
Startup1人目デザイナーがブースデザインから当日の営業まで一貫してやってたら、得るもの多かった話
こんにちは!
株式会社TechBowlで一人目デザイナーとして奮闘中のだいちです。
弊社サービス「TechTrain」は2023年10-11月にかけて、2箇所で展示会に出展していました。
普段はwebUIデザインを主軸としながらも多岐に渡りデザイン業務に従事していますが、今回ブースデザインから当日の営業までデザイナーの私が全てやってみたら結構得るものが多かったので、得られた経験と学びを皆さんと共有したいと思います。
出展経緯や実際の制作過程を赤裸々に載せますので、「ちょうど今一人でブース作らないといけない!」と言う方や、そうじゃなくても興味のある方はぜひ読んでみてください。
出展経緯
「突然だけど、来月末EXPO出すんだよね!」
9月末、弊社役員陣より「3週間で出展ブースのデザインと制作物を一人で準備する。」という大任を受けました。
弊社TechBowlは現在6期目のバリバリスタートアップで、先日シリーズAラウンドを実施したばかり。ここから露出をどんどん増やして認知を獲得したいフェーズと言うのもあり、展示会に積極的に参加する必要があると急遽決定。このスピード感が非常にスタートアップっぽい!とワクワクしつつ、この時点で既に外注する時間は無かったので、「どうせなら一人でもやれるだけのことを自分でやってみよう!」と自分の可能性と事業拡大のチャンスだと思い早速取り掛かりました。
制作過程
今回は時間が無かったこともあり、レイアウトから印刷物作成まで入稿以外の全てをFigmaで完結させることにしました。
結論から言うと、かなりスピーディーにかつ十分使えるクオリティに仕上がったので、要所要所でそのメリットもお伝えしていきます。
1週目:何を作るか。どう置くか。
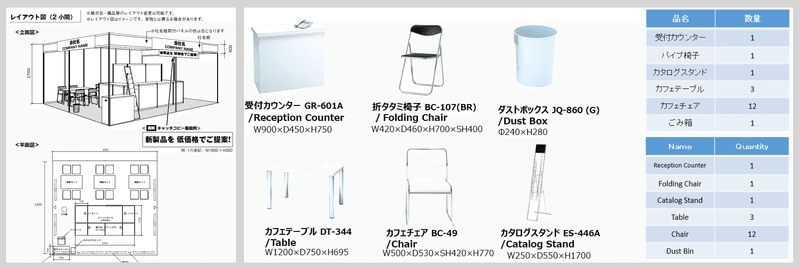
まずブースの配置とレンタルできる備品の一覧をいただき、期限までに何を作ったら効果的かを洗い出しました。

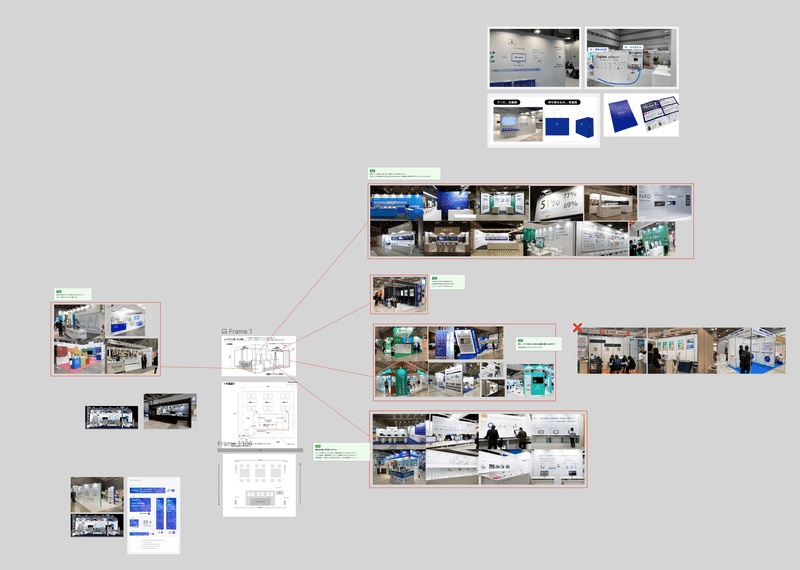
様々な他社さんのブースを見比べながら、今回のブース規模で作ると良さそうな制作物をリストアップにしていきました。
色々見てて思ったのは、やはりどのブースでも一目で何を解決できるサービスなのかが判断できることが大事だなーと感じました。お客さんは沢山あるブースの中から困っていることを解決してくれるサービスを探しているので、弊社が「何に特化しているかを1秒で伝えるワードを押し出していく」方針で進めました。そのため多少の野暮ったさは飲み込んで、分かりやすさを優先させることを意識しつつ制作に移ります。

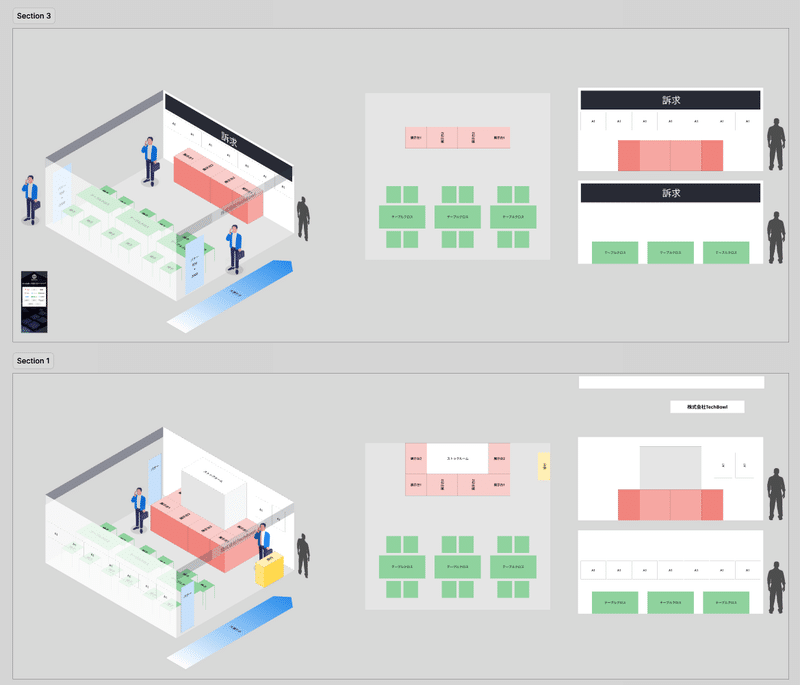
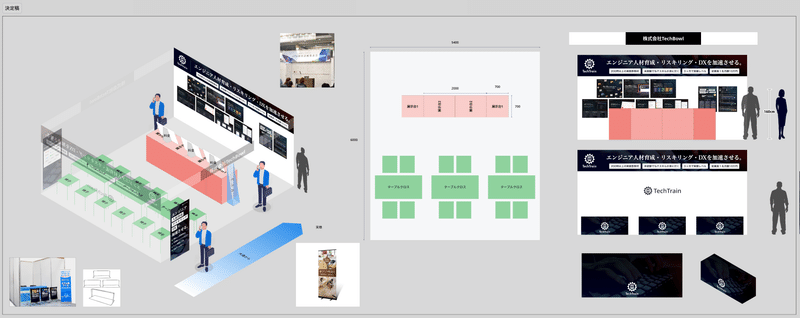
また、出来るだけ詳細にイメージを擦り合わせるためにブースの俯瞰図と平面図も作りました。当日のお客さんの動線を意識しながら、案内の仕方や何が書いていると説明しやすいかなどを役員と一緒に詰めていき、様々なパーツを置いては削って実際に用意するものをレイアウトしていきました。


現状Figmaではmmを指定する事が出来ないので、1mm=1pxに置き換えてサイズを合わせました。(削れる0は削っても良きだと思います。)
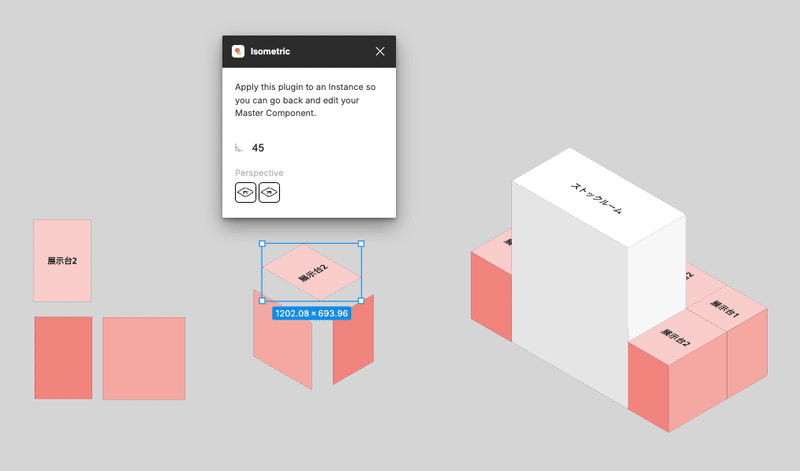
また、俯瞰図を作るのにIsometricというプラグインが非常に便利でした。
平面図でサイズを合わせた後、各面に角度をつけ組み立てるだけでそれっぽいクォータービューを作成する事ができました。

最終的には下記画像のような配置になりました。(諸々配置後)
ある程度用意するものが決まったら、各制作物を発注できる業者をリストアップ。当日届かなければ意味がないので、納品までにどれくらい時間がかかるのかを全て把握した上で制作する優先度を決めます。当日の搬入・準備の手間・再利用出来るかどうかなども考えてどこに何を発注するのかも慎重に選定し準備はひとまず完了。ここまで決まれば、あとは制作に集中できます。

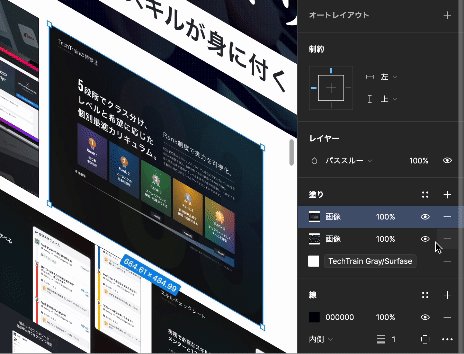
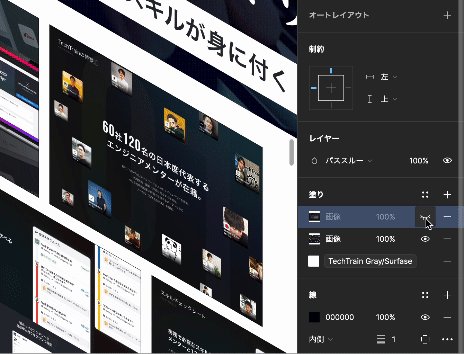
全てFigmaで作って良かった点は、先に作っていたレイアウト自体に直接書き出した制作物の画像を配置できるので、確認作業が本当にスピーディーに出来たこと。アプリの切り替えもなく、ちょっとした文言調整もAdobeの起動を悶々と待たずして反映できます。

2週目:如何に作るか。間に合うか。
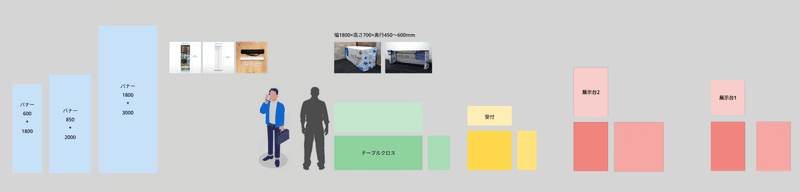
計画を立てた結果、下記制作物を作ることが決まりました。
営業資料:2種(1500部/500部)
フライヤー:1種(200部)
横断幕:1種(2点)
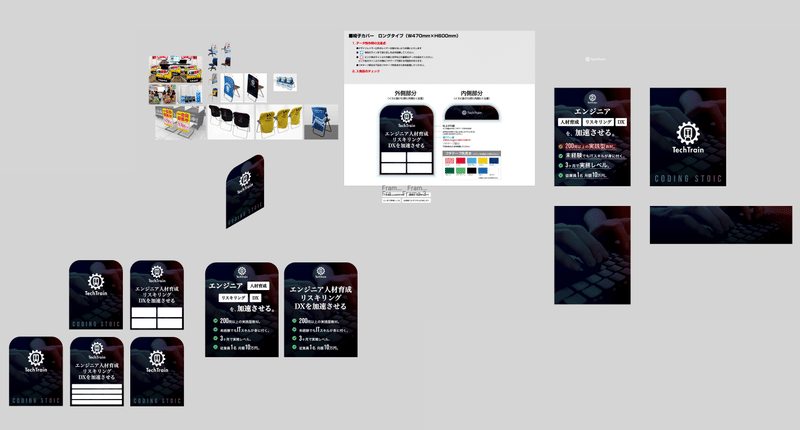
卓上QR:1種(6点)
展示用パネル:11種(各1点)
椅子カバー:2種(各3点)
テーブルクロス:1種(3点)
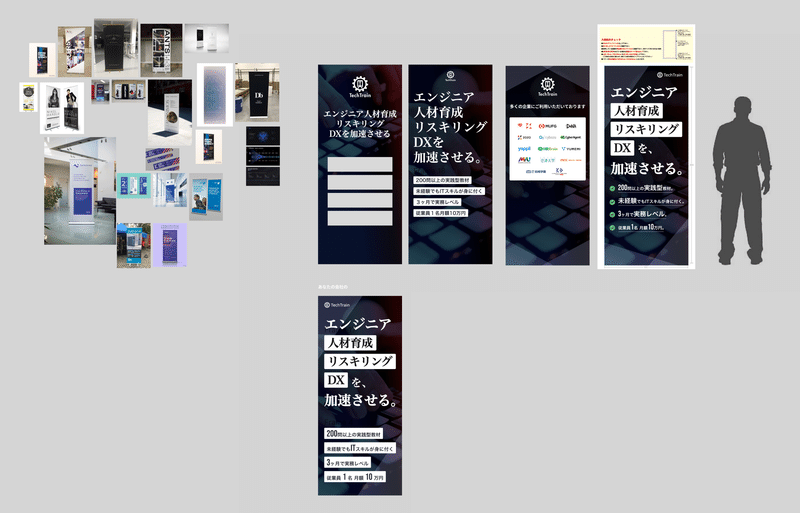
ロールアップバナー:2種(各1点)
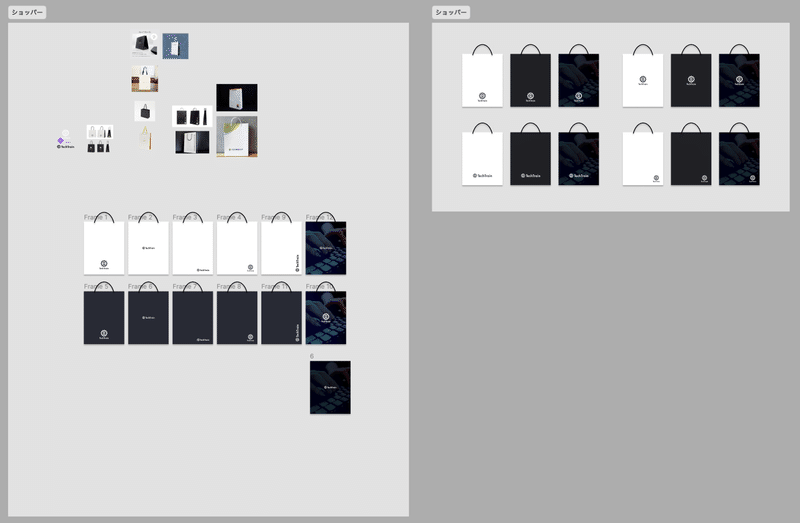
ショッパー:1種(100部)
これらも全てFigma上で作成しました。
ブースイベントに必要な制作物を1ファイルの中でページ管理することで、あっちゃこっちゃみにいく必要がないのでこちらもオススメです。


盛り込むワードや、資料の構成などは事前にすり合わせ制作に入ります。
営業資料は幸いオンライン説明用スライドを事前に作ってあったので、印刷用に構成し直すだけでOKでした。(1からだったら本気でやばかった…。)
それでも16:9からA4印刷用にリサイズしたり追加ページもあったりと工数は掛かりました。


実際に説明する営業の気持ちになってページの順番や用途を調整していきます。本当はもっとキュッと完結な資料にしたかったですが、流石に時間がなく泣く泣く目を瞑りました。。
入稿時の立ち落とし範囲をFigmaのバリアブル機能で表示切り替えしながら進めると手戻り少なくて良い感じです。


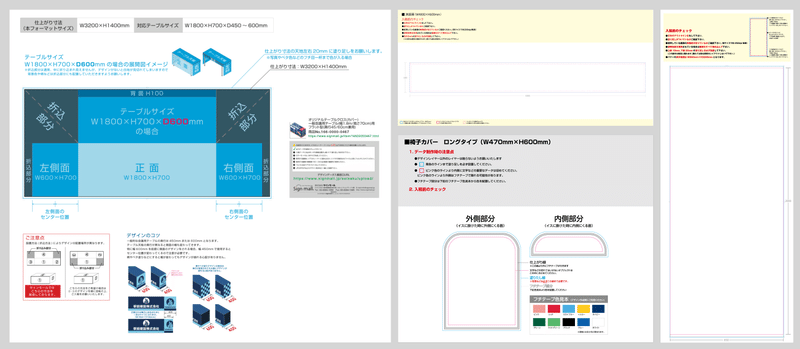
その他の制作物は各業者が配布しているテンプレートを書き出してFigmaに配置し、その上でレイアウトしていきました。
こちらも立ち落とし範囲を意識しながら制作。役員と文言など話しながら詰めていきます。






形になった物から即入稿します。
事前にオフィスに届けて下準備するものと、直接会場に届けてもらうものとに分けて搬入を少しでも楽にするようにしました。初めて作るものも多かったので、先方とメールで細かくやり取りをさせていただきながらイメージを固めていきます。
3週目:揃っているか。漏れ無いか。
最後に、実際に届いた制作物をオフィスで確認。(写真取り忘れました…)
足りないものがないか、思うように展示できそうか、想像しながら確認していきます。展示物の他にも、パネルを飾るためのワイヤーやスタンドなど細かい備品もあったので、しっかりと漏れがないか確認しました。
パネルはガムテープなどで貼ると傷んでしまうので、ワニ口の金具とワイヤーで吊り下げる方式にすることで何度でも使えるよう工夫しました。実際に吊るしてみたりして当日の動き方などを確認します。
両方から確認できる仕様のパネルもありましたが、パネルの両面印刷を行なっている業者が見つからなかったので、裏面用のポスターを別途発注し貼り合わせるなど工夫しました。
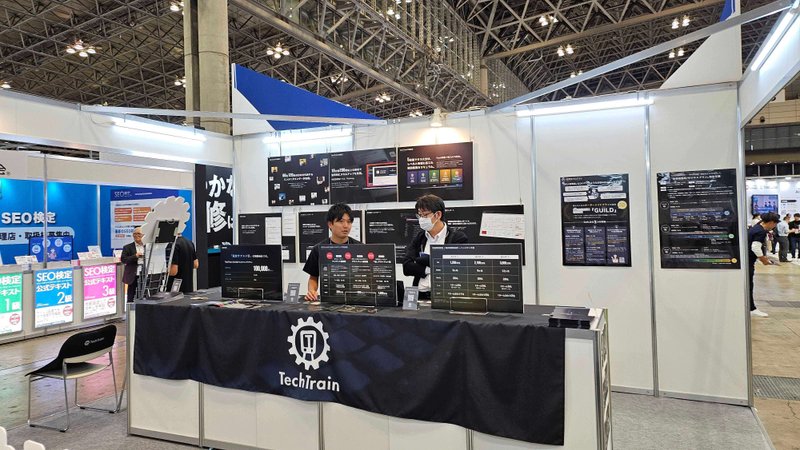
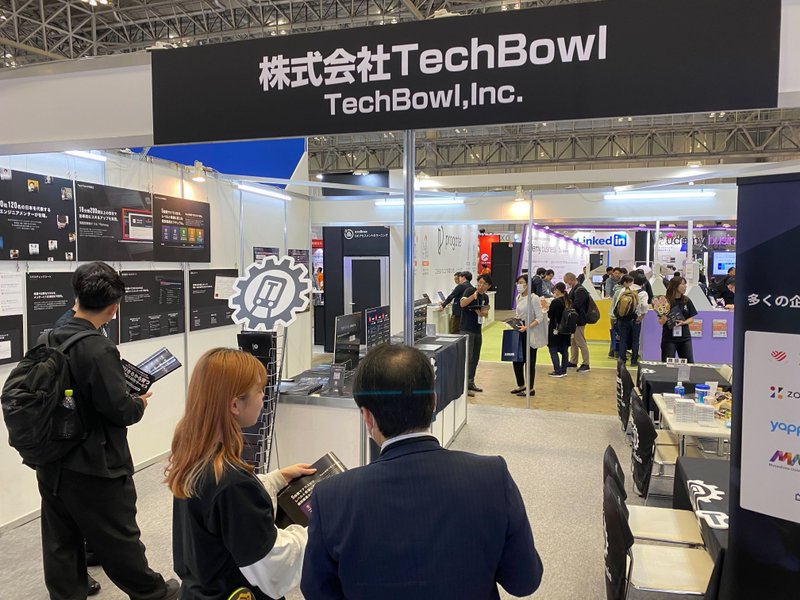
展示当日
如何に魅せるか。どう売るか。
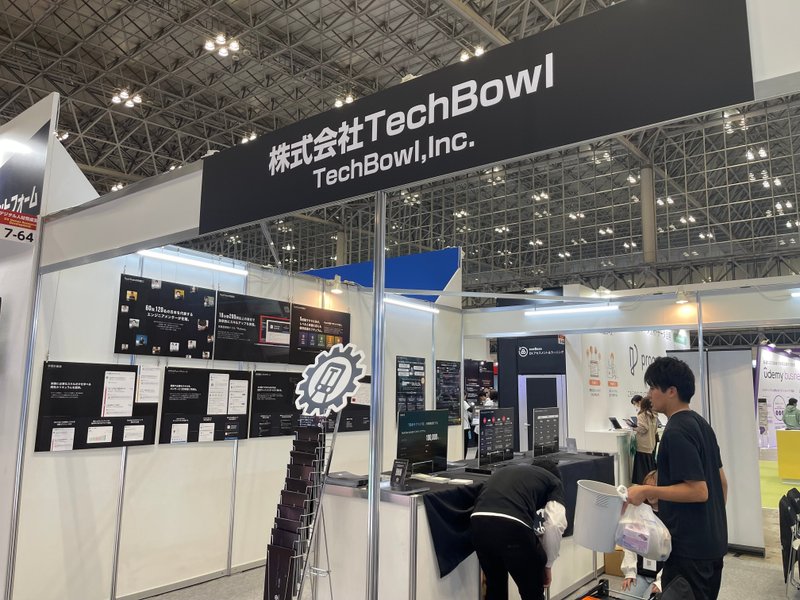
そして、いよいよ当日を迎えました。
搬入物は役員’sのおたかーーい車で運んでいただきました。ありがとうございました。会場へ到着したら、デザインした本人である私が指揮を取らせていただきつつ全員で設営を行いました。

一応私の方で組んだレイアウトに合わせて設営していただきましたが、実際に現場で組んでみると「こっちの方がいいんじゃない?」など意見がもらえて、その場で改善をしながら設営しました。

2ヶ月にかけて計5日間、資料の並べ方や展示物の配置など細かく改善を行いながら効果的な見せ方を全員で模索しました。現場にいることで、次回以降のレイアウトにも活かせるアイディアをや知見を沢山もらえて、これだけでもかなり得るものがありました。
今回一番活躍したのはロールアップバナーと営業冊子。
大きめのロールアップバナーのおかげで、遠目からでもお客さんが弊社の出来ることを把握した上で足を運んでくれるので話がとても早かった。

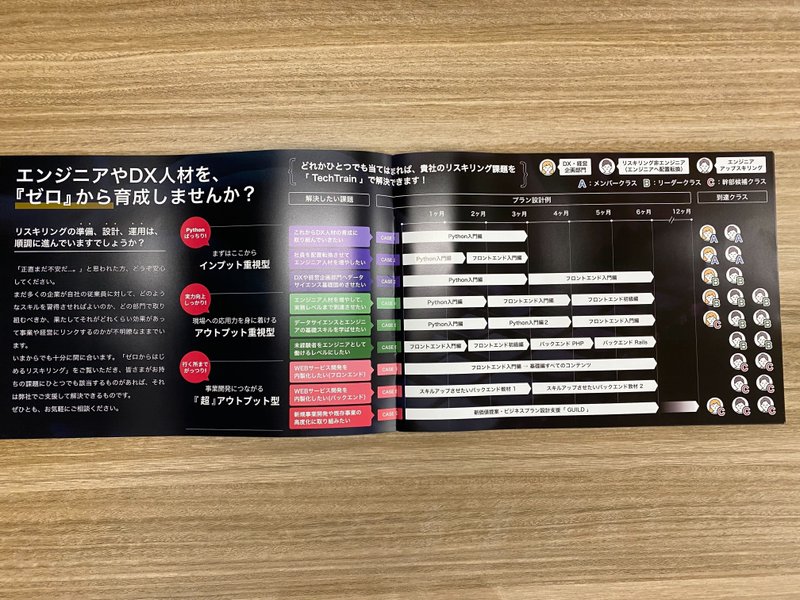
冊子は手に持って説明する際のバイブルとしても活躍してくれました。
ページを開きながら説明している内に、ここにこういうワードやページがあったほうがいいな。など資料の構成について改善点もその場で気付けるのがすごく良かった。また、お客さんからサービスについて直接反応をもらうことで、ちゃんと刺さってるページや見せると伝わりやすい表現の傾向もわかり、今後のデザインにかなり有益な情報を得られました。


今回で言うと、弊社の売りポイントページや各プラン設計例などは説明でかなり役に立った。

逆に、ショッパーは荷物になるから資料だけちょうだい。と言われることが多く、逆効果になっていたことは意外でした。
そして、売り子としても実際に自分で作った資料を持ちながら呼び込みや説明を行いました。

営業面では、うちで解決できる内容が刺さる人かどうか質問から入るとお互い時間を損せずに済むなーと感じました。
そもそもロールバナーなどを見てきた人は、向こうから話しかけてくれるので、必要としている情報を伝えるだけで話が広がります。
何か探してそうな人に関しては「〇〇と〇〇でお困りではありませんか?」と声をかけると、必要な人は「必要!」といってくれたり、足を止めてくれたりするので問いかけは有効な手段でした。
そこから具体的に何で悩んでいるか聞き手に回りつつ弊社が提供できる価値へ話を繋げていくと、スルスルと会話が進むのでオススメです。
逆に明らかに急いでいたりターゲットでない人にまで声をかけると、お互い時間を損するので、無駄に資料を配るよりちゃんと見極めて声かけていくことが大事だなーと学びました。
最後の方、名刺交換する際に「君デザイナーなの?めちゃめちゃ喋り上手いねぇ!」と驚かれるくらいには喋りが上手くなってました笑。
「ちなみにこのブースや冊子も全部僕が作りました。」というと更に驚かれて、強い印象を残せたのも個人的には全部自分でやって良かったなーと報われたような瞬間でした。
社内でも展示会を通して「デザイナー兼営業部長」という肩書きを賜る運びとなり、一部では魔法戦士(魔法[デザイン]+戦士[営業])と茶化され評価していただいています。

まとめ
勿論やれることはもっとあったとは思いますが、限られた期間の中で最大限のことは出来たのではないかなと思っています。
良かった点
1から全て自分の手で作ることで、営業もできるくらい事業解像度が深まった。
オフラインで直接一次情報を得ることで、生のFBや気付きを普段のサービスデザインに活かせる。
色々なジャンルの制作物を作ることで、単純にデザインスキルや見識が広がった。
当日営業もやってデザインもやってるの!?すごいね!と度々褒められてちょっと嬉しい。
デザイナーとしても営業マンとしても自信がついた。
反省点
あくまでも一人で作れる範囲でのアウトプットになる。
参加中は通常業務が疎かになるので、ちゃんとサービス側を回せる仲間か体制が必要。もしくは巻いておく。
今回は時間的にも余裕なかったが、大規模になればちゃんと業者に頼むもの手。
ただ弊社TechBowlとしては、こういった泥臭いことも一緒にやりながら事業を盛り上げてくれる仲間を見つけたいと強く考えています。
自分達の可能性を高め、もっとお客様に届くアウトプットをチームで楽しく創造していきたいなと素直に思いました。
Designer、求む。
本日書かせていただいた領域をはじめ、UI、UX、グラフィック、DTP、広告・Web運用など、多岐に渡って一緒に事業を盛り上げてくれるデザイナーを募集しています!

これだけは負けない!という1分野のスペシャリストでも、全てを横断して事業に関わりたいジェネラリストでも大歓迎です。
興味のある方、まずはカジュアルな面談からでも是非お話ししましょう!
ユートラストで繋がり申請お待ちしています!
エンジニアの育成から就職まで一貫してフルサポート「TechTrain」HP
株式会社TechBowl 企業HP
この記事が気に入ったらサポートをしてみませんか?
