
【全文無料公開】スマホで #読まれるつながる文章術、第1章を特別にお披露目!
こんにちは、ディスカヴァーです!
2月17日発売の『朝日新聞ウェブ記者のスマホで「読まれる」「つながる」文章術』発売を記念して公開したnoteマガジン、
「#ずるい文章術」はありがたいことに多くの方に読んでいただきまして、
note内でも実際に本書、およびnote記事について多く言及いただきました。
なかには「内容気になるけど…まだ書籍は読んでいない!」という方もいらっしゃるのではないでしょうか?
そこで!
今回は「まるごと1章 全文無料公開」させていただくことになりました!!!(太っ腹!!!)
それではさっそくですが、
「第1章 スマホという読まれる「場所」を意識する」
をお楽しみくださいませ!
スマホの「ながら操作」をするユーザーを意識して書く
あなたは、今、スマホを1日どのくらい見ているでしょうか。
友だちや恋人とのコミュニケーションから好きなタレントの情報、ゲームはもちろんのこと、ニュースやお得なクーポンまで。スマホの中は、いつだって、いろんな誘惑が飛び交っています。
そして、ユーザーであるあなたは、何を見ようか、いつそこから離脱しようか、そんな判断を繰り返しているのではないでしょうか。
もちろん、スマホの外にだって誘惑がたくさんあります。
朝ぼーっとする時間、通勤の間、ごはんを食べるとき、テレビを見ながら、友だちと話しながら、夜寝る前に……いろんな場面で何かをしながら、スマホを見ていることでしょう。
できるだけ多くの誘惑を同時に満たしたい。
だから、ユーザーは「ながら操作」になりがちです。
総務省の調査(2016年)を元に大和総研が「ながら操作」についてまとめたところ、1日のうちテレビを見ながらスマホを使っている時間は70分にのぼりました。
通勤時の「ながら操作」は48分。夕食時の「ながら操作」は31分、昼食時は28分、朝食時だと22分です。
この「ながら」は、当然、スマホで読む文章にも影響を与えます。
まず「長さ」。
記事はどんどん短縮化、つまり、文字数が少なくなっています。
withnews(ウィズニュース)がスタートした2014年は、1本の記事の目安が3000文字と言われていました。ところが、数年経つと2500文字に。最近では1500文字でも長いと言われるほど、短くなっています。
この流れはテキストにかぎりません。
音楽配信サービスのSpotifyでは、イントロが短い曲がランキングの上位に上がりやすいため、アーティスト側もそれに合わせて制作するようになっていると言われています。
それだけ、わずかな「隙間時間」での勝負が大事になっているのです。
そして、「質」。
友だちとやりとりしていたり、好きなタレントの情報を見ていたりするときに、重苦しい内容の文章をクリックしたくなるでしょうか。
そう、「ながら」にちょうどいい温度感も文章には大切です。
そもそも、誰かに何かを伝えること自体、考えてみれば相当、わがままな行為です。
多くの人は、書き手の発信する情報がなくても生活はまわっています。
そして、たいていの人は忙しい。
仕事や家庭、やりたいこと、趣味を含め、空いている時間は多くない。
その中で自分が書いたものをユーザーに読んでもらうには、やはりそれに合った工夫や基本技術を身につけないといけません。
ユーザーに読んでもらうなら、まず、読まれる「場所」である「スマホ」がどんなところかを知る。
1章では、スマホで読まれる文章の基本ともいえるテクニックをお伝えしたいと思います。
■オチは早めに言う
何かをしながらスマホを見る、という状況では当然、集中力は落ちてしまいます。
目の前のコンテンツに飽きたユーザーはすぐ離脱しようとします。
でも、せっかく書いた文章なんだから、最後まで読んでほしい。
そこで、「山場となるオチ」をなるべくうしろにもっていく。じらして、じらして、ページをスクロールしてもらおうとする。そんな文章をよく目にします。
一見、正解のように見えます。でも、この工夫、実は必ずしもいい手段とはいえません。露骨に引っ張りすぎると、「もういいや」と、ユーザーはよけいに離脱するからです。
では、どうすればいいのか。
文章の頭から山場となるオチまでの距離をコンパクトに、文字数を少なくするのです。
例えば、withnewsで配信したこちらの記事です。
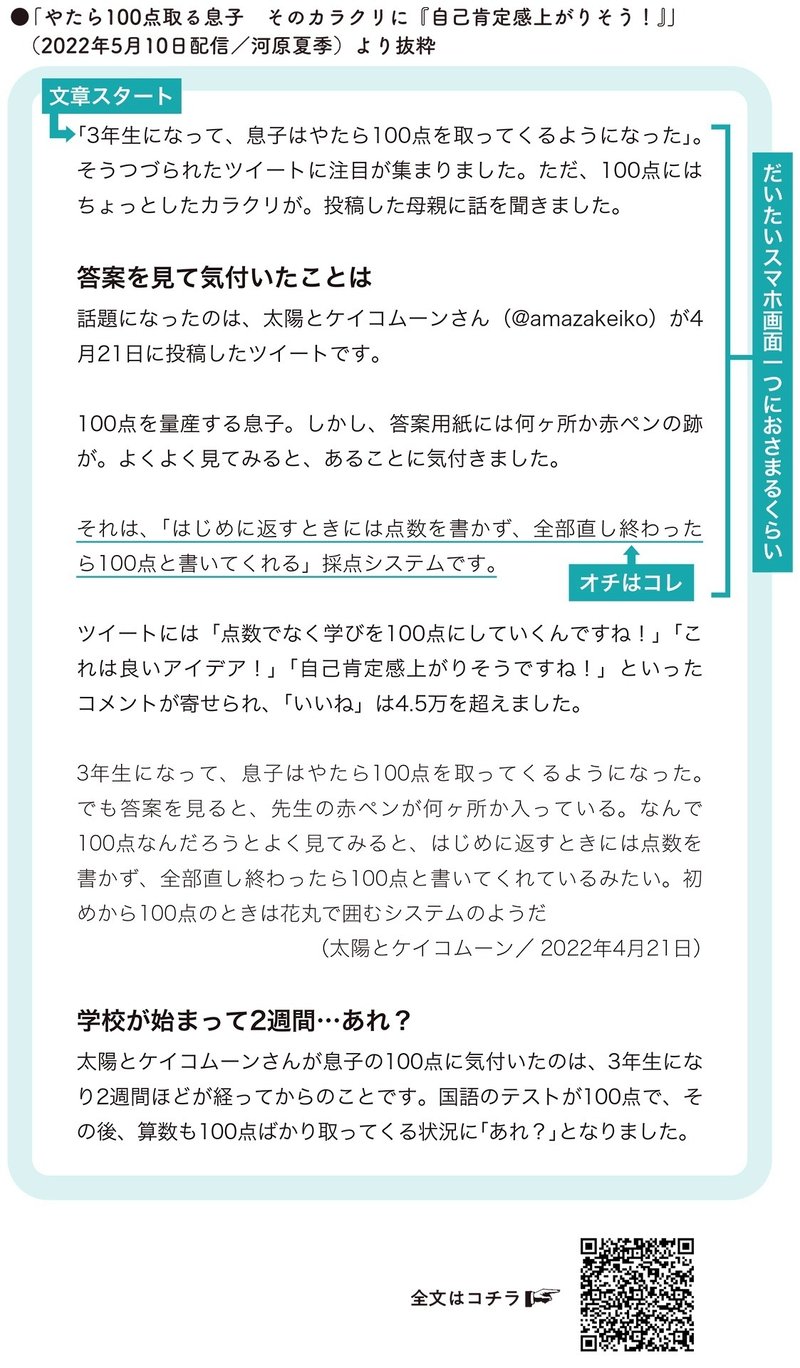
「やたら100点取る息子 そのカラクリに『自己肯定感上がりそう!』」(2022年5月10日配信/河原夏季)
この記事、早々にオチが書かれています。「やたら100点取る」のは、先生が最初から点数を書かず、全部の問題を正解した時点で100点をくれているからだと。
文章開始からオチまでの文字数はたった250文字程度です。だいたいスマホの画面一つにおさまってしまいます。
タイトルが気になったユーザーはクリックします。しかし、本文が現れてからオチがわかるまで何度もスクロールしなければならないと、離脱の可能性が高くなります。
何スクロールもしないとオチがわからないような仕組みは、ユーザーにとってストレスなのです。親切ではありません。
オチを引き伸ばした揚げ句「なんだそんなことか」と思われてしまうリスクもあります。
それらを回避するため、この記事では「スマホ画面一つにおさまるくらいの文字数」を意識したのです。
タイトルも同様です。ウェブの記事のタイトルは「すごい○○」のように伏せ字にしたり、「衝撃の結果」という〝隠す表現〟に頼ったりするものが少なくありません。
しかし、核心部分を隠す手法は、ユーザーのストレスになります。
この記事のタイトルでは、「やたら100点取る息子」という表現でユーザーの関心を引き、そこには当然「カラクリ」があることも同時に伝えています。
一方で、どんなカラクリなのかは本文を読まないとわからないけど、「自己肯定感上がりそう!」というメリットはタイトルに配置。自己肯定感が上がる効果があることはわかる。このようにタイトルの中に核心部分をちゃんと見せています。
スマホで読んでもらいたいなら、オチを引き伸ばさない、タイトルで種明かしをしてしまうことをおすすめします。
オチまでの距離は短く、
スマホ画面一つにおさまるくらいを意識する

■ユーザーにとって「探しやすい言葉」を使う
スマホの中には、一生かけても読みきれない量のコンテンツが毎日、発信されています。
探せない情報は存在しないのと同じです。
ユーザーが見つけることができなければ、そのコンテンツは、単にデジタル空間に漂っているだけです。
ユーザーに読んでもらうためには、まず、探しやすくなっていないとダメなのです。
例えば、「オリンピック」と「五輪」。どちらも同じ意味です。
しかし、検索の世界では、別の単語と言っていいほど違います。
Googleが提供している「Google トレンド」(https://trends.google.co.jp/trends/)というサービスでは、特定の単語がどの期間にどれだけ検索されたかがわかります。
北京オリンピック開催中の2022年2月6日~12日の期間で二つの単語を比べてみると、「オリンピック」の100に対して、「五輪」は7しか検索されていませんでした。
だから、スマホで読まれる文章を書きたいなら、「五輪」と書くのではなく「オリンピック」。つい「五輪」と書いてしまう人は、ユーザーに読まれようと思う意識が足りないと言われてもしかたないかもしれません。
検索に引っかかる言葉を考えることは、単なる数字狙いではなく、ユーザーとつながるためにも大切なことです。
それを教えてくれるのが、弁護士の鈴木愛子さんがTwitterに投稿した大事な指摘です(https://twitter.com/ponikitiai/status/1343551301313986565)。
コロナ ローン 払えない
だとコロナ版ローン減免制度出てこないけど
コロナ ローン 減免
なら弁護士会の関連ページが出てくる
どう検索できるのか、どんな語彙をその人が持っているのかで、見える世界が違う。
コロナで収入が減ってローン返済が難しい人への債務を減免する「コロナ版ローン減免制度」。でも、「コロナ ローン 払えない」と検索してもローンの減免制度を伝える情報は出てこない。「コロナ ローン 減免」だと弁護士会が用意した減免制度のページが表示されるというのです。
ローンの返済で困っている人の気持ちになってみると、検索ワードに「払えない」を入れるのが自然です。「減免」なんて言葉、なかなか出てきません。
それなのに、「払えない」では肝心の情報にたどり着かなかったのです。
弁護士会が減免制度を紹介する情報を発信すること自体は大切な姿勢です。困っている人を助けたいという思いがあることは伝わってきます。
しかし、思いがあることと、情報が伝わることは別です。
「減免」では、本当に減免制度が必要なユーザーには届きにくい。
「払えない」という言葉があってこそ、ユーザーの目にとまる。
鈴木さんは「どう検索できるのか、どんな語彙をその人が持っているのかで、見える世界が違う」と述べています。
withnewsでも、記者たちには、そこに気を配ってほしいと強く求めていました。
まず伝えたい情報がある。
そして、その情報を必要としているユーザーが探しやすくするための言葉・語彙を考える。
大事にしたのは、ここでした。
探せない情報は、存在しないようなもの。
検索されやすい「言葉」を考える
■読んでほしい人の顔を思い浮かべる
デジタル空間にある情報は膨大です。だから、ユーザーのニーズに合わせた探しやすい状態にしないといけません。
ユーザーが検索したときに、自分たちの記事が目立つ場所に現れる。
これを手助けするのが、Googleの検索エンジンで順位を上げるSEO(Search Engine Optimization=検索エンジン最適化)施策です。
Googleの検索で最初のページの一番上に表示されることは、黙っていてもビューが期待できる「特等席」が確保されたようなものです。場合によっては、テレビのゴールデンタイムにCMを出すのと同じくらいの効果が期待できます。
ビジネスで発信に携わっている人なら、このSEOがとくに重要だと認識している人も多いでしょう。
検索のルールを決めているのはGoogleのアルゴリズムです。でも、ルールの中身はブラックボックスとなっています。アルゴリズムのルールがわかると、「情報の中身」ではなく、「アルゴリズムのことだけを考えた質の悪い情報」が大量に出回ってしまうからです。
だから、あの手この手でGoogleのルールを推測し、検索順位を上げていかなければいけません。
Googleは、膨大な資金とデータを使いながらユーザーと情報の出合いを提供しています。ある意味、Googleのアルゴリズムは、どんな企業よりもユーザー目線に立っているともいえます。
Googleのアルゴリズムのルールはわからなくても、ユーザー目線を意識することはできます。「ローン 払えない」と入力する人を想像することです。
ユーザーが見えてこそ、使う言葉や単語がクリアになってきます。
例えば、「介護」をテーマとして発信するとします。
しかし、同じ「介護」といっても、「介護をされる側の高齢者」と、「就職先として選んだ若者」とでは、全然違う世界が広がっています。
そんな介護にまつわる世代間の違いを意識してタイトルを考えた記事があります。
「26歳介護士ブロガー、月収100万円でも生活費8万3000円の理由」(2019年8月19日配信/浜田陽太郎)
記事では、介護職以外でも収入を得ながら、自分らしく介護士の仕事を続けるブロガーのことを伝えています。
「介護をされる側の高齢者」ではなく、「就職先として選んだ若者」に向けた記事。だから、「介護士」「月収」「生活費」という、介護を仕事にしようとする人なら使いそうな単語をタイトルに並べています。
届けたい相手の顔が見えているか。
その人の顔を思い浮かべて、どんな単語を使って検索するかを考える。
デジタル空間では、それが重要なキーになるのです。
読んでほしいユーザーの顔を具体的に思い浮かべる。
その人がどんな言葉を使うかを考える
■キーになる単語はタイトルに必ず入れる
待ってるだけで見にきてくれる。それが理想ですが、現実は、そうそううまくいくわけではありません。
……と言いたいところですが、実はあるんです。そんな記事。
ユーザーがわざわざ探してやってきてくれる。膨大なコンテンツをかき分け、たどり着いてくれる。それがこちらの記事です。
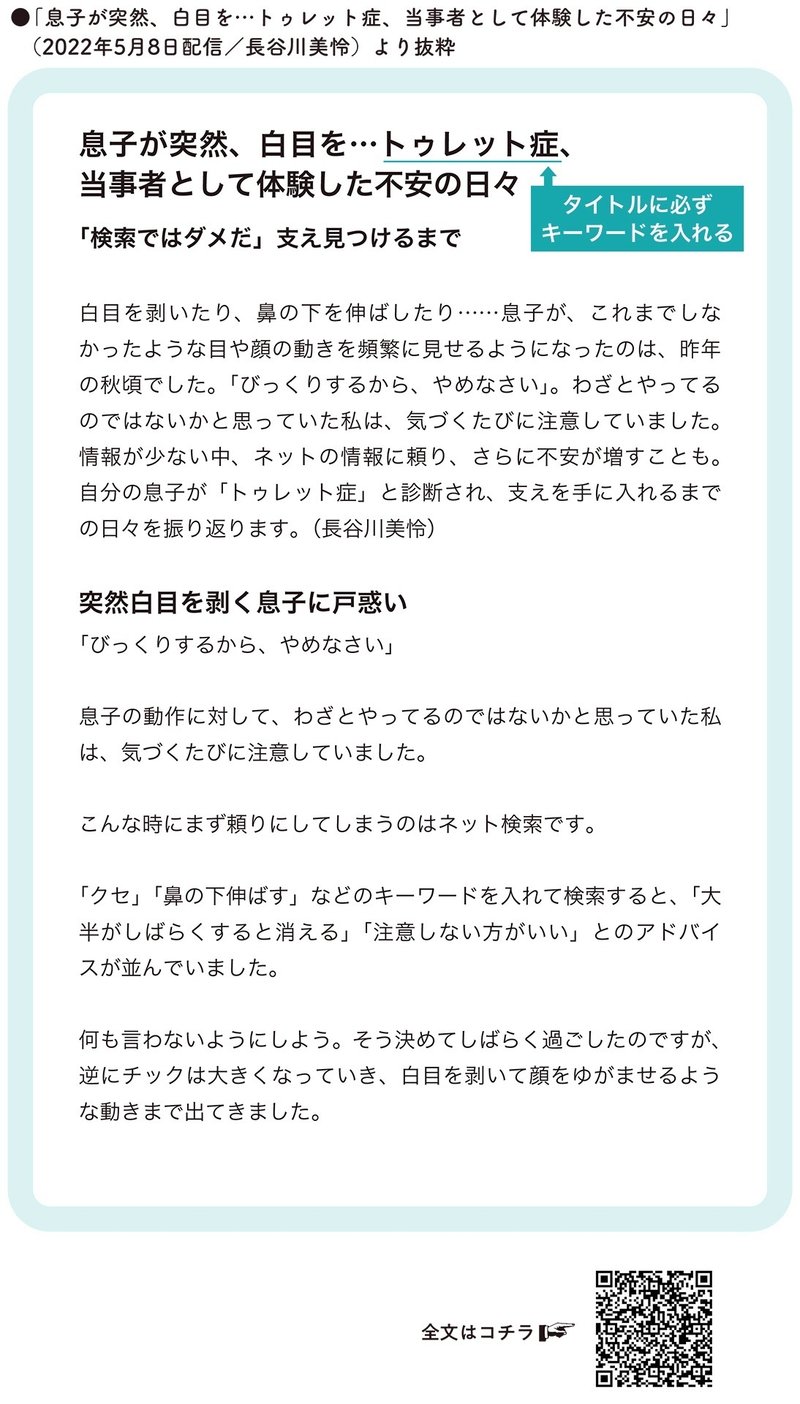
「息子が突然、白目を…トゥレット症、当事者として体験した不安の日々」(2022年5月8日配信/長谷川美怜)
なぜ、ユーザーがわざわざ探して読みにきてくれたのか。それには理由があります。
タイトルに「トゥレット症」という言葉があったからです。
この記事、とても多くの人に読まれたのですが、その流入のルートが他の記事と違っていました。検索で「トゥレット症」を調べた人の割合が多かったのです。
種明かしをすると、これは、事前に期待していた結果でした。
タイトルに入れた「トゥレット症」は、なじみのない人にとっては何のことか想像がつかない言葉です。
そんな単語をなぜ、タイトルに入れたのか。
世の中には「トゥレット症」で検索している人が少なからずいることがわかっていたからです。
SEO施策において、タイトルは重要です。記事の中身をコンパクトに伝える情報であり、それは検索エンジンのアルゴリズムでも重視されていると言われています。
「トゥレット症」で調べている人がいるなら、一番、目立つ場所であるタイトルに入れなければいけない。
その単語をはずして「息子が突然、白目を…当事者として体験した不安の日々」というタイトルではダメなのです。
なぜなら、この記事は、筆者である長谷川さんと同じように我が子の「トゥレット症」に悩む人に向けて書いているから。
記事では、新聞記者経験がある長谷川さんが、いざ当事者になると、真偽の定かでないネット情報ばかりに頼ってしまったことを正直に書いています。不安のため、さまざまな情報にあたってしまい、さらに不安が大きくなってしまったことも。
記事を読んでもらいたいユーザーは、まさに、長谷川さんのように、少ない情報の中で右往左往している人たちでした。
SEOは無味乾燥な技術的な側面が強いと思われがちです。しかし、技術も使い方しだいです。本当に大事なのは、ユーザーの立場を想像すること。
子どもを心配して「トゥレット症」と入力して検索している人が今もいる。
その姿を想像してタイトルを考えたことで、ユーザーが自分で探して記事を読みにきてくれたのです。
「トゥレット症」に悩むユーザー向けなら
「トゥレット症」を必ずタイトルに入れる

■ドキッとする言葉の近くに未知の単語を配置する
タイトルは文字数が限られます。長すぎるとユーザーの頭に入ってこないし、短すぎると記事のよさを伝えられない。
ほどよいバランスを考え、withnewsでは全角32文字を基本にしています。
この32文字の中に、記事の中からどの要素をタイトルとして入れるかを毎回、悩み抜いて決めていました。時に、編集部内で投票をすることもありました。
前項の記事で見ていきましょう。
タイトルは、「息子が突然、白目を…トゥレット症、当事者として体験した不安の日々」。句読点も入れてちょうど32文字です。
「トゥレット症」は6文字分を使っています。32文字の5分の1です。残りの文字数は26文字。この中に引きとなる別の要素の言葉を入れていかなければいけません。
それが「白目を…」というフレーズです。いったい何が起こったのか気になってしまう、それだけでドキッとする単語です。
加えて、「白目を…」のすぐうしろに「トゥレット症」を配置しています。これも意図した並びです。
ドキッとする言葉の近くに、未知の単語があると、逆に「何のことだろう?」「この子はどうなっちゃうんだろう?」と興味を抱いてもらえるからです。
「トゥレット症」には「症」という文字が入っているので、なんらかの病気に関係することは伝わります。しかし、詳細はわからない。
驚かせておいて全部を言うわけではない。
これはタイトルを考えるうえでの鉄板テクです。
記事の目的は「トゥレット症」に悩んでいる人に読んでもらうことです。
でも、他のユーザーにも「トゥレット症」に関心をもってほしいという思いがあります。
そのために必要なのが、ドキッとする言葉、感情を揺さぶる要素です。
ドキッとする言葉と未知の専門用語、2つの言葉を組み合わせることで、「トゥレット症」を知らない人、興味がない人にも関心をもってもらいやすくなります。
タイトルの文字数は長すぎず、短すぎず。
そして、その文章の内容を知りたい人はもちろん、興味がない人、さまざまな人にも読んでもらえるよう工夫する。
そんなことを考えながらタイトルをつけるといいでしょう。
タイトルは短すぎず長すぎず、
「ドキッとする言葉」も入れる
■伝えたいネタから最も縁遠いものをぶつける
企業の広報やPR、宣伝の立場にいると、自社の新製品について発信する機会が数多くあります。
新製品に使われている最新テクノロジーを紹介する、新製品を活用した先にある未来イメージを提示するなどの伝え方があります。
しかし、それだけでは、もう一歩足りない。ストレートすぎてひねりがありません。
ひねりがないものは、「ながら」でスマホを見ているユーザーの視界に入ってきません。スルーされてしまいます。
欲しいのは、「ハッとさせる要素」です。
その時、活躍するのが、「最も縁遠いものをぶつける」という手法です。
例えば、電子マネー「PayPay」について取り上げた記事。「『PayPay』の営業に1日密着 地方で見たキャッシュレス最前線」(2020年2月1日配信/和田翔太)
「最新のテクノロジー」と接点がなさそうな「地方」が、実は、電子マネーの最前線だったという内容になっています。
記事では、PayPayの導入店を広げる仕事をする営業の人が、静岡県内の飲食店をまわる1日を描いています。
「現金のみ」のイメージが強い地方で、担当者はどうやってPayPayのよさを理解してもらい、お店の人に導入を決心させるのか。店の外観から当たりをつけ、同じ店に何度も通って理解を得るという、地道な努力を伝えています。
記事が配信されるとSNSで反響を呼び、たくさんのコメントが寄せられました。
電子マネーに関わるIT企業の拠点は、ほとんどが東京です。必然的に東京での話題が多くなります。
もちろん、最先端の情報を追いかけることは大事なのですが、そのまま伝えても十分な効果は発揮できません。どのコンテンツも似通ったものになってしまうからです。
それが、「地方」を絡めることで一変します。「最先端」のイメージがない「地方」だからこそ、電子マネーのもつ新しさ、現金との違いが際立ちます。
こうした「最も縁遠いものをぶつける」作戦は、こちらの記事でも効果を発揮してくれました。
「おじさんの心に芽生えた『美少女』 VRがもたらす、もう一つの未来」(2018年3月29日配信/丹治吉順)という記事です。
VR(バーチャルリアリティ)は、デジタルに詳しい若い世代が使うものという固定観念があるかもしれません。
そこで、登場するのが「おじさん」です。
記事では、VR上で美少女になってしまった50代の男性を直撃。識者のコメントを交えながら、VRが今後、社会にとってどのような存在になるのかを考察しています。
さらに、「平安時代」に紀貫之が女性を装って書いた「土佐日記」にも触れています。これもまた、VRとの意外な組み合わせになります。
若い世代がVRの世界にはまっていることを取り上げても、違和感はありません。あるいは、SF小説にVRが登場するのも普通でしょう。
このように、相性が良すぎる要素の組み合わせは、ユーザーのアンテナに引っかからない。
VRに「おじさん」や「平安時代」の文学をぶつけることで、最新のテクノロジーの実像をあぶり出しているのです。
大事なのは、ストレートに伝えないこと。
最も縁遠いものをぶつける。
違和感のある要素を組み合わせる。
ユーザーは、ありがちな構図に飽き飽きしています。
テーマを選ぶ段階で、「お、これは、なかなかきれいなつながりだな」と思ったら、むしろ立ち止まったほうがいいかもしれません。
そして、もう一度、発想の転換をしてみることをおすすめします。
相性が良い要素を組み合わせない。
違和感のある要素をぶつけてみる
■伝えたいことは、あえてはじめに書かない
会社の広報担当なら、自分たちの理念やSDGs・環境問題への取り組みは、コーポレートサイトに不可欠な情報として発信する機会があるでしょう。
でも、みんなが読みたいと思ってくれるコンテンツかというと……悩ましい。
スマホで気軽に読むには真面目すぎる。重すぎる。
スマホの「ながら」で読む温度感として「ちょうどいい」とは言いがたいのです。
この悩み、新聞社の記事も同じです。
例えば、東日本大震災について伝えたいことがある。10年という節目の時期。そのとき、どんな書き出しにすればいいでしょうか。
「東日本大震災から10年経った」
これではユーザーに読んでもらえません。
震災を伝えたいなら、まず、震災と書いてはダメなんです。
ユーザーの立場になってみてください。震災のこと、普段から気にしていますか? いつも被災地のことを考えていますか?
違いますよね。震災という文字が入った時点で、多くのユーザーは、大事なことだとわかりつつも無言でページを離れてしまう。
たいていのニュースサイトにはアクセスランキングというコーナーがあり、今、読まれている記事のタイトルが並んでいます。上位にいるのは、だいたい、その時、注目されているタレントの話題。そして、スポーツ。たまに、世間を騒がせた事件の続報です。
ニュースといっても、政治や国際問題がランクインすることはまずありません。考えてみれば当たり前です。仕事や日々の生活で忙しいなか、わざわざ難しい話を読む余裕なんてないからです。
それでも、真面目なテーマを発信しなければいけない時があります。
震災という言葉を使わず、震災を伝える。
そのことを意識して、私が書いた記事があります。
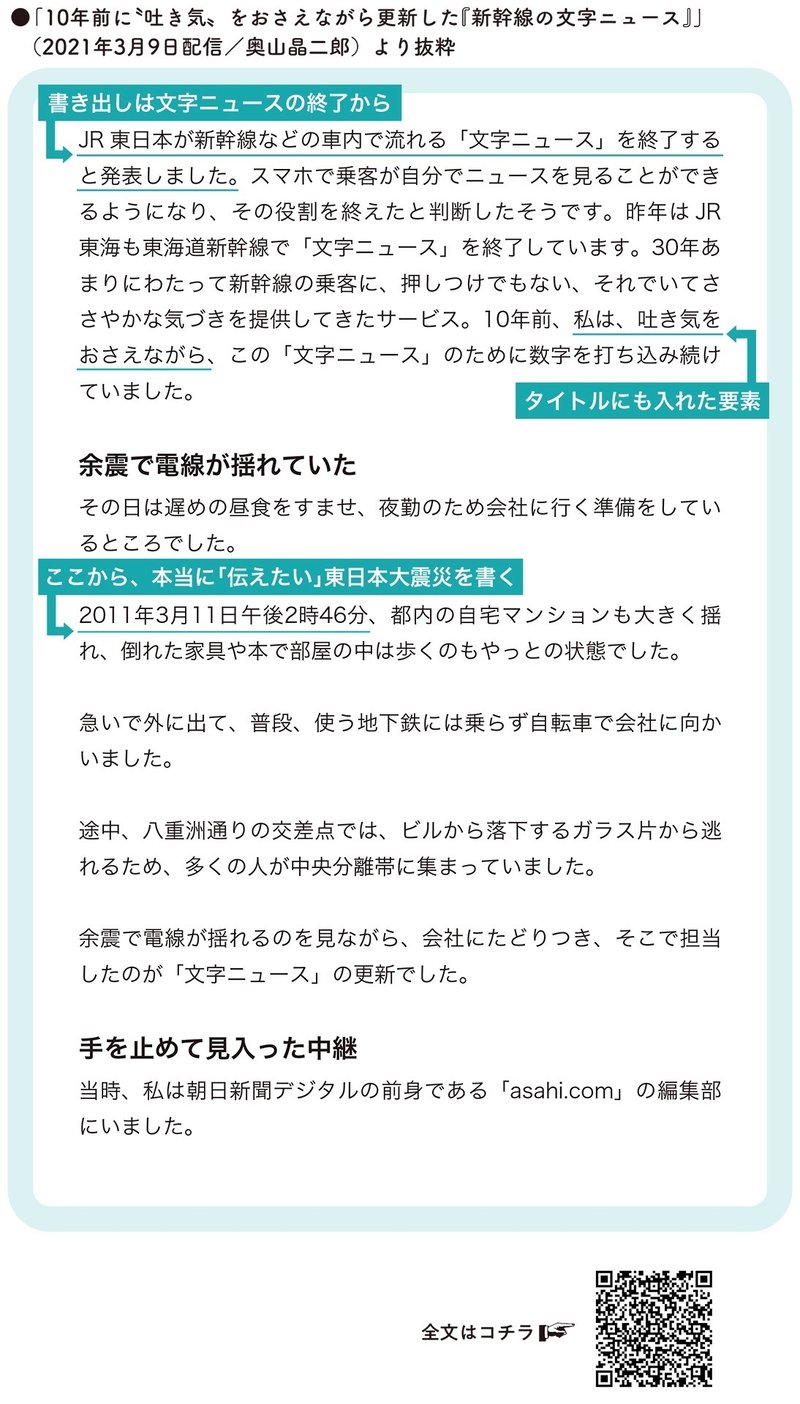
「10年前に〝吐き気〟をおさえながら更新した『新幹線の文字ニュース』」(2021年3月9日配信/奥山晶二郎)
気をつけたのは書き出しです。記事は、「JR東日本が新幹線などの車内で流れる『文字ニュース』を終了すると発表しました」という文章から始まります。
本当に伝えたいことは、「東日本大震災から10年」です。
しかし10年という節目の年であっても、現実には記憶の風化が進み、東日本大震災を身近に感じられていない状況でもありました。
でも大事なことだし、思い出してほしい、忘れないでほしい。
だから、「新幹線の文字ニュースの終了」という時事ネタからスタートさせました。
誰もが想像できる身近なネタから書き出すことで、ユーザーとつながるための足がかりを作ろうとしたのです。
実は私は、かつて仕事で「新幹線の文字ニュース」に関わっており、さらには震災当日、文字ニュースで死者・行方不明者の人数を更新し続けた担当者でした。
「文字ニュースの終了」から、自分の実体験につなげ、そして「東日本大震災から10年の節目」という話に広げたのです。
伝えたいことを後回しにして、ユーザーが気になる要素を先にもってくる。
ユーザーも、東日本大震災のテーマが大事とは思っています。でも、大事であることと、読みたいことには大きな違いがあるのです。
余談ですがタイトルに入れた「吐き気」という単語もポイントです。こちらでもお話ししたように、タイトルに「ドキッとする言葉」を置いたのです。
「新幹線ニュース」と「吐き気」にどんな関係があるんだろう? 二つが並ぶことで、そう思わせることができます。
大事なことと読みたいことは別。
「伝えたい」よりユーザーの「読みたい」を先にする

■配信時間をずらす。なんなら曜日にもこだわる
ウェブ記事において、配信時間は重要です。Twitterのトレンドワードは、1分1秒で変わっていきますし、大きな出来事があると速報という形でニュースが飛び込んできます。
しかし、早ければいいってものじゃない。
ウェブは世の中の流行を把握しておかなければいけない厳しい世界なのですが、だからといって、常に最新状況に合わせるべきかというと、そうとも言いきれません。
あえて「配信時間を遅らせる」ことで成功した記事があります。
「渡辺謙、自殺も考えた絶望の日々 阪神大震災で目覚めた『生』」(2015年6月13日配信)
記事を出すきっかけになったのは、アメリカ演劇界最高の栄誉といわれるトニー賞です。記事の冒頭、トニー賞にノミネートされた渡辺さんが、惜しくも受賞を逃したことが触れられています。
実はこの記事、受賞を逃したことがわかってから6日後にあえて配信しています。それでもたくさんの人に読まれました。
「配信時間を遅らせる」ことが、逆に強みになったからです。
トニー賞の結果が判明する日付は事前にわかっていて、6月8日(現地時間7日)に発表されることになっていました。
そのため、日本の各メディアは、受賞した場合に備えて準備をしていました。6月8日に結果が判明すると、即座に「トニー賞逃す」と伝えました。
もちろん、「トニー賞逃す」も、それなりのニュースです。withnewsも、やろうと思えば、受賞した場合と逃した場合の原稿をあらかじめ準備しておき、結果発表と同時にどちらかを即時配信することはできました。
しかし私は、その選択肢をとりませんでした。なぜなら、「トニー賞逃す」という内容だけで勝負しても、多くのメディアが同じニュースを発信する中では埋もれてしまう可能性が高かったからです。
そこで、渡辺さんの経歴と横顔という別の切り口のほうが有効だと考えました。渡辺さんの半生を伝えるのです。
急性骨髄性白血病という大病を患った経験、阪神大震災を経て考えた「生」の意味。そして、熱狂的な阪神ファンであるプライベートの横顔も紹介しています。
さらにもう一つ、こだわったのが配信する「曜日」です。
トニー賞発表日の6月8日は月曜日です。週のはじめに「トニー賞逃す」というニュースが出ていたことになります。
週のはじめというのは、世の中が動き出すタイミングでニュース自体が少ない時期になります。そのため、「トニー賞逃す」への注目度が相対的に高まります。
つまり、その週は「トニー賞逃す」が世の中で話題になりやすかったといえます。
そのうえで、withnewsの記事は6月13日の土曜を狙って出しました。わざわざ遅く出したのは、「トニー賞逃す」における関心の第2波がくると予想したからです。
1週間にあった出来事を振り返る企画は、テレビ番組の定番コーナーとしてあります。それと同じ需要が、デジタル空間でもあるとにらんだのです。
落ち着いて記事を読むであろう休日の土曜日に、別の角度で取り上げた記事を出す。
「そういえば、今週、よく耳にした渡辺謙さんってどういう俳優だったんだっけ?」という関心を見越して配信しました。
結果、記事は拡散し、多くの人に読んでもらえることができました。
この方式は、エンタメにかぎらずさまざまなテーマに応用できます。
「早さ」が重視されるからこそ、「遅らせる」ことに効果が出るのです。
「早い」だけが読まれる理由じゃない。
読まれる「曜日」も考え、配信を遅らせる
■プラットフォームが違えば読まれる文章も違う
もう一つ「配信時間をずらす」ことが効果を発揮した事例をご紹介しましょう。
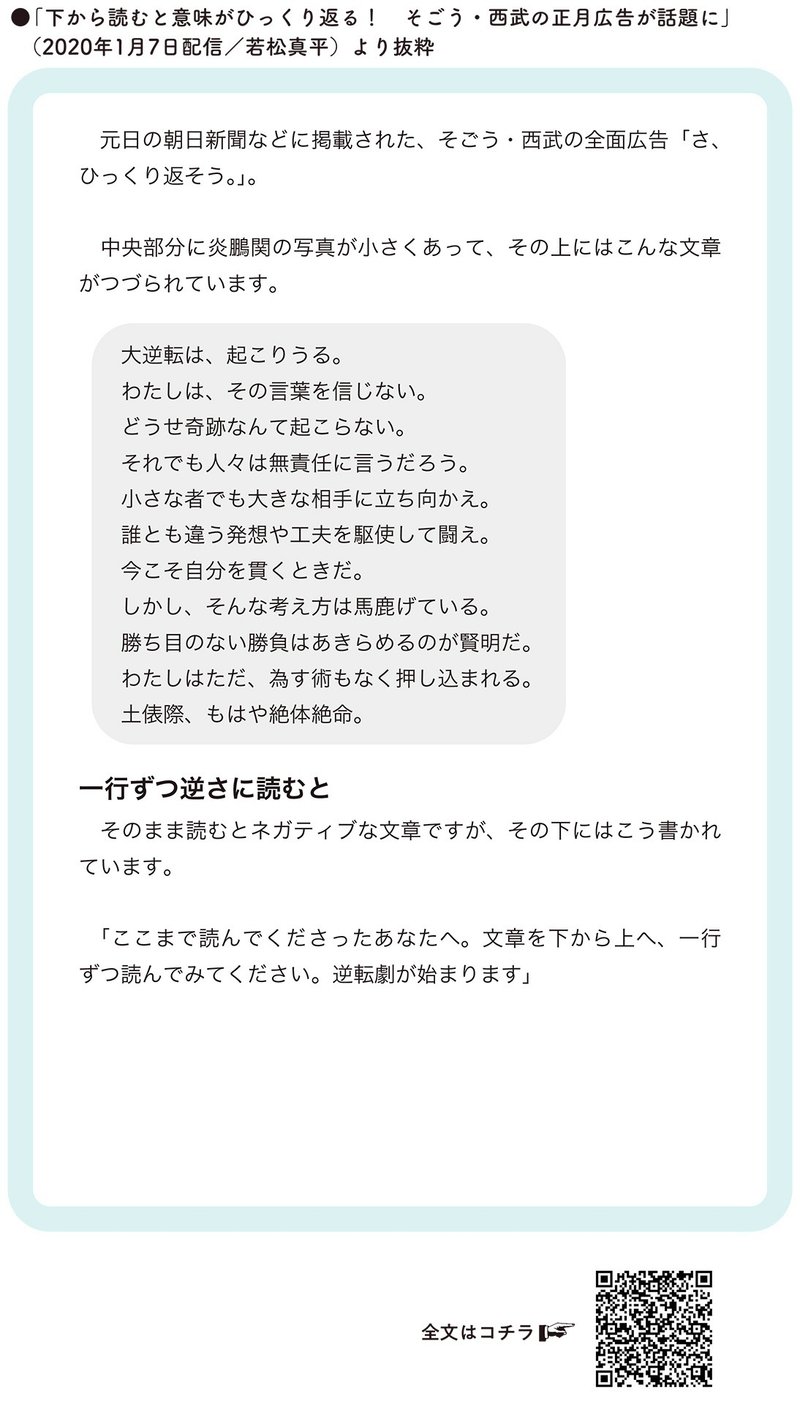
「下から読むと意味がひっくり返る! そごう・西武の正月広告が話題に」(2020年1月7日配信/若松真平)
記事では、1月1日に掲載された新聞広告を紹介しています。
そごう・西武の正月広告で、11行のメッセージを下から1行ずつ読むと正反対の意味になるというものでした。
順に読むと、お正月らしくないネガティブな内容が、下から読むと、ポジティブな内容になるという仕掛けです。
この新聞広告は、瞬く間にSNSで話題になりました。関連するツイートは膨大で、多くの人が話題にしていました。
これは、早く取り上げないと賞味期限切れになると思わせる状況でした。
ところが、記事が配信されたのは、1週間後の1月7日。けっして、書き手の若松さんの仕事が遅かったわけではありません。理由は、単純に取材先の「正月休み」です。
では1月7日にようやく配信できた結果、読まれ方はどうだったか。
これが、予想を上回る数字を獲得したのです。
記事は主にYahoo!ニュースで拡散しました。そこで、Yahoo!ニュースのコメント欄を見てみると、投稿者のほとんどが、この新聞広告の存在を初めて知った人だったのです。
Twitterであれほど話題になっていたのに、「初めて知った」人ばかり。
なぜ、そんなことが起きたのか。
考えられるのは、デジタル空間では、普段使うサービスや関心によって、ユーザーは住み分けされているということです。
Twitterで話題にする人は、自分の関心がある分野に関しては最新の情報に敏感です。フォロワーのネットワークから、自分用にカスタマイズされた情報が届く環境の中にいます。
対するYahoo!ニュースを使う人は、世の中全般に関心がある層だといえます。Yahoo!ニュースというフィルターはかかっていますが、広くいろんな角度から情報を受け取っています。
このように同じデジタル空間でも、置かれている情報流通の環境が違えば、ニュースに対する受け止め方も変わってきます。
Twitterのユーザーは「もう知っている」ものでも、Yahoo!ニュースのユーザーは「新しい」と驚いてくれるのです。
一部で話題になっていて、「もう古いかな」と思っていても、そこでボツにしない。
少しくらいタイムラグがあったとしても、別のサービスやSNSなら、知られてないことかもしれないのです。
自分のスマホの中で得ている情報が、世の中のすべてだと思い込んでしまうことは、情報を発信する側にも起こりえます。
しかし、Twitter一つとっても、異なるユーザーに同じ情報が同じタイミングで流れてくるなんてことはめったに起こりません。
TwitterとFacebookといった異なるプラットフォームなら、なおさらです。
スマホごとに異なるデジタル空間が生まれている。
そのことを忘れないようにしなければいけません。
Twitterで話題になっていて、
「もうこのネタ古いかな」と思ってもボツにしない

いかがでしたか?
本書中では随所に『夜廻り猫』の深谷かほるさんによるイラストもちりばめられており、必見です!
withnews創刊編集長による渾身の1冊、
あなたも手に入れてWEBライティングの真髄を身につけてみてはいかがでしょうか?
この記事が気に入ったらサポートをしてみませんか?
