
インタビューをフリーマガジンにする⑦(初めてIllustratorを使ってみる【2】)
前回の続きです。またこのシリーズはこちらにもまとめています。
数日感こちらのシリーズを更新していませんでしたが、なぜかというと書くのに時間がかかるから!(^O^)
マガジンにも時間がかかるのに!
でも、Illustratorに慣れないので、全然集中力が続かないんですね。だから、マガジンの作業に飽きたらnoteの更新を進めればちょうどいいんじゃないかと思いました。
さて前回は、ルーラーガイドが何かということと、その引き方が分かりました。これね。

ここで、印刷にあたり設けなくてはいけない余白のことは学びました。
では、まずページの中身ですね。冊子の順番から行くと、表紙→目次→最初のインタビューというイメージなのですが、とりあえずすでに原稿と写真がある中身の部分から作っていこうと思いました。
そして、自分なりにillustratorを勝手に解釈しながら、初めてのページを作ってみたのですが、ものすごく時間がかかりました。
その後、兄に直接教えてもらえる機会があったので、改めてガイドの作り方など教わりました。ちなみに兄はIllustratorを主にデザインで使用しているので、こういった本の作り方はあまり分からないということだったのですが、5分話を聞いただけでどんどん物事が進むので、検索や本だけに頼るには限界があるなあと思いました。でもまあ、たまに直接教わって、つまずいたらまた聞けばいいかと思いました。
私が自力で作った最初のページです。作る前は、左右と真ん中の余白は均等の広さがいいなと思ったのですが、印刷してみると真ん中が空きすぎだなあと。思いました。
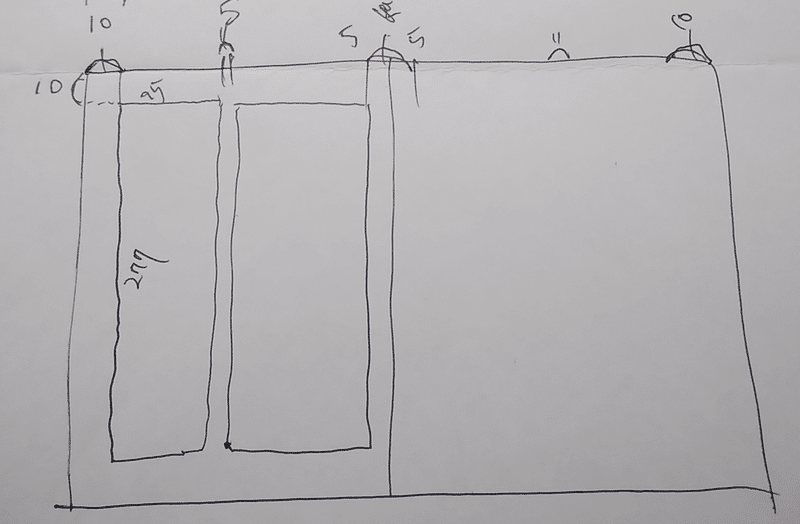
 これは端も中心も間隔がすべて10mmなのですが、真ん中は5mmくらいでいいのではないかと思い、改めてイメージ図を用意。(A4は210×297cmなので、それに基づいています。)
これは端も中心も間隔がすべて10mmなのですが、真ん中は5mmくらいでいいのではないかと思い、改めてイメージ図を用意。(A4は210×297cmなので、それに基づいています。)

こんなガイドができたら、あとは既存の写真や文章を当てはめていけば、なんとなく完成に近づきそうです。
まず最初に覚えておくと作業が楽になるショートカット!使っていくうちにすぐ慣れます。
Alt+マウスホイール→拡大・縮小(カーソルが中心になる。)
Ctrl+マウスホイール→左右に移動
Shift+マウスホイール→上下に移動
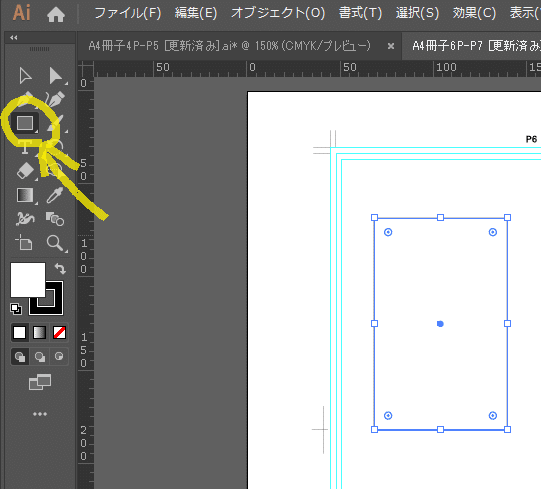
では、絵にあるようなガイドを作るにあたり、長方形ツールで、適当な長方形をつくります。

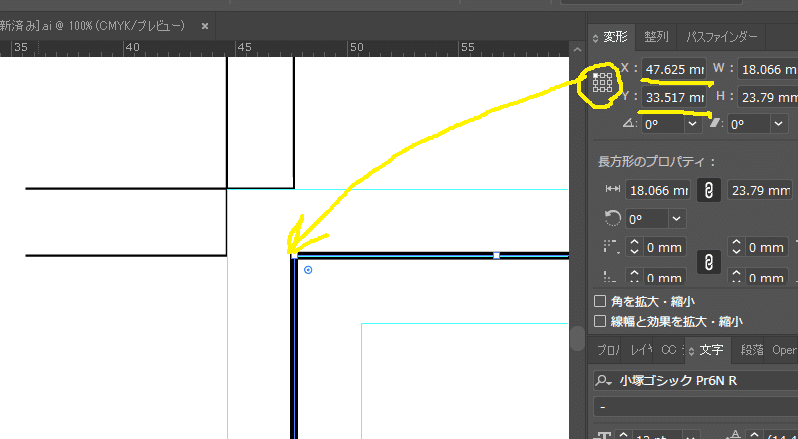
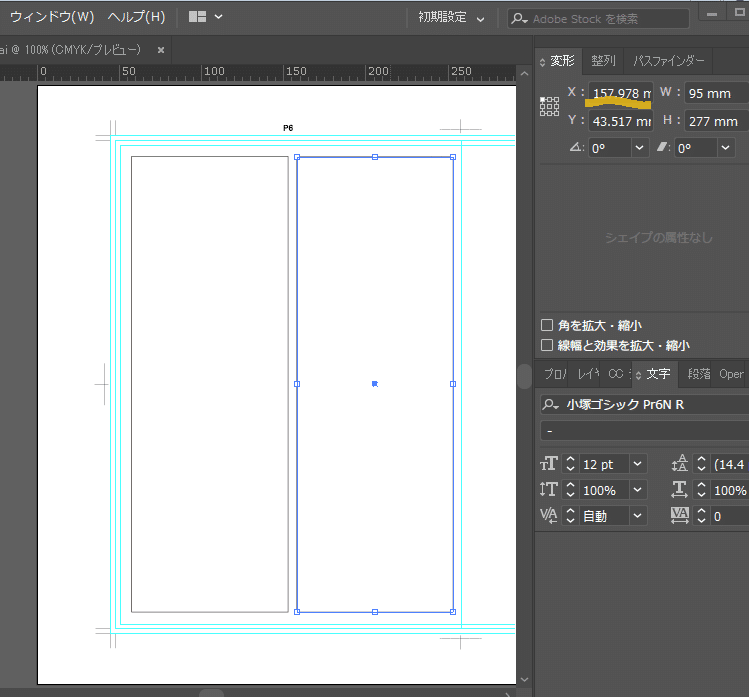
ここで変形パネルを使って、長方形オブジェクトの位置や形を変形させます。ウィンドウ→変形→出たウィンドウを画面右側に持っていくと、ウィンドウの色が変わって固定されます。

画面を拡大して、長方形オブジェクトの角を、真ん中のガイド線(ここで裁断される線)にぴったり合わせます。このとき、黄色の丸で囲まれた9つの点の中で左上を選択すると(白くなる)、表示されているX,Yといった値は、オブジェクトの左上の値になっています。

X:47.625mm
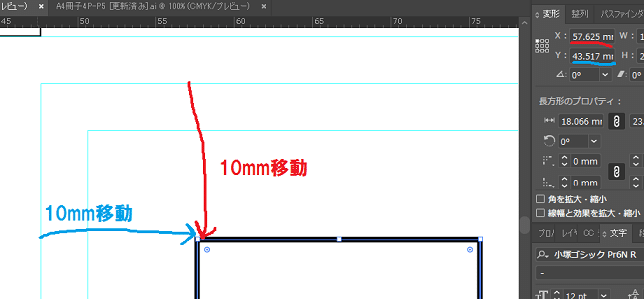
Y:33.517mm になっていますね。この値に10mm足してみます。

10mmずつ移動しました。
こでもういちどイメージ図へ。

上下の隙間もとりあえず10mmなので、こんどは縦(H)に277mm(297mm-20mm)、幅(W)に95mm(210mm-15mm)と入力してみます。ちなみにこの数字は手で入力してもいいですが、カーソル上下で1刻み、shift+カーソルで10刻み(これ初めて知りました)になります。

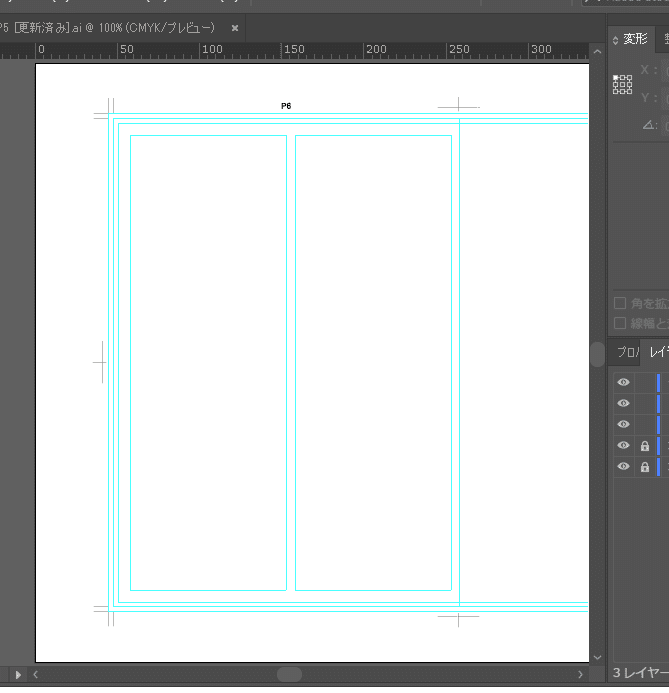
はい、ガイドが完成に近づきました。
もう一つ同じオブジェクトが欲しいので、Ctrl+Gでコピーします。
⇒Ctrl+Fは上に重ねる、Ctrl+D下に重ねる
この場合、上に同じオブジェクトを重ねて、そのX座標に100mmをプラスするとこうなりました。

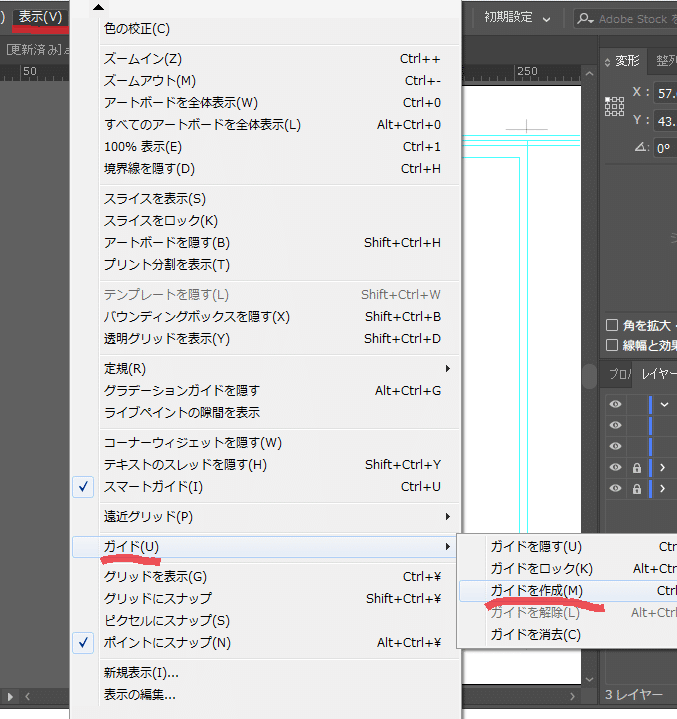
そうしたら、この2つのオブジェクトをshiftを押しながら選択します。そして、表示⇒ガイド⇒ガイドを作成をクリック。


ガイドができました。ここで『レイヤー』を開いて、該当部分にロックをかけると、このガイドが動かなくなります。

ここまで、教わりながらかかった時間は8分くらい!一瞬。一人でやっていたら物凄い時間がかかっていたと思います。
ちなみに教わりながら全部録音していて、それを聞きながら自分で新規ページを作ってみました。
さて、今調べていたら、もしかしてアドビのIn Designを使ったほうがよかったのかも。
でもまあ、自分がIllustrator初級者レベルをマスターするっていうことも兼ねているので、とりあえずこのままできるところまでやってみようと思います。
いろいろな方にインタビューをして、それをフリーマガジンにまとめて自費で発行しています。サポートをいただけたら、次回の取材とマガジン作成の費用に使わせていただきます。
