
【UIデザイン学習】"Figmaを使ってTodoサービスのデザイン”にチャレンジ
Figmaを使い始めて1ヶ月程度の超初心者です。
今年からUIデザイナーへの転職を目標に勉強を始めました。
元々はWEBデザインの職種に興味を持ったのがきっかけでしたが、
その中で、UIUXという仕事を知って調べていくうちに奥深い内容に惹かれ、やってみたいという気持ちが溢れてきたことから勉強を始めました。
とはいえ、超初心者の私に独学で進める方法など検討もつかず、
Youtubeで検索した時にカイクンさんのUIデザインのチャンネルを見つけ、
#BONO というコミュニティを運営されていることを知りその日に加入をして今に至ります!
このNoteでは、そこでの学びをアウトプットしていきたいと思います。
今回は、BONO のカリキュラムにある「Todoアプリサービスのデザイン」のコンテンツ動画を見ながら作成しました。取り組んだ事をアウトプットしていきます!
0. はじめに
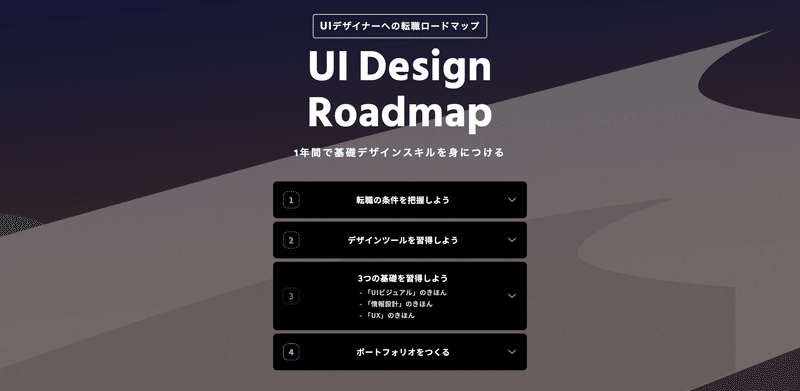
BONOでは「UIデザイナーへの転職ロードマップ」というやるべき順番がまとまったロードマップがあり、このカリキュラム通りに進めることで”デザイナー転職のための基礎デザインスキルを身につけられる”という内容になってます。
私の場合は非常にありがたい内容なので、こちらに沿って勉強に取り組み始めています。

1. 今回取り組んだシリーズ:ゼロからはじめるUIビジュアル
今回は、ロードマップUIビジュアル編の「ゼロからはじめるUIビジュアル」でTodoアプリサービスを作成しました。


2. お題について
お題は「シンプルなTodoサービスの”ホームUI”」を作るというものです。
DailyUIのように条件のついたお題に基づいて作成していきました。
▼お題
①1日のやる事を書き出して消化できるシンプルな形
② 必要な機能(下記を満たすUI)
・タスクの(閲覧、追加、編集)
・カテゴリ分け
・期限の設定
▼参考
Todoist
Microsoft Todo
Google Todo
Nu
※他にもコンテンツのデザインの参考としてYoutubeやピンタラストなども参考にして作成してました。
3. UIを作成する上で重要なポイント
●3つの要素
カイさんは動画上で繰り返し3つの要素についての説明を詳しくしてくれていました。
私は今までアプリやサービスを見たり、触ったりする際に気にしてこなかった点で、これを理解することでデザインを見る視点やシステム化を想定したFigmaでの設計についても、まだ何となくですが理解できるようになった(気がする)ので、とても勉強になりました。
それがこちら👇
ナビゲーション ・・・案内をやってくれる要素
コンテンツ ・・・サービスのメインの要素
アクション ・・・変更や追加ができる要素

コンテンツを中心にUI設計をするというのが基本になります。
私は、最初ナビゲーションとアクションの違いがいまいち分からなかったのですが、自分で作成をしていくうちにどういう目的の機能かという視点で考え、分かるようになってきました。
●デザインはまず自分で考えず既存サービスを「パクる」
変にオリジナルを追求して自分で考える時間は無駄。
まず、同じような構成のサービスを探すことに時間を使って、良いものがあればそれをパクる。
サイズ・配置・配色など、まずは世に出回っているデザインを調べてそれを真似するというのがビギナーには重要とのことでした。
(自分で作ったものとリリースサービスを見比べて違和感に気づけるようになることをまずは目指すべき)
ちなみに、動画ではPinterestを使っていました。
▼その他使えそうと思ったサイト
https://mobbin.com/
https://www.ui-pocket.com/apps
https://medium.muz.li/
https://dribbble.com/
https://sankoudesign.com/
https://muuuuu.org/
●UIは「ラフ」をかいてフローを整理してから作る
やりたいことを考えてそれを取り入れる時には、
いきなりデザインを作り始めるのではなく「ラフ(おおまかなイメージ画)」を書いて、整理した上で作り始める。
また、手順をメモしてまとめておくと「あれ?次何作るんだっけ」とならないので、参考になるデザインを見つけたら、まず手順を書き出しておくとのもbetter。
4. 途中まで作成したもの
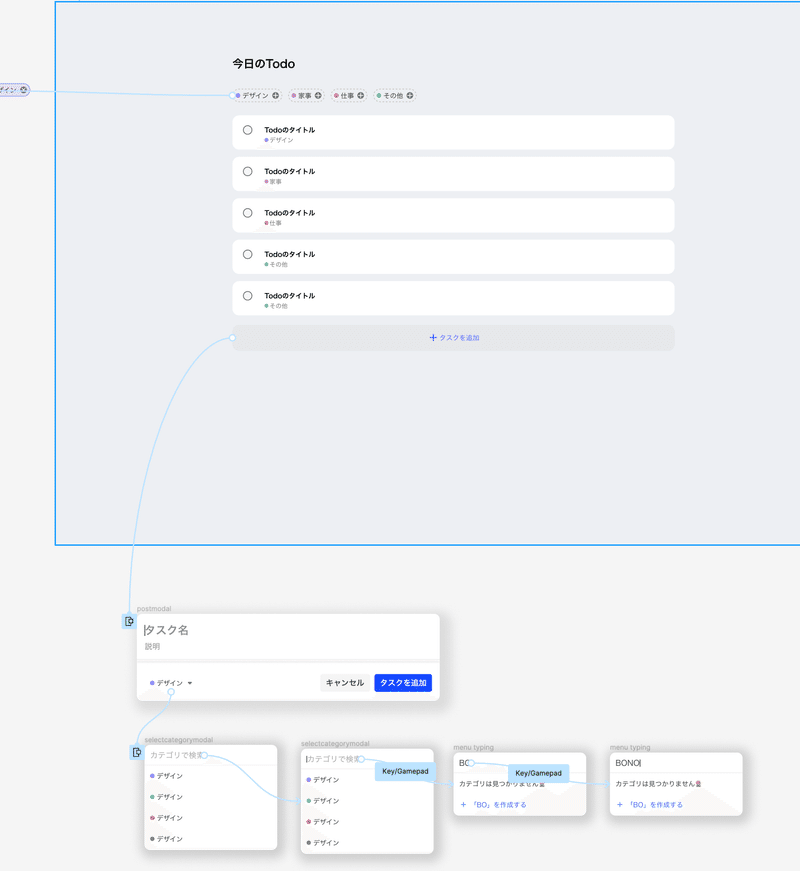
動画を見ながら途中まで作成したものがこちら。
まず土台段階では「色は極力使わない」方が良いとのことでしたが、
「アクション」の部分は土台の段階でも色を付けておくとのことで、
今回の例で言うと、”➕タスクを追加”と言うアクション要素であるボンタには目立つ配色を入れています。

この後、タスクを追加するための機能面でのUIをデザインしていきます。
5. ポストファンクション(追加/作成機能のデザイン)
そんな名前がついていたのか、と新情報満載でした。
こちらの重要な要素が、
モード ・・・作業に集中してもうソフトフェアの概念
モーダル ・・・作業をしてもらうためのUIテクニック(表現手法)
この2つを使う時にいつでも3つの要素(ナビゲーション・コンテンツ・アクション)がポイントとして出てきます。
ちなみに、その場で情報を拡張表示して選択肢を表示させるのは、
モードではなくメニューとなるようです。(ちょっとややこしい)

▼prototypeも入れて作成したのがこちら

6. Figmaの操作で難しかったこと(感想)
まず、このコースの中でも繰り返し出てくる2つの機能
オートレイアウト(Auto Layout)
フレーム内の要素を縦や横方向に整列させたり、配置や間隔の調整を自動で行う機能。Component(コンポーネント)
複数のオブジェクトが組み合わさった構造体(コンポーネント)をテンプレート化し、再利用することができる機能。
ショートカット「Shift +A」で出来るオートレイアウト。
配置や間隔を均等に変更できると言う面では便利なのですが、繰り返し使っていくうちに、「あれ?どことどこをオートレイアウトしてて、ここの間隔開けるのにどうすればいいん?!」となることだ度々ありました。そんな時は動画のレイヤー部分をスローにしながらガン見して、同じようにやってみたりして、なるほど〜と思うのですが、1人でできるかがまた不安です。
ショートカット「Option+Comm+K」で出来るコンポーネント。
親と子の関係にあって、親の方を変更すれば子の方も自動で変わってくれる便利機能。
これは1度作ってみたら機能はすぐ理解できたので、活用していきたい!
7. 最後に
UIビジュアルを作成するのに大切なポイントがぎっしり詰まった内容でした。「え、今どうやったの?!」と迷子になる瞬間も多々ありましたが、繰り返し見て解決していく過程も楽しかったです。
まずは、沢山のリリース作品を見て、触って、真似して自分の引き出しを増やしていけるように取り組んでいきたいと思います!
ありがとうございました!
この記事が気に入ったらサポートをしてみませんか?
