
森星さんプロデュースの「tefutefu」。ブランドサイトのリニューアルデザインのお仕事をさせてもらったときの話。
こんにちは!さすらいの子づれデザイナー、wakeです。
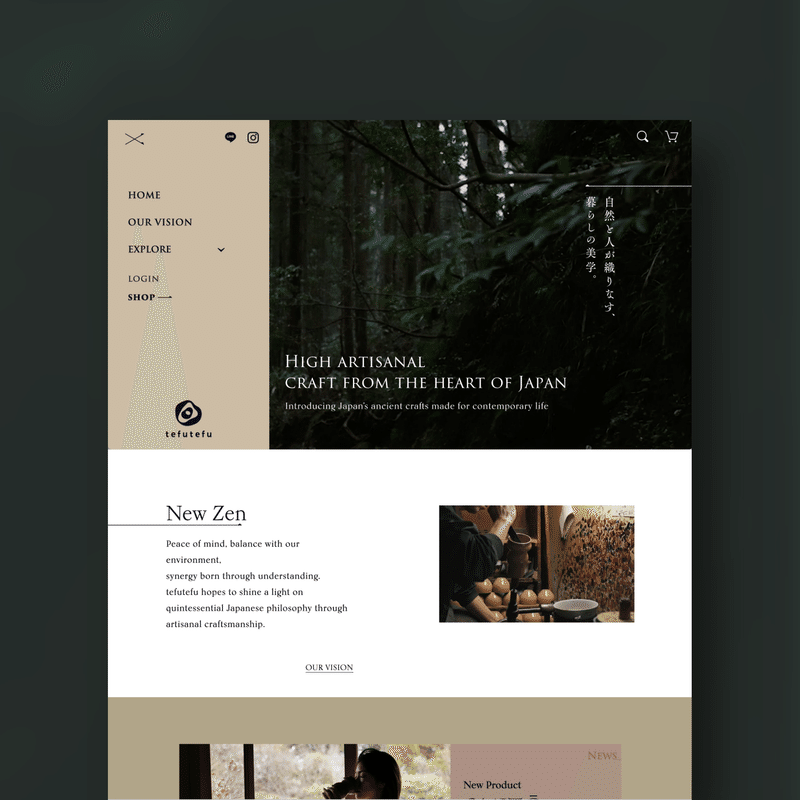
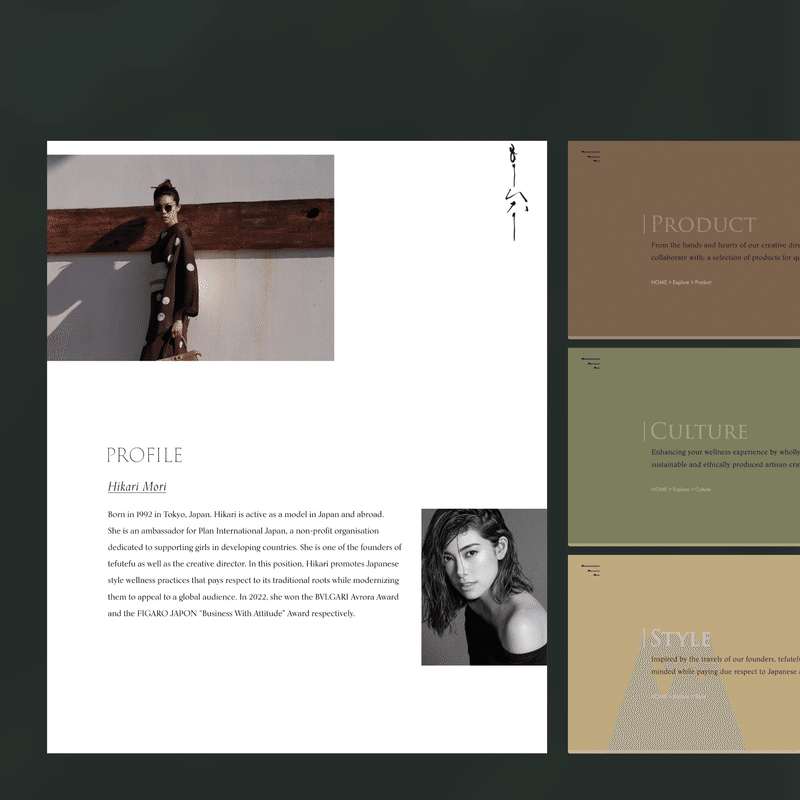
トップモデル森 星さんがプロデュースするプロジェクト「tefutefu」。
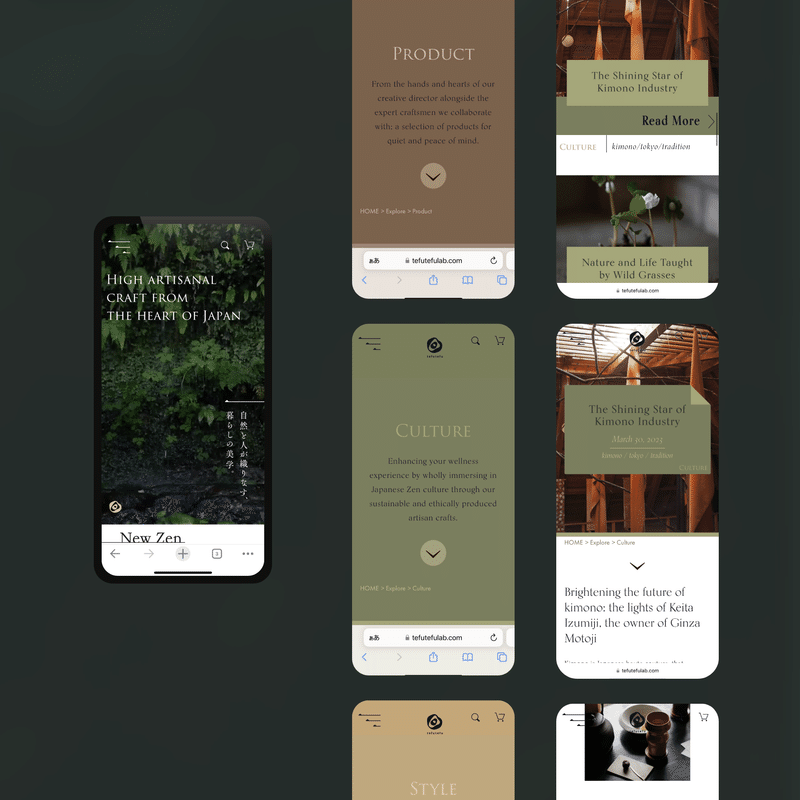
日本の伝統やカルチャーを紹介する、tefutefuのブランドサイトのリニューアルデザインをまるっとさせいていただきました!
と言っても2023年にリリースしたものなので、ちょっと前のプロジェクトとなります。
tefutefuといふプロジェクト。
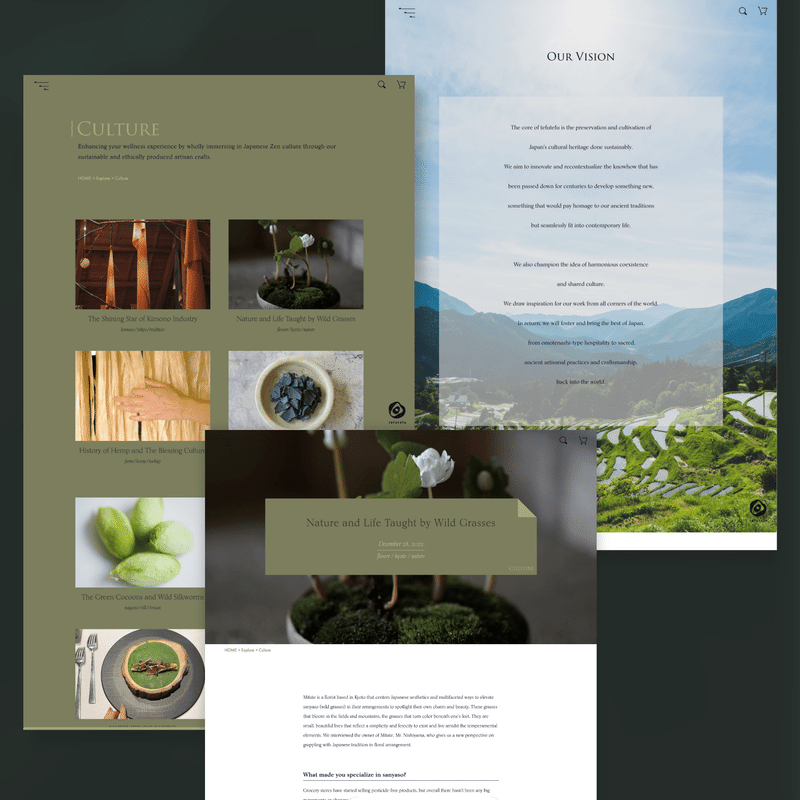
日本の自然性のある暮らしから生まれるサスティナブルなものづくりを、紹介するというプロジェクト。星さんが各地域を回られ、インスピレーションを受けた内容が紹介されています。
今回は、より深く海外に伝えて行くために、サイトのリニューアルデザインをしたいということで、お声がけいただきました。
日本にはあげればキリがないくらいの、素敵なものづくりがあります。漆、手漉き和紙、草木染め、陶芸…。
どの工芸や地域産業も、その土地の気候や地形、暮らしと密接に結びついて行われてきたものです。それらは当時の産業や文化と相互的に育まれ、さらなる文化を醸成してきました。
しかしながら、どの工芸も、現代では生き残りが難しいという課題があります。
かなりの手間と時間をかけられてやっと出来上がりる、というシステムは現代社会の中では消費のメインではないからです。
…語るじゃん。
なんで私がこんな前のめりかと言いいますと、手すき和紙が好きなんですよね。で、紙漉職人の方に取材しに行ったり、イベントしたり、作品作りしたりしてまして。取材の過程で出会ったほぼ全ての人が、続けていくのが厳しい現状を話されるので、もどかしい思いを持っていたからです。
このtefutefuは、そういった日本の工芸・地域産業の状況に変化を起こすことができる取り組みだと感じました。
地域から生まれてくる「もの」は気候や地形や暮らしや産業や文化の結晶のようなものだと思うのです。
その精度の高い結晶はいつの時代も人の心を惹きつける力を持ってます。
だから、各工芸にとって、海外に紹介され、認知度が上がることは不可欠
。それを日本の「美」を受け継ぐ女性が発信する…。
そのことに、胸熱になりました。
そんなわけで、奮ってプロジェクトに参画させていただきました!
1.コンセプトの明確な言語化・ワイヤー制作
打ち合わせ段階からご本人からお話をお伺いし、表現したい雰囲気、伝えたいことなどを詳しくヒアリングしました。
その上でリニューアルデザインで実現する方向性を話し合いながら言語化していきました。とても大切なフェーズ。同時にヒーローエリアの構成を検討したり発信の方向性や仕様なども明確にしていきました。
素敵なコピーをいただき、デザインフェーズに映っていきました。
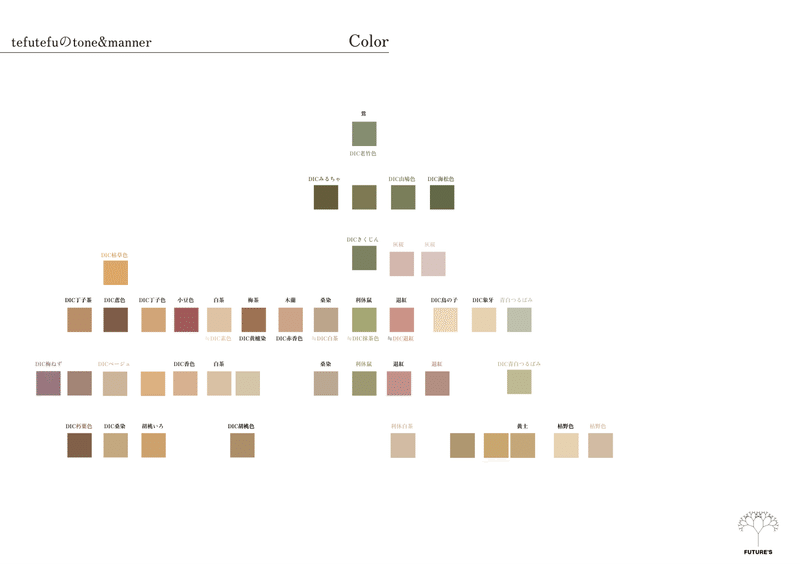
2.色で基本をつくる
今回のお仕事に特に大切だったのは、色でした。
星さんは色に対してとても深い知見をお持ちで、日本の色錆(いろさび)や土っぽさを表現したいというお話がありました。
日本を表現する色を選ぶ‥。日本の色には様々な文化や歴史の背景からつく名前のついた色があります。
「日本伝統色色名事典」という、色に関する由来となんとその色が色チップで表現されてると言うマニアックな本があるのですが、
そこからインスピレーションを受けて大まかにセレクトしたり、DIC伝統色の色チップに置き換えたり、並べたりしながら検討していきました。大好物な分野w。
色べたと、文字などの色の組み合わせなど、大きく分けて4方向ご提案し、いろいろ調整しながら最終形になりました。


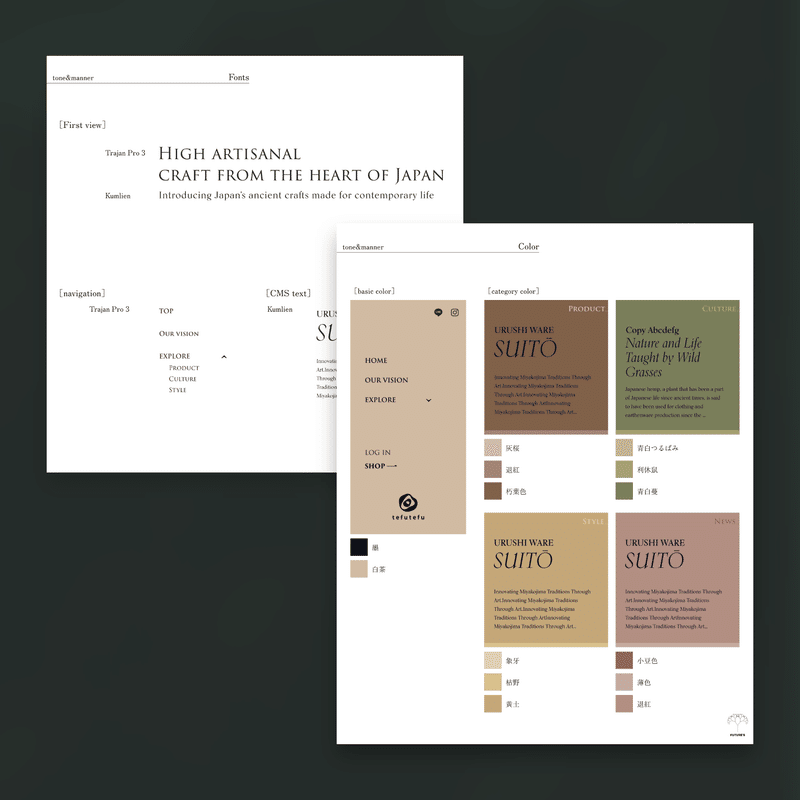
3.書体について
tefutefuは海外に向けて日本の文化を伝える、ということで、全編英文サイトに。書体選びは慎重に取り組みました。
タイトルやナビゲーションの書体はTrajanという伝統的な書体、各記事を表現するCMS部分の書体はwebフォントから選ぶ必要がありますが、Trajanと合わせても違和感なく、かつファミリーを持つKumlienを選びました。
タイトル書体と、記事の書体はいくつものパターンを試し、一番相性が良いものを選んだつもり。
Trajanはローマン体の元となった書体。言わずと知れた超有名書体。トラヤヌス碑文に掘られたもの。現物は見たことないのだけど、いつか見てみたいなぁ。
Kumlienは硬質なキレを感じさせつつ、たおやかさがあるエレガントな書体だなあと思う。小文字のoやdの丸みの部分のバランスが大きく、可愛かったりもする。見出しとか、大きめに使うのも綺麗。

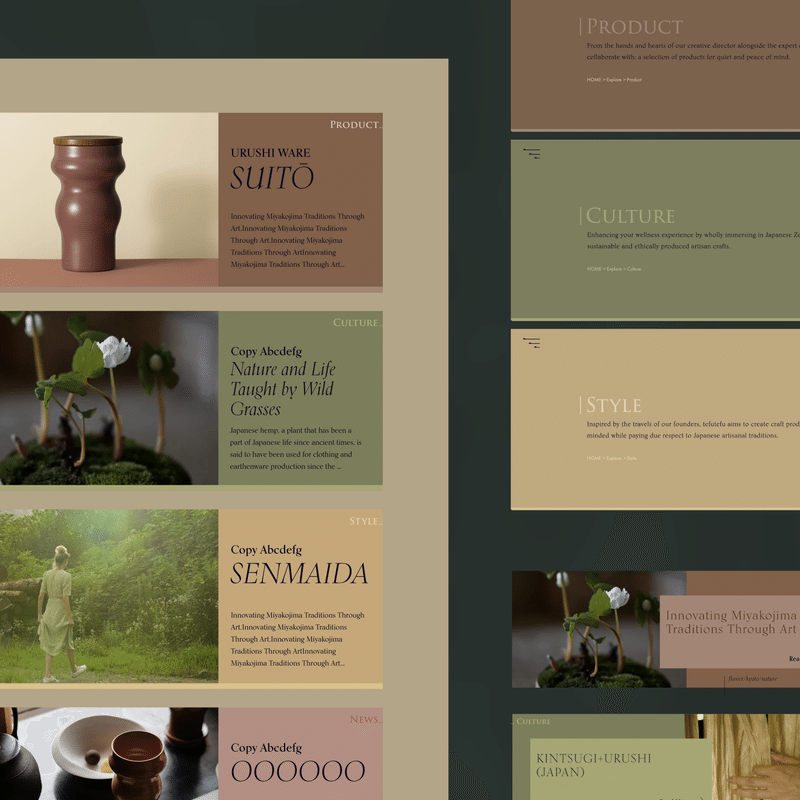
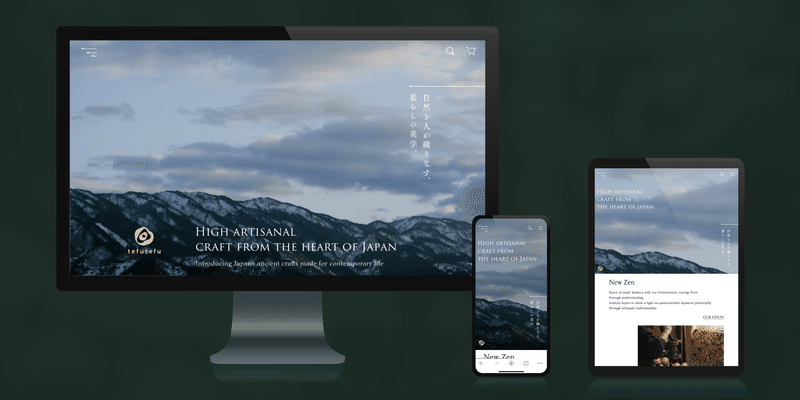
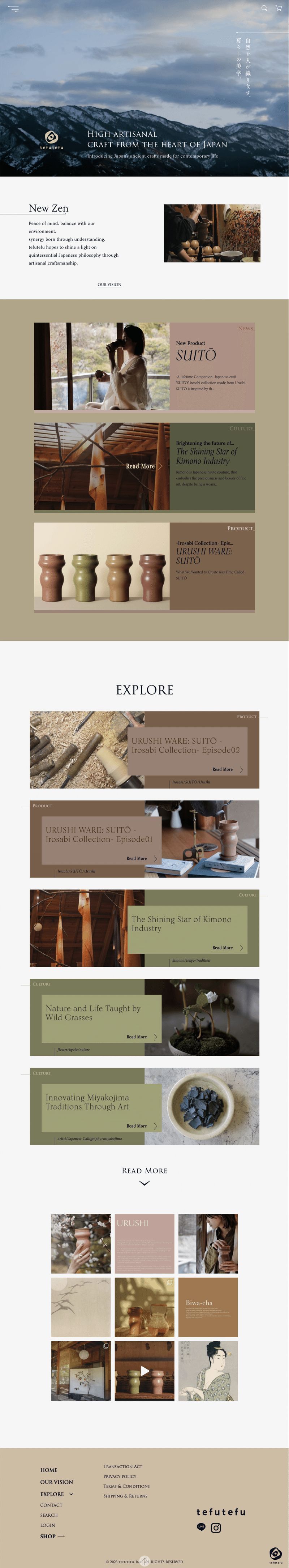
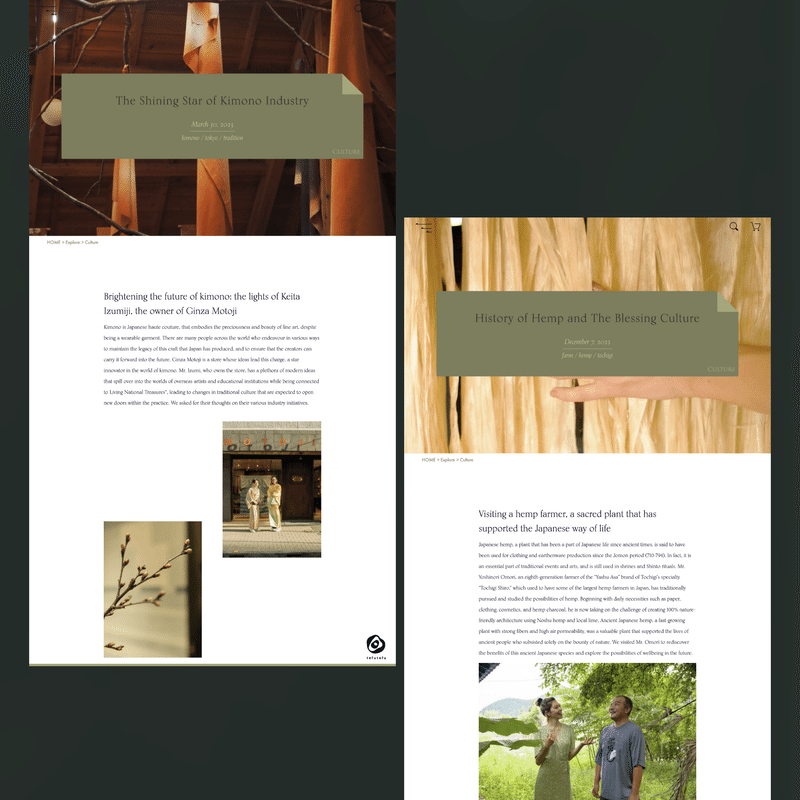
4.デザイン全体
伝統性やクラス感を伝えるよう、あまり装飾性は加えずに、文字のサイズや四角の組み合わせのバランスで、視覚的にリズムを刻んでみました。
色と内容が呼応するようにしたので、それが全体のページデザインのトーン&マナーになっています。
そのことを大事にして、レイアウトは自ずと決まっていきました。
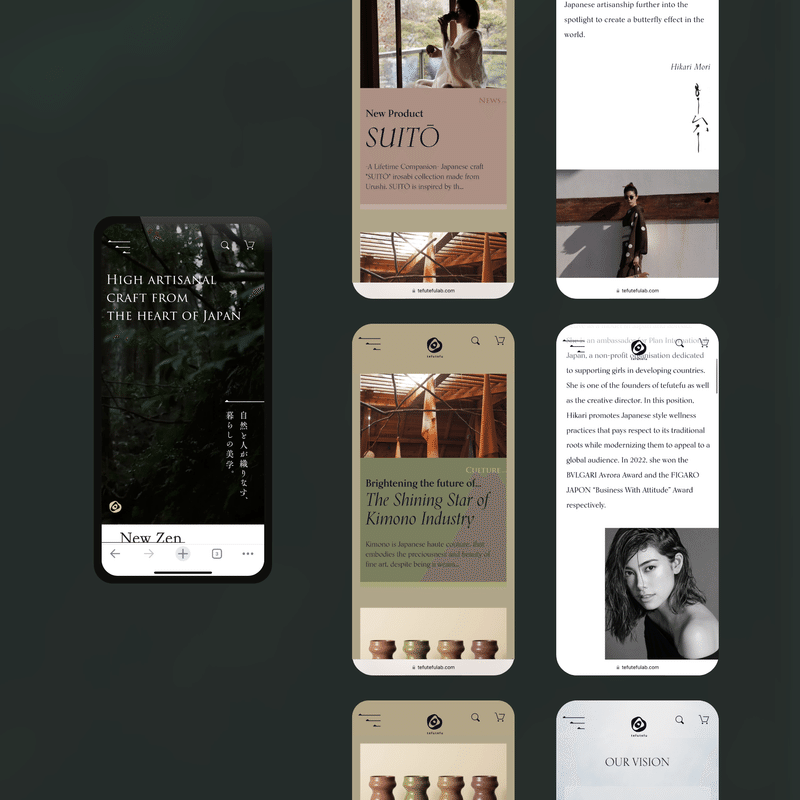
ヒーローエリアは、とても素敵なムービーが送られてきたので、その中でもメッセージが映えるような配置や出現の仕方を模索してます。
ワードプレスを使ったサイトなので記事ページの更新はクライアントサイドで行われます。文字数の上限は規定しつつ、なるべく雰囲気が出る大きさを決め、かつある程度の見え方をするようにするのがディレクションする時にいつも考えさせられます。


4.実装、そして完成
何度かの大事なデザイン修正を繰り返し、その度にブラッシュアップされていきました。
そして完成!








星さんがデザインし、職人さんとコラボレーションしたプロダクト「SUITO」も紹介されています。そのまま販売サイトにも飛びますが、今は売り切れのようです。アマン東京では取り扱われているみたいですね。
最後に
素敵なプロジェクトに携わらせていただいた森星さん、アサインしていただいた関係者の皆様、本当にありがとうございました!

私のポートフォリオサイトの方にも、動画を掲載しています。よかったらチェックしてみてください。
Client: Hikari Mori(tefutefu, Inc.)
ADV.: Hideki MAEKAWA(株式会社ヴァンクラフト)
Artdirection+Design: Akiko WAKE (https://ftr-s.com)
cording: Ai Yokoyama
映像・ロゴマーク・コピー支給
この記事が気に入ったらサポートをしてみませんか?
