
MCAGを作ろうという動き
このところ、私はWebアクセシビリティ系のセッションにあまり行かなくなっている。認知や記憶に関するものはあるが、それ以外の新しい発表がとても少なくなっているからでもある。W3C(WWW Consortium)の中のWAI(Web Accessibility Initiative)チームで、昔は常連だったJudy Brewerももう来ていないし、好きだったShadiはAmazonに移っている。だが今回、参加しなかったセッションで、後になって「いけば良かった」と臍を噛むのがいくつかあった。この記事では、実際には参加していないセッションしか紹介できないので、理解が追いついていないがご容赦願いたい。
① From WCAG to MCAG
その一つがEvincedだ。CSUNの展示会のオープニング時に、ワインをふるまってくれる会社!という印象が強いのだが、実はばりばりのシステム開発会社である。2021年創業だが、システム構築においてアクセシビリティを最初から前提とし、そのためのツール類の開発などを行っているグローバル企業である。
この会社が、今年、業界を揺るがす?提案をしていたのだ。MCAG(Mobile Contents Accessibility Guideline)である。
Webアクセシビリティの基本ルールは、ほとんどがWAIで決められてきた。世界中の研究者がオンラインで参加している。どのようにしてアクセシブルなWebを作成するかは、このWAIチームが発表してきたWCAG(Web Contents Accessibility Guideline)をベースにしている。ISOなどの国際標準も、日本のJIS規格も、米国の公共調達のための508条の技術基準も、EAAも、ほぼこのガイドラインに拠っている。
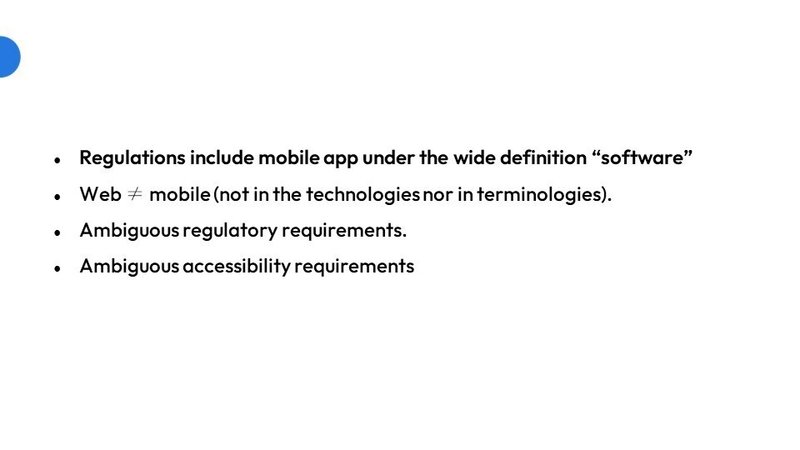
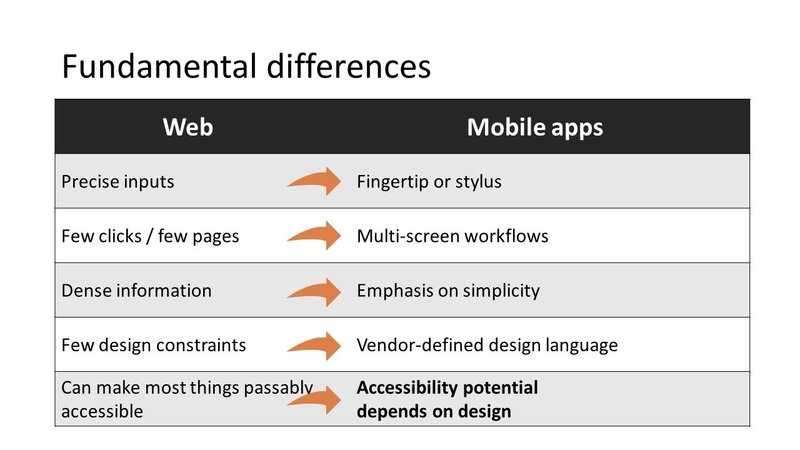
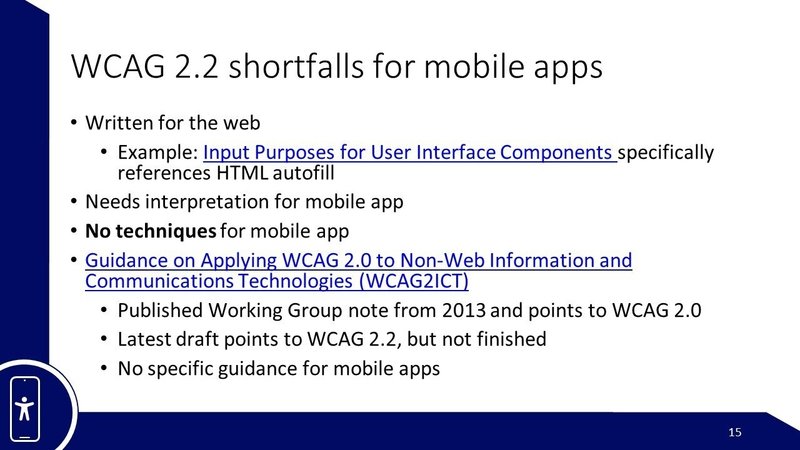
しかし、このWCAGは、基本的にはPC画面で見る場合を想定して書かれているのだ。現在、多くのサイトやアプリがスマホ環境をベースにしているにも関わらず、WCAGではモバイル環境は、ソフトウェアの一部でしかない。モバイル環境に関するタスクチームはあるのだが、2015年にドラフトを出して以来、あまり動きが少ないように見える。下はなぜWCAGでは足りないのか、という前の画面の回答である。(枠の付け方がわからない・・)

このことは、モバイルサイトやアプリの開発者に、混乱をもたらしてきた。規則もアクセシビリティ上で求められる内容も「あいまいな」ままなのである。画面サイズも、入力方法も、タッチするボタンサイズも全く異なるのに、依拠すべき開発のガイドラインが存在していない。もちろんタッチポイントのサイズは、PCでは24×24ピクセルで、モバイルは44×44ピクセル(約7~10㎜)といった推奨などはある。またAppleやアンドロイドにはそれぞれ開発ガイドラインがあるものの、アクセシビリティに関する部分は必ずしも共通化されてはいない。何をどう作れば法的に正しいか、ちゃんとアクセシブルになるのか、明確な基準が存在しているとは言い難い状況なのである。
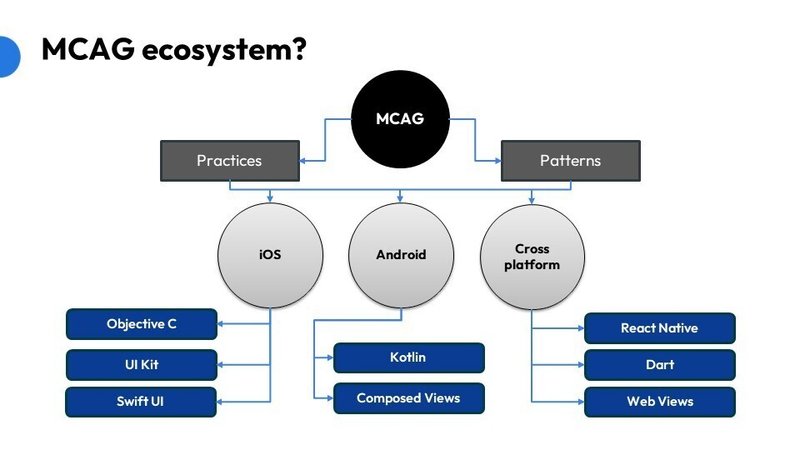
MCAGは、そのような状態を打破すべく提示されたモバイル環境のアクセシビリティガイドラインである。基本はWCAGの構造を保持しつつ、小さな画面を指で動かすことを基本にしている。ピクセルのサイズもモバイル用に大きく48×48を提唱している。

EvincedはMCAGの構成を上記のような図で提言している。また、ガイドラインのドラフトもGithubにアップしている。どんどん変わるとは思うが、リンクを前の行で紹介しておく。
②Mind the Gap
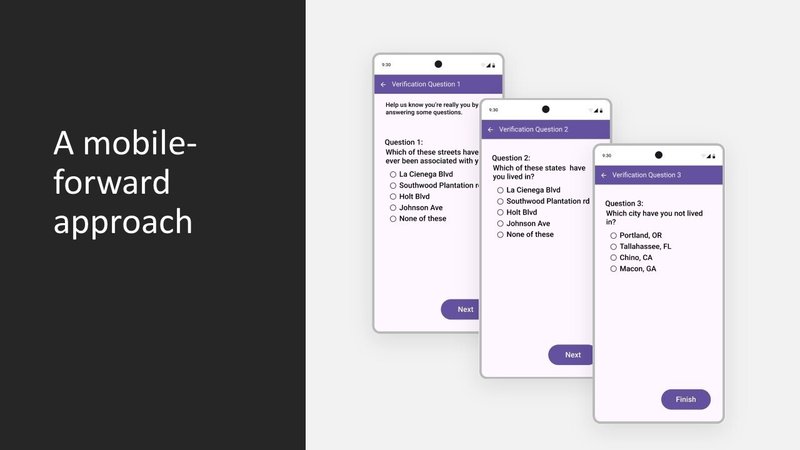
同様の問題提起は、Southwest航空のアクセシビリティ担当であるJulian Kittelson-Aldred のセッションでもあったようだ。

彼女は、これまでのWebページのような縦に長い選択リストを作るのではなく、モバイルの1ページに収まるようなデザインを提唱していた。動かし方や処理の仕方が根本から異なる以上、デザイン手法もアクセシビリティの要求事項も、変わってくるのが本来の姿だろう。確かにモバイル画面でながーいスクロールバーを下げていくのはストレスだし、最後の確定ボタンを押し損なってそれまでの入力の努力が無駄になるという悲しい事件は何度も起きているので、モバイルに特化したデザインの研究は大変重要なのだ。

③ アクセシビリティ専門家である当事者からの提案も
同様に、障害当事者のJoeからも提案がなされていた。彼は脳性まひのアクセシビリティ研究者でCPWA(Certified Professional in Web Accessibility)である。長年、Webアクセシビリティとモバイルアプリにかかわる中で、モバイルに関するガイドラインが存在しないことに、苛立ちを覚えていたらしい。

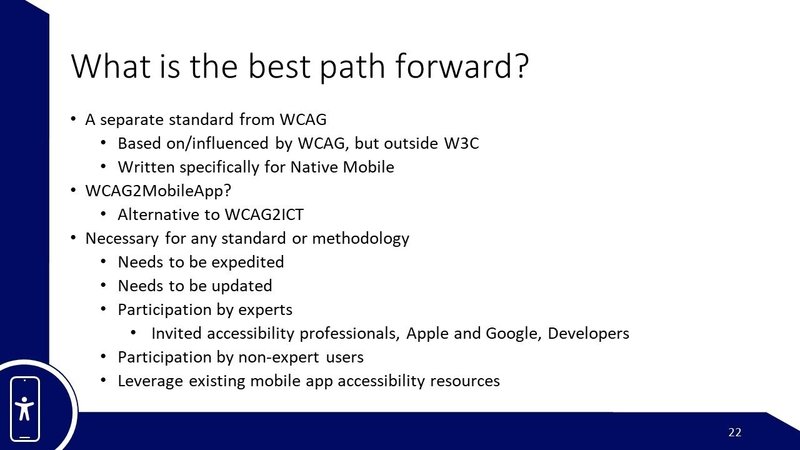
Joeは、なんとかしてモバイル独自のガイダンスを作るべきだと主張していた。WCAGとは別のものであり、W3Cの外に作ろうというなかなか過激な提案である。

弊社でもWebアクセシビリティの評価を依頼されることは多いが、サイト構築をまずモバイル環境で、という事例が増えてきたと実感している。だが、チェックツールがPC環境にしかないため、モバイル環境でのアクセシビリティチェックは、ユーザー評価に依存しているのが現状である。VoiceOverやTalkBackでの確認だけでいいのか、迷うこともある。
できれば次のWCAG3でモバイルを重視するか、または今回、各セッションで提案されたように、MCAGのような新たなガイドラインの策定も必要だと思う。
次回参加する際は、このようなモバイルアクセシビリティのセッションをはずさないように心掛けたい。
(追記)この後、USは24年4月24日に、公的機関のWebサイトとモバイルアプリを、小さな行政機関まで含めて全てアクセシブルにするように、という通達をADA Title IIの中で出している。数年以内に学校、行政、研究所などのパブリックな組織の情報発信は、アクセシブルであることが前提になるということだ。508条ではなく、ADAでこれが出されたということは、Webやモバイルアプリも含め、情報環境をインフラとしてUDにしなければならないという明確な意思表示である。権利確保としては大きな前進なのだが、実装を考えると、現場はかなりアクセシビリティの勉強をする必要があるかもしれない。また、PC環境は何とかなると思うが、モバイル環境は何を根拠に構築すべきなのだろうか?今後の展開を期待したい。リンクを紹介する。
(参考)ADAサイト Title II Web and Mobile App Accessibility Final Rule Published in the Federal Register
この記事が気に入ったらサポートをしてみませんか?
