
【Illustrator】デザインに奥行きを持たせる
こんにちは!メディア制作課のVRコンテンツ&デザイン担当のCです🍋
皆さんはイラレの「クロスと重なり」という機能をご存知ですか??
こちらは2022年10月に追加された機能なんですが、知らずに使ってこなかった方はもったいない!と言えるほどの便利な機能なんです…!😳
簡単に説明すると、オブジェクトをわざわざ切り分けなくても部位ごとに重なり順を切り替えられることが可能なんです…!
つまり複雑な奥行きのあるデザインを簡単に表現することができます!!
うーん、文章だけだとどんなデザインのことを言っているのか伝わりづらいですね…☹️🌀
ということで、今回作っていくデザインの完成形を先にお見せします!

こんな感じ!🐉🐉🐉
こういった2Dの奥行きのあるデザインをみたことありませんか??
テキストとイラストの重なり具合が複雑…!😱
いちいち切り離してレイヤーの順番を変えてる…?💦
そんな面倒なことは不要!
「クロスと重なり」を使えば一発でできちゃうんです!!😏
完成形のイメージがなんとなくついたと思うので早速、ご紹介していきます!
ちなみに、この辰のイラストは私が手書きで描いてみました〜🎨✍🏻
もう3月半ばですが、年賀状感増し増しですね🧧
手順
まずはオブジェクトを複数用意し、任意の位置に重ねて配置します。
※この時グループ化をしてしまうと「クロスと重なり」が適用できなくなりますので解除した状態にしておいてください!
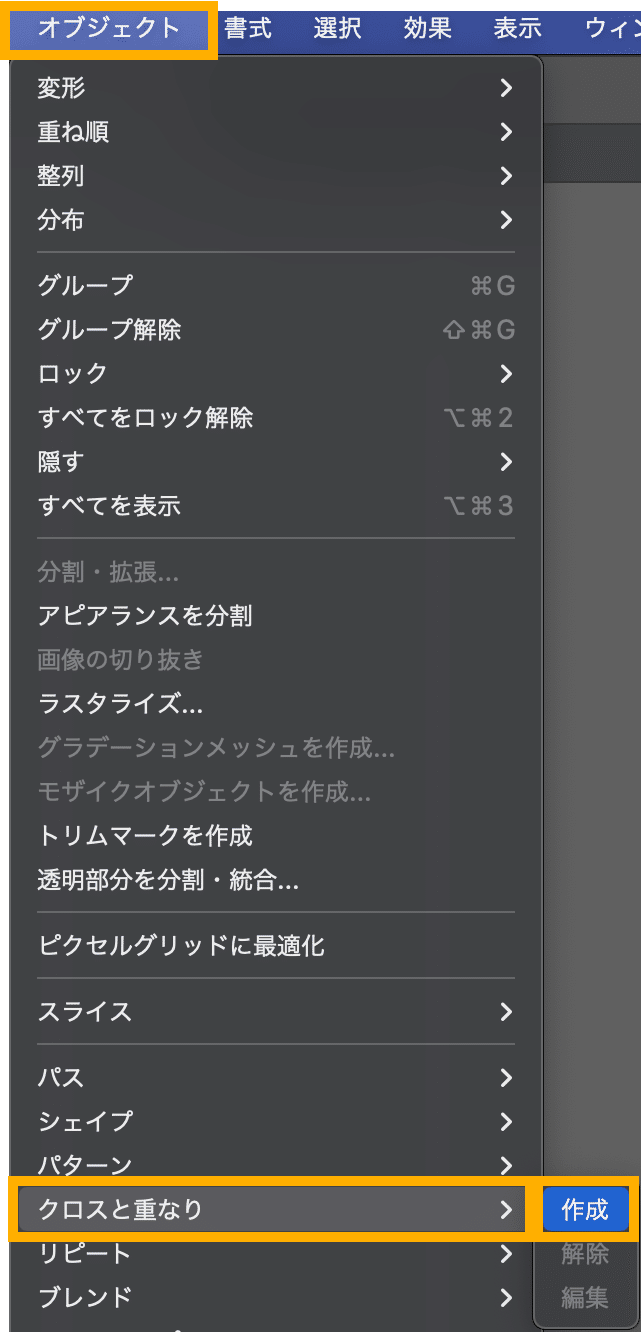
全てを選択した状態でオブジェクトからクロスと重なりをクリックし、作成。


そうすると、カーソルが自動的に投げ縄ツールの状態になるかと思います。
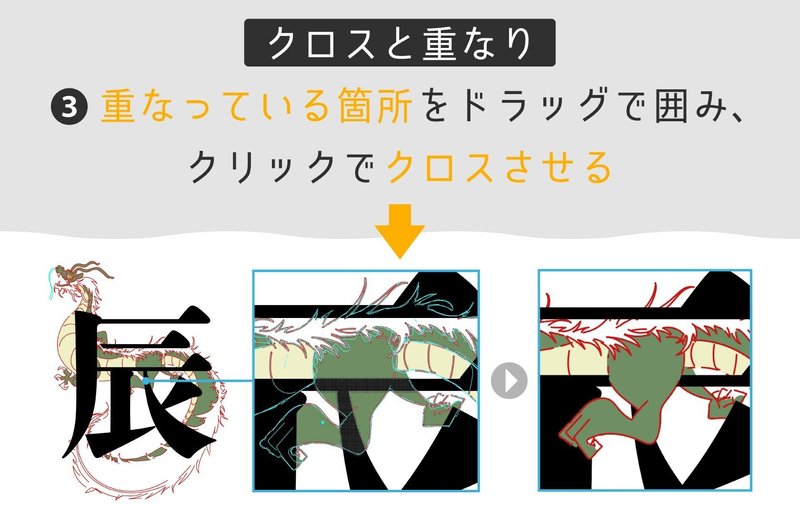
重なっている部分にカーソルを合わせるとダイレクトツールの状態に変わり、ドラッグで囲んでクリックするとクロスさせることが可能です。
◉投げ縄ツールで囲むときは、クリッピングマスクが作成されるため、なるべく少ない回数で範囲選択をした方がaiファイルを重たくせずに済みます!
今回はイラストの辰の手前の足を、漢字の辰よりも前にクロスさせていきます。
◉テキストデータの場合、通常ならアウトライン化をすべきですが、「クロスと重なり」はアウトライン化をする必要がなくそのまま編集することが可能です!
すると漢字の辰よりも後ろ側にあったイラストの辰の手前の足のみが前に出てきました!

手順はたったこれだけ。
指定した箇所だけレイヤーの表示を逆にしてくれる機能、それが「クロスと重なり」なんです…!😎✨
他の箇所も同様に編集していって…

最初に見せた完成形になりました〜🥳
再編集したい場合
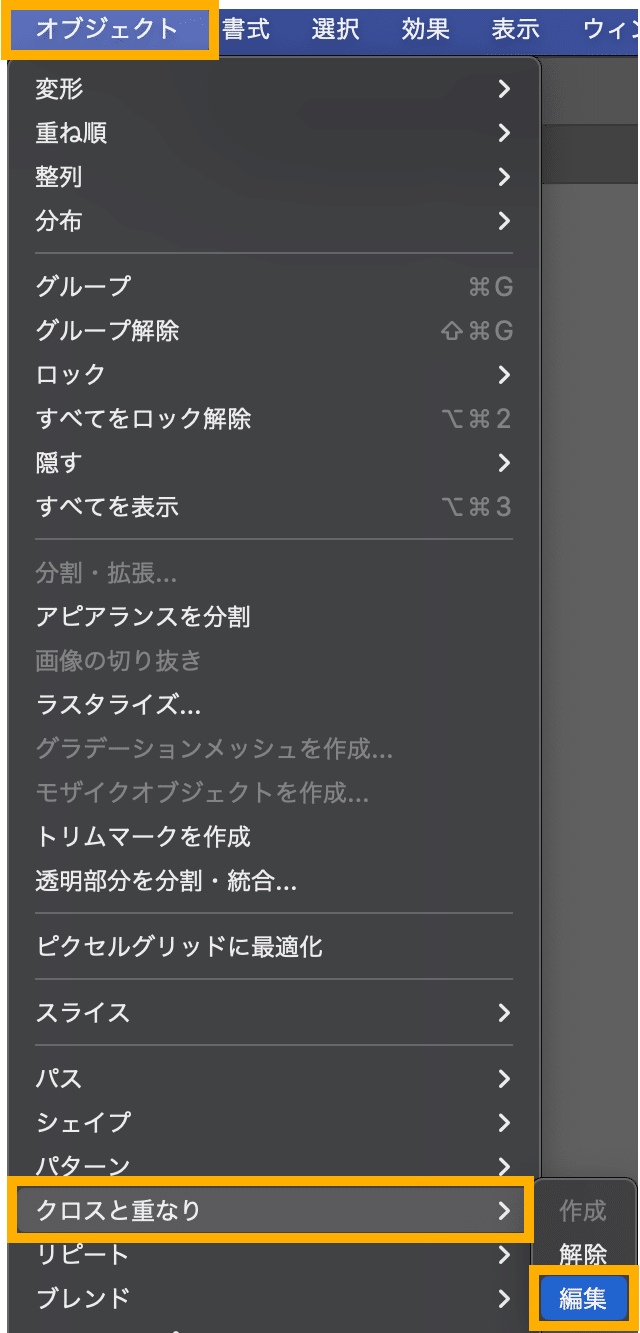
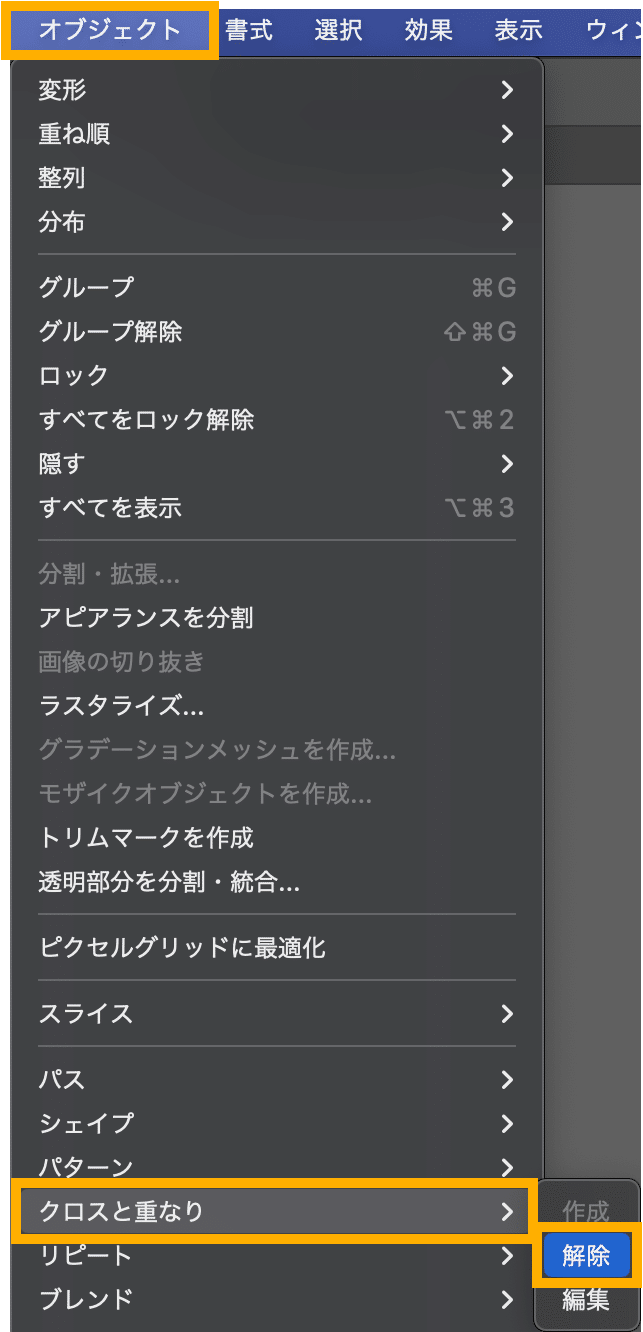
一度適用した「クロスと重なり」を変更・修正したいときは、重なり合ったオブジェクトを選択し、再度、オブジェクトからクロスと重なりの編集を選択すると解除されます。

編集を解除したい場合
クロスと重なりを解除したいときは、重なり合ったオブジェクトを選択し、オブジェクトからクロスと重なりの解除を選択すると解除されます。

まとめ
以前まではハサミツールなどでパスを切り取ったり、切ったオブジェクトを同じ場所に重ね合わせたりと、色々と手間がかかり再調整も難しかった作業でしたが、「クロスと重なり」はその作業を短縮させて一瞬で奥行きのあるデザインを作成することが可能です!👏🏻
汎用性がある「クロスと重なり」は、イラストへの活用、タイトル周りの作成やロゴ・アイコン作成の提案、写真とテキストを組み合わせたビジュアルを作るシーンなど、様々な場面で大いに活躍してくれると思います。🤔💭
テキストデータやブラシツールで描いたイラスト以外にも透過した画像にも使えるので、いつものデザインに一工夫加えてみるのはいかがでしょうか?✨
ここまでお付き合いいただきありがとうございました🙇🏻♀️🙇🏻♂️
私たちは、お客様のご要望にあわせて様々なデザイン制作をいたします。
ご質問・ご要望などあればお気軽にこちらからお送りください!
この記事が気に入ったらサポートをしてみませんか?
