
- 運営しているクリエイター
記事一覧
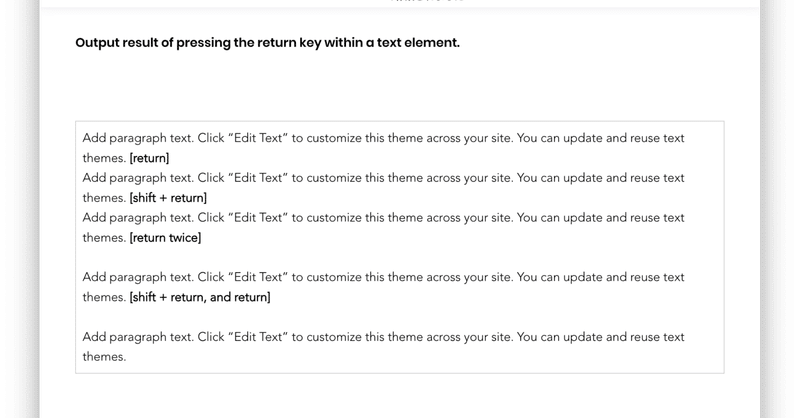
Wix Studio return と shift + return 、 段落要素と強制改行要素の実証実験
return と shift + return 、<p> 段落要素と <br> 強制改行要素の実証実験です。
Editor X の時代に私が作成した実験サンプルのページです。
Wix Studio へコンバートしたので、こちらでも紹介しておきます。
https://azmdesign.wixstudio.io/returns
HTMLを理解している人は、この実験の意味と価値、そしてその応用がで
これからのウェブ制作者に求められる素養
印刷媒体とウェブ、どちらがグラフィックデザインの「純度」を求められるのか…。
ウェブです。
ウェブの方が、グラフィックデザインの厳格なる機能性がより必要になります。
なぜなら、固定された仕上がりサイズに収めれば済む印刷物と違い、ウェブサイトは多様な表示サイズに変容して対応しなければならないからです。
そのため、現代の印刷媒体の多くでその忠実なる実践を忘れ去られてしまった「グリッドレイアウトシステ
Wix Studio によるウェブサイトの内覧の方法
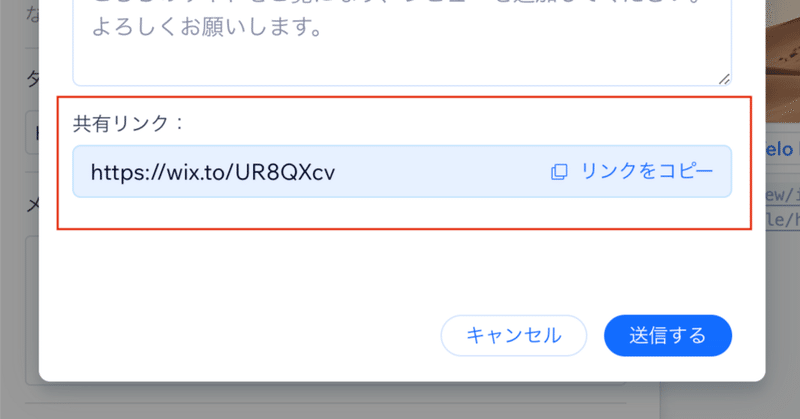
【質問】【回答】それは、ウェブサイトを「公開をしない」ことにつきます。
ただし、公開をしても、Googleなどにインデックスされなければ、「見つかりようがない」というのも事実です。
ついては、「検索エンジンにトップページをインデックス」させない、という方法も有効です。
ただし、URLを知っていれば誰でも観れてしまうので、その機密性についてクライアントの理解と承諾が必要でしょう。
Wix Stud
ウェブサービスの動作を速くする方法
※ 旧記事を改訂
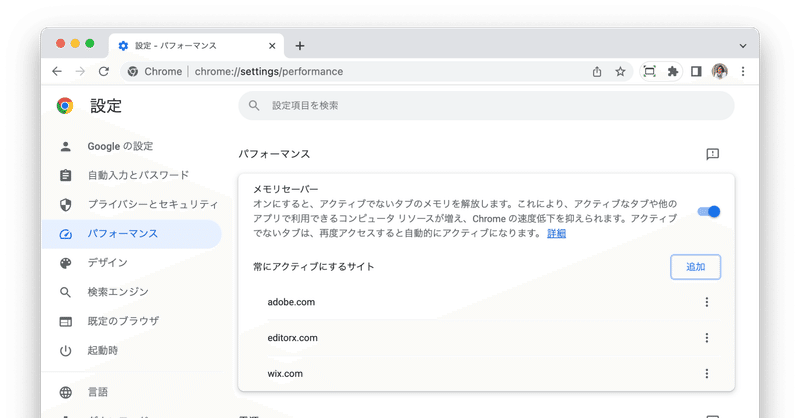
Wix Studio や Adobe Express などのいわゆる SaaS のウェブサービスを Google Chrome で利用する場合に、Chromeの「設定…」の「パーフォーマンス」の『メモリーセーバー』をオンにして、特定のウェブサービスを登録することで、体感で分かるほどに編集時の動作速度を速くすることができます。
方法は、「常にアクティブにするサイト」の項目に、目
現代のWordPressのテーマ制作
現代のWordPressを利用し、そのテーマを制作して、きちんとウェブサイトを制作するとしても、未修な普通のウェブクリエーターがちょっとやそっとかじったぐらいでちゃんと作れるほど、生やさしいものではないはずである。
クラシックエディタ時代と現代のブロックエディタ・FSEでは、仕様も思想も別物。
なのに、今でも「簡単で平易なはず」「誰でも制作できるはず」「学習コストも制作コストも安いはず」と頑なに
Wix のメディアマネージャーと Adobe Express が連携
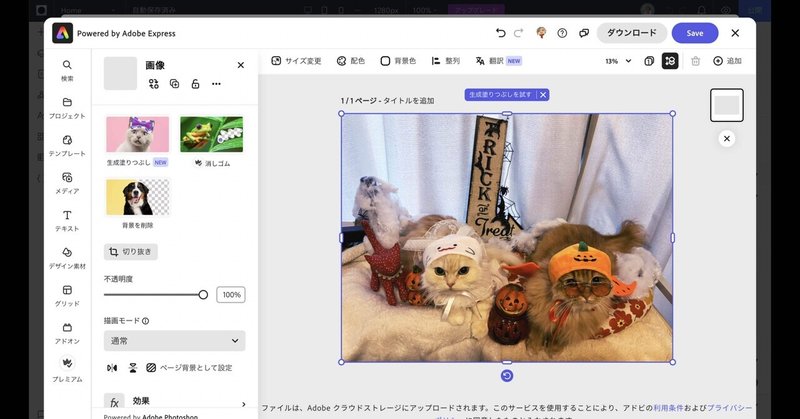
Adobe MAX Japan 2023の開催の前に、ようやっと、アドビと Wix.com のアライアンスが1年越しで形になりました。
Wix Studio および Wix エディタ の「メディアマネージャー」の「管理」内の「アクション」に、『Adobe Express で編集』機能が実装になりました。
これで、メディアマネージャーの管理内のイメージを、Adobe Express で編集すること
2023年のお薦めのウェブ制作向けノーコードプラットフォーム
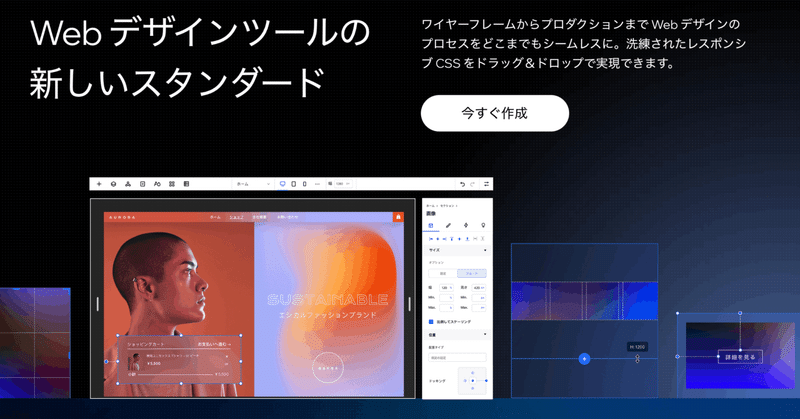
Editor XWix エディタ同様Wix.com社が提供する、「次世代型WYSIWYGエディタ」を搭載したプロ向けのノーコードプラットフォームです。
完全なレスポンシブウェブデザインの編集機能を搭載しており、オリジナルUIのマルチデバイス対応サイトを制作可能です。
また、グラフィックソフトのような完全なドラッグ&ドロップのレイアウト操作を実現しています。
もちろん、Wixが持つ管理機能やさま
ノーコード時代のウェブサイトビルダーソリューション 必須条件10箇条
「ノーコード」という言葉が広まる以前から、同様のサービスは「ウェブサイトビルダー」と呼ばれ古今東西からさまざまなものがあります。
そこで、筆者が提唱する「ノーコード時代のウェブサイトビルダーソリューション 必須条件10箇条」を用いながら、現代的なウェブサイトビルダー(ノーコードプラットフォーム)の評価基準と、それぞれについての解説を記します。
条件1. WYSIWYGUIであることWYSIWY
ウェブサイト構築用のノーコードプラットフォームの選定する判断ポイント
ウェブサイトを構築するためのノーコードプラットフォームを選定するポイントは、目的、制作期間および予算、ウェブサーバー、機能性と拡張性、そして、デザインの自由度です。
まずは、そのウェブサイトの目的は何かを明確にして見定めます。
一般的なコーポレートサイトなのか、ECサイトなのか、ランディングページなのか、さらには、どれほどの規模にするのか、特定の機能性などの要望はないか、などを把握します。
その
WordPress テーマ考
WordPressを利用してウェブサイトを制作する場合、WordPress本体の使い方を学んだ後に、使用するテーマの仕様を習得しなければならない。また、テーマの仕様や仕組みは各々独自性が高いため、制作者は異なる制作案件でも横断的に同一のテーマを選択し続けてしまう傾向が強い。
ゆえに、WordPressを選択した上で、さらに重要な判断を求められる場面が既成テーマの選択である。選ぶテーマによって、デ