
Figmaで「画像切り抜き&コラージュを半自動化した」ので今日もビールがうまい
年明けからクラフトビールのデータベースみたいなサイト「CRAFT BEER HUNT」を会社の先輩(ベテランエンジニア)と私(デザイナー)で一緒に作ってます。
クラフトビールを片手に、その味わいを評価したり、そのブルワリーやビアスタイルについての雑学をもりもり綴っておりまして

こんな感じでビールのパッケージとグラスが並んでクラフトビール好きには何ともたまらんサイトになっております。
ぜひ見てやってください。
そして、この並んでいる画像たちは1本1本自分たちで写真を撮影して、ビールの色と照らし合わせながらグラスの液色を調整して、、、といった感じで1枚1枚作って登録作業をしております。
以前は、この画像作りを私が1人でせっせとフォトショで切り抜いて、レタッチして、グラスの色を合わせて・・・みたいに1枚あたり5,6分くらいかけて作っていました。
休日にもなると二人とも飲む量が増えまして、1日多い時で6,7枚。
小一時間くらいは画像作りに勤しんでいたのですが、最近いよいよ「このままではアカン!」と思い立って、Figmaのコンポーネントやプラグインを活用して「効率化&私以外も作れる」ようにしてみました。
その結果、1枚あたり1分くらいで作れるようになって、以前にもまして「ビールがうまい!」ということで、やったことを書き留めておきたいと思います。
🖋
Figmaで効率化したコラージュ画像作成のフロー

パッケージの写真を撮る
↓
プラグインRemove BGで切り抜き
↓
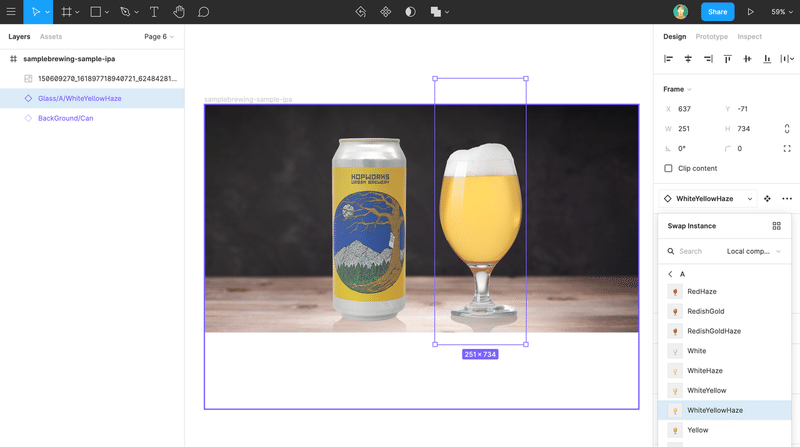
雛形コンポーネントに配置。調整。グラスの色を選ぶ
↓
プラグインTinyImage Compressorで圧縮&書き出し
↓
完
今まで、5,6分かけていた作業が、たったの1分弱で完成。しかも、アドビ系統ツールを使わずにFigma内で完結しており、ノンデザイナーでも扱えます。
このフローを組むために行った準備やポイントを詳しく紹介していきたいと思います。
🖋
画像切り抜きプラグインRemove BG
まずは何といってもこのフローで劇的に作業を短縮&デザイナー属人化解消の重要な仕事を担ってくれているプラグインRemove BGです。
こちらはもともと、オンライン上で画像をアップすると自動で3秒くらいで背景から切り抜いてくれる画像切り抜きサービスです。
ログインなしでサムネイルサイズまで利用することができ、ログインすると50枚/月まで、課金するとそれに応じた枚数/月分だけ高画質の切り抜き画像をダウンロードできる料金体系になっています。
このサービスをFigma上で利用できるようにしたのが Remove BGのプラグイン。
使い方はめちゃめちゃ簡単で、
Remove BGにログイン
↓
Figmaにプラグインをインストール&APIキーを登録
↓
Figma上で切り抜きたい画像を選択してプラグインを起動
↓
3秒くらいで、切り抜き完
今までフォトショで手作業でパスを引いて・・・と行っていた作業が3秒で完了。しかも、切り抜きのクオリティもバッチリなんて、もう、非の打ちどころ無しです。
🖋
雛形コンポーネントの作成
続いて一番の頑張りどころ「雛形コンポーネントの作成」です。

背景(影の形)3種類
ビールの色15種類 x グラスの形 4種類 => 60種類
ロイヤリティフリーの背景とグラスの写真を購入。必要な部分を切り抜いて、一般的なビールのスタイルごとの色に合わせて色を調整した画像をコンポーネントとして準備しました。なかなか大変だった、、、

コンポーネントの中身はこんな感じでGlassとBackGroundをタブで選べるように組んであります。
雛形
- 切り抜いたビールパッケージ画像
- Glass(インスタンス)
- A
- White
- WhiteHaze
- YellowWhite
- ...
- B
- White
- WhiteHaze
- YellowWhite
- ...
- C
- White
- WhiteHaze
- YellowWhite
- ...
- D
- White
- WhiteHaze
- YellowWhite
- ...
- BackGround(インスタンス)
- Can
- Bottle
- BottleLargeグラスに注いだビールの液色に合わせてグラス色を調整するという作業が短縮。相当ユニークな色をしたビールでない限り、インスタンスを選ぶだけでOKです。
🖋
画像圧縮&書き出しプラグインTinyImage Compressor
そして、最後に燻銀の如くいい仕事をしてくれているのがこの画像圧縮&書き出しプラグインTinyImage Compressor
プラグインをインストールするだけで使えます。
以前は、FigmaのデフォルトのExportを使ってPNGで書き出した後にオンラインの画像圧縮サービスにアップロードしてダウンロード。
その後に「xxxxxxxx-min.png」みたいにお尻についてしまうサフィックスを手作業で消す。といった地味にめんどくさく時間のかかる作業を行っていました。
↑この作業、1枚あたり2分とかかかっていたと思うのですが、それが1クリックで5秒くらいで完了。ほんとに感動ものです。
🖋
まとめ
やり慣れた作業こそ、効率化・自動化できないか疑う
画像の切り抜きツールは3,4年くらい前にちょろっと使ってみて「これはまだ実戦では使えないなー。自分でやるのが一番早くてキレイだ」と思ってそれっきりキャッチアップを怠っていました。
が、技術はめちゃめちゃ進歩しており、紹介した通り、めちゃめちゃキレイに自動で一瞬で切り抜いてくれます。
そして、開発者の皆様が用意してくださったプラグインやAPIを利用すれば「いちいち別のウィンドウでアドビやツールを開いて操作して書き出してFigmaにインポートして」なんて作業を行わず、全てFigmaひとつで完結できる環境も構築できてしまいます。
自分の技量やスキルを過信して、思考停止していてはいけませんね。
↓いけあつのTwitterはこちら↓
https://mobile.twitter.com/ikat_de
いただいたサポートは、みなさまのお役に立てるような記事を書くために必要な「やる気」を蓄えるために、大好きなクラフトビール購入に使わせていただきます🍻
