
ARにおけるサービスデザインプロセス完全解説
自分たちMESONは、AR時代のユースケースとUXをつくる会社として様々なARサービスを作っているのですが、その中でARサービスデザインのプロセスやメソッドに関する知見がかなり溜まってきたので、現時点でのARサービスデザインに関する知見を一気にシェアしたいと思います。
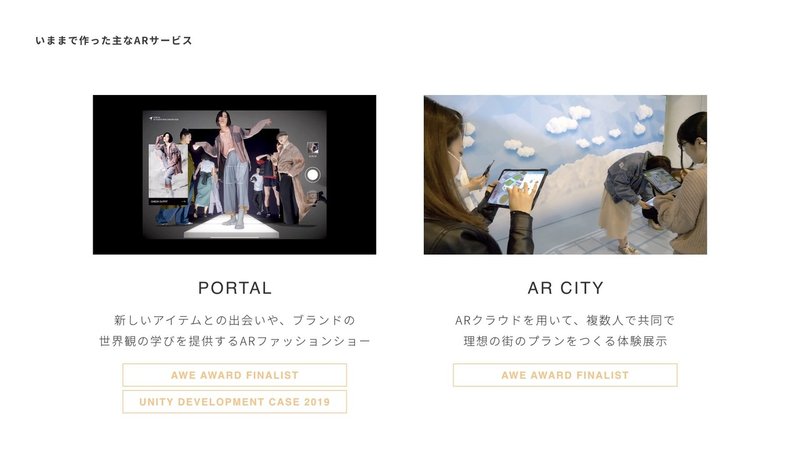
ちなみにMESONが主に制作した2つのサービスはAWEという世界最大のARカンファレンスのアワードでSnapchatやMagicLeapなどと並んでソフトウェア領域では日本で初めてファイナリストに選ばれていたので、グローバルでもARのサービスデザイン力は高い方かなと自負しています。

ARのサービスデザインにおいては以下の4つの視点が非常に重要だと考えており、この記事ではその4つについて解説していきたいと思います。
1. アイデア:
優れたARサービスのチェックリストと、それをクリアするために大事な3つのこと
2. ロードマップとメソッド:
ARのサービスデザインをどういう手順で考えていくか。その際のデザインメソッド
3. チームとコラボレーション:
どのようなチームをつくるべきか。そのチームでどのようにコラボレートすべきか
4. テスト:
ARサービスを格段にブラッシュアップするための3つのテスト

01. アイデア

まずは優れたARのサービスをどのように考えていけばいいかという話です。
それを考える上で、まず「優れたARサービスの定義とは?」を考えることが非常に重要です。
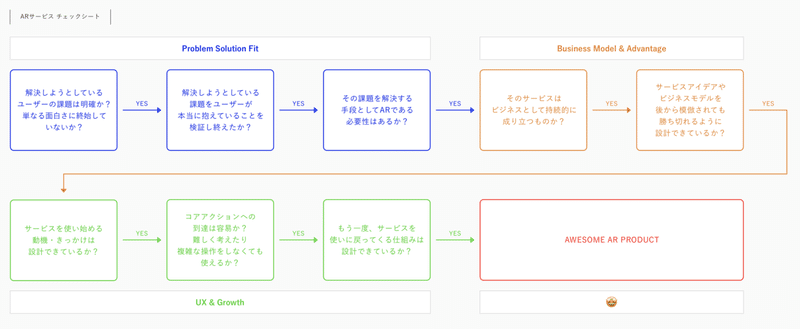
自分の定義としては以下のチェックシートを満たすものが優れたARサービスであると言えると考えています。

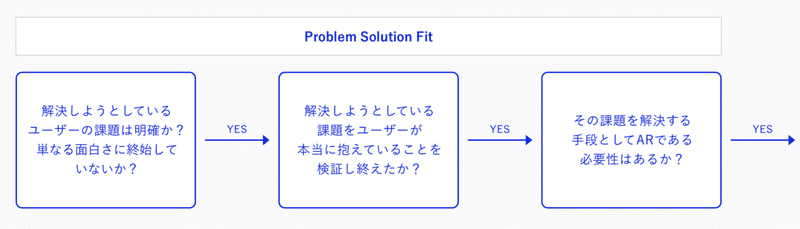
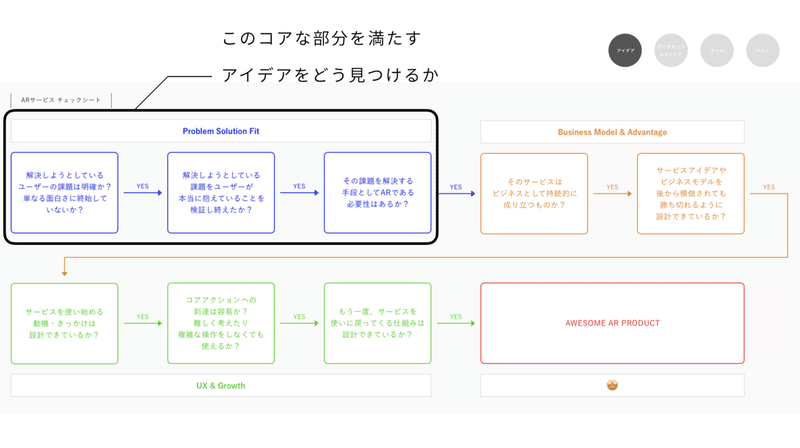
まずは解決しようとしているユーザー課題が明確かつ検証されており、その課題を解決する手段としてARである必要性があるか?というコアなパート。

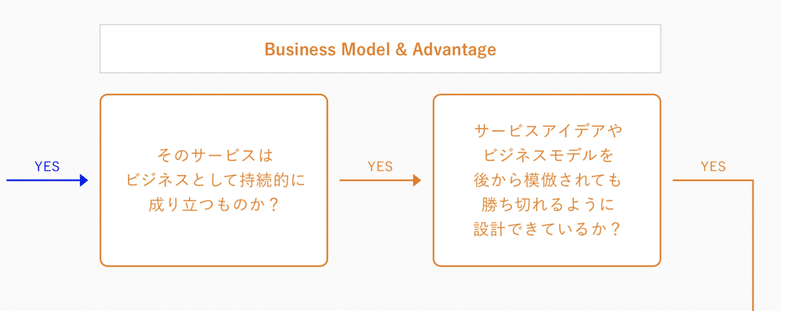
次に、そのサービスがビジネスとして持続的に成り立ち、後から模倣されても勝ちきれる理由を持てているか?というビジネスモデルのパート。

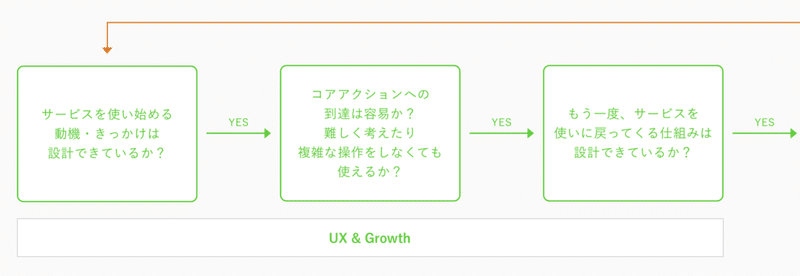
そして、サービスを使い始めるきっかけが設計できており、コアアクションへの到達が容易で、もう一度サービスを使いに戻ってくる仕組みが設計できているか?というUXとGrowthのパート。

これら全てを満たすと、そのサービスは優れたARサービスと呼べるのだと考えています。

このチェックシートに関しては以下の記事に詳しくまとめたので、より詳しく知りたい方はぜひ読んでみて下さい。
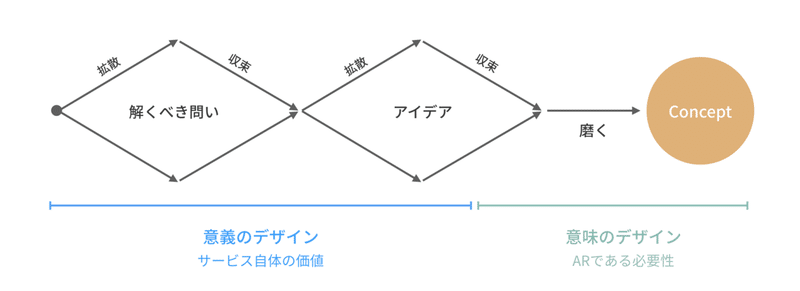
この記事では、以下図で囲ったコアな部分を満たすアイデアをどう見つけるか、すなわち
どうすればユーザー課題の芯を食っていつつ、
ARである必然性のあるサービスアイデアを見つけることができるか?
について解説したいと思います。

とても本質的なテーマなので、万能のソリューションはないのですが、ポイントが3つあるので、それらを紹介します。

ポイント1:本当に解くべき問いの明確化
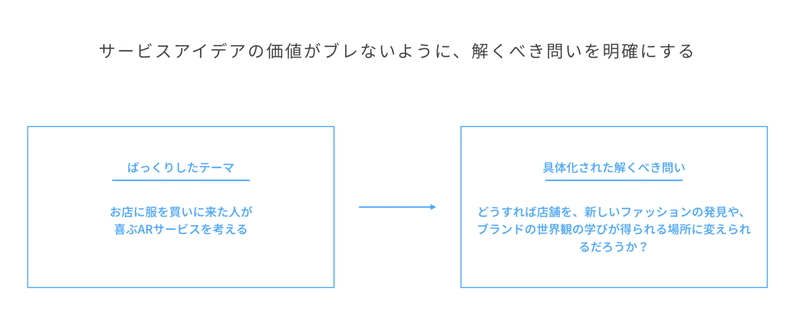
多くの場合、下図の左のようなばっくりとした粒度でサービスアイデアを考えてしまうケースが多いように思います。
しかし、そのままの粒度ではユーザー課題の芯を食った良いアイデアを出すことは難しいので、ユーザーインタビューなどを通して見つかったインサイトを使いながら「具体化された解くべき問い」を定めることが非常に重要です。

問いを正しく定義することで、サービスの意義=問いを解決すること、と提供価値がブレなくなります。
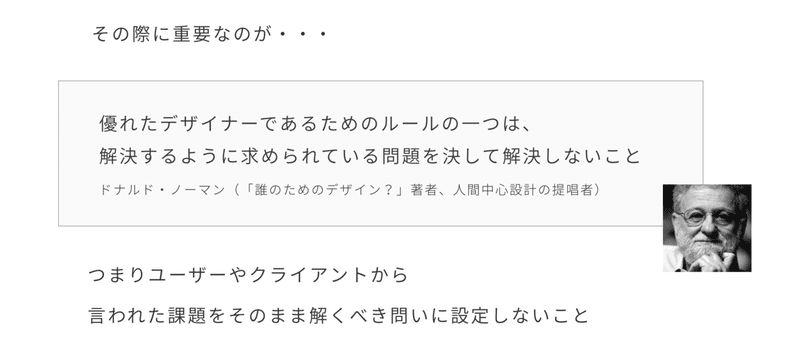
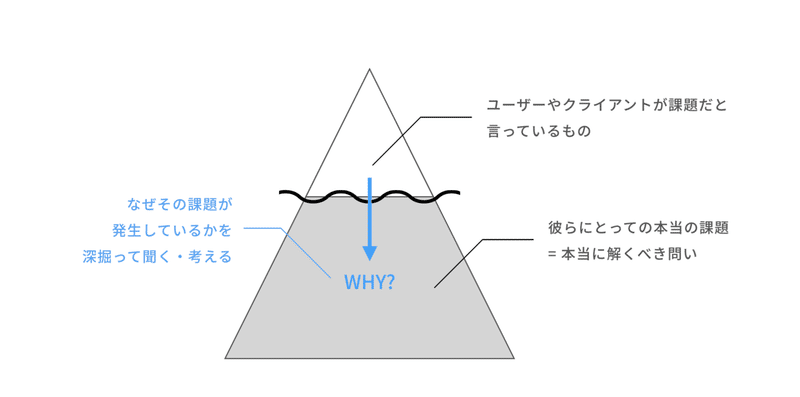
ただ、その際に重要なのが、以下のドナルド・ノーマンの言葉のように、ユーザーやクライアント企業の言うことをそのまま課題・問いとして設定しないこと。

なぜなら、彼らが言語化できているのは、あくまで表層的なレイヤーにおいてであって、本質的なニーズや課題はもっとその奥底に横たわっているからです。
優れたサービスデザイナーであるためには、それらを深掘って聞いたり考えたりする必要があります。

ポイント2:方向性はARに限らず発散させ切る
ARサービスにありがちなのが、それARでやる必要あるの?という問題。
その問題の解決策として、アイデア出しの際にはARを忘れるのがポイントです。
ARに限らずアイデアを発散し、それでも選ぶアイデアにはARである意味があるからです。
実際、MESONでは仕事の依頼を受けた場合でもARがベストソリューションでない場合に、そのARでないソリューションをつくるべきだという話をして仕事を断ったことも何回かあります。

ポイント3:外部のパートナー企業とも毎週一緒にワークショップ形式で議論
弊社はAR時代のユースケースとUXのR&Dを外部の様々なアセットを持つパートナー企業とともに行っているのですが、その際に大事にしているのが、
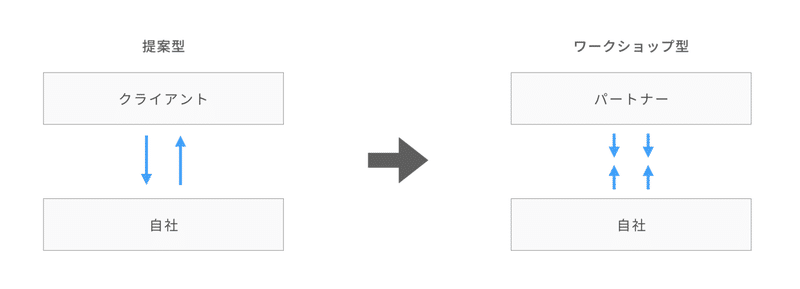
決して提案型にはせず、ワークショップ形式で議論して一緒に考えて進めていく
ということです。
これは、作ってみないと体験の質が分からないARのサービスデザインにおいて非常に重要です。
なぜなら提案型になってしまうと、当初の仕様からいかに外れずに作るかというウォーターフォール思考になってしまうからです。
ワークショップ型で、相手のことをクライアントではなくパートナー企業として接し、一緒にプロトタイプを作りながらサービス設計を詰めていくスタイルは、優れたARサービスを作る上で必須の進め方だと思っています。

実際、MESONでは外部のパートナー企業と基本的に毎週ワークショップで一緒に議論しながらプロジェクトを進めています。

02. ロードマップ & メソッド
まず、優れたサービスを作る上で、ロードマップとデザインメソッドが必要な理由ですが、大きく以下の3つがあると考えています。
① チームで同じ方向を向いて動ける
道筋と手法を共有しておくことで、進む方向のイメージを共有できる
② 大事な視点を取りこぼさなくなる
ロードマップ上の必要な手順を踏むことで大事な視点の取りこぼしを避ける
③ サービスイメージをチーム内で共有しやすくなる
デザインメソッドに基づいてイメージを形にすることでチームで認識を揃えられる
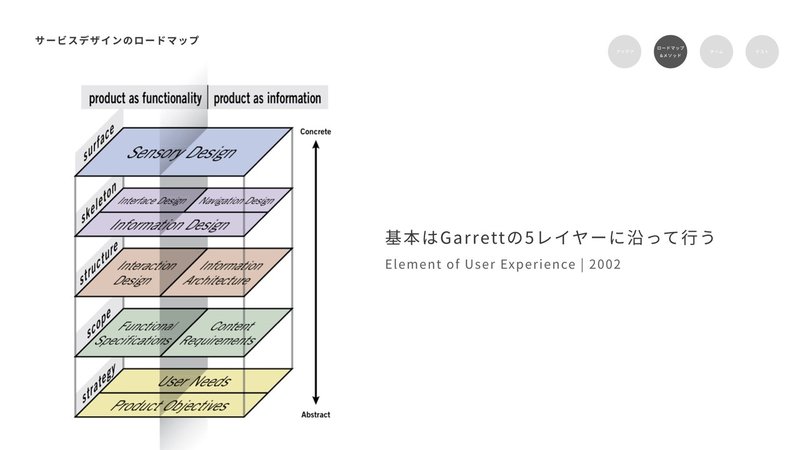
そして、ARサービスデザインにおけるロードマップですが、通常のWEB/APPサービスと同様に基本はGarrettの5レイヤーに沿って行います。

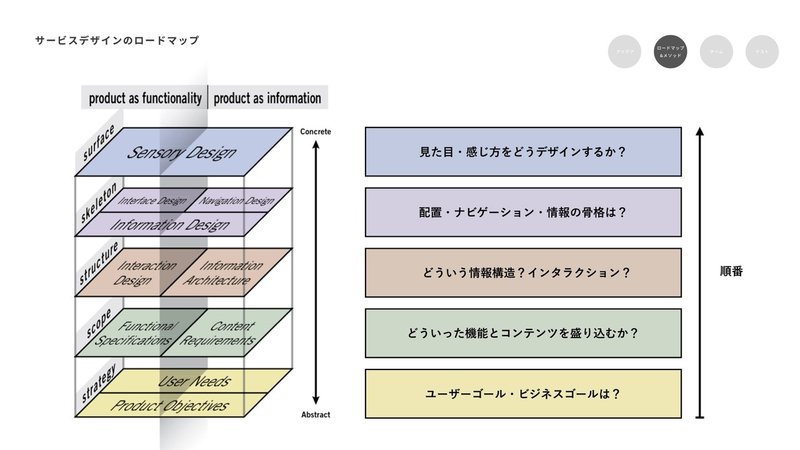
下図のように一番下のStrategyレイヤーが全ての基本となっており、そこから徐々に上のレイヤーに登っていくにつれて徐々に解像度を上げながらサービスをデザインしていきます。

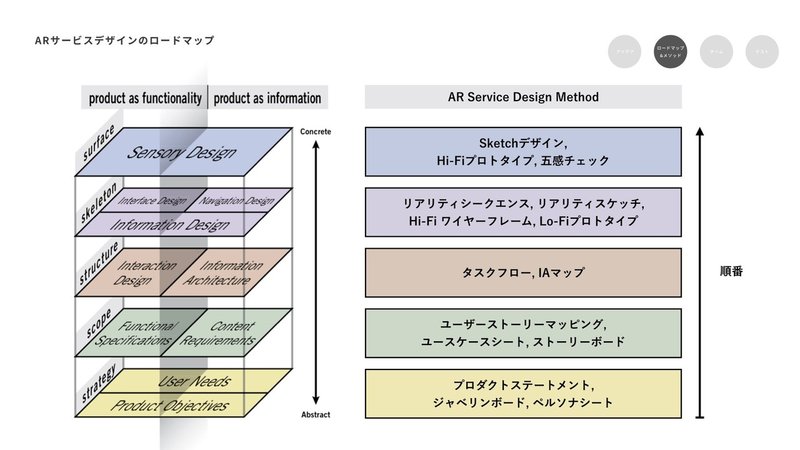
こちらが各レイヤーでの代表的なデザインメソッドを当て込んだ図になります。
基本的には通常のサービスデザインと同じデザインメソッドを用いますが、SkeletonレイヤーのワイヤーフレームはAR特有のデザインメソッドが必要なため、以降で詳述します。

従来のアプリやWEBサービスはデバイスのスクリーンにユーザーの視界と環境が閉じていました。
ところが、ARサービスはスマホ型であろうとグラス型であろうとスクリーンの制約は存在せず360度が情報表示の場となった。
したがってARサービスのデザインにおいては、制約のない視界とユーザーの環境を考慮したサービス設計が必要です。

この問題が顕著に現れるのがサービス設計の初期段階で行うワイヤーフレーム作成。
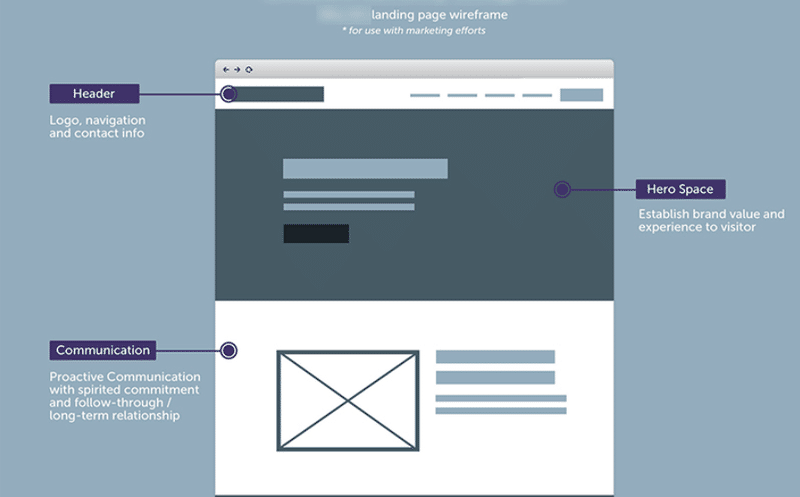
ユーザー体験がスクリーンベースからシーンベースに変化した結果、従来のアプリやWEBサイトで使っていたワイヤーフレームの手法ではAR体験を十分に設計・表現しきれなくなっています。
▼従来のワイヤーフレーム

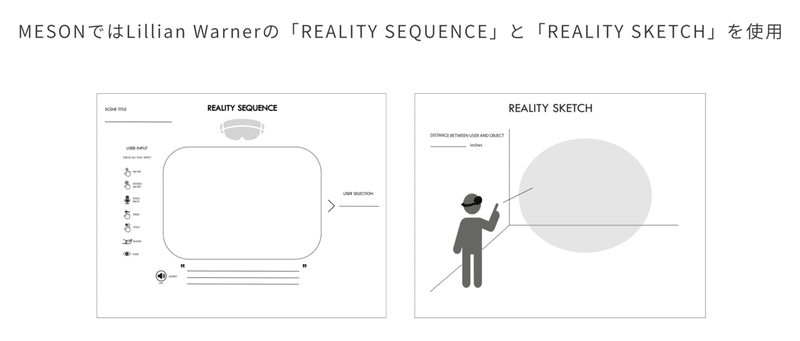
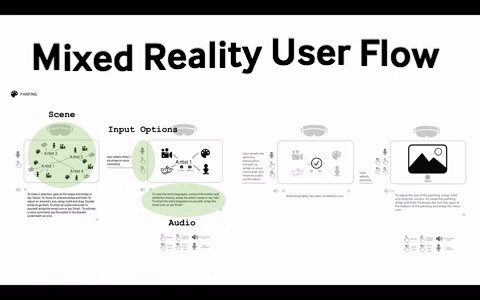
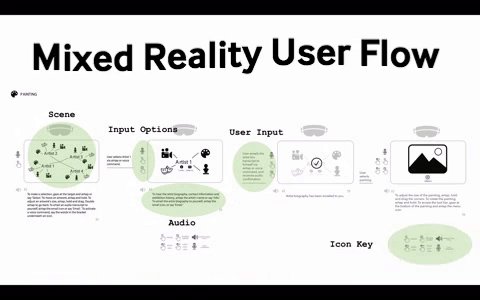
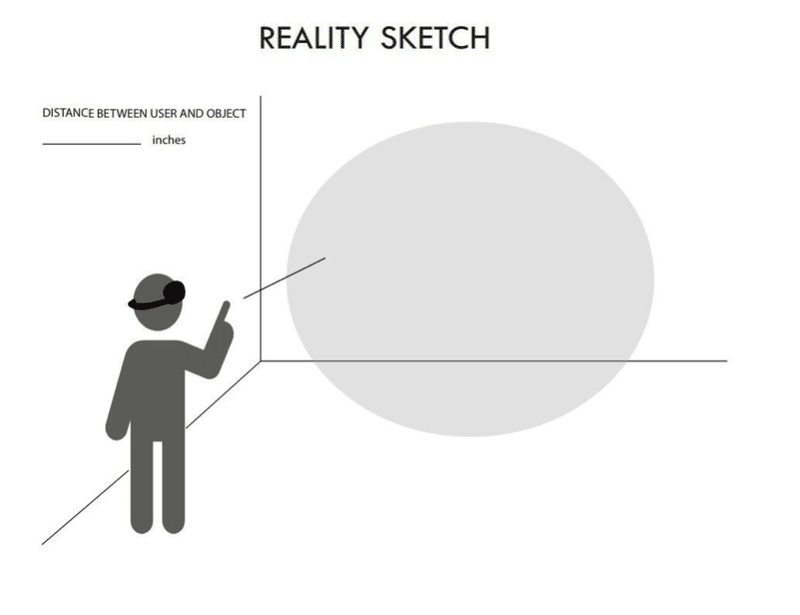
そこで、MESONではReality SequenceとReality Sketchというデザインメソッドを使っています。

Reality Sequenceでシーン別にユーザーがどういった情報を見たり・聞いたりするか、どういったインタラクションをして次のシーンに遷移するかを設計します。

そして、Reality Sketchでユーザーがどういった環境で、どういったオブジェクトや情報を見るかを第三者目線で設計します。

こうした2つのツールもうまく活用しながら、スクリーンベースではなくシーンベース、すなわちユーザーの視界や環境を考慮したサービス設計をすることが非常に重要です。
MESONでは、これら2つのデザインツールを用いて、一連の体験イメージをメンバー間で揃えてからデザインや開発に入るようにしています。

03. チームとコラボレーション
ARのサービスデザインにおいてはチームの作り方と、コラボレーションの仕方において通常とは少し違ったやり方が必要になります。
細かい話も含めるときりがないのですが、この記事では大きく以下の3つを紹介します。

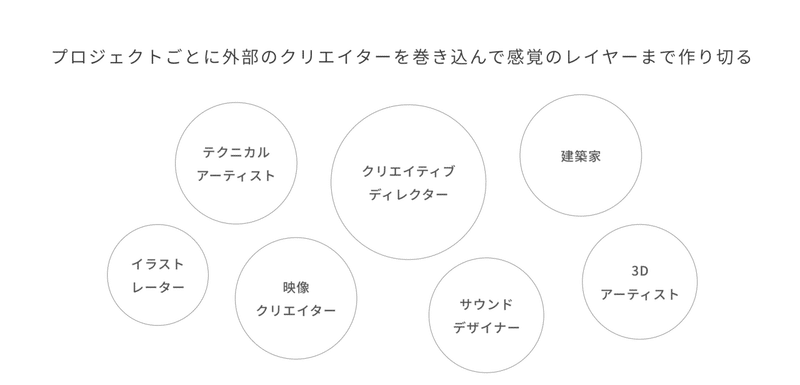
ポイント1:越境人材チームをつくる
ARサービスデザイン = Spatial Experience Designであり、デジタル上の視覚情報だけでなく、現実空間の設計、音や匂い、手触りなどの5感情報も全て考えた体験設計が必要であり、通常のサービス開発以上に広範囲なスキルのメンバーを揃えたチームが必要です。
MESONで直近作った2つのサービスでも、ファッションの演出に強いクリエイティブディレクターや、空間的演出ができるサウンドデザイナー、最適な現実環境と導線の設計ができる建築家など、様々なスキルを持ったクリエイターを巻き込んでサービスを作ったのですが、やはり満足いくクオリティのサービスにするためにはそうしたチームを作ることが非常に重要だと改めて感じました。
もし通常のWEB/APPと同じような人材のみでARサービスを作ろうとしている際には、必ず抜け漏れている視点があるはずなので、最適な外のスキルを持ったクリエイターを入れるようにしましょう。

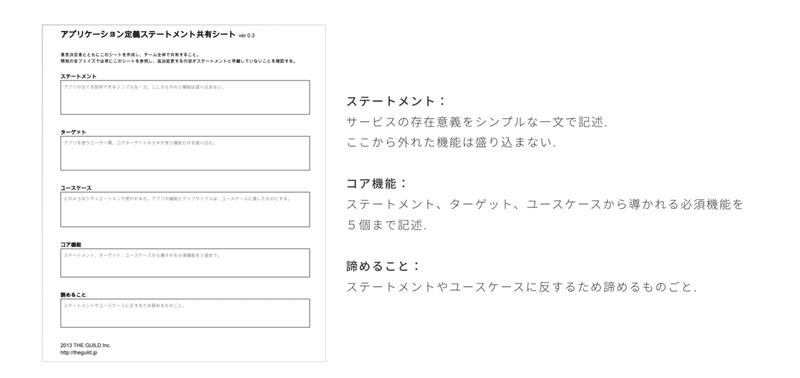
ポイント2:ステートメントとやらないことの明確化
ARサービスは、空間・五感体験のデザインなので、作り込もうと思ったら際限なくできてしまいます。
したがって、通常のサービス以上に「やらないこと」を決めることが大事。
それをうまくデザインするために、MESONではTHE GUILDが公開しているアプリケーション定義ステートメントシートを使用しています。
サービスの存在意義をステートメントとして端的に定義し、ターゲットユーザーとユースケースを定義した上で、それらから導き出されるマストの機能を最大5つで定義。それ以外は全て明確に諦めることとして定義します。

サービスの存在意義とコア機能、諦めることを明確にすることで、より良い体験をつくるための工夫や、 迷った時の判断基準の指針として使っています。
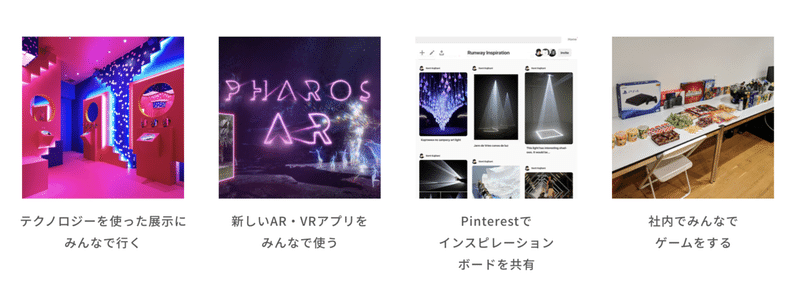
ポイント3:チームの共通言語を増やす
ARは空間的・五感的な体験なので、言葉や絵で伝えきれないことが非常に多い。演出面においては特に。
したがって、ARのサービスデザインにおいては、「アレみたいな感じ」で伝わるチームの引き出しをいかに増やせるかが重要なテーマになってきます。
MESONでは、日頃から以下のような活動を通してチームの「アレ」の引き出しを意図的に増やすようにしています。

04. テスト
ARサービスのクオリティを高めていくためには、単純に設計したものを作るだけではダメで、以下の3つのテストが非常に重要です。
以下、一つずつ解説していきます。

1. イメージテスト
空間的な体験であるARサービスは言葉や平面イメージで考えていたものと大きく異なります。
したがって、実際にイメージできるプロトタイプを通してUXの設計を詰めていくことが非常に重要です。
実際にGoogleのAR開発チームもAWEにて、ARサービスの開発においては、プロトタイピングなしにARサービスの体験・仕様をFixすることは諦めた方が良いと明言していました。

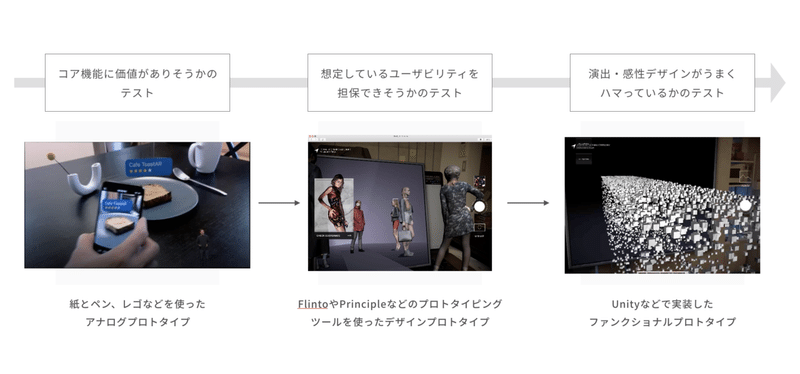
一言でプロトタイピングと言っても大きく以下3つのレベルのプロトタイピングがあり、その3つのレベルのプロトタイプを使い分けながら自分たちのイメージ通り、もしくはそれ以上のものが作れているかをテストしていきます。
レベル1:アナログプロトタイプ
紙とペン、レゴなどを使ったもの。コア機能に価値がありそうかをテストする。
レベル2:デザインプロトタイプ
FlintoやPrincipleなどのプロトタイピングツールを使ったもの。想定しているユーザビリティを担保できそうかをテストする。
レベル3:ファンクショナルプロトタイプ
Unityなどで実際に実装したもの。演出・感性デザインがうまくハマっているかをテストする。

2. 空間テスト
ARサービスは現実環境も含めてUX。
したがって、現実環境の物理的なスペースや照明環境、サウンド環境などの中でどういった体験になるかをできるだけ早期にテストすることが重要です。
実環境で初めて起きるバグもあるので、必ず本番と同じ環境でできるだけ早期にテストするようにしましょう。
3. ユーザーテスト
基本的に作り手のイメージどおりにサービスを使ってもらえることは稀です。
特にARはまだユーザーのリテラシーが上がっていないので、そのギャップが特に顕著です。
したがって、デザインプロトの段階から2種類のユーザーテストを行って自分たちの設計の欠陥に早く気づくことが非常に重要です。
1. タスクが問題なくできるかのテスト(Task Test):
シチュエーションを設定した上で、ユーザーに実際に特定のタスクをお願いして、最後まで問題なくできるかを観察します。
2. 理解できないところがないかのテスト(Comprehension Test):
何ができるサービスかを導入段階で正しく理解できたかや、このボタンを押すとどうなると思うか、などユーザーの理解を問う質問をする
そうして2種類のユーザーテストで見つかった問題はすぐに修正して改善します。
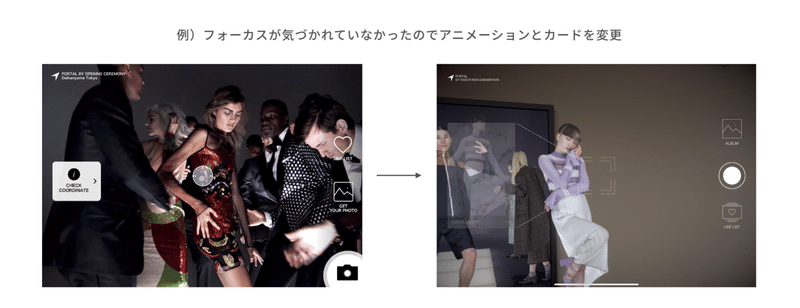
例えばファッションARサービスを作った際には、ユーザーが画面中央のフォーカスアイコンを3Dのモデルに合わせた際に詳細画面への遷移ポップアップが左側に出る仕様にしていたのですが、ユーザーテストを行ったプロトタイプでは、フォーカスされたことも遷移可能なポップアップが表示されたことにも気づかれていなかったので、フォーカスアニメーションとポップアップカードのデザインを修正して解決しました。

さいごに
毎週or隔週 1時間Zoomで、XR/メタバース領域でのサービス立ち上げやサービス設計、サービスグロースに関するメンタリングの依頼をお受けしています。ご興味ある方はTwitterやFacebookでお気軽にご連絡ください!
AIやXRなどの先端テック、プロダクト戦略などについてのトレンド解説や考察をTwitterで日々発信しています。 👉 https://twitter.com/kajikent
