
デザイナーが毎日行う3つの習慣
こんにちは、デザイナーのCHOIです。
皆さんはデザインをする際に一番困る瞬間はいつですか?
私はスケジュールが厳しい時です。
スケジュールに追われながらもクオリティの高いデザインを完成させることが理想的ではありますが、現実的に難しいですよね?
私はそのような状況に備えて、普段から毎日行っていることがあります。
これにより、デザインの過程での悩みを減少させ、作業スピードを向上させることができました。
今日は私がデザイン作業の効率化のために習慣化いることを三つ紹介したいと思います。
1.自分のデザインスクラップブックを作る
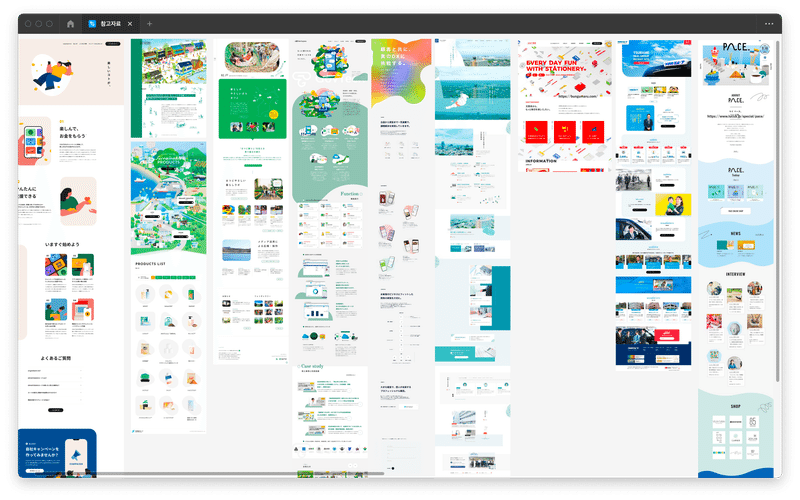
素敵なデザインの広告バナーを見かけたり、素敵なサイトを見つけたらスクリーンショットを撮って、Figmaファイルとしてまとめています。
Figmaでまとめている理由は、汎用性が非常に高いからです。私が主に使用しているツールであるため、コピペで作業スペースに素早く持ってくることができます。また、オートレイアウト機能を利用すると、カテゴリ分けがしやすく、整理整頓されたまとめができます。クラウド上に自動で最新のデータが保存されるので、どのような環境でもアクセスできる点も、スクラップに向いていると考えています。


ギャラリーサイトで検索してすぐ求めるデザインが見つかる便利な時代ですが、それでも毎日この方法を行なっている理由はたくさんのメリットを感じたからです。
1. ギャラリーサイトにはないデザインを集めることができる。
2. 集めたデザインが一目で見れて、自由自在にカテゴライズできる
3. デザインのトレンドと自分の好きなデザインがすぐわかる。
4. イメージトレーニングやインプットになる。
5. 参考デザインを探す時間が減る。
この5つ以外にもメリットはたくさんありますが、何よりも良かったのは続けることが苦労ではなかったことです。楽しんで行えるインプット法だったため、誰でも気軽に始めることができると思います。
2.テンプレートを作る
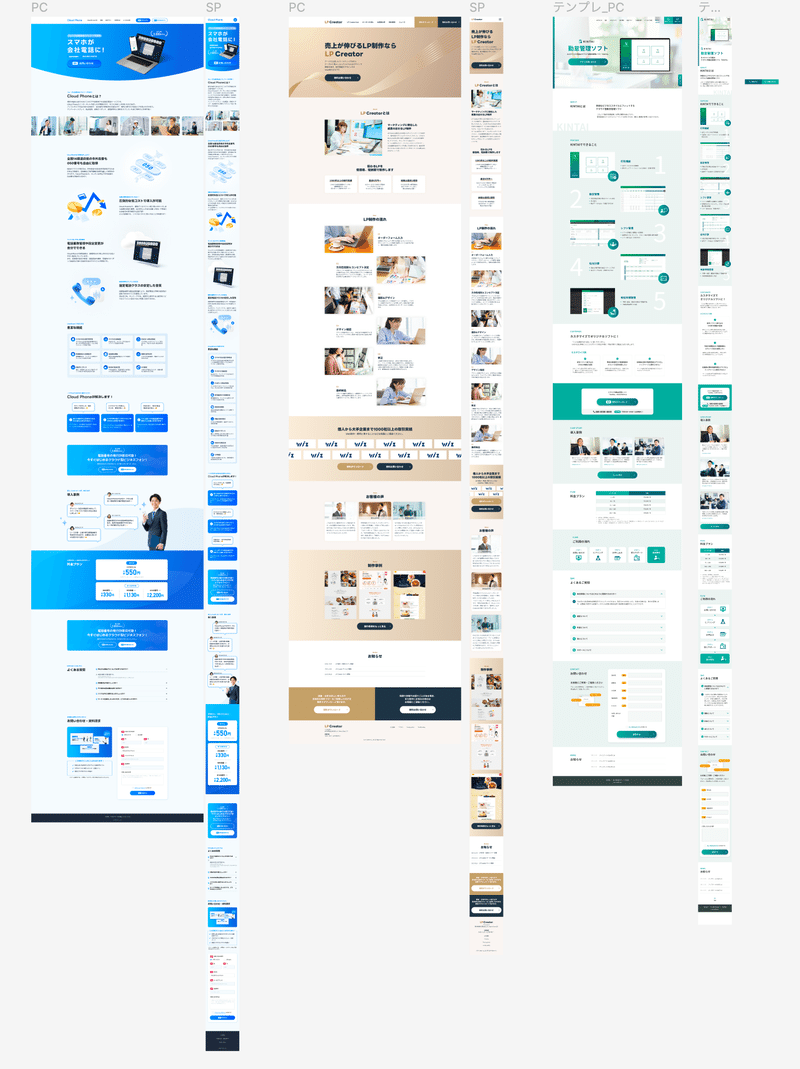
忙しい時に備えて、今後いつか使えそうなコンテンツや、敢えて苦手なコンテンツを選んで仮想のLP(ランディングページ)テンプレートを作成しています。しかし、テンプレートを使わずデザインすることが、自分にとってもデザインにとっても良いと感じており、練習の一環として取り組んでいます。

テンプレートを作成する際の注意点としては、テキストを変えてもデザインが崩れないように、必ずオートレイアウトで組むことです。
自分はカラーも入れて完成に近いテンプレートを作成しましたが、実際に使おうとするとコンセプトに当てはまらないことが多いと思うので、セクションごとに分けてモノクロで作成した方が実務には使いやすいと思います。
3.デザイン記事を読む
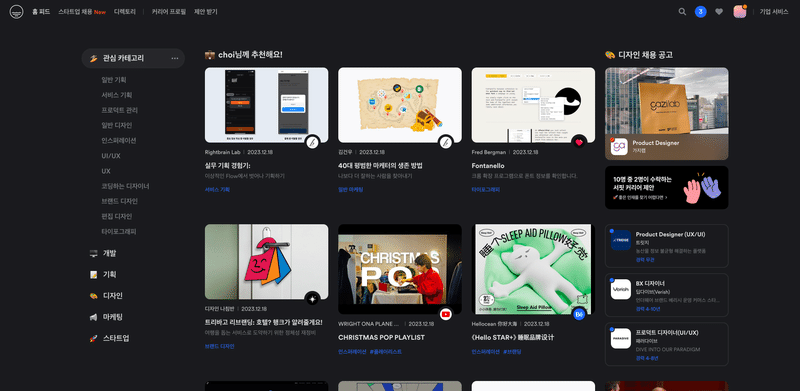
私はよく見ているデザイン記事サイトを起動ページに設定しています。これにより、毎日出勤前に選別された良質な情報を簡単にチェックすることができます。

私が頻繁に訪れるサイトの一つは「surfit」です。韓国のサイトでありながら、全世界のデザインや情報をピックアップして更新してくれるため、一足早く世界のデザイン情報に触れることができます。それにデザインだけでなく、開発・企画・マーケティング・経営までデザインに関わる幅広い知識を身につけることができます。
デザイン記事サイトを起動ページに設定してからの変化は、次のようになります。
1. 隙間時間を利用したインプットができる。
2. 詳しくないデザイン分野を含め、幅広い知識を身につけることができる。
3. 自然にモチベーションが上がる。
4. 毎朝見ることで日々のデザインに直結する知識を得ることができる。
皆さんが思っているよりも、起動ページの力は非常に強いです。一日の中で最も頭が冴えている朝にクリックせずに見えるサムネイルやタイトルも、デザインのインスピレーションになります。
まとめ
今回は、私が行っているデザイナーとしての習慣をご紹介しました。
忙しくて余裕がないと感じたときに、近い未来のために少しずつ試してみようと思い、始めた習慣がもはや自分に欠かせないルーティンになりました。
この記事の内容を試しても、すぐにデザインが上手くなったり仕事が捗るということはないでしょう。しかし、何ヶ月、何年と続けることで、もしかしたらデザイナーとしての姿勢を支える何かにつながるかもしれません。私もその過程の中にいると思います。
皆さんも良いと思ったことは今日から習慣化してみてはいかがでしょうか。
この記事が気に入ったらサポートをしてみませんか?
