
RAKSULのデザインインターンって何してるん?
はじめまして、RAKSULでデザインインターンをしている川村です。
インターンを始めてから3ヶ月が経ちました(はやっ)。
24新卒として入社するまであと少し … 今回は、内定者インターンとしてどんな業務に取り組んでいるのかについて書きました。
自己紹介
川村暖佳と申します。はるかと読みます。
生まれは東京都で、オーストラリアと兵庫県西宮市で育ちました。
大学卒業後、WebデザインとUI/UXデザインを学びに専門のスクールに通いながら、デザインコンサルティング会社でWebサイト制作に携わりました。
現在は、ラクスル株式会社でデザインインターンをしています。
12歳になったおばばうさぎ 🐰 をモフモフするのが毎日の癒しです。
文章を書くのも何かを発信するのも慣れていないですが、飾らずに自分らしく書いていきたいと思います。読んでもらえたら嬉しいです 🫰🏻ツ
RAKSULでインターンを始めた目的
ラクスル事業を理解し、プロダクト開発にデザイナーとして逸早く関わりたいのはもちろんですが、内定者インターンを始めた一番の目的は、業務を通して自分のUI/UXデザインのスキルを磨きたかったから。
以前働いていた会社でもデザインインターンを1年半ほどしていましたが、Webサイト構築のコーディング作業がメインで、自分の興味のあるUI/UXデザインを実務で活かしたり、他のデザイナーさんと関わったりする機会がほとんどありませんでした。そろそろ違う環境に移りたいなと思っていたタイミングで、内定をいただいたRAKSULでインターンをやっていることを知りました。
すでに学生は卒業しているので、社会人になるまでたっぷりとある時間をどう活かすか … デザイン以外のアルバイトを今のうちにやっておこかなと思いましたが、デザイナーとしてもまだまだひよっこやし、やっぱり今のうちにスキルアップできるところはしておくべきやな、とも思ったので、デザイナーとして生きるスタートラインに立つ準備として、RAKSULでインターンを始めました。
RAKSUL DESIGNメンバーの皆さんからフィードバックやアドバイスをいただきながら、デザイナーとして成長するため日々奮闘中です🔥
主に取り組んでいること
デザインシステムやガイドラインを作成する上で必要な知識を増やす
RAKSULに今後入社するジュニアデザイナーのための資料を作成する
ユーザビリティ評価項目を作成し、プロダクトのデザイン課題を見つける
プロダクト開発に必要な「デザイン」を知る
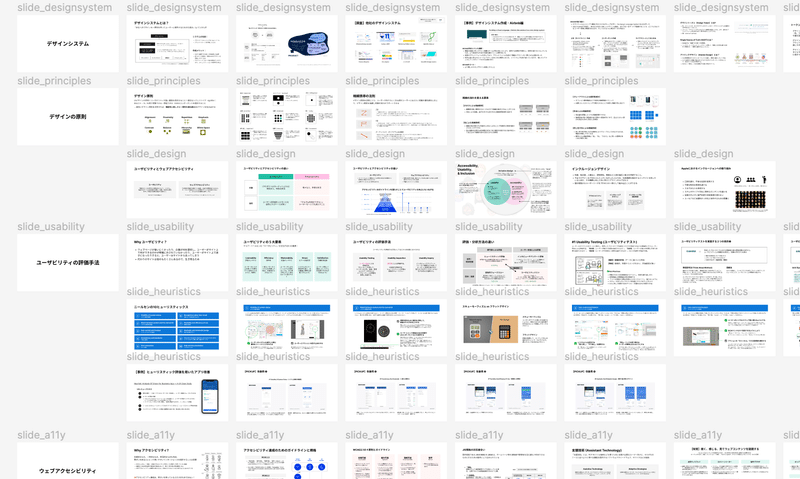
4月から本格的にデザイン業務に携わる前に、プロダクトの「使い勝手」や「見た目」「より良い体験」をデザインする上で必要となる知識を身につけるため、デザインシステムやユーザビリティ、ウェブアクセシビリティを中心に、調べたことや参考になった記事をスライドにまとめています。

これまでもWebデザインとUI/UXデザインを中心に勉強はしてきてはいたので、プロダクト開発において必要な知識はある程度ある方だと思っていましたが、なんとなく知っているだけでちゃんと人に自信を持って説明できる、というところまでちゃんとインプットできていないなと思い、復習しながら資料を作成しています。
例えば「デザインシステム」。ガイドラインやコンポーネントを通じて組織内での効率的な作業フローを促進し、ユーザーに一貫したデザインを提供しやすくするためのデザインシステムは、プロダクト開発においてとても重要な仕組みです。
ラクスルでは「Kamii」というデザインシステムがあります。今あるデザインシステムが、デザイナーとエンジニアをつなぐ仕組みとしての役割をきちんと果たせるようにする、つまりより使いやすいものにするため、デザインシステム改善に向けて以下のことに取り組んでいます:
デザインシステムを構成する要素を調べる
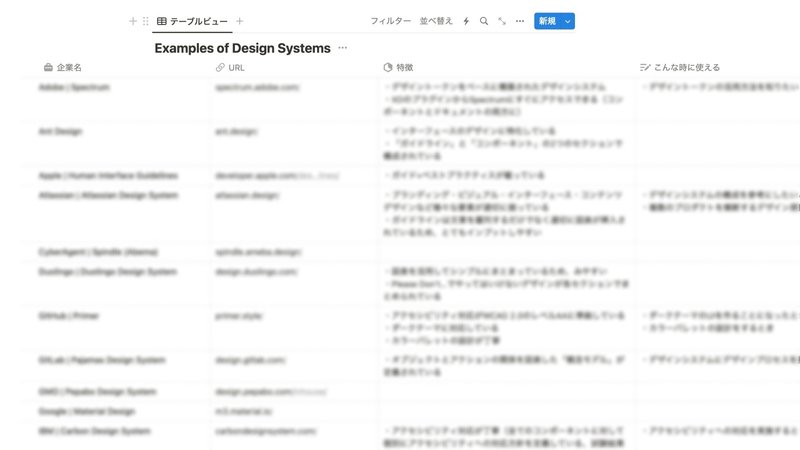
個人的に「デザインシステム」という言葉を聞いたことはあったが、具体的にどういうものか知らなかったので、まずデザインシステムに関する基本的な知識(構成要素、役割とその使用メリット etc.)を学ぶことからスタート。国内外の企業のデザインシステムを調査し、その特徴や参考になりそうなところをまとめる
他社のデザインシステムがどのようなものか気になったので調査。企業の規模によって、デザインシステムの構成や見せ方が様々でおもしろい。
参考にしたデザインシステム一覧のサイト:Adeleデザインシステムの開発や改善に参考になりそうな記事を読む
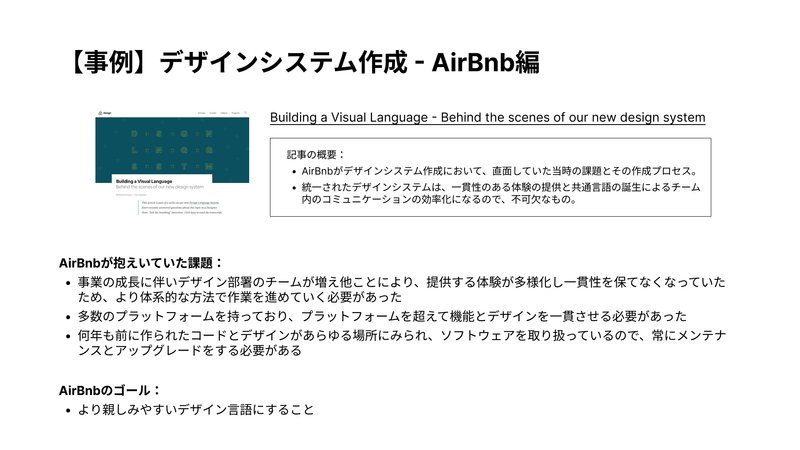
デザインシステムが実際にどのように開発されているのかを知るため、プロダクトデザインのトレンドを生み出してきたAirBnb社のデザインシステムの改善プロセスや、SmartHR社のプロダクト開発体制などに関する事例を参考に読んでいます。ユーザビリティやアクセシビリティの観点から、一般的なUIデザインの基準をまとめる
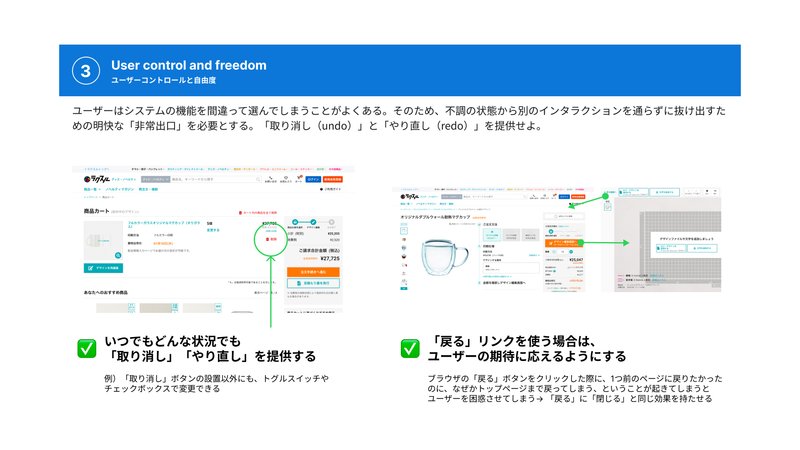
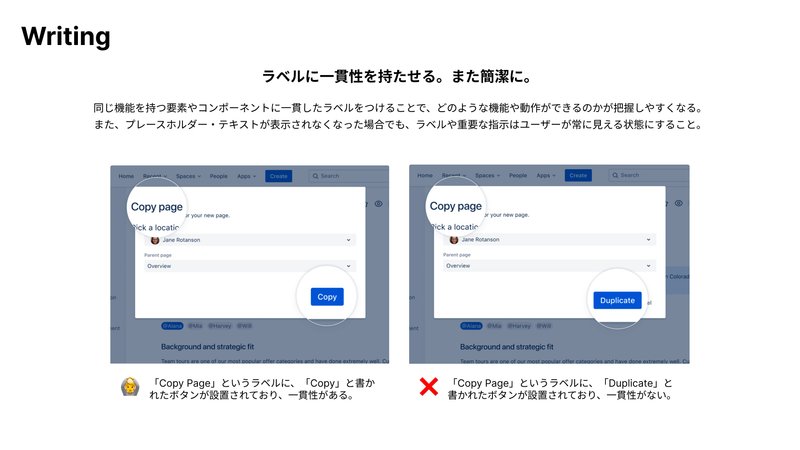
UIデザインの原則をまとめたリストのような、ニールセンの10ヒューリスティックスや、ウェブアクセシビリティで達成すべき項目が書かれたガイドライン(e.g. WCAG 2.0, デジタル庁の「ウェブアクセシビリティ導入ガイドブック」)などを中心に、デザインする上で意識することや気をつけることをまとめています。





ラクスルでは、2024年に入社する新卒デザイナー同期が3人いますが、同じデザイナーでもこれまで専門にしてきた分野はそれぞれ異なります。今後もいろんなバックグラウンドを持ったデザイナーが入ってくることが想定されます。この業務は、自分たちのデザインスキルをアップするためでもありますが、学んだことを資料としてまとめて共有することで、今後入社される方がラクスルのプロダクトをデザインする上で必要な基礎知識を少しでもスムーズに身につけられたらいいなと思います。
ラクスルプロダクトのユーザビリティを評価する
ラクスルのユーザーは老若男女、趣味から業務利用まで様々。また、ラクスルのプロダクトも、チラシや冊子の印刷だけでなく、ノベルティ・グッズやアパレル関連の商品、ダンボールなど、様々なサービスを展開しています。
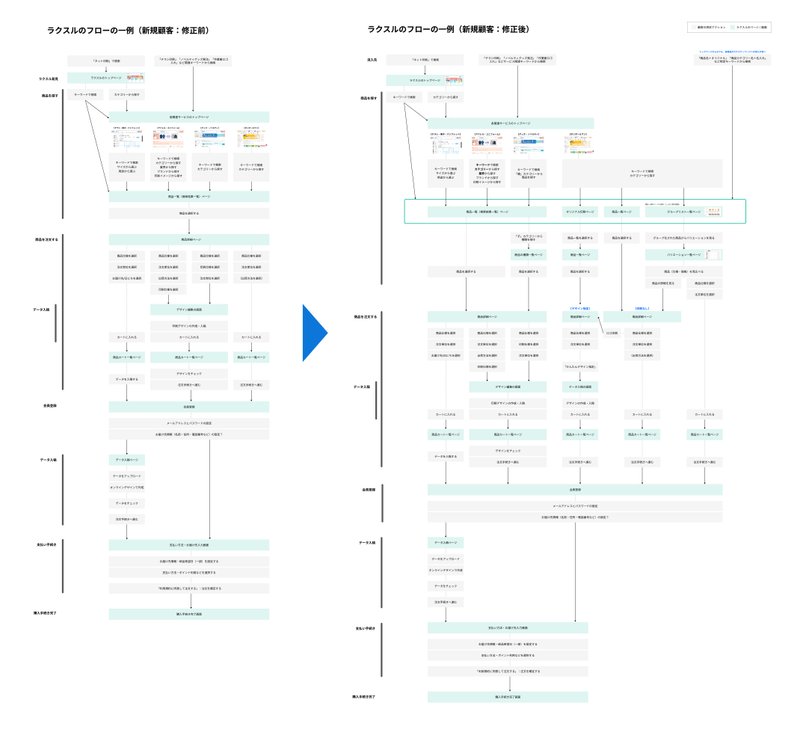
プロダクトのユーザビリティを評価し、現段階におけるデザイン課題を洗い出すべく、独自のユーザビリティ評価シートを作成しています。評価項目を検討するにあたり、ヒューリスティック評価に関する知識もですが、ラクスルの注文や購入プロセスをある程度理解しておくことも大事。各サービス担当のデザイナーの方々からフィードバックをいただきながら、ユーザーフローを作成しました … 事業内容の理解を深めるきっかけにもなりました。

現在、ヒューリスティックの評価項目の事例記事などを参考に、ユーザビリティ評価シートをブラッシュアップしている段階で、今月中に評価を実施する予定です。このラクスルのユーザビリティ評価に向けた準備から評価シートの作成、実施までのプロセスとその振り返りをまた今度書いていきます!
今後について
デザインに関する知識やスキルをアップしながら、少しずつ実務に近い業務をさせていただいているので、これからどんな経験ができるか楽しみです。
今後は、インプットしたデザイン知識をnoteにもまとめていく予定です。インターンでの業務以外にも、デザイナー就活やポートフォリオ作成など自分の体験談についても書いていきたいと考えています!
最後まで、お読みいただきありがとうございます。
Cya! 👋🏻
RAKSUL DESIGNについて
✔︎ RAKSUL DESIGN MAGAZINE(note)
✔︎ X (Twitter)
✔︎ RAKSUL DESIGNの紹介
この記事が気に入ったらサポートをしてみませんか?
