
【運用方法&テンプレ大公開】チームでUIUXの質向上!デザインレビューはじめました
前回、プロダクトデザインチームのオフサイトについての記事を書いたら社内でも反響があり、HRチームのオフサイトでも偏愛マップやって盛り上がったとフィードバックを受けて嬉しいHIGAshineです。
さて、このオフサイトでプロダクトデザインチームのミッションが「最速で全ユーザーの満足度が高いプロダクトにする」に決まったわけですが「で、どうやって?」というのを具体的に動き出すべく「デザインレビュー」をはじめることにしました。きっと「え、まだやってなかったの?」と思われる方も多いと思いますが、同様にこれから始めようとしているチームの参考になれば幸いです。

Why? なぜやるのか
ビザスクのサービスを一言でいうと、ビジネス知見のマッチングプラットフォームです。そのための、ざっくり分類すると社内スタッフ・クライアント・エキスパートの3つのユーザー向けプロダクトが5つくらいあります。そして、ビザスク〇〇と表せるサービスだけでも9つあります。対して、プロダクトデザイナーは現在3人です。
デザイナーが少なすぎる😫
デザインが属人的になってしまう🙈
というのが、解決したい課題です。
早く行きたければ、ひとりで行け。
遠くまで行きたければ、みんなで行け。
というアフリカのことわざを聞いたことがあるでしょうか。
大きなゴールに向かうには、チームワークが不可欠です。
日本にも「三人寄れば文殊の知恵」ということわざがありますからね。
3人いるのでもうチームです。デザインをレビューしあってブラッシュアップしていきましょう。
また、品質向上以外にも効用があるので、後述します。
What? 何を作ったか
そして、大事なのは「続ける」こと。
やった方がいいのはわかるけど全部は無理じゃね?
を考慮して「ちいさくはじめる」工夫をしました。
ビザスクのプロダクトデザインチームでは月に一度、第2火曜日にデザイン勉強会を開催しています。今回はオフサイトの続きな感じでワークショップを開催して以下2つのドキュメントを作成しました。
README:運用方法を書いたドキュメント
デザインレビューテンプレート:コピーして使うドキュメント
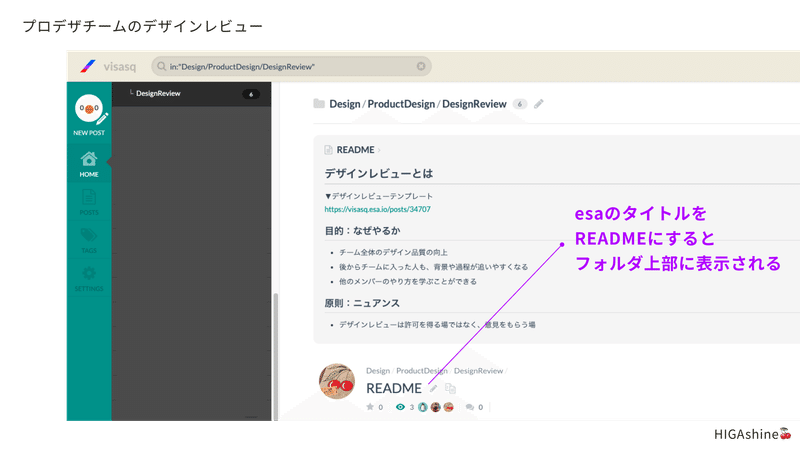
🟢 README:運用方法とそのポイント【コピペOK】

ドキュメントは、なんでも良いのですが、私が愛してやまないesaを使うことにしました。Markdown形式で書けるので、そのままコピペできるようにコードビューで大公開しちゃいますね。
そして、突然のesaのTIPSですが、タイトルをREADMEにするとフォルダの上部に表示してくれることがわかりました。便利。
# デザインレビューとは
▼デザインレビューテンプレート
https://visasq.esa.io/posts/xxxx
## 目的:なぜやるか
- チーム全体のデザイン品質の向上
- 後からチームに入った人も、背景や過程が追いやすくなる
- 他のメンバーのやり方を学ぶことができる
## 原則:ニュアンス
- デザインレビューは許可を得る場ではなく、意見をもらう場
- プロジェクトを担当するデザイナーが最終決定を行う
## 対象:どんな粒度、タイミングでやるべきか
- 前提:悩んだとき
- 粒度:できるだけUIに関わるアウトプット全部
- テキスト
- 文言変更だけでなくUIが変わるとき
- 文言も意見を聞きたいとき
- ワイヤーフレーム
- ページの詳細デザイン
- タイミング:最低でもFIXする前
- ワイヤーフレーム:詳細デザインを作り始める前
- 詳細デザイン:「🟡 WORK IN PROGRESS」を「🟢 READY FOR DEV」に変更する前
- 毎週定例でリマインドする
# フロー
- 依頼者:esaレビューシートを作る
- 依頼者:Slackの #design -process-prod で依頼をする
- レビュアー:期限内にフィードバックをesa or Figmaに記入する(あとで追えるように)
- 依頼者:レビューの振り返りを依頼のSlackのスレッドor esa(任意)デザインレビューの目的≒メリットですね。
「チーム全体のデザイン品質の向上」だけでなく「後からチームに入った人も、背景や過程が追いやすくなる」「他のメンバーのやり方を学ぶことができる」という効用があります。ドキュメンテーションは日々忙しくてすぐに忘れてしうまう自分のためにもやった方が良いですが、デザインチーム内だけでなく、エンジニアやPdMもどうしてこんなデザインになったのかが追いやすくなります。
原則:ニュアンス、というのを設けたのは、このレビューをやらないと運用できない厳しいルールじゃないよということを伝えるためです。
エンジニアは、GitHubのコードレビューでApproveを貰わないとマージできない運用になっているのですが、そこまで厳格にはしません。あくまで「デザインレビューは許可を得る場ではなく、意見をもらう場」であり「プロジェクトを担当するデザイナーが最終決定を行う」ゆるめの原則です。
なので、レビュー対象も「悩んだとき」に「できるだけUIに関わるアウトプット全部」だけど「最低でもFIXする前に」はやろうねという感じ。
フローも簡単4ステップです。以下のデザインレビューテンプレートをコピーして「esaレビューシートを作る」そして「Slackの #design -process-prod で依頼をする」レビュアーは「期限内にフィードバックをesa or Figmaに記入する」で、依頼者はその後「レビューの振り返りを依頼のSlackのスレッドor esa」を任意でしましょう。そうしましょう。
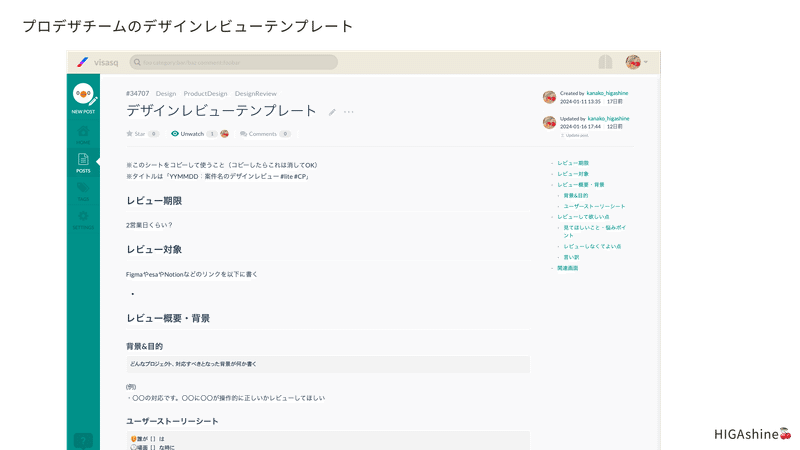
🟢 デザインレビューテンプレート:レビューシートとそのポイント【コピペOK】

※このシートをコピーして使うこと(コピーしたらこれは消してOK)
※タイトルは「YYMMDD:案件名などよしなにタイトル #lite」
## レビュー期限
2営業日くらい?
## レビュー対象
FigmaやesaやNotionなどのリンクを以下に書く
-
## レビュー概要・背景
### 背景&目的
```
どんなプロジェクト、対応すべきとなった背景が何か書く
```
(例)
・〇〇の対応です。〇〇に〇〇が操作的に正しいかレビューしてほしい
### ユーザーストーリーシート
```
👨誰が [] は
🕑場面 [] な時に
💭欲求 [] と思い
✋行動 [] することで
✨変化 [] になる
```
※語尾は適宜変化させてOK
※やり方:シートの穴埋め→声に出して読む→違和感があれば調整
※参考:[主観と客観を切り替える鍛錬](https://note.com/hebereke/n/n56f6fe99740e)
## レビューして欲しい点
### 見てほしいこと・悩みポイント
```
見てほしいことを書く
```
(例)
・〇〇のライティングの認知負荷的に問題なさそうか?
・〇〇の部分がこれでいいのか悩んでいる
・バリエーション・追加の状態が必要かどうか?
・アクセシビリティの観点から見て問題ないか?
・既存システムへ組み込めそうか?
### レビューしなくてよい点
```
見て欲しくないことを書く
※明確にこれは除外したい、余計な判断にならないようにしたい場合に記述
```
(例)
・〇〇から以下はスタイルが崩れているが、キャプチャなので除外
・〇〇以外は見ないでおk
### 言い訳
```
理想値ではない場合、やむを得ない形で提出する場合に書く
```
(例)
・〇〇を使いたかったが、機能的に不足があってたので...
## 関連画面
近しい画面、パーツがある場合は、リンク、または画像を以下に添付する
※ Figmaのモックアップを使って説明する等
-
はい。上記を読んで気付いた方いらっしゃるでしょうか。以下の2つを参考に作成させていただいております。
SmartHR社のデザインレビューテンプレート、汎用テンプレートをコピー&加筆編集しています。圧倒的感謝です❣️
「レビューして欲しい点」だけでなく「レビューしなくてよい点」を書けるのが良いですね。ともすれば、デザイナーは重箱の隅をつつきがちなので。
KRAFTS&Co.代表・デザインストラテジスト倉光さんのユーザーストーリーシートをレビュー概要・背景のところに書けるように盛り込みました。これはデザイナーだけでなくエンジニアや何か新規事業を考えている方にもおすすめのシートです。圧倒的感謝です❣️
How? 実際どうだったか
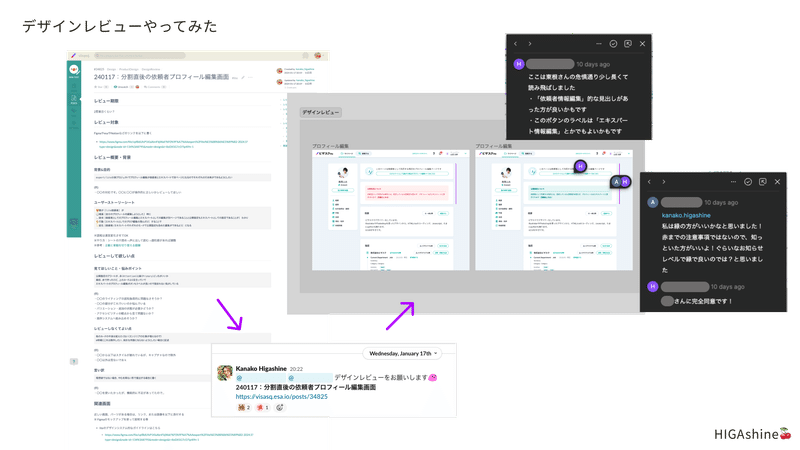
言い出しっぺなので、1月16日に上記のREADMEとテンプレを作り、翌日1月17日に自分で使ってみました。

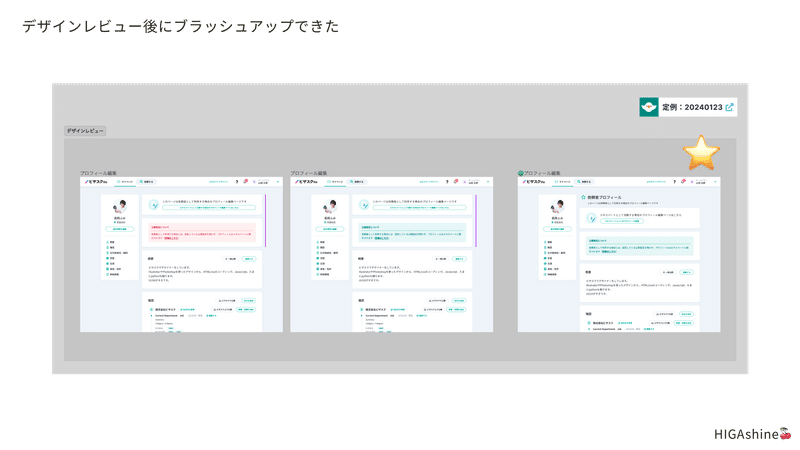
私は現在、セルフマッチング型のビザスクliteを依頼者とエキスパートでプロダクトを分割するというプロジェクトに携わっているのですが、これはそのプロフィール編集画面での案内をどうすべきかという検討をしているところです。
ご覧の通り、レビューのフィードバックはFigmaのコメント機能でもらいました。メンションもできるし、場所も指定できるし、便利ですね。
もらったコメントを元に、ユーザーに伝わりにくいと思った最初のカードをタイトルと分けることにしました。これをプロジェクトの定例MTGに持っていって新しい案で決まりました。

ということで、ビザスクのプロダクトデザインチームはまだ3人しかいない小さなチームですが、これらREADMEとテンプレートもブラッシュアップしながらチームで知見を貯めていきたいと思います。
この記事が気に入ったらサポートをしてみませんか?
