簡単にコンテンツ共有。Web Share API すごいっていう話
Web Share API、ご存知でしょうか。
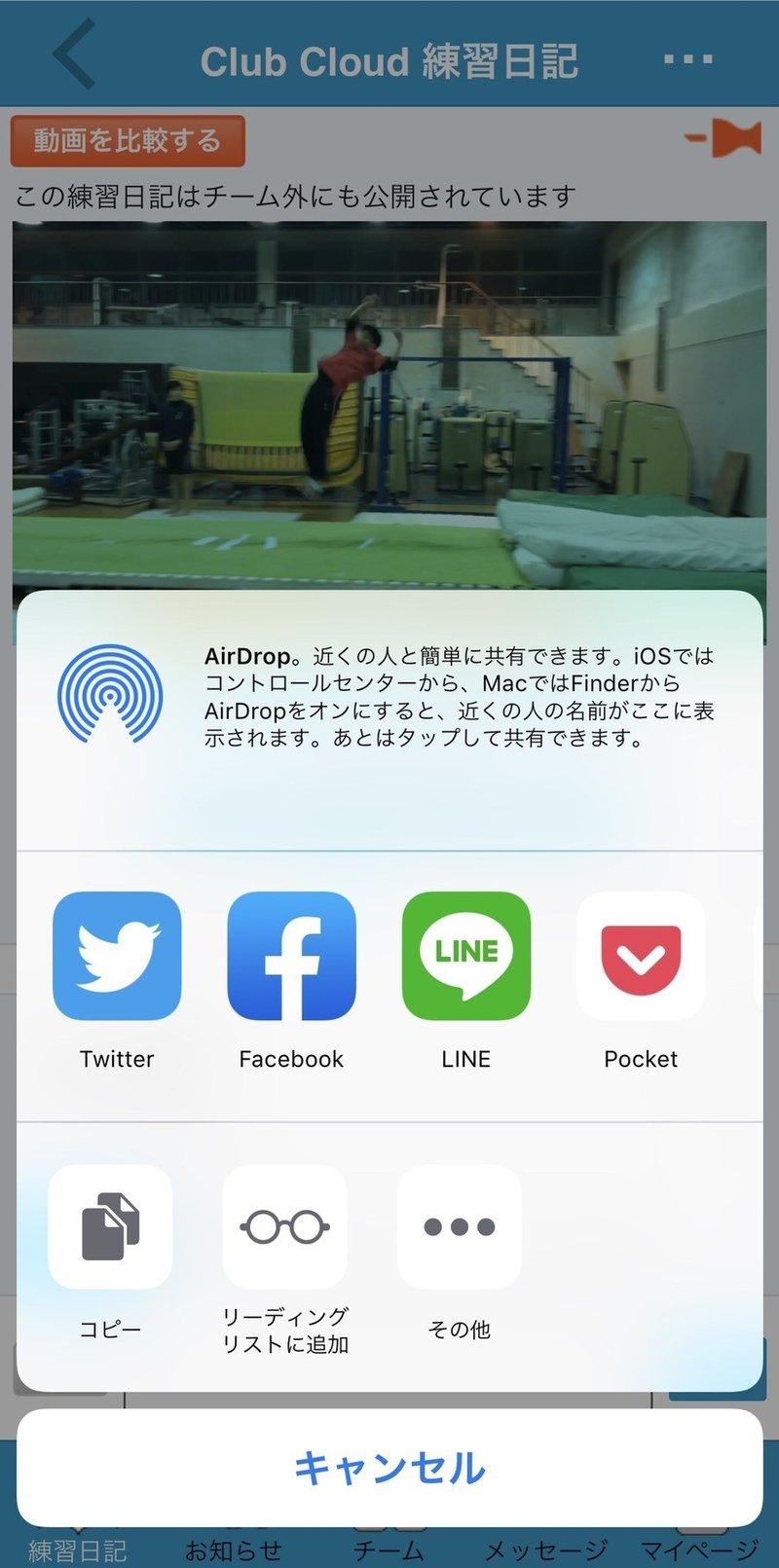
Web Share APIを使うと、以下のような、よくあるシェアするネイティブ機能が簡単に使えるようになります。

サービスの普及に関して、コンテンツをどれだけ簡単に他の人にシェアしてもらえるかはとても重要だと思います。
もちろん各種SNSボタンを配置しても良いのですが、Twitterをやってない人にTwitterのボタンを表示しても無駄ですし、スペースなどボタン配置の問題が出てくると思います。
その点Web Share APIなら、シェアボタンひとつでこのメニューが出てきますし、インストールしてあるアプリしかこのメニューに表示されません。
使い方
超簡単です。
シェアボタンクリックで、以下のコードを実行するだけ。
navigator.share({
url: url,
title: title,
text: text
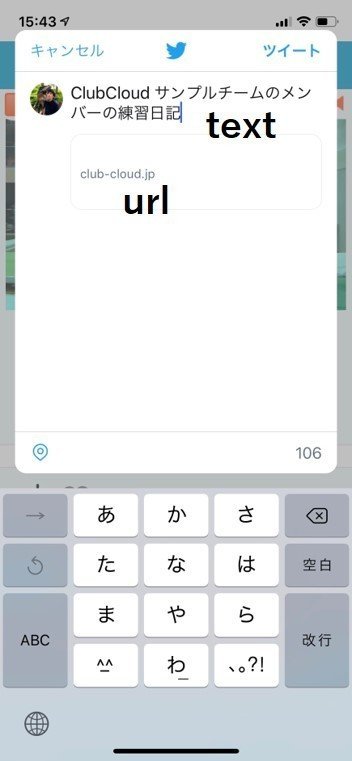
})するとこうなります(例 : Twitter共有画面)。


title属性が無視されていますが、アプリや端末によっていろいろ変わるっぽいです。
こちらにいくつかの例がありますのでご参照ください。
urlはlocation.hrefで現在のURLを、title(text)はdocument.titleで設定するのが丸いですね。
未対応ブラウザへの対応
PCブラウザは対応していないっぽいので、
if( !navigator.share ){}
で分岐させて非表示にしています(未対応だとnavigator.shareは"undifined")。
$(function(){if ( !navigator.share ) {
$('#share').hide()
}
})
$(document).on('click', '#share', function(){
navigator.share({
url: location.href ,
title: document.title,
text: document.title
})
.then(() => alert('シェアしました!'))
.catch((e) => alert('シェアに失敗しました\n' + e))
})みたいな感じでしょうか。
知り合いの方に教えていただいたのですが、こういうのを簡単に呼び出せるAPI素敵ですね。
今日もお読みくださりありがとうございます。
ほぼ毎日、アプリ開発や事業に関する日記を書いておりますので是非またお読みになってください!
この記事が気に入ったらサポートをしてみませんか?
