
Webデザイナーが色彩検定(ユニバーサルカラー級)を受けてみて変わったこと
こんにちは!どもども!
金木犀の香りを鼻をデカくして、嗅ぎまくっているふっくーです。
さて、今年の夏頃に色彩検定(UC級)を受験して合格しました。
UCとはユニバーサルカラーのこと、つまり色のユニバーサルデザインです。
今回は、Webデザイナーが受験してみてどういう変化があったかについてお話ししたいと思います。
✍️なぜUC級を受験したのか
もともと学生時代から色彩に関心があったので、色彩検定の1級まで取得していました。UCについては1級のテキスト内にもありましたが、去年新設されたUC級では、より具体的な改善例・色のユニバーサルデザイン作成手順なども載っており実務にも役立ちそうだと思いました。
難易度は高くありませんが、色覚特性を持つ方はもちろんの事、高齢化社会が進む中でデザイナーとして色覚多様性について正しい知識を持ち、デザインの中にもそれらの知識を取り入れられたらと思い受験しました。
📋 試験内容
・基本的な色彩知識
・色のユニバーサルデザインの考え方
・色覚異常による色の見え方
・高齢者の見え方
・色覚の多様性や高齢者に配慮した配色方法
前提となる最低限の色彩に関する知識さえあれば、スムーズに読める内容でした。
🔄 受験してみて変わったこと
1. 生活でも色覚特性の見え方が気になるようになった
色の働きは大きく分けて2つあり「分かり易くする(機能的役割)」と「印象を生み出す事(感性的役割)」があります。どちらを優先してデザインされているのか・色覚特性を意識したデザインかどうかを歩いている道、お店の中、商品を見て考えるようになりました。
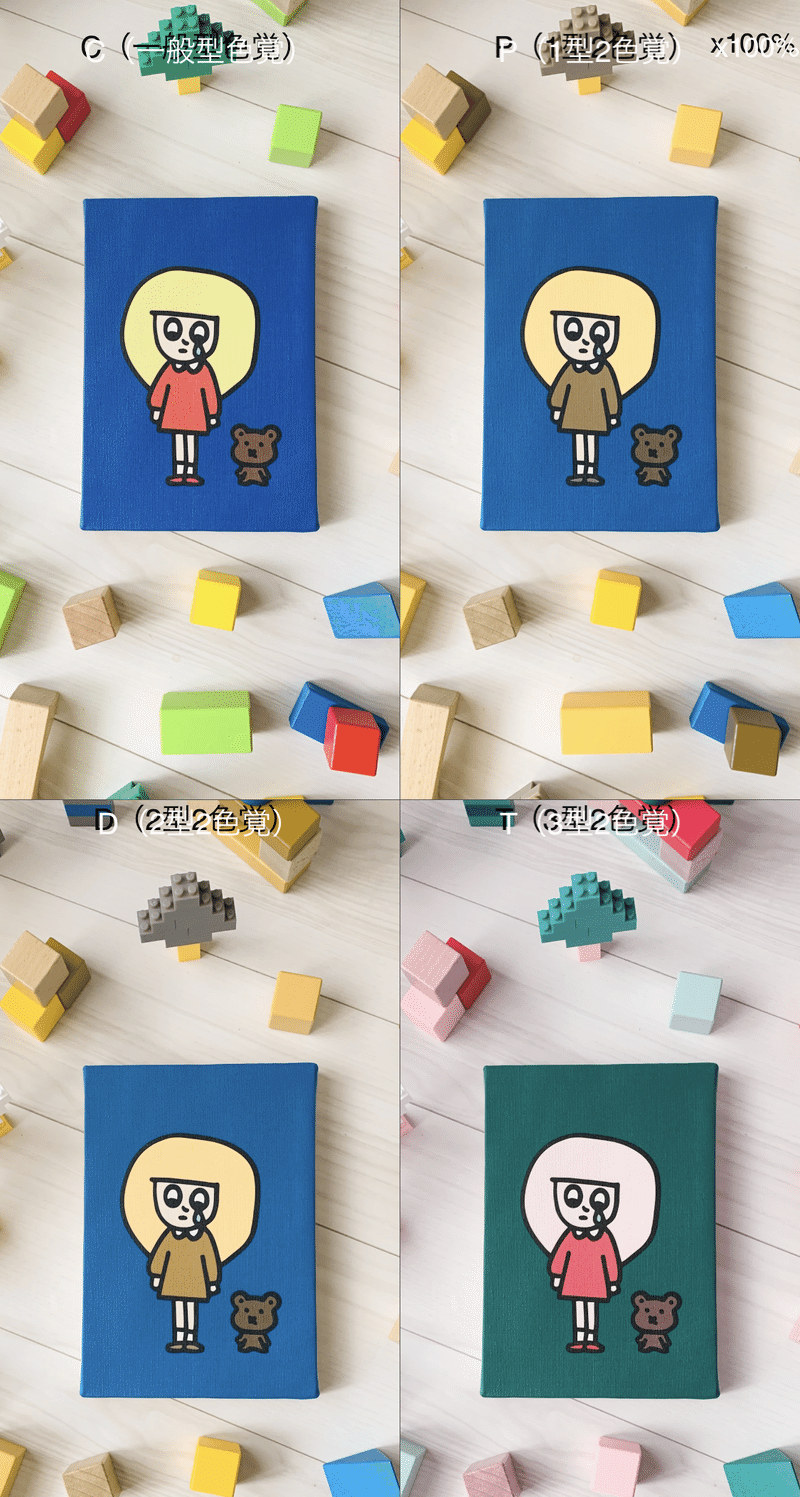
そして実際に色覚シミュレーションアプリを使い、想像した色のイメージ通りだったか、答え合わせをしたりします(下図)。

加えて色を明度だけでぱっと見られるようになりました。
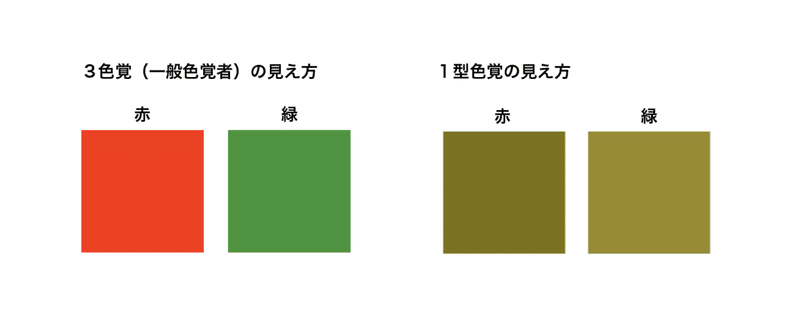
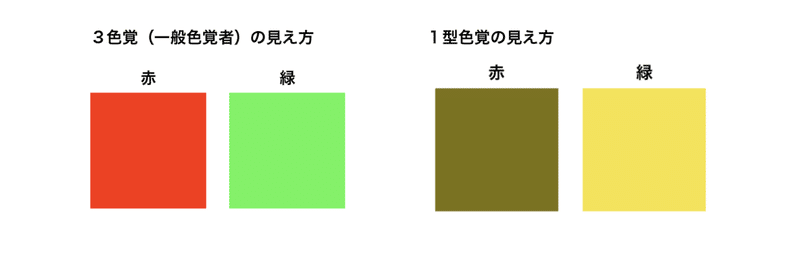
というのも、UCで大事なポイントの1つとして明度差(コントラスト)があります。いくら色相差がある補色であったとしても、色覚特性を持つ人にとっては読みにくい場合があります(下図)。
明度差がない図

明度差をあり図

2. 仕事の上でも色の見え方を意識するようになった
分かり易くするつもりで色を使おうとした時、それにより多くの人に分かりやすい・好ましい色使いができているか、そもそも今色を使うべきなのか・色に頼りすぎていないかを考えるようになりました。
✍️ 終わりに
UC級の教科書にも書かれていた物で「色による区別が大事な時でもそれをクリアした上で、出来るだけ多くの人にとって美しく感じられるカラーデザインができるといいですね。」という言葉が印象的でした。
私は、インハウスWebデザイナーなのでサービスらしい色味・デザインを保ちながら、より多くの人達に分かりやすい色使いを心掛けられたらなと思います。
デザイナーとしてこういった色彩知識があることで、誰でも暮らしやすくてやさしい・ハッピーな社会に貢献できるのではないかと思いました。
(おわり)
この記事が気に入ったらサポートをしてみませんか?
