
色覚異常でもデザイナーになる2:困ることとその対策
少数色覚プロダクトデザイナーのほうじです。
今回は私がデザイナーとして色を扱う仕事をしてきた中で、どのようなことが一番困ったか、そしてどのように解決してきたかを書きたいと思います。
人を惹きつける美しい色彩構成を考え出すことはもちろん難しい仕事です。
しかし、それは少数色覚であろうがなかろうが難しいことに変わりはありません。
私が、少数色覚のデザイナーだからこそ難しく感じる色の作業は、「色の確認」と「色あわせ」です。
つまり、どちらかといえば色を生み出すときではなく、色を再現するタイミングが一番大変なのです。
例えば、印刷物を扱うグラフィックデザイナーであれば必ず「色校正」という業務が発生します。
印刷物はもともとはPC上でデータを作ったり、アナログであっても原画があるものですが、これらは印刷されて量産品になるときに必ずある程度色がズレます。
色校正とは文字通り、色のズレが許容範囲内に収まるように校正指示を出す作業のことです。実際にはほとんどズレていないということもあれば、思いっきり色が潰れてしまっている、ズレてしまっているということもあります。

色校正の何が難しいのか?
色彩構成をデザインしているときは、100%自分の意思で行っています。どのように色を混ぜるか、数値をどのようにいじっているかは、すべて自分がコントロールしていますので、エラーを起こすことはほぼありません。
しかし、他の誰かの作業が挟まると、思いがけないところで違いができてしまっている可能性があります。例えばそこで自分の苦手な色の領域でエラーが起きていた場合、気づけないかもしれません。
色校正ではその色のズレを指摘して矯正しないといけませんが、これは少数色覚としてデザインをやる中で最も難しい、ストレスを感じる仕事だと私は感じています。
では、自分がどのようにしてこの作業に対策してきたのかをご紹介します。
1:画像データ化して画面上で見る

これはかなり効果的です。
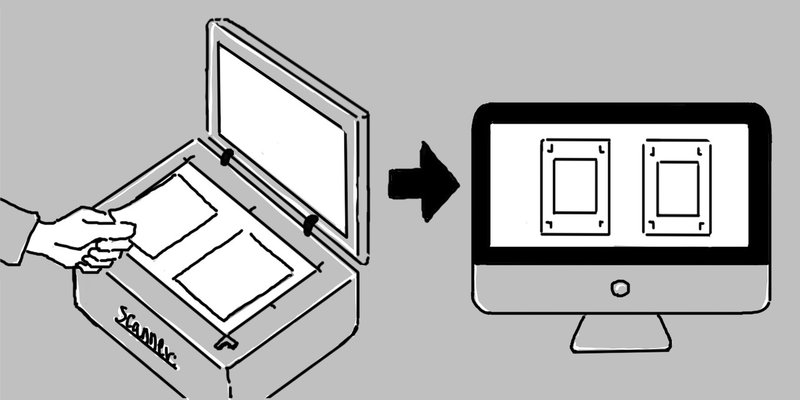
色校であがってきた印刷物をスキャンしてPCに取り込んでしまうのです。
アナログで確認すべきものをスキャンするというのはちょっと奇妙ですが、とにかく数値化してしまおう、というやり方です。
まず初めに、色校とは別に、狙い通りの色が出ている現物を用意します。
なければ、例えば手持ちのインクジェットプリンタなどで意図通り印刷できたと思うものを作ってください。
次に、その狙い通りのサンプルと色校を、同一条件でスキャンしてPCに取り込みます。
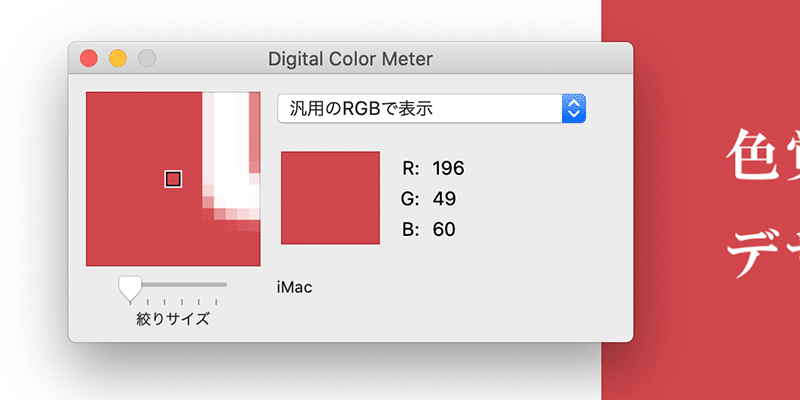
さらに、カラーピッカーアプリを用意します。
カラーピッカーとは、画面上のマウスカーソルで指している場所がどのような色なのか、様々な色の数値で表示してくれるソフトのことです。ちなみにMacの場合は「Digital Color Meter」というソフトが最初から入っています。

フリーウェアでも様々なソフトが出ているので何かしらをインストールしてください。カラーピッカーアプリ自体は単純にデザイン作業を効率的にしてくれるアプリなので、デザイナーのPCにインストールされていても何ら不自然ではありません。RGB、16進数、CMYKなど、様々な数値を同時に表示してくれるものもあります。
これで準備は完了です。取り込んだ画像2つ並べて、画面上で気になるところの色の数値を見比べましょう。
こうすることによって、それぞれの画像の色がどのような違いを持っているのか、数値で把握することできます。もちろん、印刷物をスキャンするとまたズレてしまうのですが、この場合絶対値が大事なのではなく、相対的に色校が狙いに対してどのような違いを持っているのかを測れるというがポイントです。
この場合は印刷物なのでCMYK(シアン/マゼンタ/イエロー/黒)で見比べてください。
ここから手がかりが得られれば、あとは印刷所に対して「狙いよりシアンが強めに出てるみたいなので、抑えたものを何パターンか作ってもらえませんか?」と指示したり、同僚に「これマゼンタが足りないような気がしますけど、どうですかね?」と聞く事ができます。
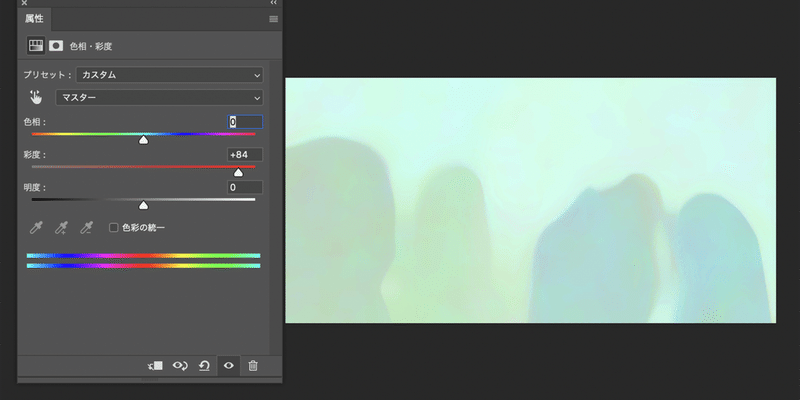
画像化するメリットは他にもあります。Photoshopには色調補正の機能で、画像の色相をズラすことができますので、差異を認識しやすくすることができます。また、彩度を上げて何色系であるかを認識しやすくもできます。
例えば、この画像は私が塗料を調色したときのパレットを再現したものです。

こういう微妙なグレーは特に神経を使いますが、新色を検討するときにはこれぐらい小さいバラつきで繰り返し色をつくることはよくあります。
こういうときは彩度を極端に上げてみて、ざっくりと何系の色になっているのかを把握したりしています。

なお、読み込んだ画像は荒れていて、1ピクセル計測するところがズレるだけで数値が大幅に変わってしまいますので、Photoshopのダスト&スクラッチなどのフィルタを使って均一化してからカラーピッカーを当てたほうが確実です。
数値を盲信的に信じるとそれはそれでトラブルが起きるかもしれませんが、目視以外の情報を得られることは安心感があります。
2:色の調合をメモる

これはどちらかというとプロダクトデザイナー寄りの話です。製品の外観色をつくるとき、塗料を混ぜて調色する作業が発生します。
色を検討している段階では、様々な色を少量だけ作る作業になります。それらの色を小さなサンプルプレートに塗ってディレクターやクライアントなど見せてアタリをつけ、方向性を決めていきます。
そしていざ「よし、じゃあこの色で製品全体を塗ってみよう!」となったときにはその塗料をたくさん調合してつくらなければなりません。
そのときに感覚的にそのサンプルと同じ色を作れるでしょうか?少数色覚者にとっては、特定の複雑な色を目視だけで合わせにいくは至難の技です。
色をつくるときは感覚的に色を混ぜていってもいいのですが、必ずどんな塗料をどれぐらい入れたのかをメモしておくことが重要です。
少数色覚でなくても、わざわざ一度完成させた色を時間をかけて目視で色を合わせにいく時間は勿体ないので、やっぱりメモは重要だと思います。
3:色の確認は明るいところでする

これはデザイナーにとっては当たり前のことですが、太陽光の下が最も発色よく見えるため、できるだけ窓際や外で色を確認するようにしましょう。
少数色覚の人であれば、暗い環境で絵の具や色鉛筆を取り間違えた経験があると思います。例えばオレンジと黄緑とか。しかし、明るい場所だとあまり間違えないのではないでしょうか?
塗料を調色する場所は屋内の塗装ブースであることが多いと思いますが、こまめに太陽光の下で確認したほうがいいです。
私は会社のベランダで調色をしていました。塗料が乾く乾く。シンナーは多めがおすすめ。
4:周りにアドバイスを求める

正直いって、これが一番確実です。
上記でも書きましたが、ある程度自分で「あれ?これズレてるんじゃないのか?」という見通しを建てられたら、変に隠さずに周りに相談するべきです。
「少数色覚であることがバレたくない」という心理があるとどうしても色の話題は避けがちですが、その色でいいかどうかを同僚と相談するのは、デザインの現場としてはごくごく自然な風景です。
色に不安があるかどうかという以前に、その仕事の仕上がりを高めるために周りに意見を求めるのはデザイナーとして必要な行動だと思います。
そのためにも、普段から色の話だけに限らず、同僚とデザインについて積極的に相談しあえる関係性を築いておくことが重要だと思っています。気さくに色々相談したり、されたりするキャラクターであることが、後々自分を助けてくれます。気難しくて周りから話しかけにくい人物だと、間違いがあっても指摘されにくい状態をつくってしまいます。
直接的に聞かなくても、「こういう意図でこういう色にしているんだけど、伝わるかな?」みたいな聞き方で十分だと思います。少なくとも明らかなエラーがあれば、そこで指摘してもらえるはずです。
5:職場で少数色覚であることを打ち明ける
元も子もありませんが、もしも少数色覚に対して理解のある職場なのであれば、オープンにしてしまったほうがいいと思います。
例えば、GitLabのUX/UIデザイナーのマテイ・ラテンさん(Matej Latin)は自身のブログの中で職場で自分が色覚異常であることと同僚に伝えるエピソードを公開しています。(全文英語ですが、Google翻訳などを介して是非読んでみてください)
UI/UXデザインは特にカラーユニバーサルデザインに気を使う業界ですので、ある程度少数色覚についての理解がある業界だと思っています。またその特性を生かして万人が認識できるデザインをつくれるというメリットがあります。
もしかすると、職場で受け入れられる可能性も、他のデザイン業界に比べれば高いのではないかと私は思っています。
私自身は職場全員にオープンにしたことはありませんが、キャリアの最初のころに一部の人に打ち明けて色の間違いがないかを確認できる環境をつくることができました。そのおかげでだいぶ精神的には楽になった経験があります。
業務上、変に周囲に気を使われたくないというのであれば、デザインとは全く関係のない部署、できれば利害関係のない部署で相談できる人を作るのがいいと思います。
ーーーーーーーーーーーーーー
ざっくりとではありますが、私がこれまで困ってきたこととその解決方法をご紹介しました。
他にも少数色覚で働いているデザイナーの方が困っていることや、独自に工夫をされてきたことがあるのではないかと思います。
もしくは、少数色覚だけどこれからデザイナーを目指そうとしている方には不安に思っていることがあると思います。
もしよろしければ、こちらのコメント欄かもしくは私のツイッターにシェアしてください。なにかアドバイスができることがあるかもしれません。
サポートいただいたお金は、より内容の濃い記事を書くことに使わせてもらいたい!
