
【職種の壁を突破せよ!】社内でノンデザイナーズFigmaの会を開催しました!
こんにちは!UIデザイナーの船越聖美(ふなこしきよみ)です。最近絹ごし豆腐にめかぶをかけて食べることにはまっています。
そんな和食嗜好の私ですが、現在掛け持ちで複数社でUIデザイナーとしてお手伝いさせていただいています。
今回「ノンデザイナーズのためのFigmaの会」と称してスタートアップ企業タビアン株式会社で90分のFigma講座を開催しました💡
参加者の皆さんから好評いただき、私自身 準備〜振り返りを通して気付きが多くあったのでnoteにまとめようと思います。
「今後誰かにFigma講座を開催したいけど、どんな流れで進めよう?」とか「Figma勉強したいと思ってたけど何から始めればいい?」と悩んでる方にはお役に立てる記事です。
目次
1.実施の背景
2.ワークショップのプロセス
-Figmaの特徴
-実演を交えながらの基本的なデザイン操作の説明
-お題を実際に作ってみよう!
-(番外編)テンションが上がるFigmaのイカした機能の紹介
3.参加してくださったエンジニアの皆さんの感想
4.初めてワークショップを主催して感じたこと
1.実施の背景
社内のエンジニアがボソッと
「Figmaを触ってみようと思ったんだけど、挫折したんだよね」と言っていたのを耳にしました。
詳しく聞いてみると
プレゼン資料を今までパワポで作っていたけど、せっかくならデザインツールを使いたいと思った。Twitterやデザイン界隈で「Figmaはイイ!!!」という話をよく聞いていたのでインストールした。
しかし初見で使い方はよくわからないし、ネットで「Figma 使い方」「Figma 初心者」と検索してもあまり参考になるものが出てこない。公式サイトは英語のみで結局うまく使いこなせずに挫折した。
とのこと。もし、みんながFigmaを上手に使いこなすことができれば、コミュニケーションコストも下がるかも?社内のデザインの議論がオープンになるかも?と考えました。そのほかのエンジニア、バックオフィスの人にも需要があるかと聞いたら皆さん「ぜひ参加したい!」と言ってくださったので、その場で開催が決定しました🎉
今回のゴールは「Figmaの基本的機能を理解し、意味のあるアウトプットをする」こと。(「意味のある」というのは単に図形やテキストを書くだけじゃなく、複数の要素を組み合わせて機能を持ったもの、ということです)
このワークを終えた後には自身で簡単なブログのサムネイルやプレゼン資料をFigmaで作れるようになることを目標にしています。
*そもそもFigmaとは?
Figmaとは複数人で同時作業可能なデザインツールです。特徴は「デザイン作業・データ共有・プロトタイプ作成・デザインシステム(パターンライブラリ)の運用」が可能なツールです。Figmaを導入している企業では、デザイナーだけでなくエンジニアも触れる機会が多いです。(Figmaについての簡単な説明とおすすめ記事は2章にあります)
2.ワークショップのプロセス
①Figmaの特徴説明(15分)
②実演を交えながらの基本的なデザイン操作の説明(25分)
③お題を実際に作ってみよう!(30分)
(番外編)テンションが上がるFigmaのイカした機能の紹介(10分)
①Figmaの特徴説明
スライドはこちらを使用しました。ざっくりとした内容になっています。(これもFigmaで作りました)
「デザインツールとしてFigmaを採用したわけ」を話した時にエンジニアがみんな「ウンウン。わかるわかる。」と首を縦に振っていました。エンジニア、デザイナー双方がFigmaのどんなところにメリットを感じているのか少し会話できました。
②実演を交えながらの基本的なデザイン操作の説明
こんな感じで「Figmaってなんだ?」という話をして導入は終了!次はいよいよ実際にデザイン作業をしていきます!
事前に皆さんにはFigmaのアカウントを作ってきていただいたので、ここからは一緒にFigmaを操作しながら感覚を掴んでいきます。
(*タビアンは無料プランを使っていて編集は2人までしかできないので、皆さんをチームに招待せず個人アカウントを使っていただきました。)
四角やテキストをかいてみて「サイドバーのどこを操作すれば、テキストのどこが変わる?」といったことをザッと一通り説明しました。 今回は参加者全員エンジニアだったので、「font-weightみたいときはここみてね」とか「border-radiusはここで調整できます」といったようにcssの用語を用いて説明したのですが、そのおかげか皆さんすぐに理解してくださいました。参加者に合わせて用語を選ぶのが大切です。
*Figmaの導入方法や初歩的な使い方を知るにはこちらの記事がおすすめです。
そしてFigmaをレクチャーする上で外せないのが「コンポーネント」の存在。
簡単に説明すると、コンポーネントとはデータ内で繰り返し利用できる要素のことです。コンポーネントをコピペしたのもは「インスタンス」といいます。言い換えるとコンポーネントの子供のようなもの。コンポーネントを編集すると同期的にインスタンスも変化します。
*「コンポーネントについて詳しく知りたい!」という方はこちらの記事がおすすめです。
「作業の効率化と要素の統一性が保てる大事な機能ですよ〜!」というお話を交え、コンポーネントの作成方法を説明しました。(この説明で「すげえ…」という声がたくさん漏れてました)
3.お題を作ってみよう!
さてさて!これで図形やテキストの作成、画像の挿入などの基本的な機能&コンポーネントの作成方法を学習しました。次はこの操作で作成できるお題に取り組んでいただきます。
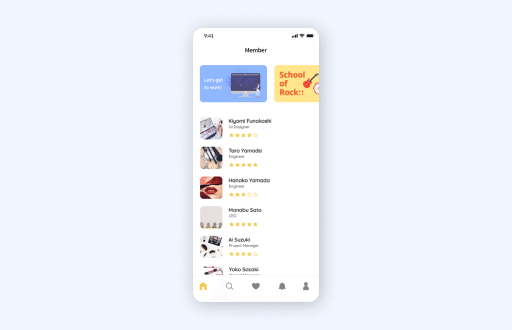
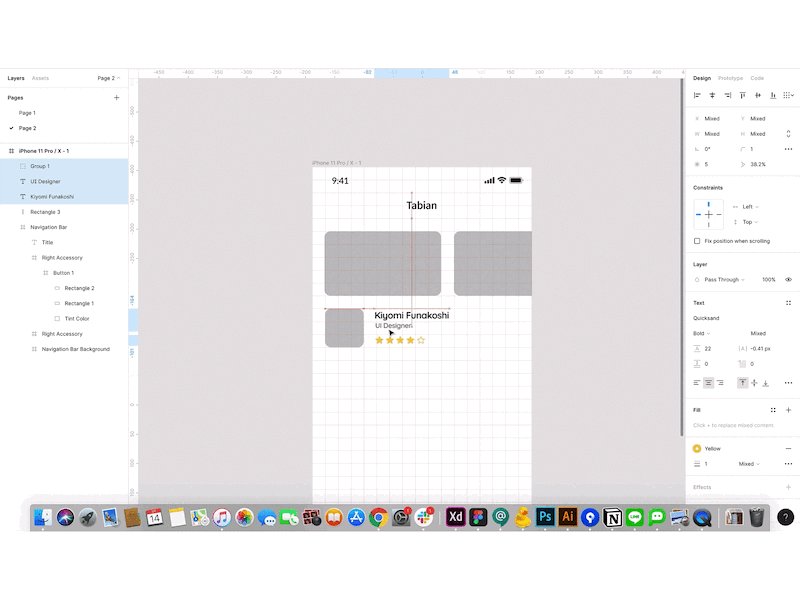
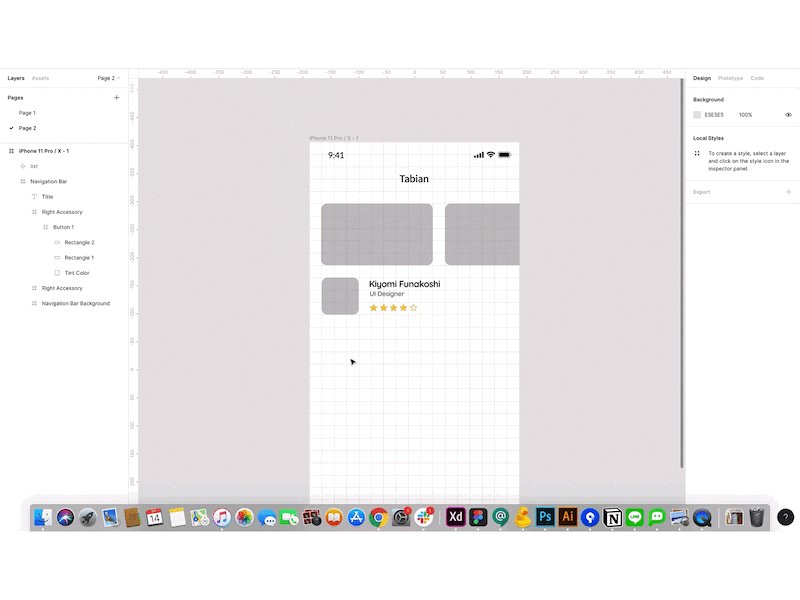
*見本はこちら。

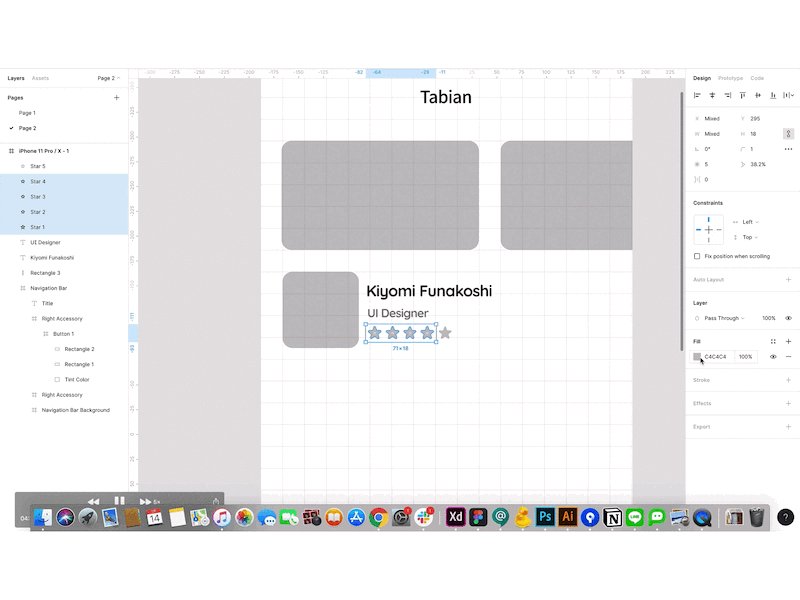
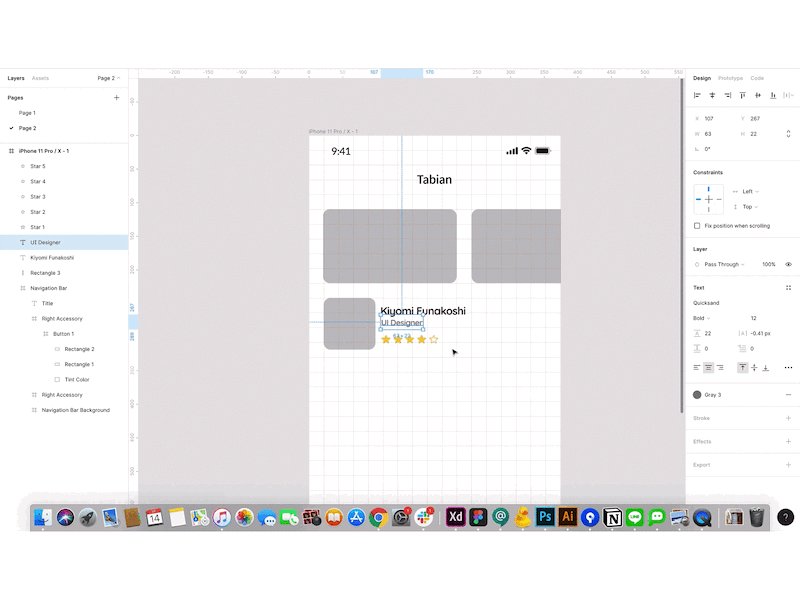
そして私が実際に見本を作っている様子をタイムラプスで見ていただき、解説を交え操作方法のおさらいをしました。(実際はもっとゆっくりで長い動画です

さあ操作方法を頭に入れたところで作業スタートです!皆さんFigmaの機能に「おお!」とか「んん?」とかリアクションしながら進めてくださいました。
*操作方法の確認の様子(左に映り込んでいるオレンジの小さいくまさんは取締役の娘さんです、いつも一緒に遊んでます🤗)
ワークの様子


皆さんがお題をつくっている間、私は後ろをチョロチョロしたり、ショートカットキーの説明や操作のアドバイスをしながら過ごしました。
Figmaは全て英語表記だったり、サイドバーには見慣れない専門用語やアイコンあるので結構戸惑ってらっしゃいました。でも初心者はとりあえず触ってみて要素がどう変化するのか試行回数が必要なのであたたかく見守りつつ、良きタイミングで手助けするのが好ましいかと。
でもコンポーネントを作成してからは皆さんサクサクスピーディに進めていらっしゃいましたね。やはり最初からコンポーネント機能を知っておくのは重要。ワタワタしながらも全員30分以内にお題を完成することができました!👏素晴らしい!
(番外編)テンションが上がるFigmaのイカした機能の紹介
こちらでは私が日頃利用していたり、使った瞬間に「すご!!!」と感動したものを皆さんにシェアしました。「デザインっておもしろ!Figmaってすごい!」と思ってもらうのが目的です。
私が紹介したのはこちら
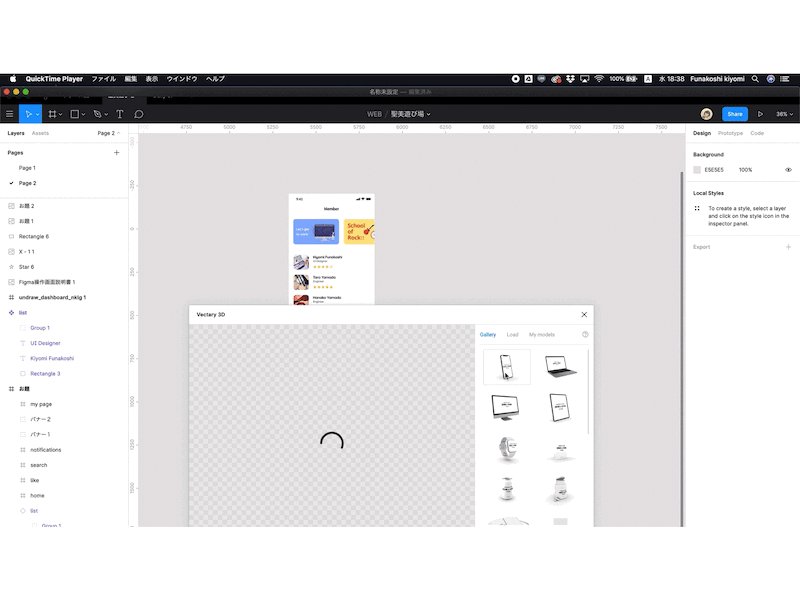
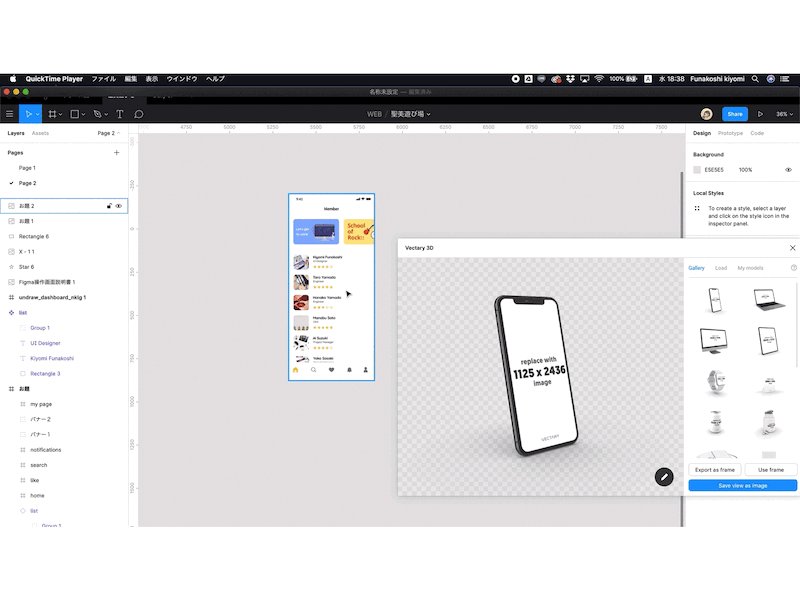
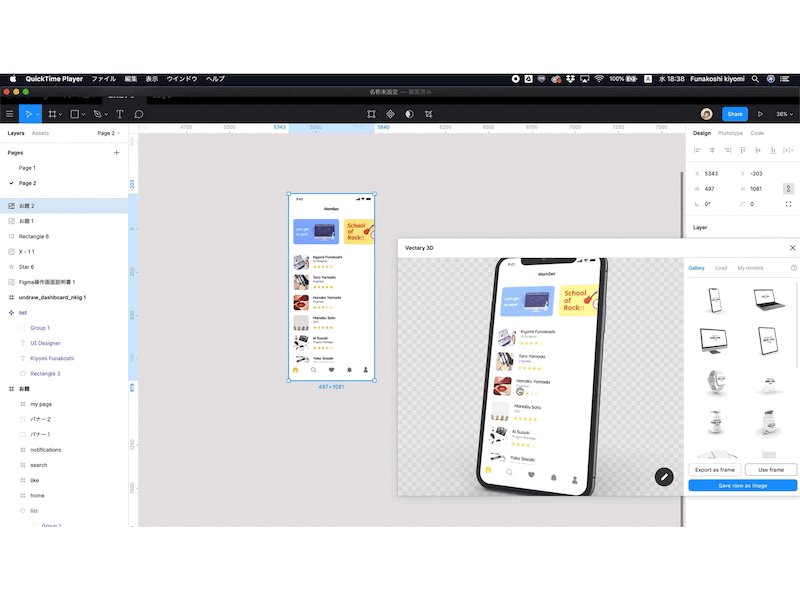
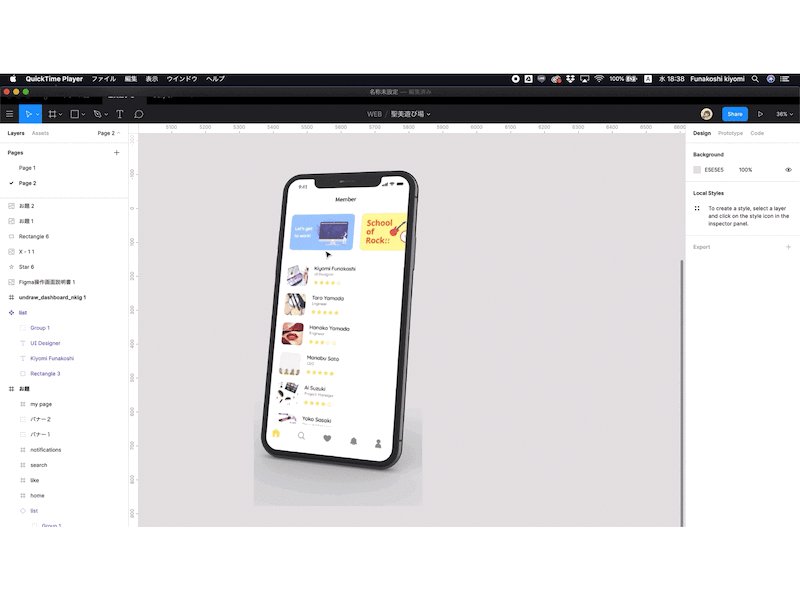
・Vectary 3D…自動でモックアップを作ってくれる機能

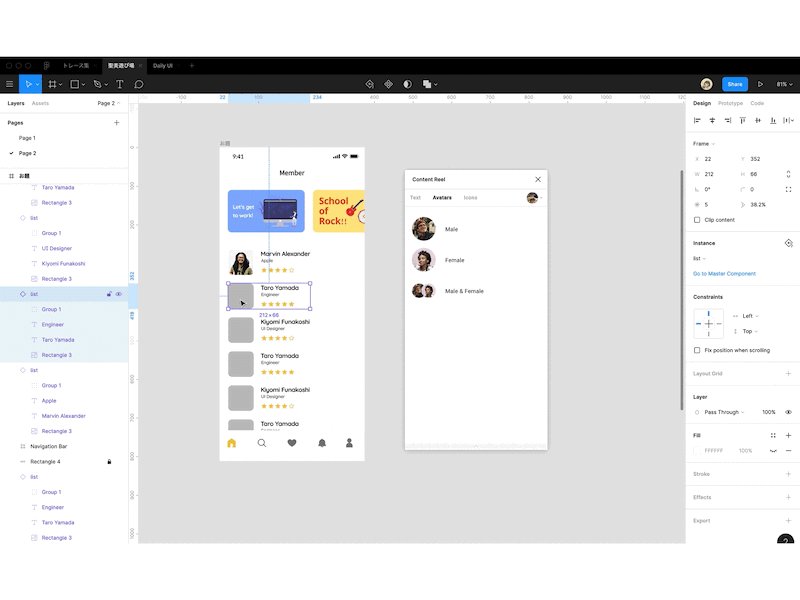
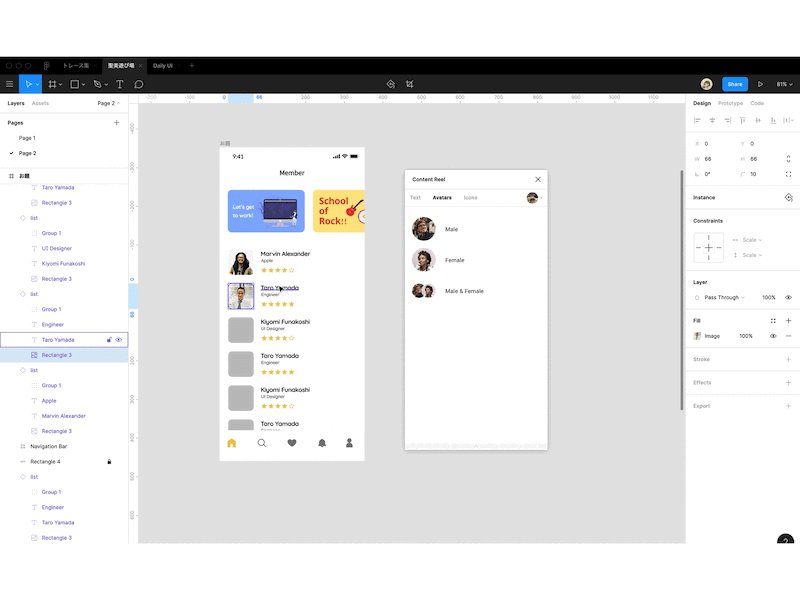
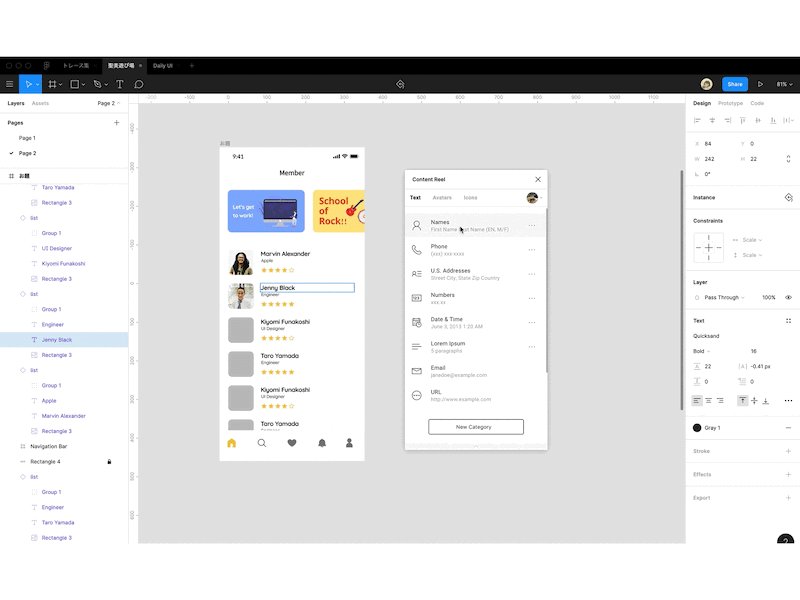
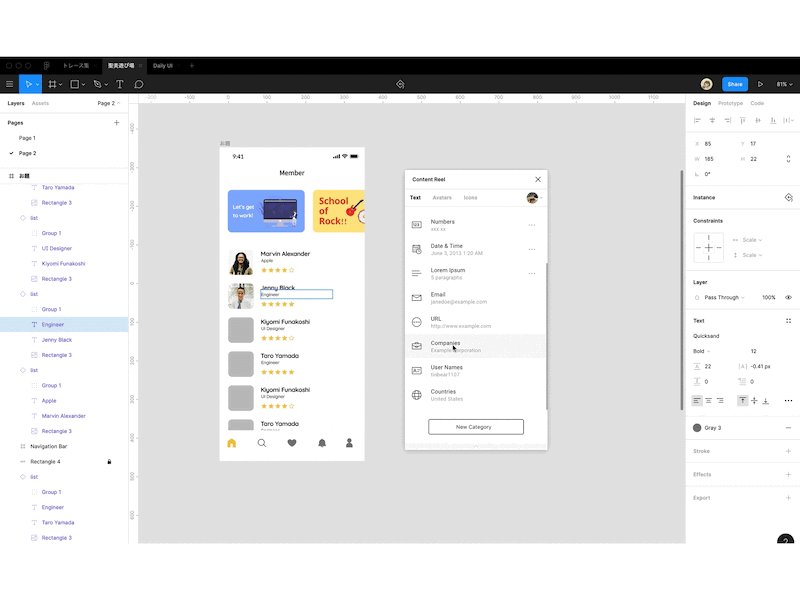
・Content Reel…自動でダミーテキスト、写真を挿入してくれるプラグイン

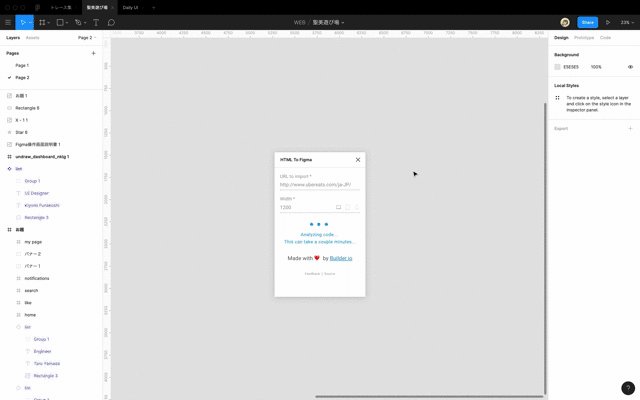
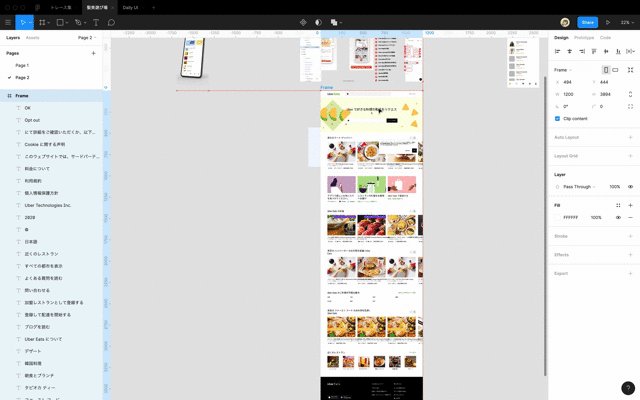
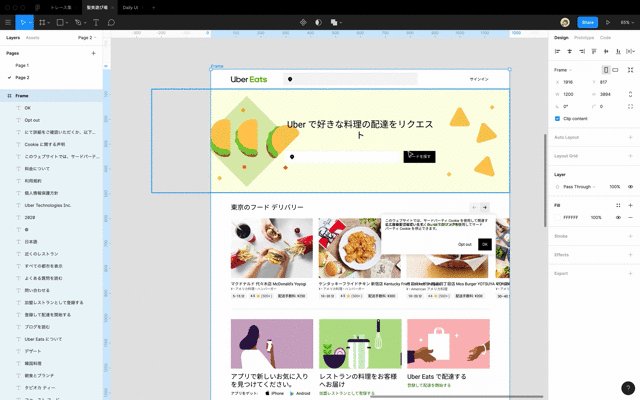
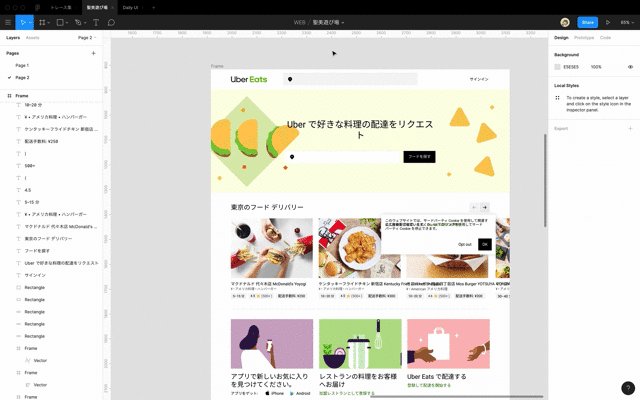
・HTML to Figma…urlを入力すると、そのwebページのコードを読み、自動でレイヤーを作成する機能

*アニメーション機能
Figmaではこのようなヌルっとした画面遷移もラクラク!ポイントは
— Funakoshi Kiyomi|UIdesign (@kiyo_design1225) December 12, 2019
✅smart Animate matching layers
ここにチェックをいれると2つの画面に共通する要素は動かず、差分の要素のみ動きます! pic.twitter.com/ixKT44ruO6
4.参加したエンジニアたちの感想
そんなこんなでワークショップは終了しました。ご参加いただいた皆さんありがとう…!!その後すぐにランチタイムだったので熱が冷めないうちに今回の感想を皆さんにヒアリングしました🔥🔥
・実際にさわってみて、純粋に何かを作る、というのは楽しかった。
・「ここってどう?」から始まるコミュニケーションが生まれた。
・アウトプットがはっきりと見えるからやった感がある。
・別の職種の人が普段やってる作業ができて新鮮だった。
・エンジニアとデザイナーは両輪で動くものだから、お互いの大変さを理解するいい機会だった。
・ワークと解説のバランスが良く、満足感があった。
・スライドをしっかり作ったり、お題や解説シートを用意していて熱意を感じた。
・デザイナーが普段どこに目をむけてるのか、なにを考えているのかもっと知りたいと思った。
・次回はユーザーストーリーや情報設計の工程を教えて欲しい。
たくさん感想くださって…。次回も開催して欲しい!という意見を複数いただき、涙がちょちょ切れそうです(*´-`)楽しんでいただけたのはのはもちろんのこと、「デザイナーという職業をもっと理解したい」といってくださったことが何よりも嬉しかったです。
5.初めてワークを主催してみて感じたこと
準備した以上に、多くの収穫がありました。
ワークを開催する上で実現できることはツールの使い方や作業プロセスの学習だけではありません。
普段一緒に働いているメンバーがどんなことを考え、自分に何を期待してくれているのかを知る大きなチャンスです。
そのチャンスは自分で作らないと、どんどん見逃してしまいます。
今回ワークをしたことで、「次回はこういったことを教えて欲しい!」という意見もいただき、社内のデザインに対するハードルを下げられたんじゃないかなあと思います。今後期待できることは
・デザインの議論がオープンになること
・「この情報伝えたらデザインのヒントになるかも?」と情報共有が増えること
・社内でデザイン共通言語が浸透すること
ただしその環境を作るのは私たちデザイナーの仕事!
そして理解をいただくだけでなく、私も他の職種への理解を深める必要があると常日頃感じています。そこまでには多くの時間と実行力が必要ですが、実現するための小さな一歩になれたのではないかと思っています。
ワークショップを経て会社のカルチャー形成や組織づくり、他職種とのコミュニケーションについて考えたことがたくさんあるのでそちらはまた後日別のnoteを投稿しようと思います。(ぜひチェックしてください…!)
また参加者の皆さんに「自分でも社内ワークやりたいと思う?」と聞いたところ、「Yes」が8割でした。ちゃんと実行していき、職種を越えた勉強会を会社の文化にしていきたいと考えています。副業だとかは関係なくこうしていろんな方向からコミットしていきたいものです。
まず、デザイン部門は、私が継続的・定期的に開催していこうと決めました…!(2ヶ月に1回くらい)
内容に関わらず、自分で何かをやろう!と決め準備し実行すると思いがけない気付きがあるのは間違いありません。社内の小さな悩みを解決していきたい!という希望を持ちながらこれからもデザイナーを続けていこうと思います。
最後まで読んでくださってありがとうございました!感想や相談もnoteやtwitterでいただけると嬉しいです。
あとデザインの会社にも遊びに行かせていただきたいので、もしこれを見てる人事や経営者の方いたらお声かけくださあああい!ではまた!!
Twitter→https://twitter.com/kiyo_design1225
この記事が気に入ったらサポートをしてみませんか?
