
#04 モバイルアプリ考察 〜お得に遊びを予約できるアプリ「アソビュー!」〜
この記事はなに?
モバイルアプリオタクの筆者がアプリをインストールしてから一通り触ってみた後の感想記事です。
アソビュー!とは
いろいろなカテゴリーから遊びを検索できて予約まで完結できるアプリです。
課題&利用シーン
利用シーン
いつもと違う遊びを見つけたい。
はずさない遊びを探したい。
チケット購入をオンラインで完結させたい。
ポイント還元でお得にお得に遊びたい。
人数など細かい条件を指定したい。
スムーズに入場したい。
周りから「アソビュー!」を使用していることの反応
遊びを探すことに周りから抵抗されることはない。
ポイント還元されるのは予約したアカウントのみなので、幹事が得する。
しっかり遊べる場所を探していると周りから認識してもらえる。
UIUX
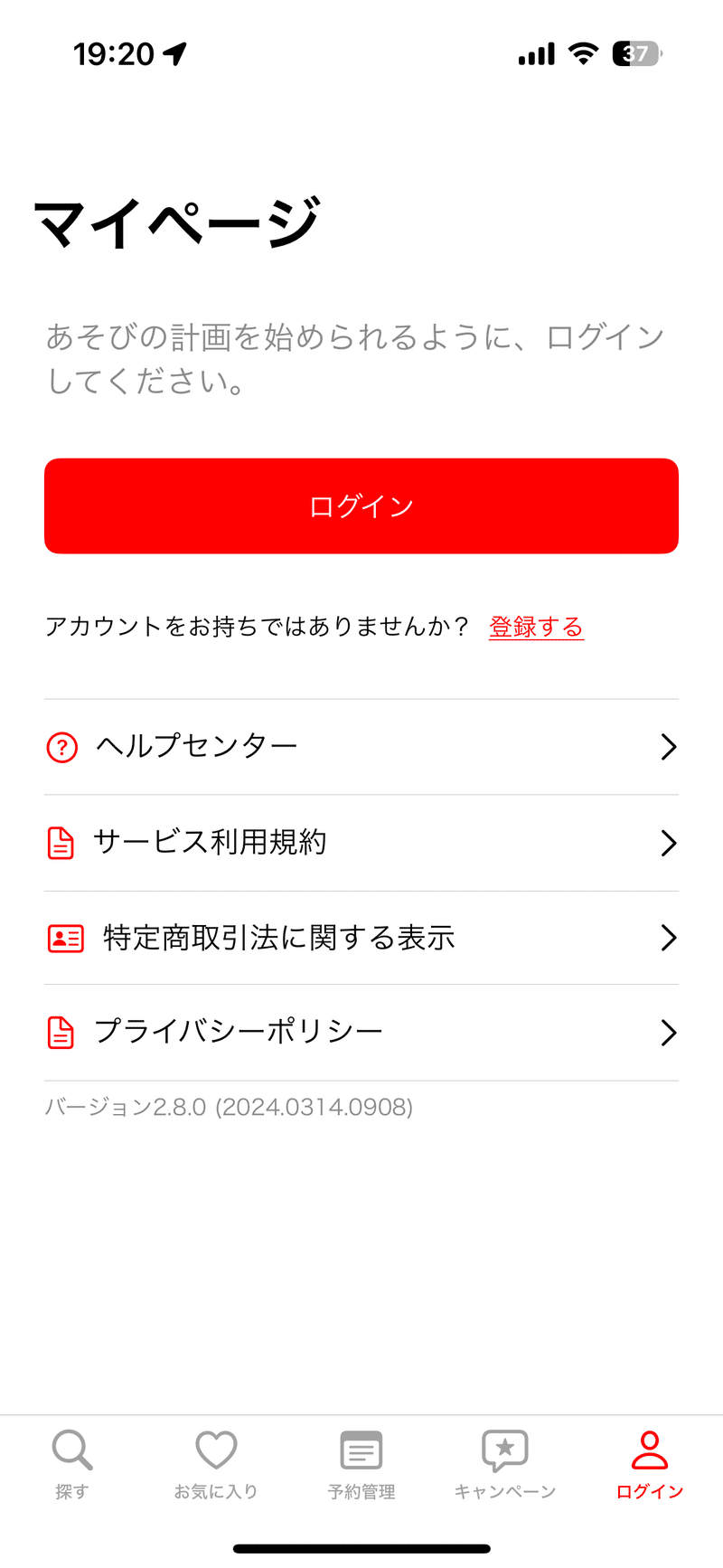
1会員登録は任意

遊びをより早く検索させるにはログインは必須ではないのは納得です。
予約アプリはアソビュー!に限らず、ほとんどが任意の会員登録になっており、予約する直前にログインを求めることが多いです。
ユーザーに先に検索してもらうことで良いコンテンツがあるということを認識してもらうためだと思います。
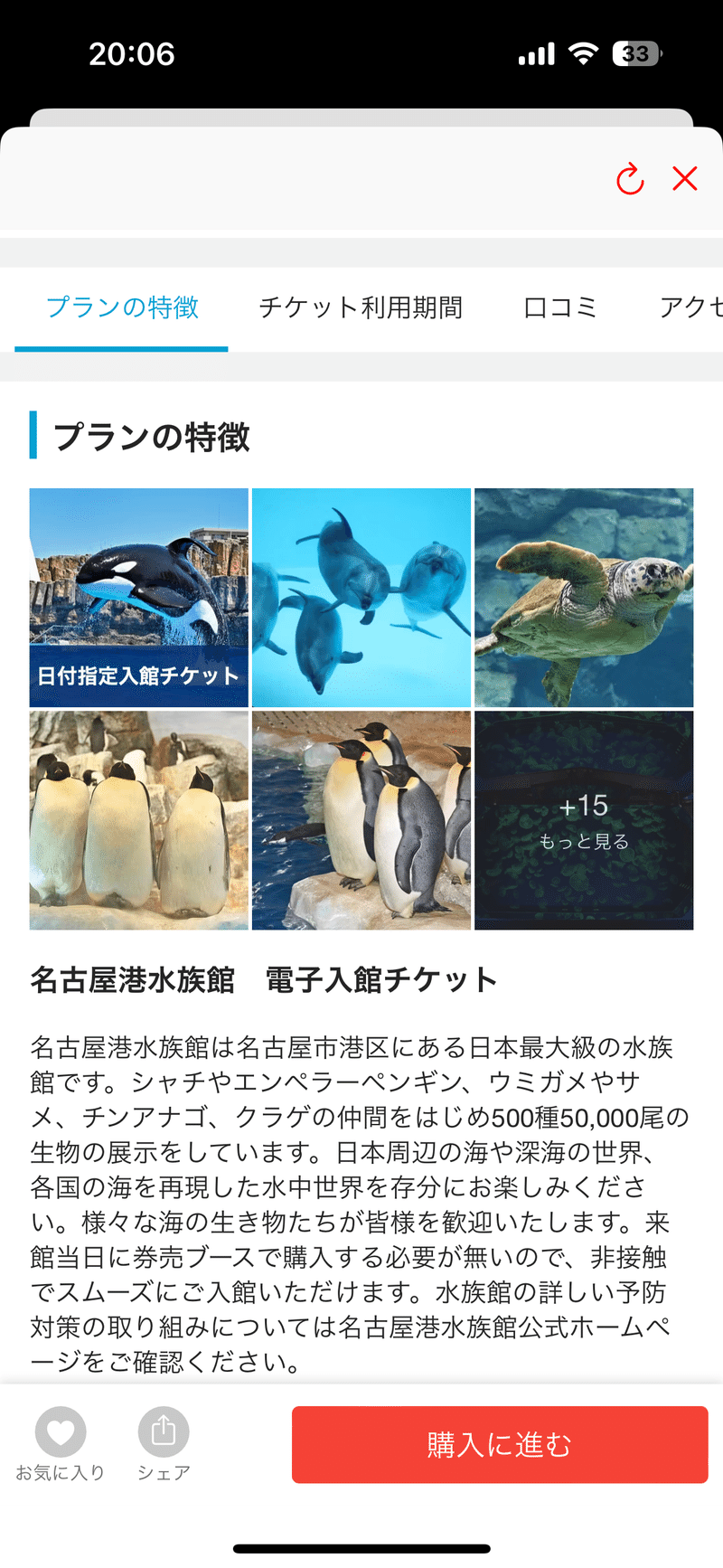
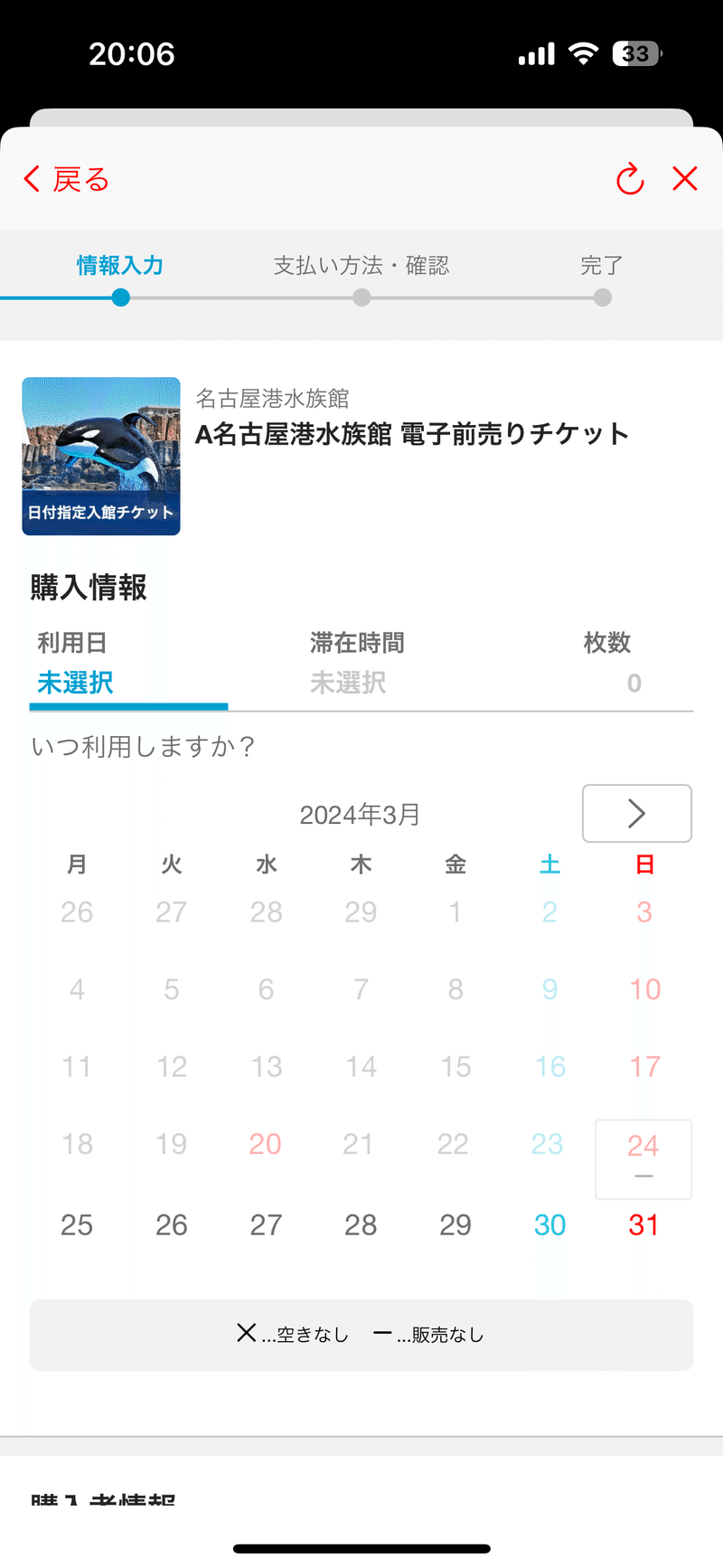
2 予約動線


ずっと右上に存在するリロードボタンが気になります。遊び施設の情報はリアルタイムでどんどん更新されるものでもないはずなので、余計な機能だと思いました。
予約動線がずっとモーダルになっています。おそらく予約動線を予約モードと認識してモーダル画面にしたのかなと思いました。予約動線はアプリのメイン動線なのでモードと解釈せずに、Navigationの画面設計にした方が良いと思いました。
上タブをタップすると画面が勝手にスクロールしていくUIになってます。期待値は画面が横にスライドするように遷移することでした。他アプリでは、その動きの方が多いと思うので、若干ユーザーとの期待と外れると思います。
ユーザー視点だと販売なしも空きなしも同じなので分ける必要がないと思いました。加えて、枠なしのXがあるなら空き枠は⚪︎にした方が良いと思います。
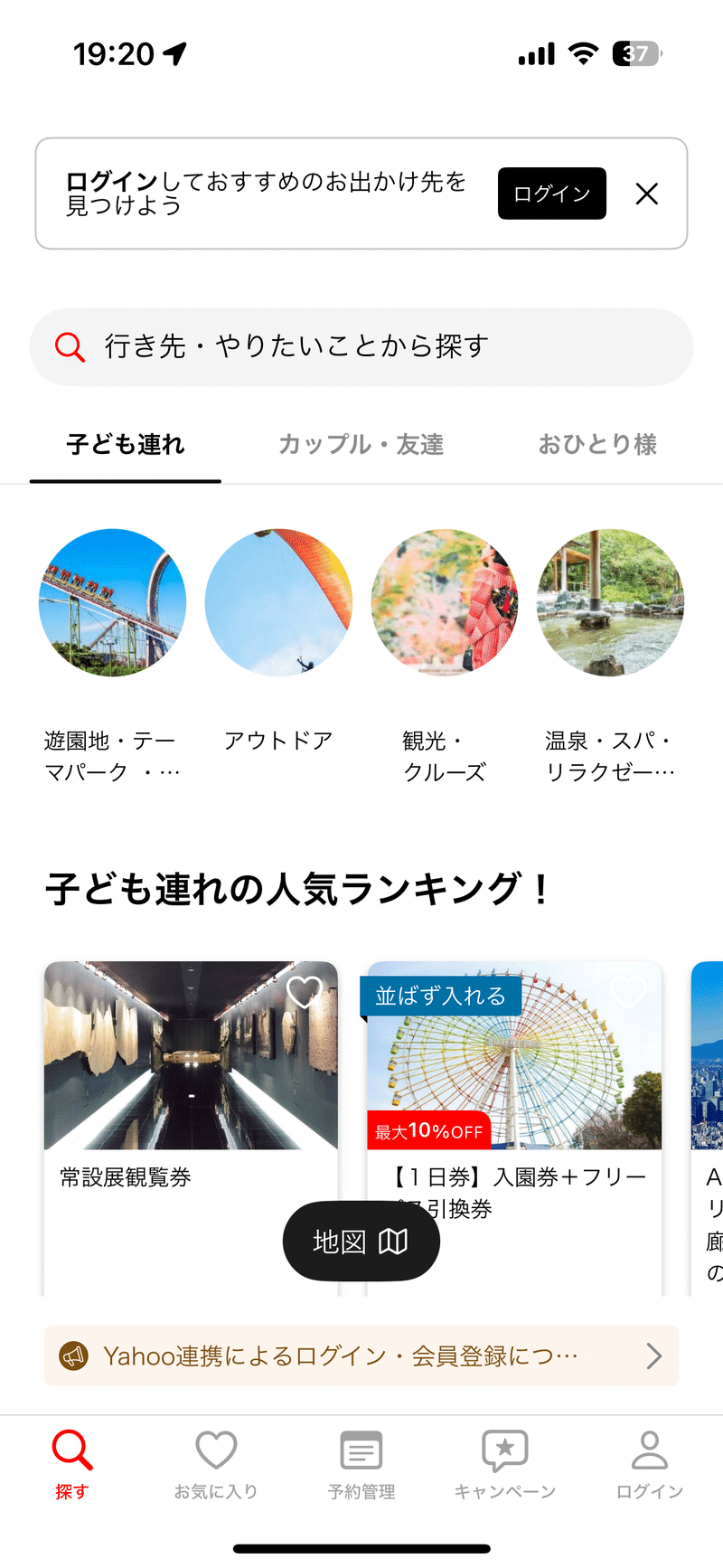
3 お気に入りボタン

お気に入りボタンがほぼ見えないUIになっていました。境界線のみのボタンになっているからです。塗りつぶしで、灰色や白にして、タップすると赤になるという流れの方がわかりやすいと思いました。
4 EmptyUIは用意されているのにエラーメッセージがSwiftのままになっている。

検索条件を細かく指定したところ、件数が少なかったのかタイムアウトの挙動になってしまった。加えて、コードのエラーが表出しました。
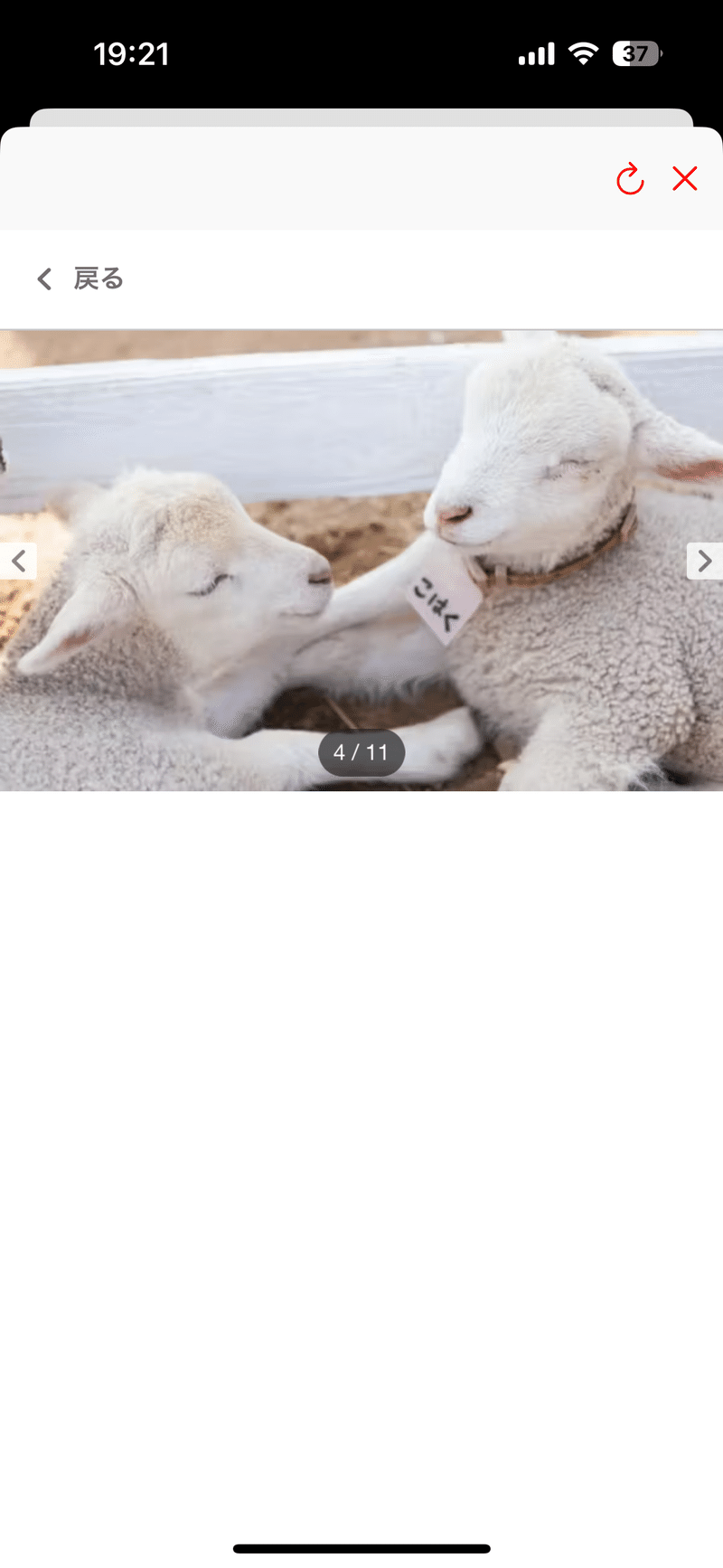
5 画像拡大画面のNavigationBarの位置関係がおかしい。

画像を拡大する画面をモーダルで表示したところ、戻るボタンと右上の閉じるボタンの位置関係がずれていました。WebViewで実装されている関係でこうなってしまったのかもしれませんが、若干気になりました。
加えて、戻るボタンはNavigationViewに使用される表現です。モーダルUIでは「閉じる」ボタンにした方が望ましいと思いました。なぜなら、その方が、モードの終了をユーザーに想起させることができるからです。
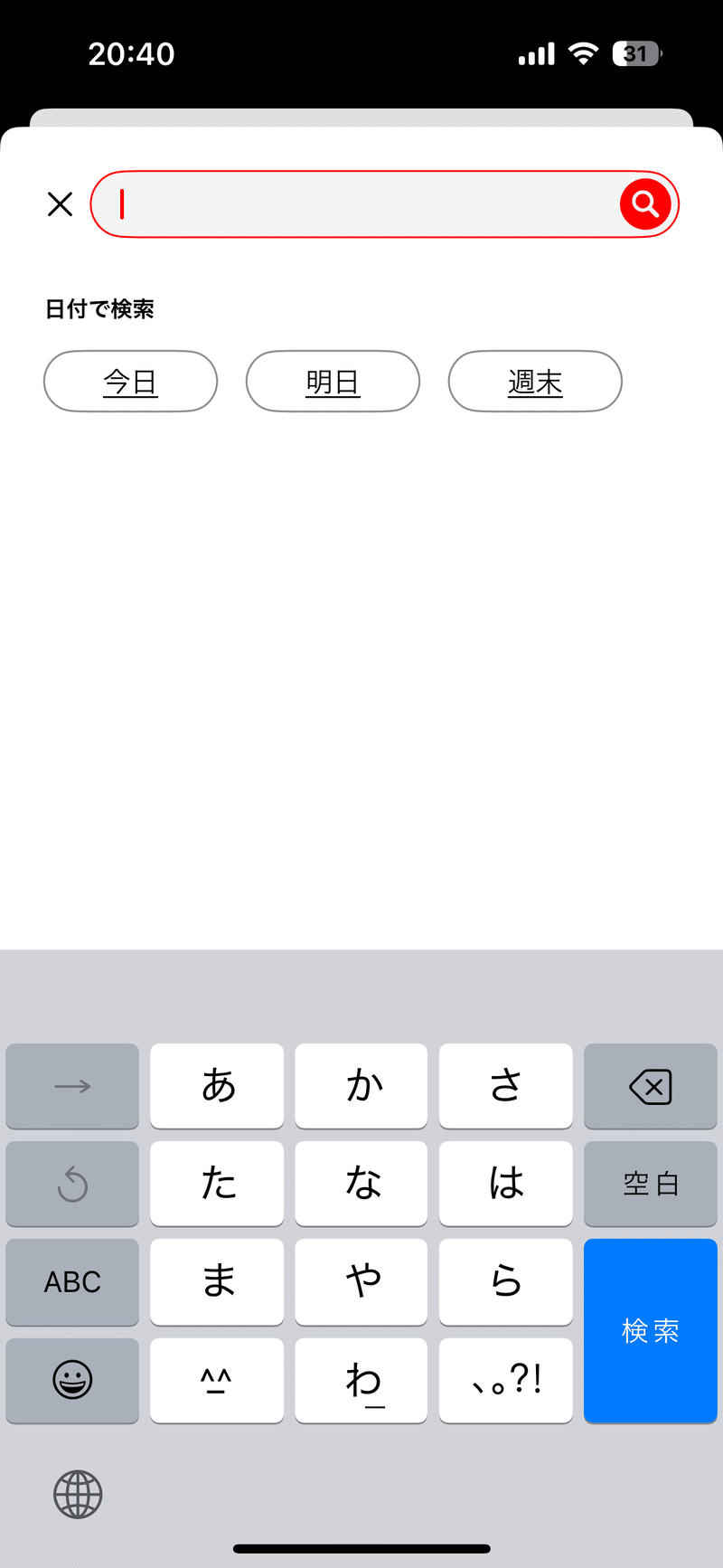
5 トップ画面からの検索動線

検索動線はフリワードと日付のみで検索させるようになっていました。
遊ぶ時に、最初は日付しか決まっていないことがほとんどだと思います。なので、あえてこのような動線にしているのだと推察します。むしろ、フリーワードもなくして最小限の検索にするのも良いのではと思いました。
開発技術
iOSはSwiftとKotlinでそれぞれ別に開発しているみたいです!
一部にReactNative,Flutterと記載もありました👍
感想
UIに関しては、WebViwであろう画面の多さが目立っている印象でした。なので、個人的にはあまり審美性は感じなかったです。😭
一方で、UXは検索動線で日付に焦点をあてていたりと、ユーザーがどのように遊びを探すのかを考えている設計になっていると思いました。
また、アソビュー専用のクーポンが多くあったのは驚きました。アソビュー経由だとより安くなる点は若い男女に刺さると思いました👍
この記事が気に入ったらサポートをしてみませんか?


