
セールスメンバーはその資料を、各自が説明しやすくスライドの順を変更したり顧客に応じて内容を調整して活用しています。
そのためセールスメンバーもまた Keynote を操作・編集しているんですね。
そのうちにセールスメンバーから時折「編集時のデザインのコツや、Keynote の操作について知りたい」と声をかけてもらうことが増えてきました。それならばと、最近まで営業資料のデザインを直接担当することの多かった私と、今回営業資料のテンプレートを制作した samemaru とで勉強会を企画。
資料作成・活用時によくある課題をセールスメンバーにヒアリングした上で、「営業資料のデザイン勉強会」のプログラムを考えました。
実際にやったこと
勉強会では担当を分け、前半に「効率をあげるためのテンプレートの紹介」を、後半に「デザインをする際の具体的なポイント」を紹介しました。
■ 前半
1.SmartHR オリジナルカラーパレットの使い方
2.営業資料テンプレートの使い方
■ 後半
3.デザインレイアウトのコツ
4.セールスグループのお悩み解決
1. SmartHR オリジナルカラーパレットの使い方(@samemaru パート)
2020年6月に、だれでも効率よくSmartHRらしく表現ができることを目指したデザインシステム「SmartHR Design」をリリースし、カラーの定義を行っていました。このSmartHR Designでは、ブランドカラーとそれに調和するオリジナルカラー全44色のカラーパレットを準備しています。
勉強会では、その設定方法やKeynote上での使い方を紹介しました。

2.営業資料のテンプレートの使い方(@samemaru パート)
テンプレートやデザイン素材を組み合わせることで誰でも“シュッと良い感じ” に資料作成ができれば、会社全体の資料の品質が上がりそうですね 💪🏼
そんな環境を作るため、テンプレートをこれまた SmartHR Design で公開しています(社内向け)。
テンプレートにはレイアウトパターンや矢印・吹き出しといったパーツなどを含んでいて、勉強会では使い方を含めてこのテンプレートの紹介をしました。
ここでは、一部を抜粋してご紹介します。

【1】テキストサイズやカラーなどの「守って欲しいルール」

【2】新しくページを作る時にそのまま使える
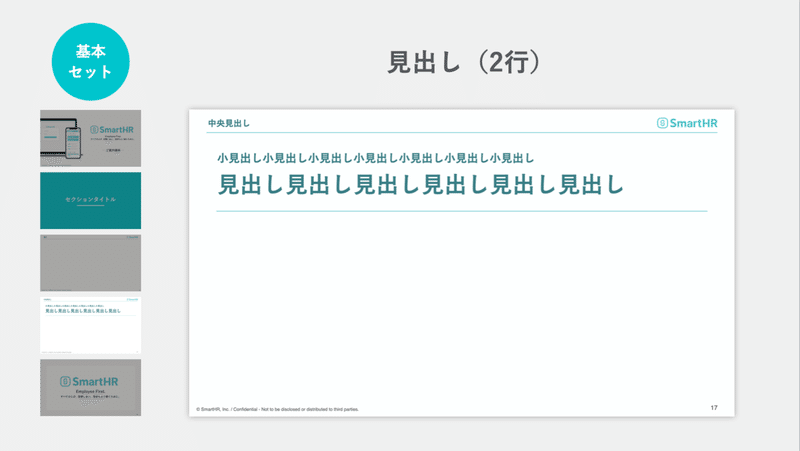
「レイアウトパターンのテンプレート」

【3】コピペしてそのままパーツを使える「ツールセット」

【4】なにかと便利な「レイアウトガイド」
3.レイアウトのコツ(@bebe パート)
・文章の揃え方
・文字の大きさ、太さによるメリハリの付け方
・余白の取り方
など、資料作成でよく出くわす押さえておきたいポイントを中心に紹介しました。
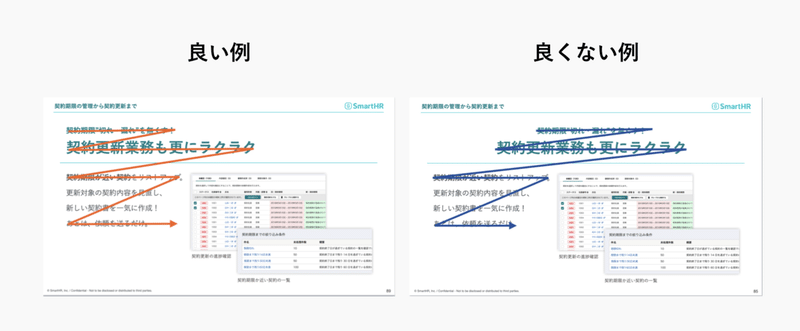
納得感を感じられるよう、セールスメンバーが普段使っている営業資料を使って、レイアウトのバランスが「良くない例」と整えた「良い例」を比較する形で解説しました。

視線誘導のための文章整列のポイント

読みづらさを生まない文字揃えのポイント
4.セールスグループのお悩み解決(@bebe パート)
困っているポイントを踏まえた勉強会にするべく、事前にセールスグループへのヒアリングを行いました。
そこで以下の3つの課題があることがわかったため、それぞれ解決方法を提案しています。
■ A社向け資料をB社で使いたい時、にかんたんに修正したい
👉 社名だけ変更して資料を使いたいときに使えるテキストの一括変換方法
■ お客様へ資料を送る際に、PDFのデータサイズを軽くしたい
👉 お客様にPDFを送付する際に適した圧縮方法
■ スライドショーにすると手元で議事録を映せない
👉 Keynoteのスライドショーを別ウィンドウで開く方法
この中から個人的にも知りたかった「Keynoteのスライドショーを別ウィンドウで開く方法」を本記事では抜粋してご紹介します。
商談時にスライドショーが使えない問題を解決したい
商談時にKeynoteのスライドショーを再生して外付けディスプレイに映すと、自分のPCのディスプレイもまたスライドショー用の画面に固定されてしまいます。
すると、手元で議事録を表示したりブラウザで何か検索したくても同時に他の作業をできず、スライドショーを使いたくても使えない、というのがセールスメンバーの抱えていた課題でした。
わかる...わかります...。
私もプレゼンの最中にもらったコメントを、普段使いのメモアプリで残させてほしいのよ...と常々感じていました。
しぶしぶ「発表者ノート」にメモして乗り切ってきましたが、これはどう考えてもみんなほしい機能なのでは。

スライドショー再生時の手元の画面はこうなってしまう
残念ながら、勉強会の準備を始めたタイミングでこれを解決する術がありませんでした。「要望にお応えします」、と威勢よく言ったものの「できません」のオチは避けたい…。
いや流石に何かハックする方法あるでしょう、と妙に悔しく諦めもつかず、血眼で検索を繰り返し、
見つけてしまいました...。
というか、リリースされていました...。
勉強会の前月 2020年7月 のKeynote 10.1 へのアップデートで、「スライドショーをウインドウで再生」機能が追加されたことについて書かれた鷹野 雅弘 さんの note記事『オンラインプレゼンに利用したいKeynoteの「ウィンドウで再生」』 をみつけて震えました。(ありがとうございます!)
勉強会に際してあまりにもちょうど良いタイミングでこの機能がリリースされたことと、この機能が追加されたことに気づいていない方もまだまだ多いのでは?と思い、今回ピックアップして紹介させていただきました。

「メニュー」➔「再生」➔「スライドショーをウインドウで再生」から

このように別ウインドウで再生できます 🎉(最高)

ツールバーをカスタマイズすると更に便利!
勉強会から得られた気づき
勉強会開催後にアンケートをとってみたところ、当初思っていたよりもポジティブなコメントをいただき、改めて今回の活動に対して気付きを得ることができました。

勉強会後のアンケートで頂いたフィードバックより(抜粋)
前半パート:
テンプレートがあることは大事、使ってもらうための設計も同じく大事
カラーパレットも資料テンプレートも、勉強会の前に何度かアナウンスしていました。しかし「実際にカラーパレットを入れて使えました」「早速実務で使っています」と勉強会への参加をきっかけに使い始めてくれた方もちらほら。
実際にその声を聞いて、改めて「ツールを想定通りに使ってもらうための活動」もまた大事なんだなと気付かされたのでした。
我々SmartHRにはCS(カスタマーサクセス)という、お客さまに使っていただくためのサポート業務やその仕組みを作るチームがありますが、今回の勉強会はまさにそのCSに近い活動だと思いました。
周知し導入してもらうだけでなく、使いはじめる、使い続けてもらうためのサポートや仕組みも考えることの大切さが身に沁みました。
後半パート:
デザイナーの知識・経験を会社に還元して損はない
特に自分(bebe)パートの「レイアウト」の話に関しては、「もっとこうしたい」「感覚的に掴んでいたものを言語化してもらえた」と意欲的なコメントをもらうことができました。
結果、デザインを身近に感じてもらう機会を増やすことで、社内で生まれるちょっとした資料・ドキュメントの「当たり前品質」を向上できる手応えを持てました。
そう思うと、今回は文字組みの領域について紹介した形ですが、Web・動画など各専門領域のデザイナーの持つ知識や経験を社内に共有していくことは、得しかないのでは?と感じています。もっと還元していきたいと思います!
次回に向けた改善点
会自体の設計の改善:
勉強会の期待値を調整するとよさそう
一方で「すでに知っている内容だった」「参加者の意識のばらつきがあった」などのコメントも。今回は初開催だったこともあり、参加者のスキルを考慮せず広く周知していましたが、次回以降は知りたいことのテーマ別に開催し、必要性を感じたテーマの会に参加してもらう形にしてもいいかもしれません。
運営の改善:
zoom配信準備は録画テストまで
この勉強会に参加できなかった方向けに、 Zoom 上で録画していたのですが、外部モニターに映していたせいか、開催時に手元のディスプレイに映していたZoomの「参加者ウィンドウ」が意図しない位置に表示された状態で録画されてしまう結果に..。
実際の環境での録画テストをしそびれていたことが悔やまれます。(テスト、本当に大事)

[収録画面] Zoom 参加者のウィンドウが...😇
終わりに(採用やってます)
以上、営業資料のデザイン勉強会のご紹介でした。
最後にお約束のこちらを置いておきますね(絶賛採用活動中!)。
「弊社についてざっくり把握できる便利なスライド」も置いておきますので、よかったらみていってください。
おわり
この記事が気に入ったらサポートをしてみませんか?
