
カンパニーデック、もしくは資料を高速でデザインする方法
プロダクトデザインの合間に、Figmaでカンパニーデックを高速でデザインしたので、その作り方を記事にしておきます。
資料のレイアウトは7パターンだけ
タイトル通りですが、上のカンパニーデックは7パターンのレイアウトだけで作成しています。方法はグリッドを作成するだけ。
これでレイアウトに悩むことはなくなり、ページ全体で統一感を出すことができます。
それでは、もう少し詳しく7パターンを見ていきましょう。
パターン1:空レイアウト

表紙やタイトルに使います。逆にそれ以外で使うことはあまりないかと。要素が少ない分、デザインの工夫が必要になります。
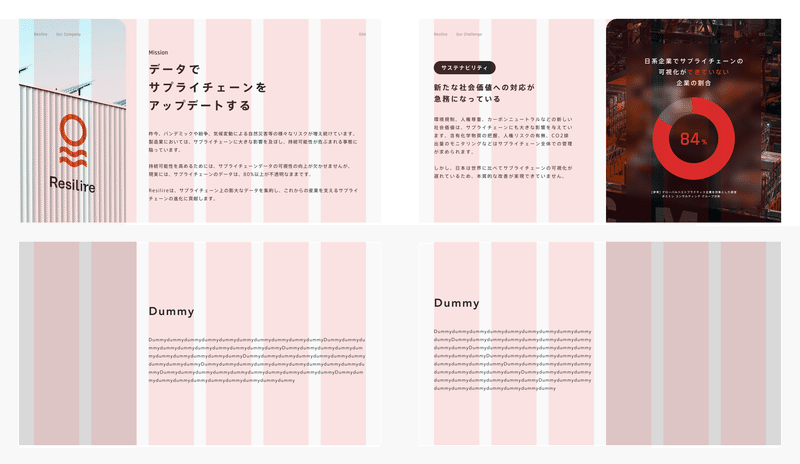
パターン2・3:左右レイアウト

文字量が多い場合に使うことが多いレイアウトです。文字量によって画像エリアを調整しましょう。左か右かはページ全体のバランスやリズムを見て決めましょう。
パターン4・5:上下レイアウト

文字よりもイメージを訴求したい場合に利用します。上か下かはページ全体のバランスやリズム、入れたい画像の特徴から決めましょう。
パターン6・7:分割レイアウト

グリッドが最も活かせるレイアウトです。複数の要素を並べて説明したいときに利用します。
最後に
というわけで、グリッドを使ってレイアウトを7パターンに整理するだけで資料を高速でデザインすることが可能です。少なくともレイアウトに悩むことは減るでしょう。

一応、Figmaのレイアウトグリッドの設定も載せておくので参考まで。
列(数:6、種類:ストレッチ、余白:80、ガター:64)
となってます。
グリッドはもちろんWebデザインやプロダクトデザインでも使えます。最近いいなと思ったのはSmartHR 採用サイト。完璧にグリッドでレイアウトされていました。

レイアウトグリッドは「統一する」「揃える」というデザイン原則の強力なツールです。
音楽はベースのテンポがないとリズムを刻めません。同様にデザインはベースのグリッドでレイアウトして初めて、リズムを演出することができます。
この記事が気に入ったらサポートをしてみませんか?
