
Daily UI #019 Leaderboard
こんばんは。お疲れ様です。
今回のお題はLeaderboard。
正直ナニソレ???😶って思ってしまいましたが、
特定のアクティビティにおいて、成績やランキングを示すテーブルやリストを意味するそうです。
ユーザの実績を視覚的に表示することで、競争心を掻き立てたり、モチベーションアップのために使われるとも書いてありました。
勉強アプリの勉強時間ランキング、ゲームアプリのポイント数ランキングなどなど、確かにLeaderboardの要素が使われているアプリは意外とありますね。
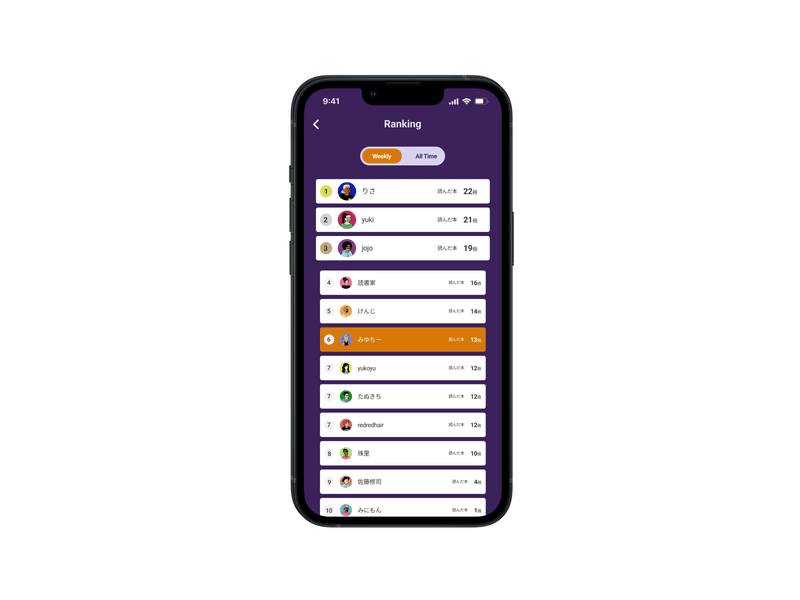
今回は、読書アプリで本を読んだ数を表示するLeaderboardを考えてみました。もちろん、本を読むスピードは人それぞれでわざわざ競うようなものではないとは思うのですが、
読書量を共有することでお互いが刺激され読書量が増えれば、知識量や語彙力も増やせるのでは?という期待を込めてみました😉

はい、読書アプリらしからぬ色ですね(笑)
読書アプリは白背景になにか落ち着いた色が1色、というイメージがありましたが(類似デザインでもそういう組み合わせが多かった)、
あえてポップで派手な雰囲気にしたいと思い、紫とオレンジを選んでみました。思った以上にインパクトのある見た目になりました😮😮
他のポイントとしては、週間ランキングと全期間のランキングを分けてみました。
こういうランキングって、強い人はずーーーっと上位にランキングしてるから、なかなか張り合う気にもならないことってあると思うんです。私は某ゲームのランキングでトップの人がはるか先を行き過ぎていて、すぐにうわぁ…って戦意喪失してしまいました(笑)
なので、せめて「今週は上位に入れるように頑張ってみようかな!」と思えるように週間ランキングも入れました。
こう見るともっと上位3ユーザを目立たせてもよかったなと思います。
ただ表示エリアを大きくするだけではなくて、レイアウト自体を変えてみるなど動きを付けた方が面白みのあるデザインになるなぁ…。
ということで、今日はこの辺で。次もがんばります!
この記事が気に入ったらサポートをしてみませんか?
