
Tableauダッシュボード紹介【ベン図の重なり分析】
どうも、分析屋の東雲(しののめ)です。
今回は、Tableauでベン図を使ったダッシュボードを紹介します。
ユーザ属性ごとの重なりに着目して区分分けし、それぞれの区分のユーザがどんなコンテンツを見ているのかを確認できるようなイメージとなります。
だいぶニッチな要件となりますが、興味があればぜひ作ってみてください。
例によって先人の知恵をお借りしながら作成しています(参考リンクは後ほど記載)
完成形
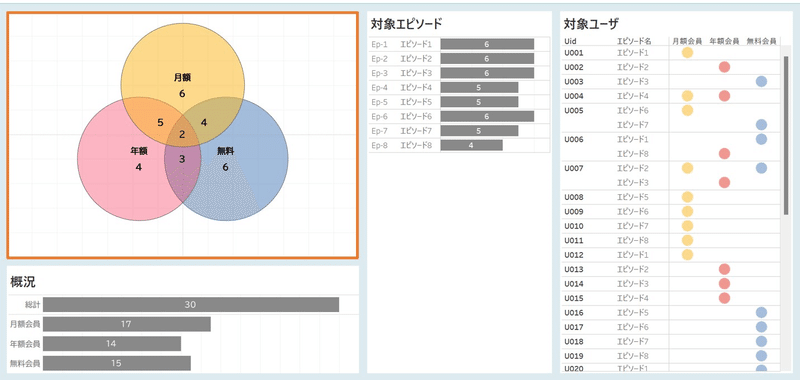
完成形のダッシュボードはこちら

※本記事では、オレンジ枠のベン図画面部分のみの解説となります。他画面については以下よりワークブックをダウンロードの上確認してみてください。
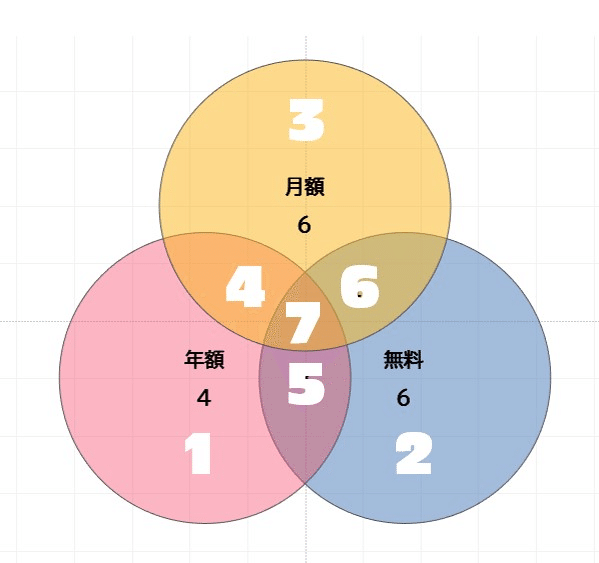
ベン図画面の3つの円は、それぞれ以下3つの属性を意味しており、
ベン図上に表示されている数字は、各属性の重なる区分ごとに該当するユーザ数を表しています。
今回は、「とある会員制サイトで、各登録ステータスのユーザが何人いて、どんなコンテンツを利用しているか」を可視化するためのダッシュボード、という想定です。
月額会員:月額会員としてサイトにログインしてコンテンツを閲覧したユーザ
年額会員:年額会員としてサイトにログインしてコンテンツを閲覧したユーザ
無料会員:未ログイン状態でコンテンツを閲覧したユーザ
ダッシュボード上でベン図に表示された数字をクリックすると、右側の「対象ユーザ」や「対象エピソード」がその区分でフィルタリングされます。
実際にフィルターを試運転してみましょう。
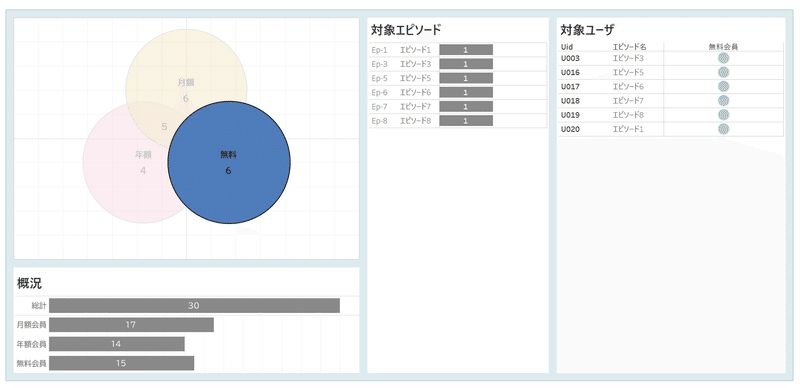
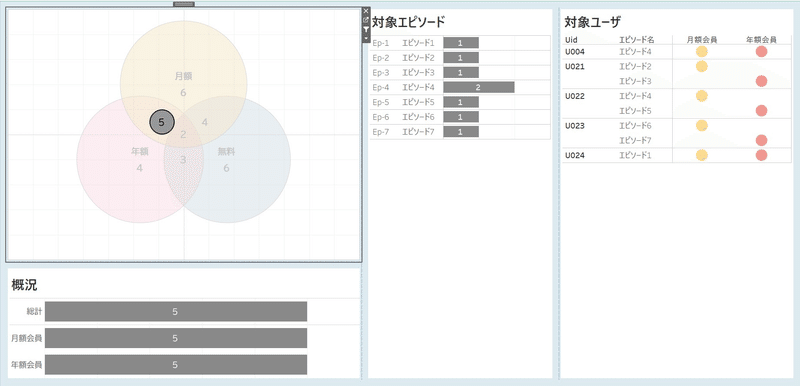
▼無料会員を表す右下の円を選択した場合の図

対象の6人の(無料会員”のみ”で利用した)ユーザについて、ユーザリストとエピソードリストがフィルターされてます。
未ログイン状態ということは未登録ユーザも多いかと思いますので、今後サイトへ新規登録してもらうためにはどんなコンテンツが有効なのかを考える取っ掛かりになりそうです。
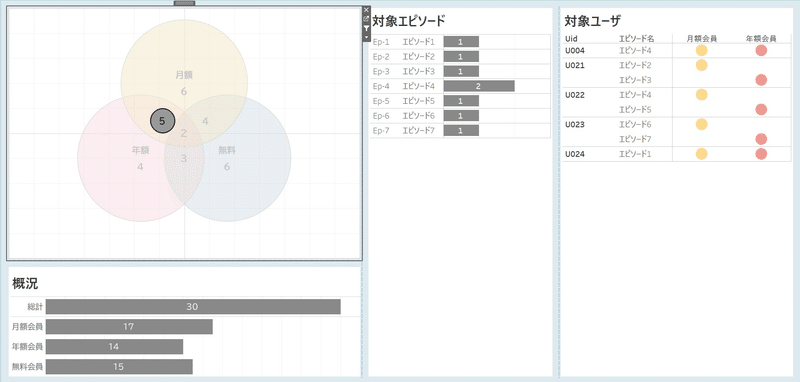
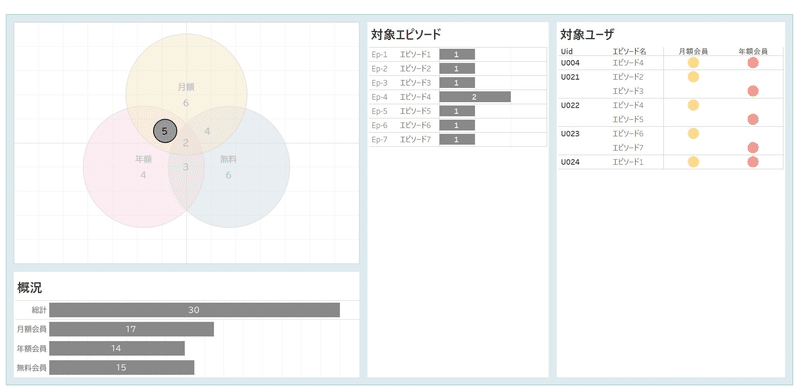
▼月額と年額の円が重なっている部分を選択した場合の図

対象の5人の(”月額と年額それぞれ”でログインして利用した)ユーザについて、ユーザリストとエピソードリストがフィルターされています。
この人たちは月額会員としても年額会員としてもサイトに登録してくれているいわゆるダブル会員で、サイトへの貢献度が高い方々と言えます。
せっかくダブル会員として入って貰っているなら、月額と年額で異なるコンテンツを見られるようにする等、ダブル会員ならではの楽しみも提供したいところですね。
ダッシュボードの使い方はざっくりとこんな感じです。
では、早速作成方法について解説していきます。
データ準備~読み込み
■データの準備
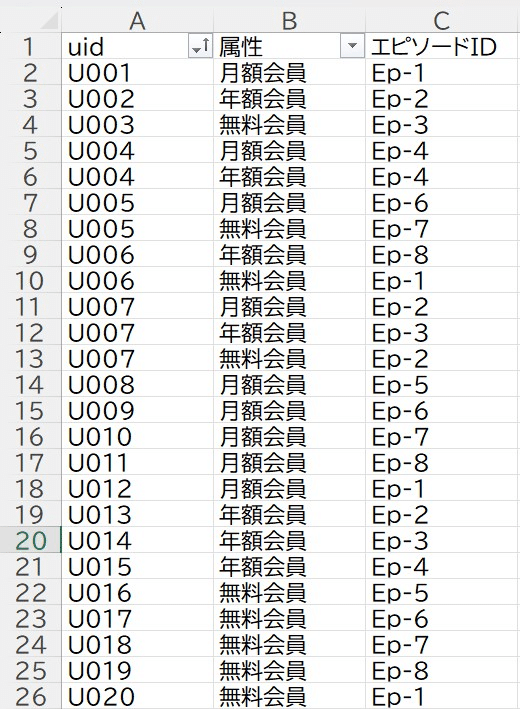
今回は、ユーザがコンテンツを視聴した履歴データをイメージして、以下のようなExcelを用意しました。

各カラムのデータ内容は以下となります。

uid:ユーザを識別する固有のID
属性:ユーザがコンテンツを利用した際のステータス(年額/月額/無料(未ログイン)の3種)
エピソードID:ユーザが利用したコンテンツを識別する固有のID
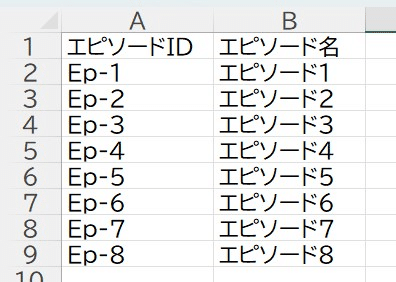
また、上記履歴データにはエピソードIDが振られていますので、エピソードマスタも用意します。
■データの読み込み
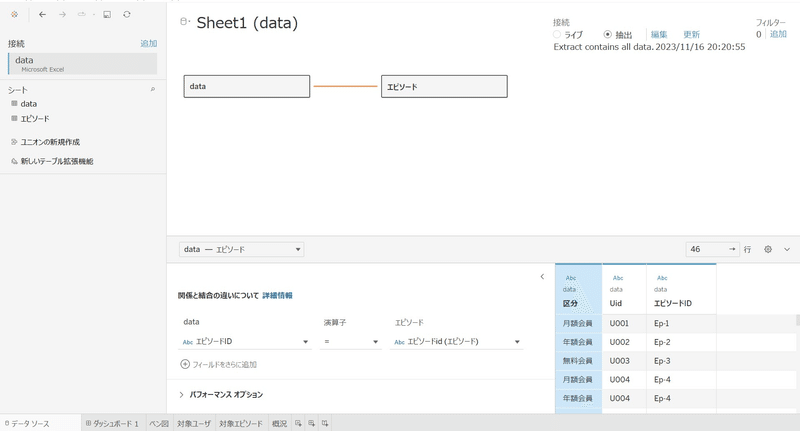
これらのExcelファイルをTableauで読み込んで、Tableau上でリレーションしています。
今回は、エピソードIDが2データに共通しているのでこれをキーに設定しています。
※「リレーション」とは、データ同士をID等で関連付けする作業で、こちらのTableau公式ドキュメントにある動画の様に、ドラッグ&ドロップで簡単に設定することができます。

これにてデータ準備は完了です!
ダッシュボード実装時のポイント
実装時のポイントは大きく分けて2つあります。
各ユーザがベン図上のどの部分に該当するのかをデータで振り分ける
振り分けたデータに沿って、ベン図の形にTableauで描画する
順を追って解説していきます。
※実装にあたり参考にした記事はこちら
■各ユーザがベン図のどの部分に該当するのかをデータで振り分ける
ベン図上で配置される数字は、以下の通り全部で7か所あります。

このうち、
1,2,3=「年額」「月額」「無料」いずれか1種だけで利用したユーザ数
4,5,6=「年額と月額」「月額と無料」「無料と年額」と2種で利用したユーザ数
7=「年額と月額と無料」3種類すべてで利用したユーザ数
という感じで、3つの円の重なる部位ごとにユーザの利用した区分が分かるようになっています。
まずは、用意された履歴データからこの7種類に各ユーザを振り分ける必要があります。
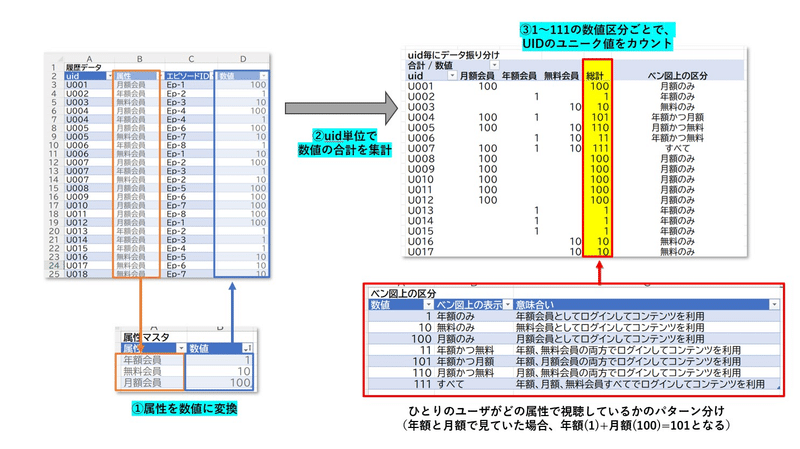
振り分け作業のイメージ図が以下です。

まずは年額を1、無料を10、月額を100という風に定義して、
それぞれを組み合わせることで右下赤枠の「ベン図上の区分」にある1〜111の7種の区分データとして振り分けすることが可能です。
例)年額(1)だけの場合:1
例)年額(1)と月額(100)の場合:1+100=101
例)月額(100)と無料(10)の場合:10+100=110
では早速Tableauでの実装に移ります。まずは計算フィールドを作成していきます。
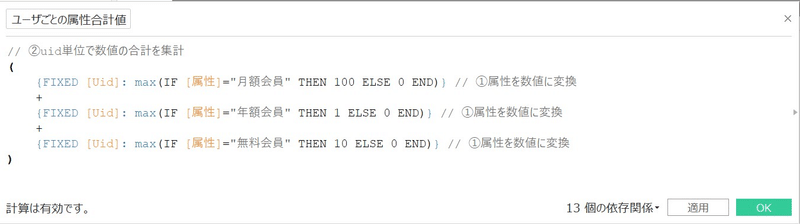
ユーザごとの属性合計値
➡上図の「①属性を数値に変換」と「②uid単位で数値の合計を集計」の作業を行っています。

// ②uid単位で数値の合計を集計
(
{FIXED [Uid]: max(IF [属性]="月額会員" THEN 100 ELSE 0 END)} // ①属性を数値に変換
+
{FIXED [Uid]: max(IF [属性]="年額会員" THEN 1 ELSE 0 END)} // ①属性を数値に変換
+
{FIXED [Uid]: max(IF [属性]="無料会員" THEN 10 ELSE 0 END)} // ①属性を数値に変換
)UB数
➡上図の「③1~111の数値区分ごとで、UIDのユニーク値をカウント」の作業を行っています。

// ③1~111の数値区分ごとで、UIDのユニーク値をカウント
sum({ FIXED [ユーザごとの属性合計値]:countd([Uid])})ベン図上の区分
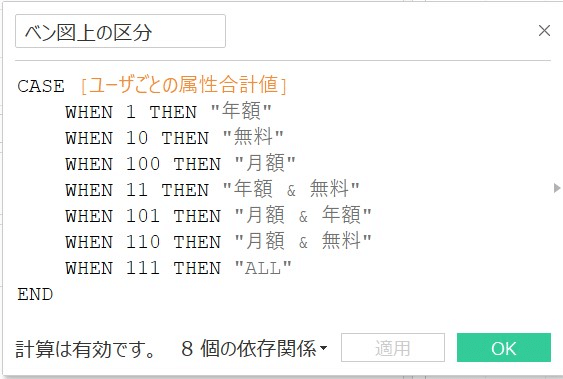
➡1〜111の数値のままですと人が読み取る際に理解しづらいので、それぞれの意味合いを日本語に変換させています。

CASE [ユーザごとの属性合計値]
WHEN 1 THEN "年額"
WHEN 10 THEN "無料"
WHEN 100 THEN "月額"
WHEN 11 THEN "年額 & 無料"
WHEN 101 THEN "月額 & 年額"
WHEN 110 THEN "月額 & 無料"
WHEN 111 THEN "ALL"
ENDこれでデータ振り分けのステップは完了です。
次にこれをベン図に描画していくステップを解説していきます。
■振り分けたデータに沿って、ベン図の形にTableauで描画する
ここでは、計算式を4つほど作成します。
サイズ
➡メインとなる円のサイズ調整用です。
//サイズ
max({ FIXED :COUNT([data])})
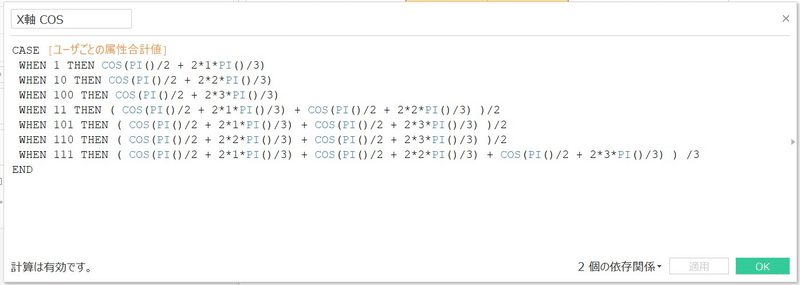
X軸 COS
➡座標上での横軸の計算を行っています。
計算についての詳細は省きますが、【COS(PI()/2 + 2*●*PI()/3)】をベースとして各属性ごとに値を振り、重なりのある区分では各属性の値を足してから平均値を出している感じではないかと理解しています。

CASE [ユーザごとの属性合計値]
WHEN 1 THEN COS(PI()/2 + 2*1*PI()/3)
WHEN 10 THEN COS(PI()/2 + 2*2*PI()/3)
WHEN 100 THEN COS(PI()/2 + 2*3*PI()/3)
WHEN 11 THEN ( COS(PI()/2 + 2*1*PI()/3) + COS(PI()/2 + 2*2*PI()/3) )/2
WHEN 101 THEN ( COS(PI()/2 + 2*1*PI()/3) + COS(PI()/2 + 2*3*PI()/3) )/2
WHEN 110 THEN ( COS(PI()/2 + 2*2*PI()/3) + COS(PI()/2 + 2*3*PI()/3) )/2
WHEN 111 THEN ( COS(PI()/2 + 2*1*PI()/3) + COS(PI()/2 + 2*2*PI()/3) + COS(PI()/2 + 2*3*PI()/3) ) /3
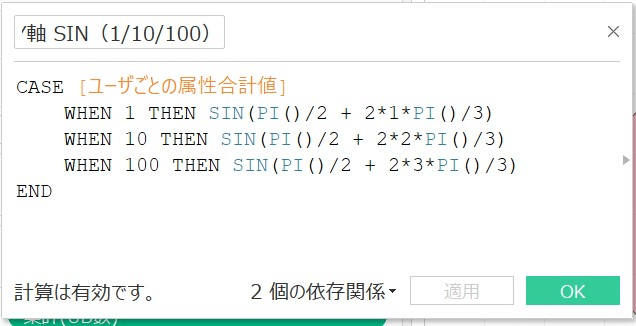
ENDY軸 SIN(1/10/100)
➡メインの円となる3区分(年額だけ、月額だけ、無料だけ)について、縦軸の値を計算しています。

CASE [ユーザごとの属性合計値]
WHEN 1 THEN SIN(PI()/2 + 2*1*PI()/3)
WHEN 10 THEN SIN(PI()/2 + 2*2*PI()/3)
WHEN 100 THEN SIN(PI()/2 + 2*3*PI()/3)
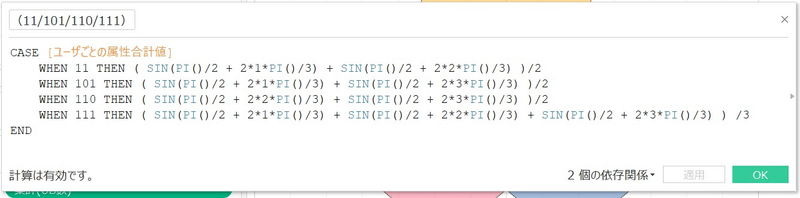
ENDY軸 SIN(11/101/110/111)
➡重なりのある4つの区分について、縦軸の値を計算しています。

CASE [ユーザごとの属性合計値]
WHEN 11 THEN ( SIN(PI()/2 + 2*1*PI()/3) + SIN(PI()/2 + 2*2*PI()/3) )/2
WHEN 101 THEN ( SIN(PI()/2 + 2*1*PI()/3) + SIN(PI()/2 + 2*3*PI()/3) )/2
WHEN 110 THEN ( SIN(PI()/2 + 2*2*PI()/3) + SIN(PI()/2 + 2*3*PI()/3) )/2
WHEN 111 THEN ( SIN(PI()/2 + 2*1*PI()/3) + SIN(PI()/2 + 2*2*PI()/3) + SIN(PI()/2 + 2*3*PI()/3) ) /3
ENDこれで計算フィールドの作成は終わりましたので、いよいよ組み立てしていきます!
以降は細かい設定の羅列になるので、上記のTableau Publicリンクからワークブックをダウンロードして直接見るでも良いかと思います。
----------------------------------------------
各フィールドの配置・軸の設定
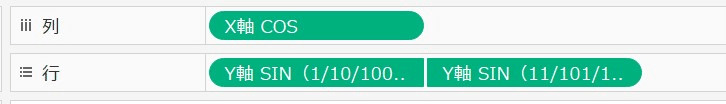
「X軸」で作成したフィールドを列に配置
「Y軸」で作成した2つのフィールドを行に配置

どちらでも良いので縦軸を右クリックして、「二重軸」「軸の同期」をオンにします。
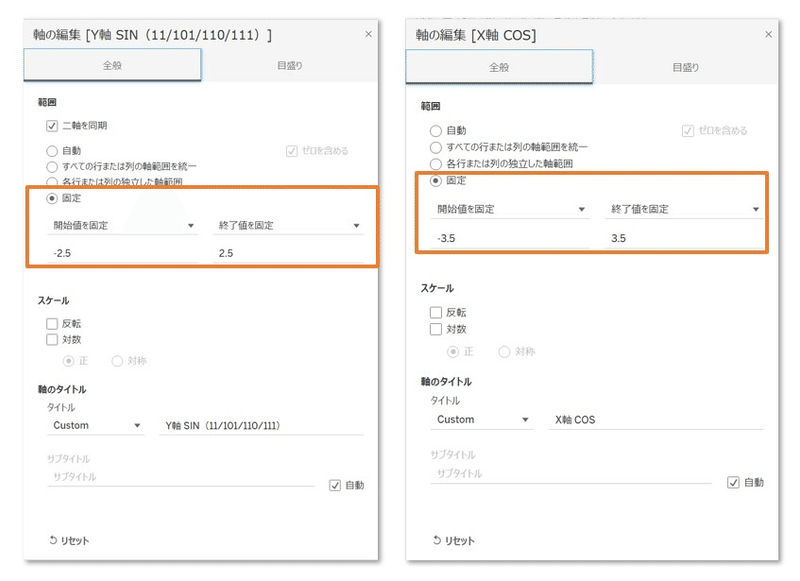
また縦軸どちらでもよいので、「軸の編集」から範囲を【-2.5~2.5で固定】、
同様に横軸は【-3.5~3.5で固定】とします。

すべての軸で「ヘッダーの表示」をオフにします。
各フィールドの書式設定
マーク「すべて」
描画形式を「円」にして、ラベルに「UB数」を入れます。
マーク「Y軸 SIN(1/10/100)」
色マークとラベルマークに「ベン図上の区分」を入れます。
サイズマークに「サイズ」を入れて、サイズ目盛りを最大まで上げます。
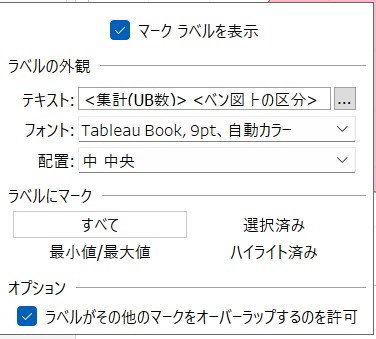
ラベルマークを選択して、配置を水平方向・垂直方向ともに「中央」にします。
また、オプションの「オーバーラップするのを許可」にチェックを入れます。

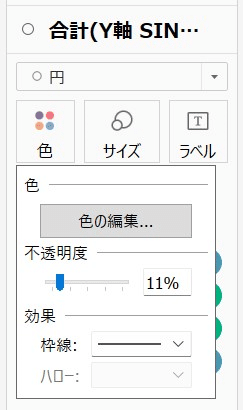
色マークを選択して、不透明度や枠線の色、各属性の色等はお好みで調整してください。

Y軸 SIN(11/101/110/111)
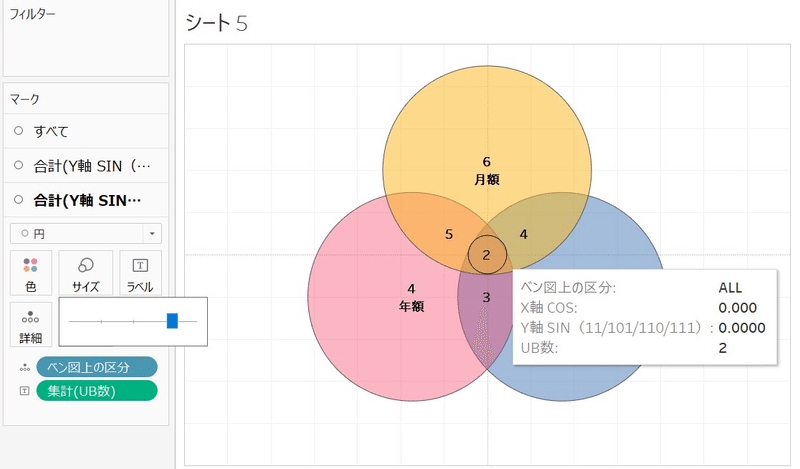
詳細マークに「ベン図上の区分」を入れます。
色マークを選択し、不透明度を0%にします。
サイズマークを選択し、ある程度クリックしやすいサイズ感になるように調整します。

ラベルマークを選択し、「Y軸 SIN(1/10/100)」同様に配置とオプションを設定します。
ここまででベン図画面の書式設定は完了です。
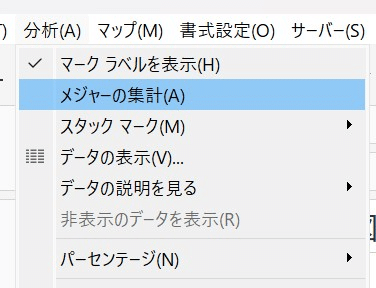
この時点で表示が崩れる場合は、メジャーの集計がオフになっているか確認してみてください(ツールバー>分析から確認できます)

後は、ダッシュボード上での対象ユーザリスト・対象エピソードリストとの連動設定をします。
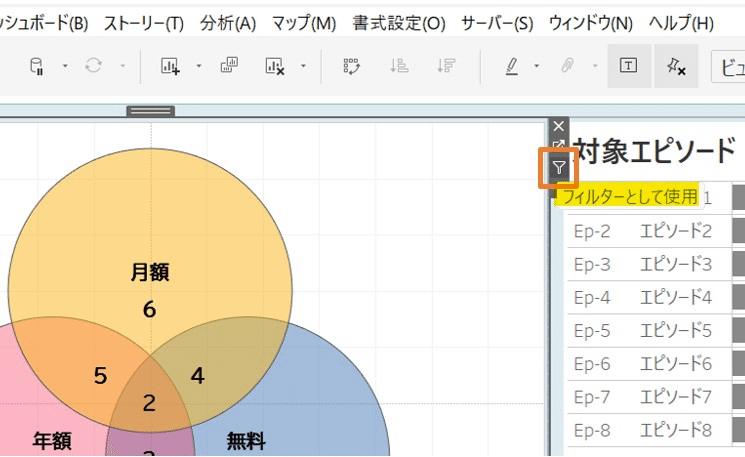
ダッシュボードに各画面を配置したあと、ベン図画面を選択し右上に出てくるフィルターのマーク(オレンジ枠の部分)を選択します。

すると、自動的にアクションフィルターが生成されて、ベン図で選択した区分で他3つのダッシュボードにもフィルターが掛かるようになります。

ただまぁ、概況に関しては元の全体人数を表示しておいてほしいかなと思いますので、それだけフィルタリングの対象外にしたいと思います。
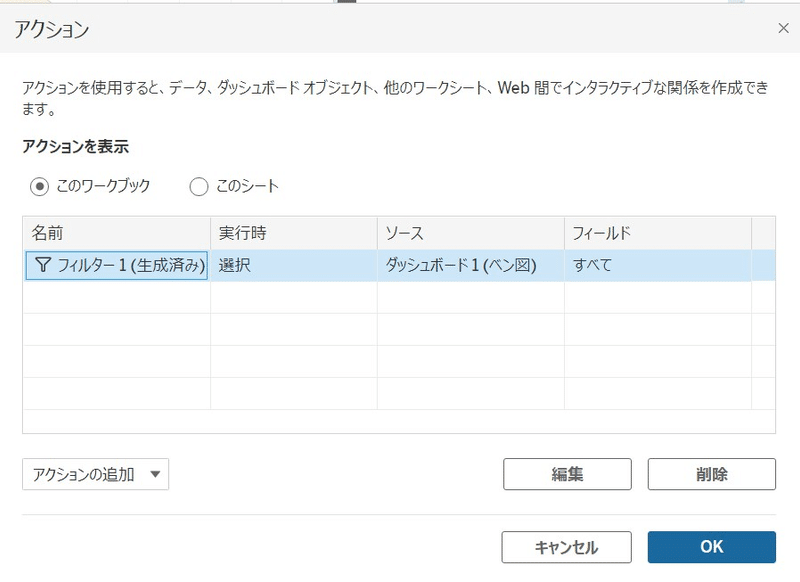
ツールバー>ダッシュボード>アクションを選択すると、先程生成されたフィルターの設定を確認できます。

こちらのフィルターの「編集」を選択して、以下画面のターゲットシートから「概況」のチェックを外して「OK」を押し、また先程のアクション一覧が出てくるのでここでも「OK」を押します。

無事、ベン図を選択したときに概況がフィルタリングされなくなりました。
これにてベン図ダッシュボードの完成です!

まとめ
いかがでしたでしょうか。
ぶっちゃけベン図は実装が面倒くさいですし、汎用性も高いとは言えません。
が、今回の様にいくつかの属性の重なりに着目したダッシュボードを組む際には、手動で「月額と年額でみていて無料は除外して…」みたいにポチポチとフィルターを操作するよりも、ベン図上の該当箇所を選択して絞り込む、の方が直観的に絞り込みができるという利点があるのかなと思います。
応用すれば円が4つ・5つと重なったダッシュボードの作成もできそうな気がしますが、そこまで来ると別の表現を探した方がわかりやすい気もしますね。。
良いダッシュボードデザインが見つけられたらまたご紹介したいなと思います。
お読みいただきありがとうございました!
ここまでお読みいただき、ありがとうございました!
この記事が少しでも参考になりましたら「スキ」を押していただけると幸いです!
株式会社分析屋について
弊社が作成を行いました分析レポートを、鎌倉市観光協会様HPに掲載いただきました。
ホームページはこちら。
noteでの会社紹介記事はこちら。
【データ分析で日本を豊かに】
分析屋はシステム分野・ライフサイエンス分野・マーケティング分野の知見を生かし、多種多様な分野の企業様のデータ分析のご支援をさせていただいております。 「あなたの問題解決をする」をモットーに、お客様の抱える課題にあわせた解析・分析手法を用いて、問題解決へのお手伝いをいたします!
【マーケティング】
マーケティング戦略上の目的に向けて、各種のデータ統合及び加工ならびにPDCAサイクル運用全般を支援や高度なデータ分析技術により複雑な課題解決に向けての分析サービスを提供いたします。
【システム】
アプリケーション開発やデータベース構築、WEBサイト構築、運用保守業務などお客様の問題やご要望に沿ってご支援いたします。
【ライフサイエンス】
機械学習や各種アルゴリズムなどの解析アルゴリズム開発サービスを提供いたします。過去には医療系のバイタルデータを扱った解析が主でしたが、今後はそれらで培った経験・技術を工業など他の分野の企業様の問題解決にも役立てていく方針です。
【SES】
SESサービスも行っております。
