
受け身の学習から能動的な学習へと変化
日誌に入る前に最近の心の変化を記しておきます。学習を継続していることで、だんだん能動的な学習を求めるようになってきました。
以前は全く縁のなかったTechAcademyマガジンの記事をちょくちょく読むようになったのです。短い間に自分の変化を感じられるのは、継続のモチベーションにつながっています。
#03 色の表現方法を学ぼう
今日はCSS入門の第3回を視聴。色をどうやって指定するかを習う回です。
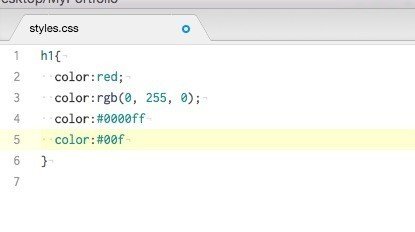
色のプロパティには「値」を設定して、実際に画面に反映される色を入力します。以下の4つの方法を教わりました。
(1)値には「red」など色を示す単語を入力
(2)値には「rgb」の各数値を入力 例:rgb(0, 255, 0)
(3)値には「rgb」の各数値を16進数で入力 例:#0000ff
(4)(3)を短く書ける場合あり 例:#00f

ちなみに上のように、同じセレクタに対して同じプロパティを複数設定した場合は、一番最後に書いた命令が優先され、画面に反映されるそうです。

このように<h1>タグの文字を緑にしたり、

青にしたりする練習をしました。
動画視聴時間は2分52秒。難しいことなんにもなーし!
#04 CSSのBoxモデルを確認してみよう
第4回では<header>領域に背景色を付ける練習をしました。

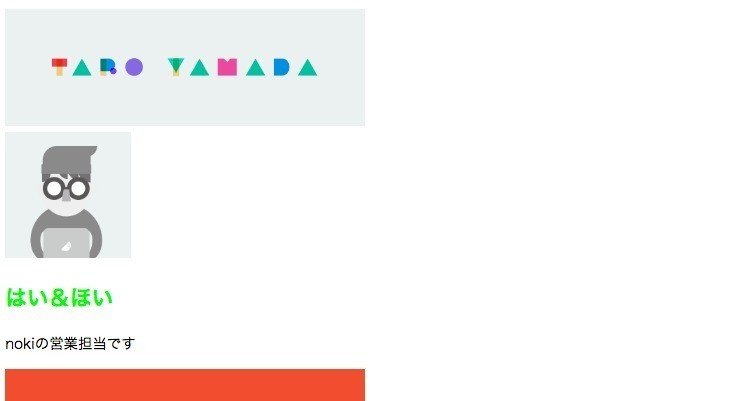
上の通り、<header>領域の背景をピンクに指定しました。

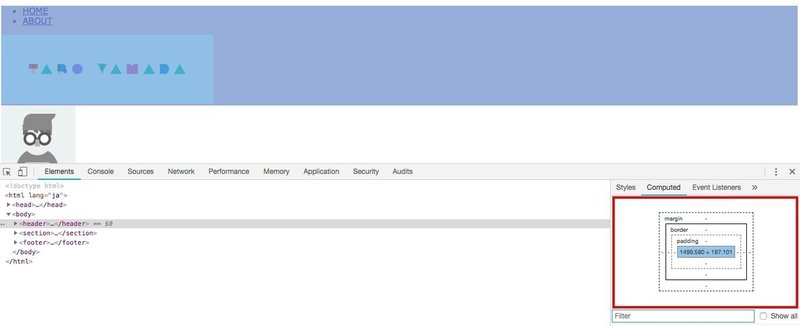
またCSSのBox Model(上の赤枠)と呼ばれる機能があることを教わりました。ここにあるプロパティをいじることで、要素の見た目を変えることができるそうです。
#05 marginで外側の余白を設定しよう
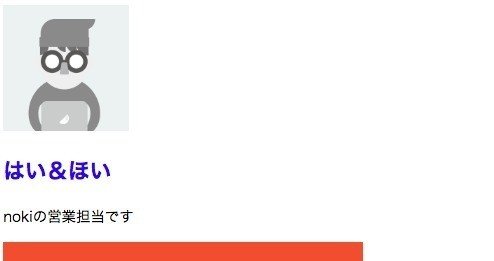
第5回は前回からの続きでした。背景色をピンクにすることはできましたが、上下左右にある余白が不要なため、余白を消す練習をしました。
bodyに対してmargin-topを0px; としてあげて、同様にmargin-bottomを0px; 、margin-rightを0px; 、margin-leftを0px; と設定しました。 この指定で上下右左の余白を削除できるそうです。
ちなみにこのように上下左右すべて0pxにしたい場合は、まとめてmargin: 0px; と書くだけでOKと、省略方法も学びました。さらにさらに手間を省きたければmargin: 0; とpxさえも省略できます。
コーダーってきっといかに手数を減らすかっていうのが実作業では大事なのかなと思いました。


余白がある状態(写真上)から余白がない状態(写真下)へ変えられました。
視聴時間は7分44秒でした。まだまだ先は長そうですが、一応置いていかれずについて行ってます。
この記事が気に入ったらサポートをしてみませんか?
