
UIデザインの「あれ」の名前を知ろう
こんにちは。ドヴァ マーケティングサービス部所属デザイナーのマリコです。
WebのUI・UXデザインの仕事をしていると、デザイナー同士なら「ここのデザイン、コレをこうしたい(身振り手振り)」だけでほとんど伝わるけど……、クライアントに説明するときはそのイメージと一緒に、正式名称で正しく伝えるようにしよう、と思うことがよくあります。
でも、パーツデザインの名称って意外と知られていないものが多いので、今回はその一部を紹介します。「これは絶対この名前で、それ以外は間違いです!」というわけではなく、さまざまな呼び方がある場合も多いため、こういう呼び方もあるんだなぁという気楽な感じで読んでいただければ嬉しいです。
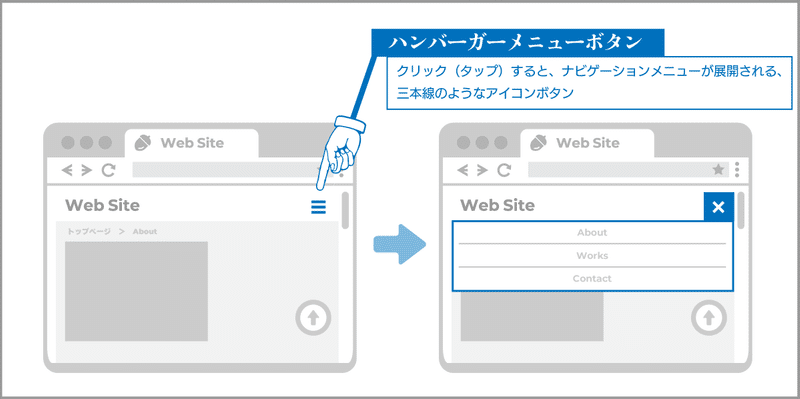
『三本線のボタン』
⇒ハンバーガーメニューボタン

今や、どのWebサイトでも使われている超定番のナビゲーションメニューボタン。名前のとおり、ハンバーガーのパティとバンズのような形状からこの名前がつけられました。
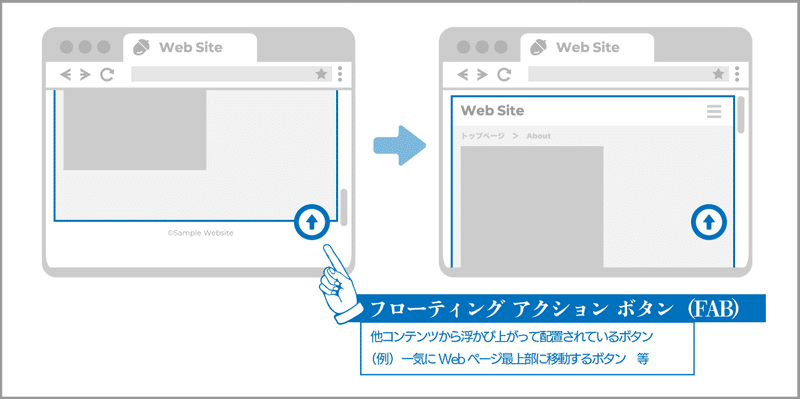
『一気に画面の最上部/最下部に飛ぶボタン』
⇒フローティングアクションボタン(FAB)

Webブラウザ上で他のコンテンツから浮かび上がるように配置される実行ボタンのこと。ページの下部、右下などに配置されることが多いようです。
なお、FABという呼称は、画面の移動を実行する機能に限らず、カメラアプリにおける「撮影」を実行するボタンのことなども含まれます。
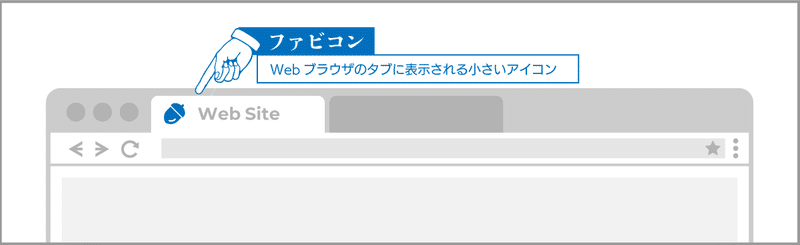
『ブラウザに表示される小さいアイコン』
⇒ファビコン

Webページをブラウザで開いたとき、タブやお気に入りリストに表示される小さいアイコンのことを「ファビコン」といいます。コーポレートサイトの場合はその会社のロゴやシンボルが設定されていることが多いようです。一目で、「これはこのWebサイトですよ!」とわかる目印になります。名前の由来はフェイバリット(favorite)からと言われています。
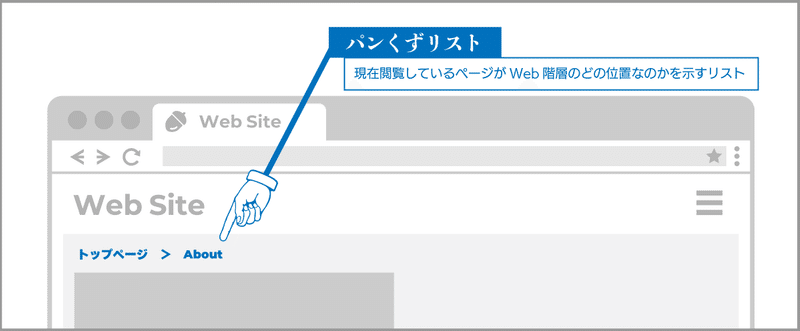
『現在地のナビゲーション』
⇒ぱんクズリスト

Webページの構造の中で、今自分がどのページにいるかを表示したナビゲーションのこと。童話「ヘンゼルとグレーテル」で、パンをちぎって道に撒いて、来た道がわかるようにしたことにちなんで、この名前が付いたようです。
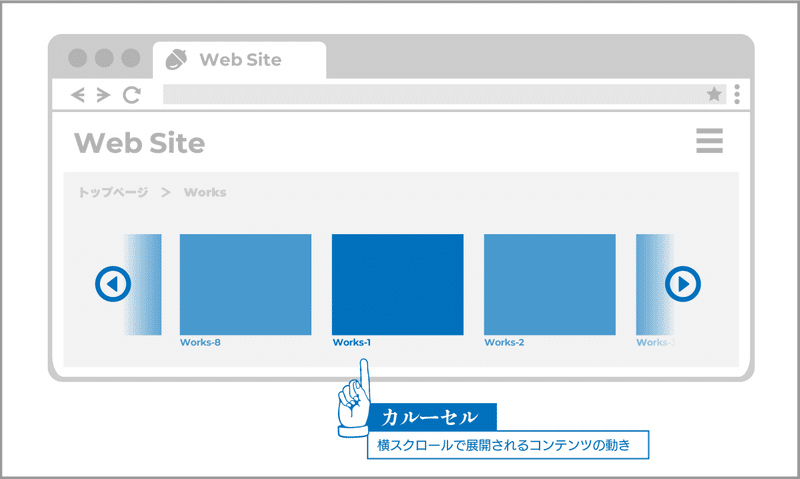
『横スクロールに動くやつ』
⇒カルーセル

横にスクロールできるコンテンツの動きのこと。「カルーセル」とはフランス語で「回転木馬」、つまりメリーゴーランドの意味……ということを知ると、想像しやすいと思います。画像と文字がワンセットになっているカード形式のレイアウトがよく使われます。
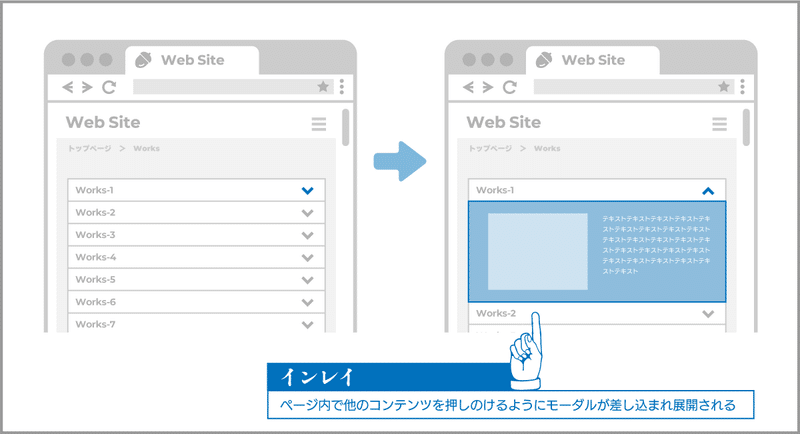
『クリックしたらコンテンツが開くやつ ~その1~』
⇒インレイ(アコーディオンリスト)

メニュー等のリンクをクリックしたときに展開するコンテンツの、現れ方の名称のひとつ。「インレイ」は同一のページの中でアコーディオンのように開くため、「アコーディオンメニュー」と表現されることも多いです。
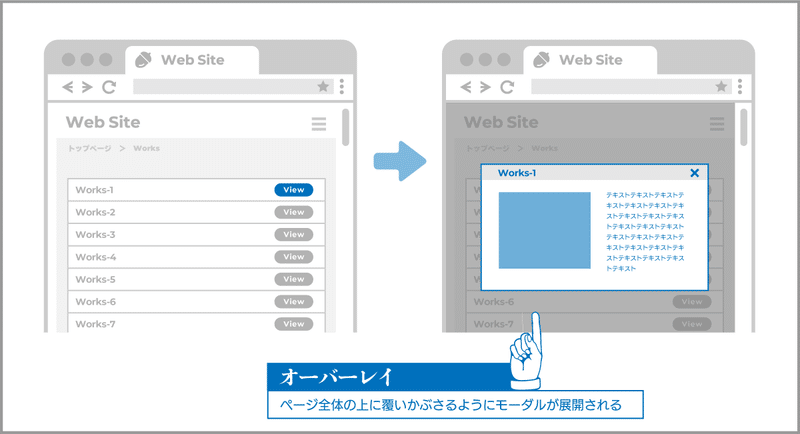
『クリックしたらコンテンツが開くやつ ~その2~』
⇒オーバーレイ

メニュー等のリンクをクリックしたときに展開するコンテンツの、現れ方の名称のひとつ。こちらの「オーバーレイ」は、先ほど紹介した「インレイ」と少し異なり、リンク元のページとは別に、モーダル(小さなブラウザウィンドウ)が被さるように開くことを指します。リンク元のページに暗いフィルターがかかる表現が多いです。
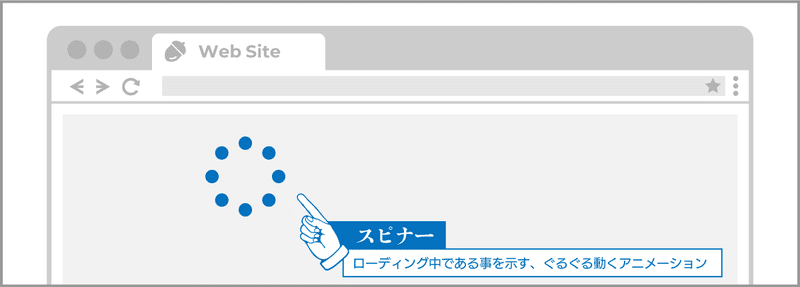
ローディング表示:『くるくる』
⇒スピナー

ユーザーに、ローディングなどで「しばらくお待ちください」ということを視覚的に伝えるアニメーション表現のひとつ。むしろ「くるくる」と言ったほうが、伝わるかもしれません。
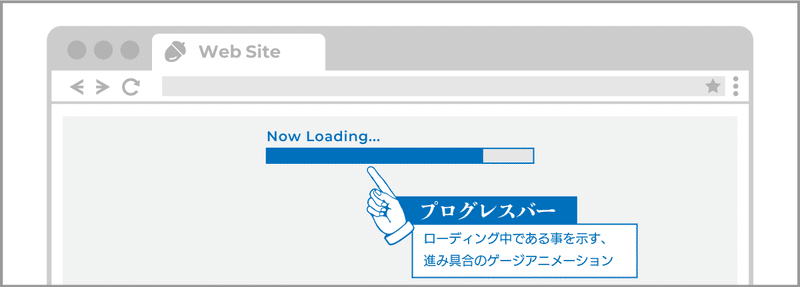
ローディング表示:『ゲージのやつ』
⇒プログレスバー

ユーザーに、ローディングなどで「しばらくお待ちください」ということを視覚的に伝えるアニメーション表現のひとつ。あとどれくらい待てばいいのかわかる……はずだけどあまりアテにならない。
おまけ
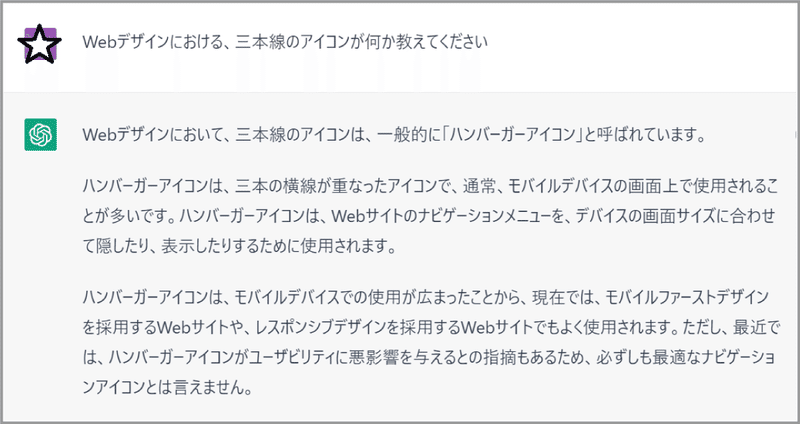
今話題の人工知能チャットボット「ChatGPT」に、「UIデザインのアレって何?」と聞いてみました。

もちろん、ChatGPTが必ずしも正しい答えとは限りませんが、ちゃんと質問すれば今のところしっかり答えてくれます。人に対して質問するときと同じく、主語と述語をのべて、できるだけ的を絞った尋ね方をすれば、おおむね正解を教えてくれる……かも。
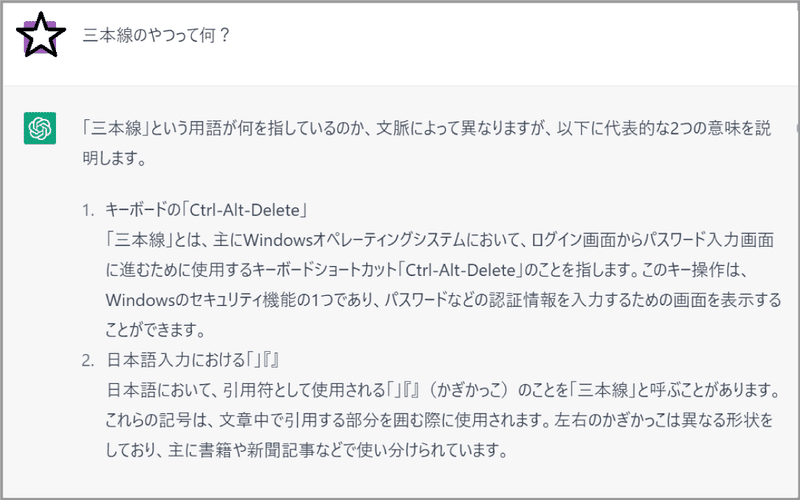
☆あまり良くない質問の例(でも、できる限り答えてくれるのがスゴイところ)

この記事がUI/UXイメージを伝えるときのコミュニケーションに、少しでも役立てば幸いです。
この記事が気に入ったらサポートをしてみませんか?
