
カーム・テクノロジーの8原則から考えるSpatial Computing時代に守るべきこと
こんにちは、UXデザイナーのおかたくです。
今回は、『カーム・テクノロジー 生活に溶け込む情報技術のデザイン』を読んだ上で、Spatial Computing時代に守るべきことをまとめてみました。空間的プロダクトに限らず、あらゆる情報技術を扱う人にとって学びの多い本だと思うので、是非ご一読ください!
カーム・テクノロジーとは
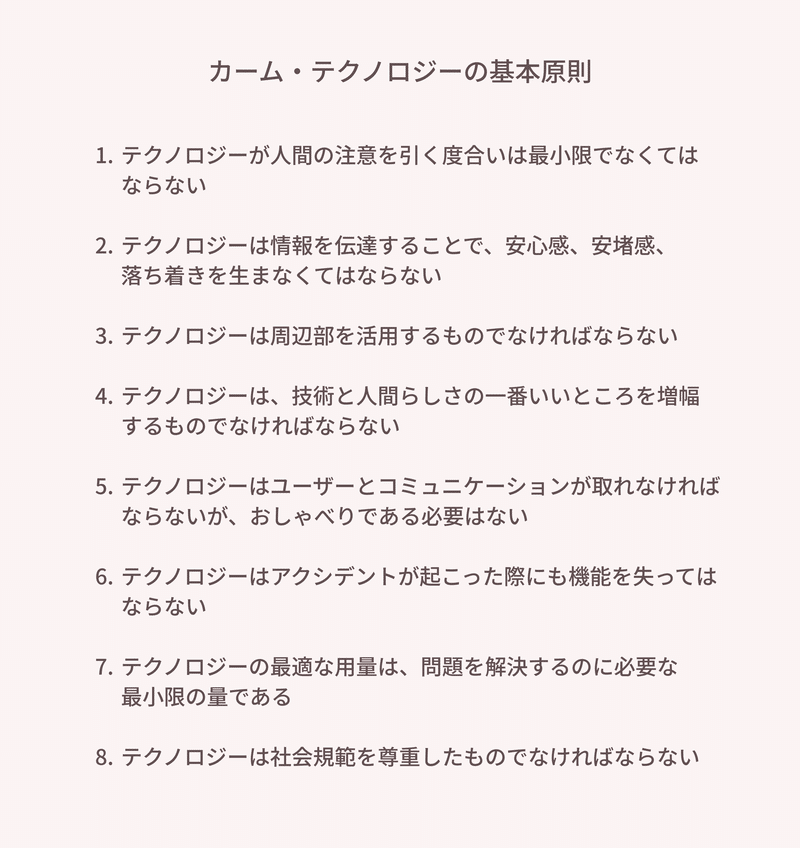
カーム・テクノロジーとは、ビキタスコンピューティングの父、マーク・ワイザーが提唱した設計思想で、ユーザーがテクノロジーとより自然な形で関われるようになることを目指している。ユーザーの注意を最小限に抑えつつ情報を効果的に伝達し、人々の生活を向上させるためのテクノロジーにおける8つの設計原則が定義されている。

カーム・テクノロジーの原則は絶対のルールではなく、必ずしも8つの原則すべてを満たす必要がない場合もある。たとえば火災警報器のシステムは、(実際に火の手が上がっているときに)100%の注意を引くものでなければならない。それでも、デザインの初期段階でこの原則を念頭に置いておけば、発売後に生じるユーザビリティの問題も減らせる。
8原則と意識すべき点
ではここから8原則についてそれぞれ見ていく。
1, テクノロジーが人間の注意を引く度合いは最小限でなくてはならない
情報過多の高度情報化社会においては、情報の優劣よりも「人々の関心・注目」という希少性こそが経済的価値を持つようになった。希少な注意を奪い合うように各デバイス・プロダクトがユーザーと一対一の関係を前提として設計された結果、ユーザーの注意力を超える通知が届くようになった。
(アテンション・エコノミー)
皮肉にも空間コンピューティングが実装された未来を描くコンセプトムービーやSF映画では、アテンション・エコノミーが持続・拡張された世界観が表現されがちだ。未来を想像させる映像作品としては素晴らしい一方で、実際にこの世界を実現してしまったら一週間もしないうちにユーザーは離れてしまう。
現代人の視界は情報であふれかえっている。ほかの感覚器官もうまく活用すれば、視界が情報でぐちゃぐちゃになる要因を「作る」のではなく、「整理できる」。人とテクノロジーの穏やかなインタラクションをデザインするには、重要度の低い情報を視覚に頼らず伝える方法を見つけ出せるかが重要。
ユーザーの注意をさっと引き、必要な情報を伝えたら意識を占めるのをすぐにやめ、何もなかったかのように振る舞うべきである。また、ユーザーのメインの活動を邪魔しないように情報を伝える必要がある。これについては原則3でさらに詳しく説明する。
"21世紀の希少な資源は、テクノロジーではなく注意力である"
2, テクノロジーは情報を伝達することで、安心感、安堵感、落ち着きを生まなくてはならない
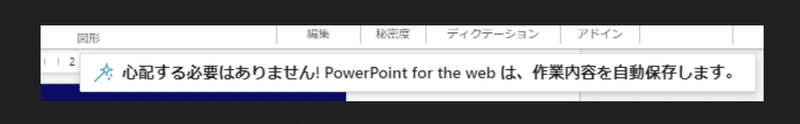
ユーザーは自分のステータスがわからないと不安になるため、必要なタイミングで状況を伝える必要がある。例えばPowerPoint for the webでは、編集を加えると自動保存されるが、「command + S」を押す、つまり保存をしようとすると以下のようなメッセージが表示される。機能的には既に保存しているため安心していいのだが、それを伝えない限りユーザーは安心できない。

XRプロダクトにおいても当然状態を伝える必要がある。特にXR特有の環境認識や、三次元的インタラクションの際には「開始時」だけでなく、「進行中」「完了時」にステータスがわかるように表現することで不安にさせないようにする。状態の伝え方も重要で、ユーザーの注意力や観察力に依存した伝え方では伝わらない可能性もある。「どこに」「いつ」表示することで伝わるのかを考える必要がある。
伝えるべき状態は計算機の状態だけではない。Apple Vision ProのEyeSightでは、近くに人が来ると検知し現実世界が見えるようになる。そして、グラス装着者の目元を表面ディスプレイに映すことで、周囲の人からも周りを見ている状態がわかる。逆に着用者が集中しているときは、表面ディスプレイにコンテンツを映し出し、集中している対象があることを外部に伝えることも考えられているようだ。


2の原則からはズレるが、ソフトウェア側としても現実への離脱・復帰を前提としたインタフェースや体験を設計する必要がある。常に見ておいてもらわないと成り立たない情報提示は空間インタフェースでは避けるべきだ。
3, テクノロジーは周辺部を活用するものでなければならない
人間は複数のことを同時に集中できない。そのため、メインの活動をしている際、意識の高解像度空間を妨げることなく周辺部を活用して情報を伝達する必要がある。周辺部の活用とは、中心視野を外した部分への情報提示だけでなく、触覚や聴覚を活用して副次的な活動を脇でこなすことを意味している。
周辺部をうまく活用している例としてmuiボードがある。muiボードは普段は家具のように生活空間に溶け込み、そこで暮らす人が必要なときに必要なだけの情報や機能を取り出すことができるインターフェースである。家のリビングなど人が集まる場所に設置し、家のライトやスマホなどと接続できる。

スマホから自宅に向けてメッセージを送ることもできるのだが、通知方法がまさに周辺部を活用したものと言える。いわゆる"通知音"とは言えない、毎日家で鳴っても不快に感じない音と共に紙飛行機のアニメーションが再生され、ボードの中心部に紙飛行機が落ちる。この紙飛行機をタップするとメッセージを確認することができるのだが、この紙飛行機は押してくれとアピールするわけでもなく、むしろ一定の間隔でしか表示されない。
(下記動画参照)
これはまさに、ユーザーのメイン活動を妨げることなく周辺に情報を漂わせ、ユーザーの良きタイミングで意識の中心部に情報を持ってくることを可能にするインターフェースだ。
周辺部を活用するために、まずは自分がデザインしているテクノロジーがメインの目標やタスクを達成するためのものか、メインの目標に集中しているかたわらでこなすべきサブタスク用なのかを考えるといい。
4, テクノロジーは、技術と人間らしさの一番いいところを増幅するものでなければならない
体験上良くないデザインシステムの典型的な特徴として、人間のユーザーが機械のように振る舞わないとタスクを終えられないというものがある。しかし、少なくとも「人間らしさ」を機械に効果的に組み込む仕組みが確立されていない現在の開発環境では、機械は人間のように振る舞うべきではないし、人間も機械のように振る舞うべきでない。
どのテクノロジーも黎明期は特に技術的制約を抱えながらユーザーが手に取るものを作らなければならない。しかし、素晴らしい体験をさせるためとはいえ、ユーザーが機械のように振る舞わないといけないタスクは作ってはいけない。
XRでは安全にプレイするため、あるいは現実世界と融合した没入体験を作るため、ユーザーの周囲の環境を検出する必要がある。要はスマホなりヘッドマウントディスプレイなりに搭載されたカメラに周囲の環境を見せる必要があるのだが、「歩き回ってください」「平面を見てください」と言った指示を、面倒だと思いながら淡々と遂行するユーザーは人間らしいだろうか。そしてその関わり方はサステナブルだろうか。
GoogleとTaitoのSpace Invadersは環境認識を機械的なタスクではなく、メインのゲーム体験の一部として昇華している好例だ。ARモード(カメラonの状態)になり、目の前に突如現れた宇宙船を見たいと思うユーザーの心理を活用し、宇宙船をユーザーの周囲に回らせることで、宇宙船を見ているうちに周囲の環境を検出させてしまう。自身も体験したが、環境検出をやるつもりもないまま勝手に終わっていた。
Space Invadersをダメ元で室内で起動したんだけど、いやあ、上手いなあ。環境認識のためにカメラをかざすという機能的制約を体験の一部として昇華している。(ここから先に進めていないので勝手な推測ですが笑) pic.twitter.com/gHD5696SO7
— 岡 拓也 / okataku (@takitakiak) July 18, 2023
5, テクノロジーはユーザーとコミュニケーションが取れなければならないが、おしゃべりである必要はない
「人間らしいコミュニケーション」を取ろうとする音声インターフェースは少なくないが、文脈や関係性に対する感性を持たせないまま、人間らしくしゃべらせようとすると、使っている人はかえって違和感を覚える。自分の言った事が伝わらないフラストレーションもその分大きくなるだろう。また、コミュニケーションとしての不完全さだけでなく、限りある注意力の大部分を割くことを人間に求める点からも利用シーンは限られる。

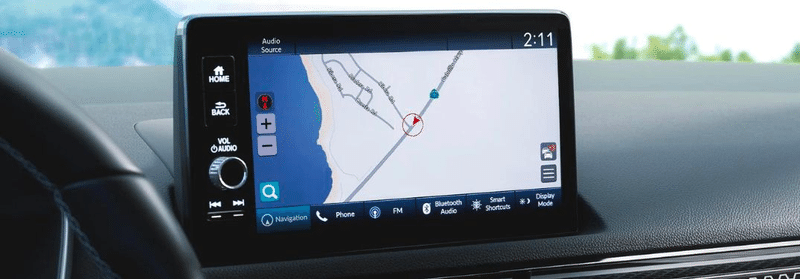
指示内容もパターンが限定されたうえ、音声を正確に聞き取れる環境も車内では整っている。
デザイナーやエンジニアの多くが自分の通知が一番大事で、聞き逃されては困ると思い込んでいるため、大は小を兼ねた注意の引き方をしている。
カーム・テクノロジーの考え方では、音声を使ったインターフェースのかわりに、音のトーンや光、触覚を使って穏やかに・静かに情報を伝えることを推奨する。
適した伝え方を決めるには、文脈を考える必要がある。場所は明るいか/暗いか? うるさいか/静かか? 対象は個人か/数人か?
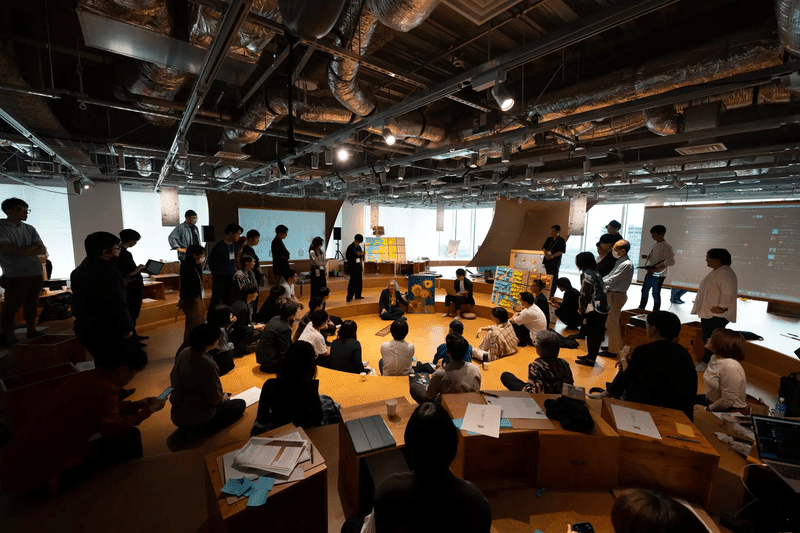
対話イベントで司会者やタイムキーパーが時間を管理し、申し訳なさそうに白熱した議論の中心に侵入するシーンはよく見るが、あまり良い方法ではない。とある対話型のXRイベントで採用されていた始まりと終わりを知らせる音がとても心地よく機能していた。始まりの音は休憩中おしゃべりに夢中になっている人を気づかせ、終わりの音はスピーカーに議論を収束させていかせる。どちらの音も一撃でハッと気づかせるような音や長さではなく、30秒程度で徐々にあるべき状態に参加者全員で向かっていかせる音だった。

6, テクノロジーはアクシデントが起こった際にも機能を失ってはならない
テクノロジーが上手く機能しない場合やユーザーが意図とは異なる使い方をする場合を考え、対処法を設計する必要がある。ある部分が不具合を起こしても全体は止まらないようなシステム・体験を組む。

XRにおいてハード側に制約や問題があることも少なくない。ただ、ユーザーからするとソフトもハードも関係ないため、ソフトウェアを作る身でも、ユーザーがいる以上トータルの体験に責任を持ち、適切なハードの使い方に導く工夫をする必要がある。
ユーザーが意図とは異なった使い方をするケースも多い。そのため、可逆性・復帰可能性を担保できるかが重要だ。想定しない使い方や状態に陥った場合、それを検知し復帰のための情報を提示するべきだ。
7, テクノロジーの最適な用量は、問題を解決するのに必要な最小限の量である
システムが解決すべき問題は何か。新しい機能を追加したいときは、「本当に必要なものか」を、楽しそうかどうかではなく、「必要か」を自問する。ほかにどうしようもない場合を除き、汎用性のない仕組みを導入するのはやめるべきだ。
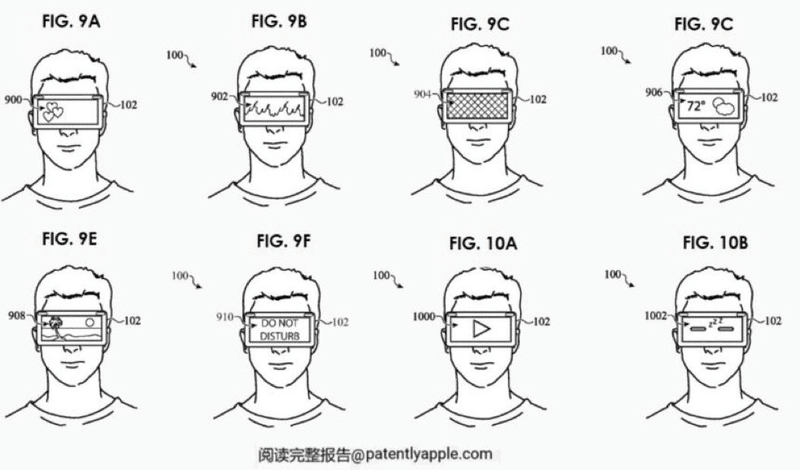
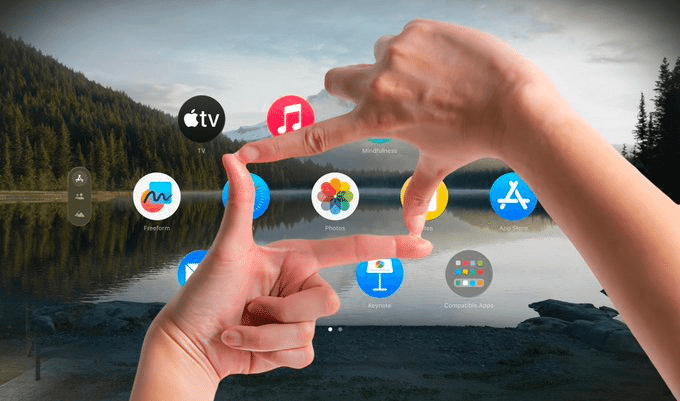
ハンドインタラクションはこの点に気をつけるべきで、SF映画での描写や既存のジェスチャーに囚われすぎないようにする。例えばグラスをかけて写真を撮る場合、どのようなインタラクションがいいだろうか。画像のようなインタラクションは楽しそうだが本当に必要だろうか。

8, テクノロジーは社会規範を尊重したものでなければならない
社会的に「ノーマルな」テクノロジーとは、既存の規範に合致するもの、あるいは社会に受け入れられるように、その過程で徐々に常識を変えてきたものを指す。テクノロジーを「ノーマル」にするにはメディアの力も大きいが、プロダクトを作る者として、プロダクトに関わる人々の不安や拒絶反応をできるだけ減らすように適切にメッセージデザインする必要がある。
AR(拡張現実)という言葉が象徴的なように、XRプロダクトは規範・ノーマルを越えようとデザインされるものが多いため、特に伝え方には繊細になる必要がある。AppleがARという言葉を使わないようにしている理由はここにもあるかもしれない。
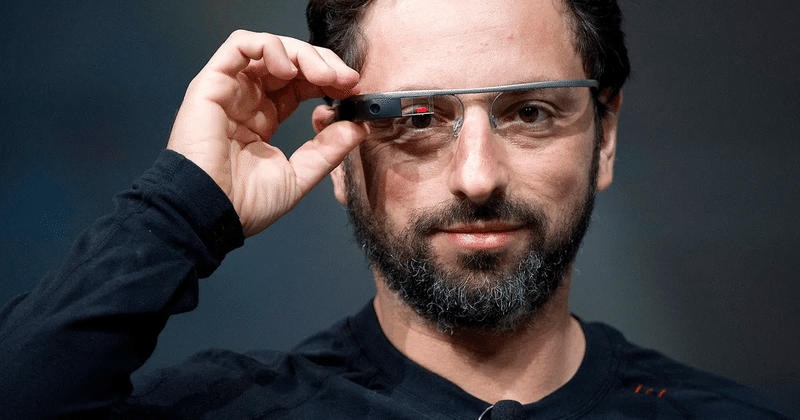
Googleが過去に発売したGoogle Glassは目元のカメラで映像を録画できること売りにしていたが、プライバシー観点の懸念が多く販売が中止された。

アーリーアダプターに盗撮されていると不安に思うのも自然と言える。
まとめ
ここまで読んでいただきありがとうございました。
この記事を書いている2024年1月はApple Vision Proの発売が来月に控えていたり、Xrealが6DoFの最新機種を発表したりと空間コンピューティングがいよいよという時を迎えています。ワクワクしますね。
まだまだ空間インタフェースの最適解がない状態で、私も記事を書いておいてなんですが、頭より手を動かさないとという衝動にかられています。同じような心持ちの方々、是非一緒にワクワクするものを作っていきましょう。
Twitterでもよかったら絡んでください!
この記事が気に入ったらサポートをしてみませんか?
